こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、モバイル表示版のヘッダーメニューをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
※この記事は、以下のカスタマイズを終えた人向けに書いています。
》ヘッダーロゴのカスタマイズ
》ヘッダーメニュー(グローバルメニュー)のカスタマイズ
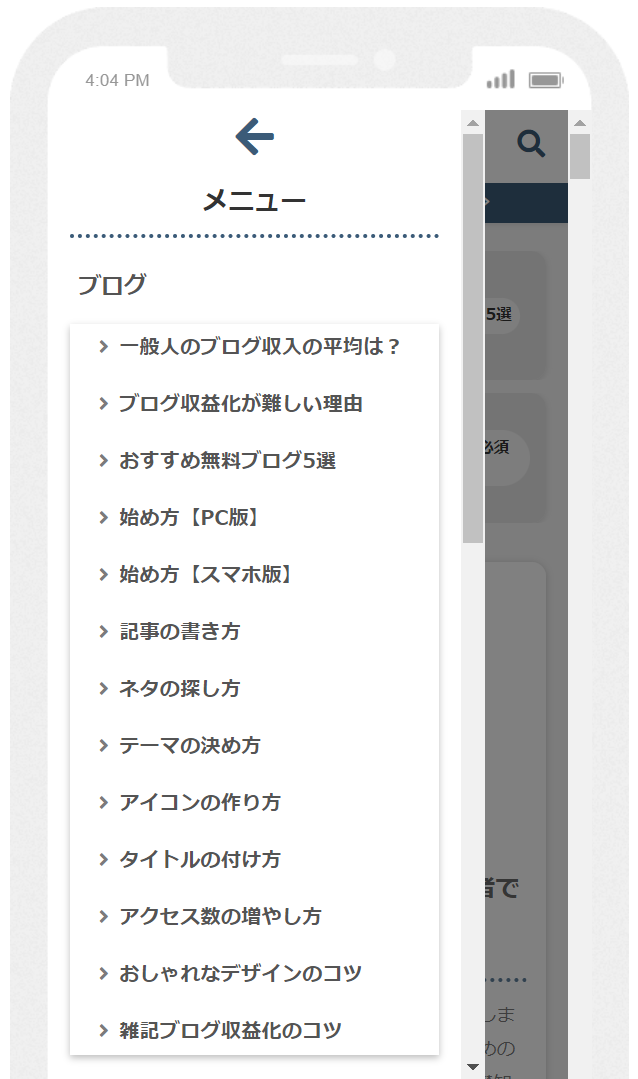
このブログではWordPressテーマのCocoonを使っていますが、モバイル表示版のヘッダーメニューは以下のようなデザインにしています。


このように統一性のあるデザインにすることで、読者にとって読みやすく、良い印象を与えることができます。
この記事では、以上のようなCocoonのモバイル版のヘッダーメニューを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
①モバイル表示版ヘッダーの設定方法

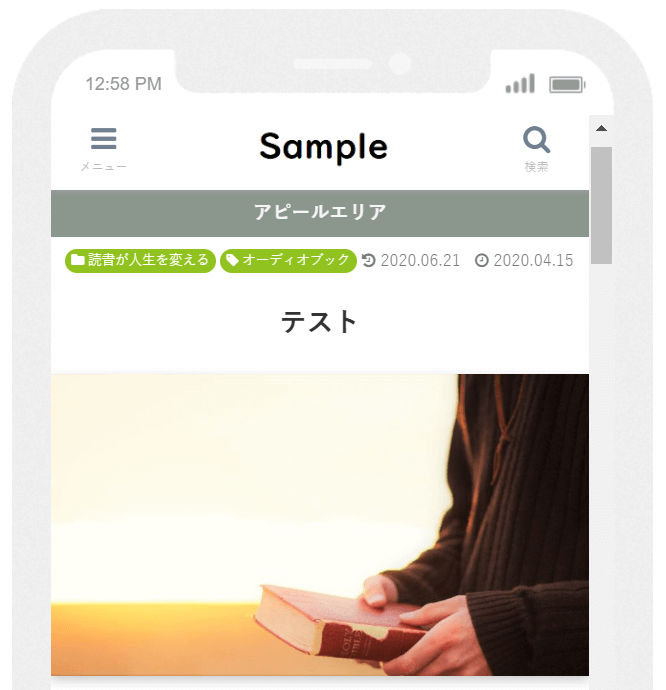
Cocoon/ホワイトラーメンのデフォルトでは、以上のようなデザインになっています。
また、Cocoonの全体的な基本設定がまだの方は、以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
モバイル設定
1.まずはWordPressメニューから「Cocoon設定」を開きます。
2.「Cocoon設定」の「モバイル」タブを選択します。
3.設定内容はこちら。
- モバイル設定
-
- モバイルメニュー
:ヘッダーモバイルボタン - モバイルボタン
:サイトヘッダーロゴを表示する
:モバイルボタン時コンテンツ下のサイドバーを表示
- モバイルメニュー
以上の設定であることを確認して、モバイル設定は完了です。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** モバイル表示 ヘッダーメニュー・検索アイコン
************************************/
.mobile-menu-buttons{
height:50px;
box-shadow: none;
}
.mobile-menu-buttons > li {
padding-top:0;
}
.menu-button{
margin: auto;
}
.mobile-menu-buttons .menu-button:hover{
background-color:white;
}
span.fas.fa-search::before{
color:#90C31F;/*検索マーク色変更はこちら*/
margin-left:1em;
}
span.fas.fa-bars::before{
color:#90C31F;/*ハンバーガーメニュー色変更はこちら*/
margin-right:1em;
}
.navi-menu-caption.menu-caption,.home-menu-caption.menu-caption,.search-menu-caption.menu-caption,.top-menu-caption.menu-caption,.sidebar-menu-caption.menu-caption{
display:none;
}3.コピペができたら「ファイルを更新」をクリックします。
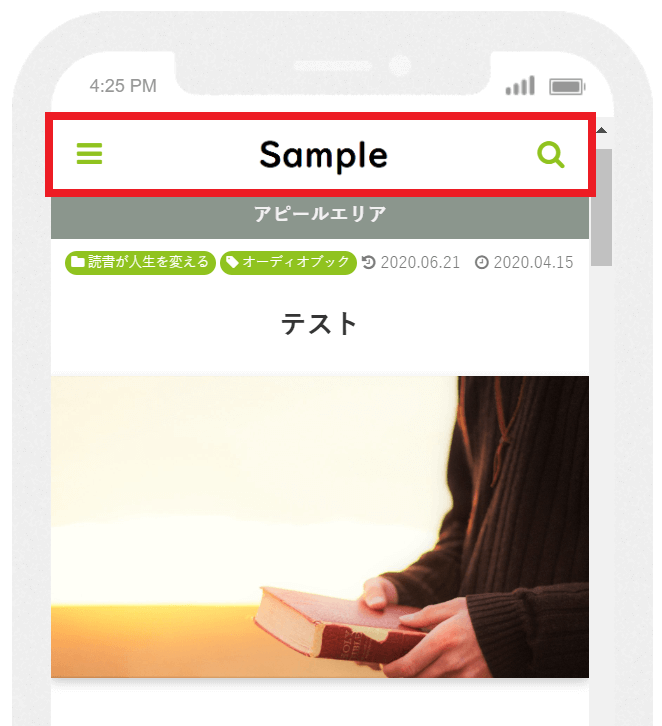
デザインを確認する

このように表示されていればOK。
これで、モバイル表示版ヘッダーのカスタマイズは完了です。

続いて、モバイルスライドインメニューのカスタマイズをまとめます。
②モバイルスライドインメニューの設定方法

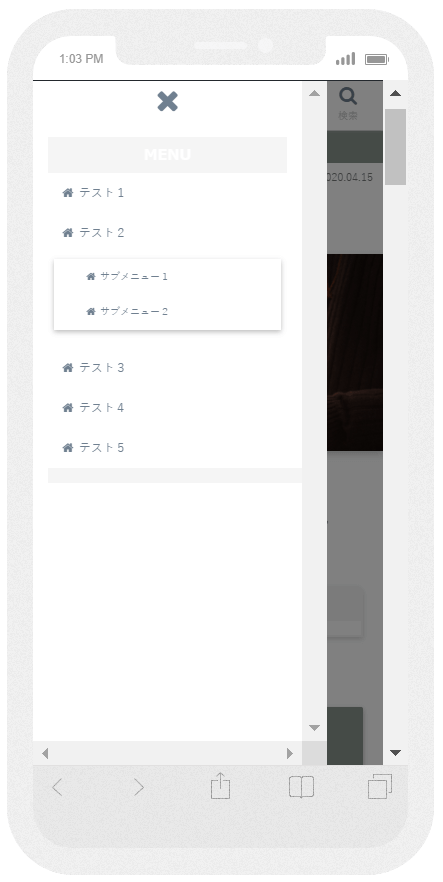
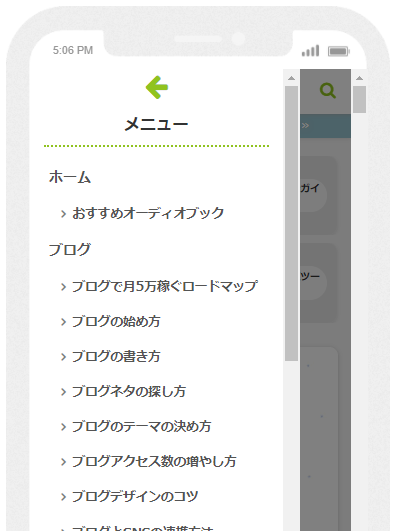
Cocoon/ホワイトラーメンのデフォルトでは、このようなデザインです。
また、項目にはヘッダーメニューが表示されています。
独自メニューを設定する
モバイルスライドインに独自メニューを表示したい場合は、以下の方法で新規メニューを設定してください。
※表示メニューを変更しない場合は、こちらの設定は不要です。
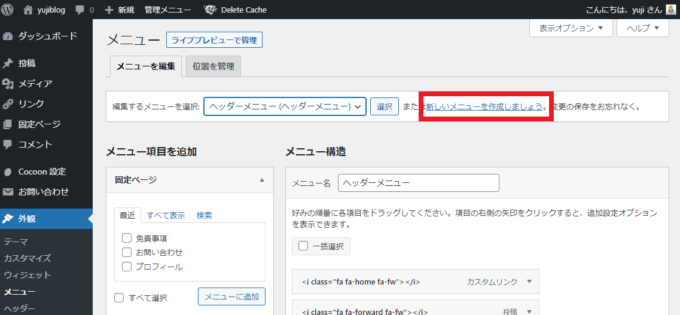
1.WordPressメニューの「外観」から「メニュー」を開きます。
2.「新しいメニューを作成」をクリックします。
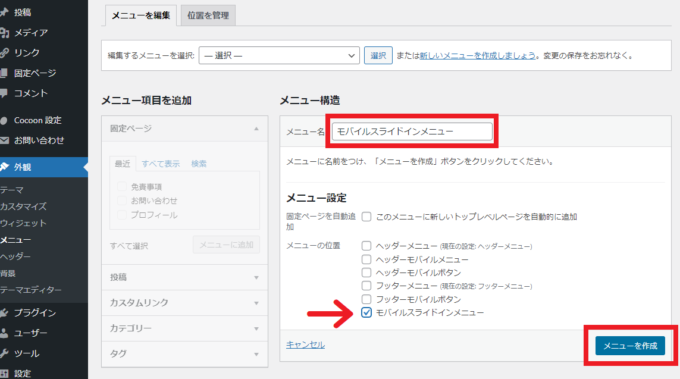
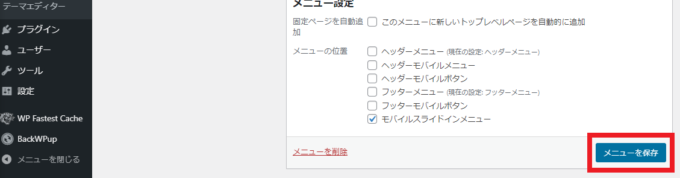
3.メニュー名に「モバイルスライドインメニュー」と入力して、メニューの位置を「モバイルスライドインメニュー」に設定。その後「メニューを作成」をクリックします。
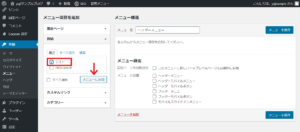
4.「メニュー項目を追加」からメニューに並べたいコンテンツを複数選び、「メニューに追加」をクリックします。
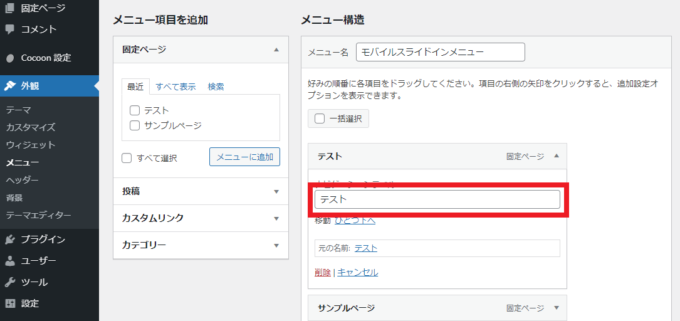
5.追加したコンテンツが並んで表示されるので、表示名を編集できます。
6.表示名の編集が終わったら、再度「メニューを保存」をクリックします。
スタイルシートにコードをコピペする
スタイルシートにコピペするコードはこちらです。
/************************************
**モバイルスライドインメニュー
************************************/
span.fas.fa-times::before{
font-family: "Font Awesome 5 Free";
content: "\f060";
color:#90C31F;/*矢印色変更はこちら*/
}
ul.menu-drawer:before{
font-size:1.2em;
background: white;
color:#333;
margin-bottom:1em;
border-bottom:3px dotted #90C31F; /*点線の色変更はこちら*/
content: "メニュー";
}
ul.menu-drawer:after {
background: white;
}
.menu-drawer li {
padding:0;
}
.menu-drawer li{
font-weight: bold;
}
.menu-drawer a{
font-size:1.3em;
background-color:#ffffff;
color:#545454;
margin: .5em 0;
}
.menu-drawer a:hover{
background-color:#f7f7f7;
}
.menu-drawer .sub-menu {
padding:0;
}
.menu-drawer .sub-menu li{
font-size: .9em;
}
.menu-drawer .sub-menu li a::before {
font-family: "Font Awesome 5 Free";
content : "\f105";
color:#7b7b7b;
margin:0 .5em 0 1em;
}
コピペができたら「ファイルを更新」をクリックします。
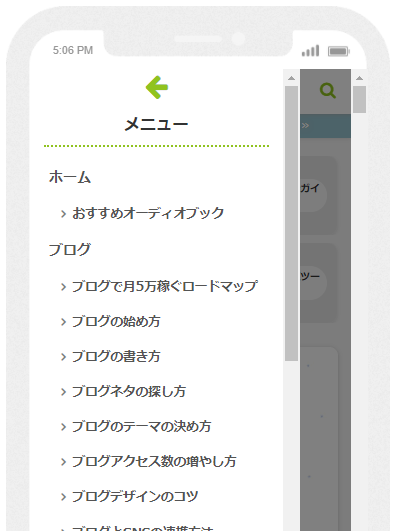
デザインを確認する

このように表示されていればOK。
これで、モバイルスライドインメニューのカスタマイズは完了です。
- サブメニューに影が表示された場合
-
 サブメニューに影が表示されてしまう場合は修正版コードをお伝えするので、Twitterまでご連絡ください。
サブメニューに影が表示されてしまう場合は修正版コードをお伝えするので、Twitterまでご連絡ください。
》Twitterはこちら
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》Cocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント
色々と調べてみた結果、cocoonの基本を押さえてないかもしれない事に気が付きました。一度、まっさらからやり直してみようと思います。
まず、Cocoon設定について、以下の記事の上から設定していただけたらと思います。
▶ブログ初心者でもできる『Cocoonカスタマイズ』の完全マニュアル【WordPress】
続いて、モバイルメニュ―ですが、Cocoon設定を再確認していただけたらと思います。
「Cocoon設定」の「モバイル」タブを選択します。
✔ モバイル設定
▶モバイルメニュー
・ヘッダーモバイルボタン
▶モバイルボタン
・サイトヘッダーロゴを表示する
・モバイルボタン時コンテンツ下のサイドバーを表示
以上の設定であることを確認してください。
左上に、メニューボタンが表示されるかと思います。
Yuji様、
ご丁寧なお返事、誠にありがとうございます。
今勤務中ですので、帰宅後週末にかけて頑張ってみたいと思っています。
はじめまして、JUNと申します。
COCOONを使用しており、モバイル用にはヘッダーモバイルボタンを使用しております。
一番上に表示される×マークが気に入らず、矢印に変更したいと思って検索をしていたところ、
Yuji様のサイトに辿り着きました。
早速、モバイル表示 ヘッダーメニューのコードを子テーマのスタイルシートにコピペしてみました。
メニュー表示は変更しましたが、残念ながら肝心の×マークが矢印に変わってくれませんでした。
何か考えられる設定等ございましたら、ご教示頂けますと幸いに存じます。
宜しくお願い致します。
こんにちは。
確認しますので、ページURLと実際に貼り付けたコードを送ってください。
コメント欄の他、お問い合わせフォームやツイッターのDMからでもOKです。
早速のご連絡ありがとうございました。
下記にてご連絡差し上げます。
何か分かりましたら宜しくお願い致します。
貼り付けたコードはyuji様が公開されていたコードをベースに、モバイルメニューフォントサイズ、色、背景色を私がアレンジしました。
span.fa.fa-close::before{/*戻るボタン*/
font-family: FontAwesome;
content: “\f060”;
}
.menu-content .menu-drawer {
padding: 0 1em;
margin:0;
}
ul.menu-drawer:before{
font-size:1.2em;
display: block;
font-weight: normal;
background: white;
color:#7b7b7b;
padding: .5em;
margin-bottom:1em;
font-family: sans-serif;
text-align: center;
border-bottom:3px dotted #90C31F;
}
ul.menu-drawer:after {
background: white;
}
.menu-drawer li {
background-color:#fff;
padding:0;
border-radius:20px;
}
.menu-drawer a{/*menuの文字色を黒*/
font-size:1.0em;/*menuの文字サイズ*/
background-color:#006699;/*menuの文字部の背景色*/
color:#ffffff!important;/*menuの文字色*/
margin: 6px 0;
padding: 4px 1em;
border-radius:20px;
}
.menu-drawer a:hover{
background-color:#90C31F!important;
color:#fffff4!important;
transition: 0.2s ;
}
.menu-drawer .sub-menu {
padding-left:30px;
margin-top:0;
}
@media (max-width:834px){
.sub-menu{
box-shadow: none!important;
}
}
以下の変更を試してみてください。
【変更前】
span.fa.fa-close::before{/*戻るボタン*/
↓
【変更後】
span.fas.fa-times::before{/*戻るボタン*/
迅速なご対応ありがとうございました。
早速やってみました。
×マークが変わりましたが、矢印ではなく意図しない違う記号になってしまいました。
Font Awesomeのf060は左矢印のはずですが゙…
何度もすいません、なぜか分かりますでしょうか?
font-family: FontAwesome;
の1文を削除してみてください。
消すとまた×に戻ってしまいました。
【”\f060″】ですが、すべて半角で打ち直してみてください。
コピペで入力すると、フォントの関係で【””】の引用符部分が別文字に変更されてしまうようです。
おかげ様でなやみに悩んでいたメニューがきれいにまとまりました。
本当にありがとうございました。
1点教えていただくことは可能でしょうか?
記載いただいたコードをコピーして『モバイル表示版ヘッダー』を作成できましたが、サイトのデザイン的にロゴ(イメージ写真では「sample」となっている箇所)を表示できないようにできるとよりよいと考えております。
どのコードを削除すればなくせますでしょうか?
申し訳ございませんがよろしくお願いいたします。
@media (max-width: 834px)
img.site-logo-image {
display: none;
}
を追加してみてください!
参考にさせていただきました。
簡単に出来ました。
ありがとうございます。
嬉しいメッセージありがとうございます。
質問がありましたら、いつでもご連絡ください!
初めまして。
現在、初心者ながらHP作成に取り組んでおり
こちらのサイトに辿り着きました。
コードを使用させて頂いたのですが、
メニューの文字が左寄りになってしまいます。(中央にしたい)
また、点線の長さも文字数分しか長さがありません。
どのようにすれば良いでしょうか?
私はミックスブルーのスキンを使用しているのですが、それが原因でしょうか?
こちらの記事とは関係ないですが、インデックスのフロントページタイプをタブ一覧に変更しても表示されません(他のものも表示が変わりませんでした)
ご教授頂ければ幸いです。
コメントありがとうございます。
詳細を確認したいので、TwitterのDMまでご連絡ください!