こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

Webサイトをスパムから守りたいです。
Advanced noCaptcha & invisible Captchaの設定方法を教えてください。
以上のような、WordPressのスパムブロックプラグインに関する質問にお答えします。
- この記事の内容
-
- Advanced noCaptcha & invisible Captchaとは?
- Advanced noCaptcha & invisible Captchaの設定方法
- reCaptchaのバッジを非表示にする方法

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、WordPressのセキュリティ系プラグイン「Advanced noCaptcha & invisible Captcha (v2 & v3)」の設定方法をまとめました。
reCaptchaはセキュリティの精度が高く、不正ログイン防止やスパムコメントなどのセキュリティ対策はこれ1つでOKです。
「ブログを安全に運営したい…!」という方は、簡単に設定できるので是非導入してくださいね。
Advanced noCaptcha & invisible Captcha (v2 & v3)とは?

Advanced noCaptcha & invisible Captcha (v2 & v3)は、ロボットによるスパムや不正ログインを防止できるプラグインです。
特徴はこちら。
- Advanced noCaptcha & invisible Captchaの特徴
-
- Googleのアカウントがあれば無料で使える
- AIが判断するためチェックを入れるなどの手間がかからない
- ログイン/コメント/お問い合わせフォームなど、幅広く使える
このように、最新機能ではフォーム送信時のテストすらなくなり、高性能で使いやすいプラグインとなりました。
※当ブログでは利用していません
Invisible reCaptchaはContactForm7への利用が有料になったので、当ブログでは以下のプラグインに切り替えています。
- スパムコメント、スパムメール対策
》Akismet Spam Protectionの設定方法 - 不正アクセス対策
》SiteGuard WP Pluginの設定方法
Advanced noCaptcha & invisible Captchaの設定方法
以下では、Advanced noCaptcha & invisible Captchaの設定方法を解説します。
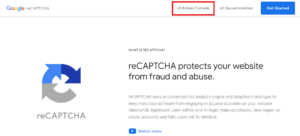
1.まずGoogle reCaptchaにアカウント登録します。URLからアクセスして、右上の「v3 Admin Console」をクリックしてください。
2.「ラベル」はブログ名などを付けてください。タイプには「v3」を選択して、ドメインを入力します。
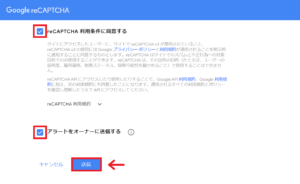
3.2か所にチェックを入れたあと「送信」をクリックします。
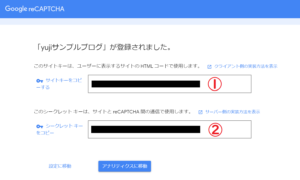
4.これでGoogle reCaptchaの登録が完了。「①サイトキー」「②シークレットキー」が表示されるので、この画面は開いたままにしておきます。
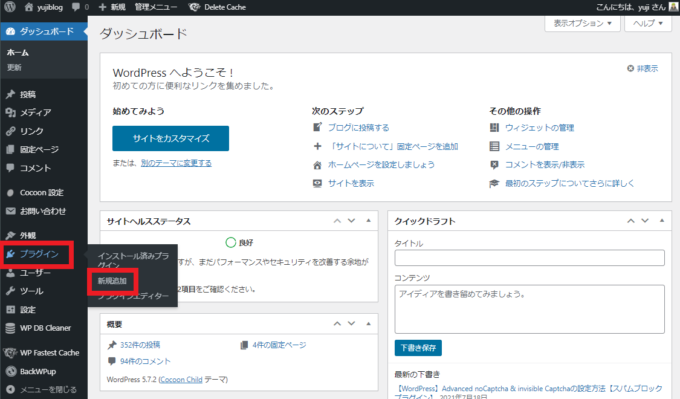
5.WordPress管理画面で「プラグイン」→「新規追加」を開きます。
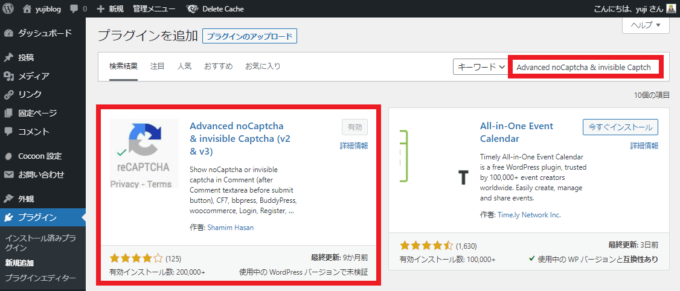
6.「Advanced noCaptcha & invisible Captcha (v2 & v3)」を検索して、「インストール」→「有効化」してください。
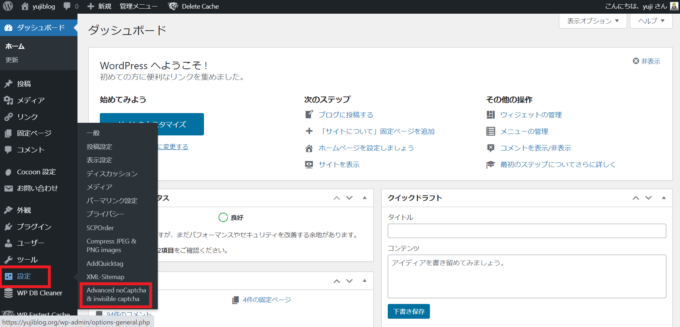
7.「設定」から「Advanced noCaptcha & invisible Captcha」に進みます。
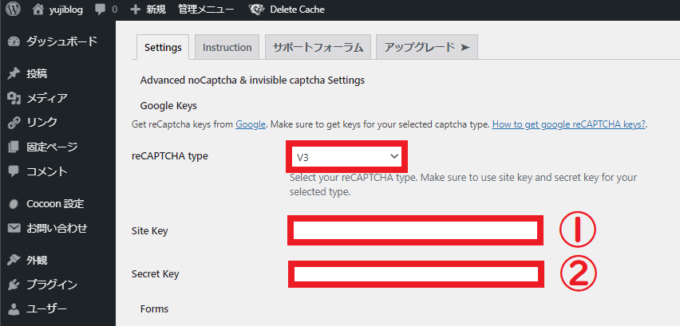
8.reCAPTCHA typeは「v3」を選択して、先ほどの「①サイトキー」「②シークレットキー」をそれぞれコピペします。
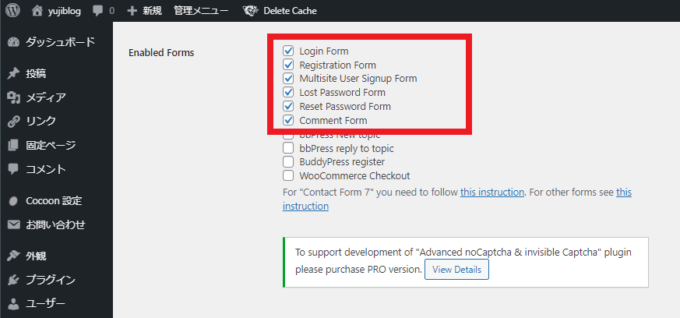
9.続いての項目は、以下の6つを選択するのがおすすめです。
上から順に、
- ログインフォーム
- 登録フォーム
- マルチサイトのログインフォーム
- パスワードを忘れた時のフォーム
- パスワードをリセットするときのフォーム
- コメント投稿時のフォーム
でreCaptchaを有効化します。
(※bbPress/BuddyPress/WooCommerceを利用中の方は、必要に応じてその他の項目も選択してください。)
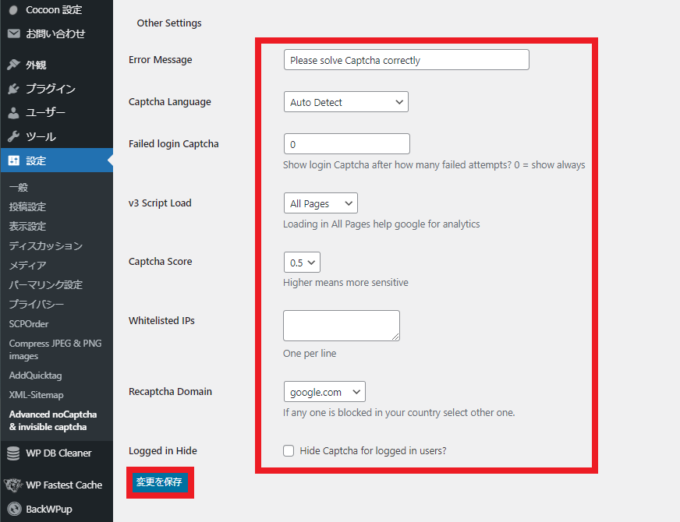
10.その他の項目は初期設定のままでOKなので、最後に「変更を保存」をクリックします。
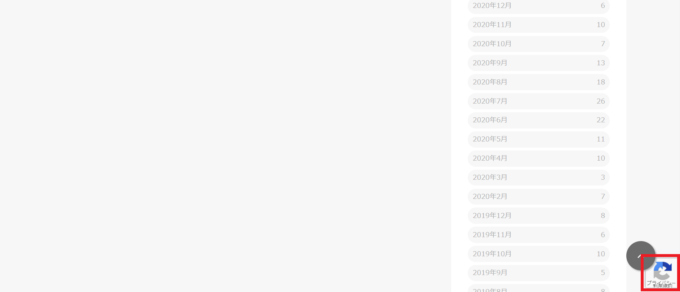
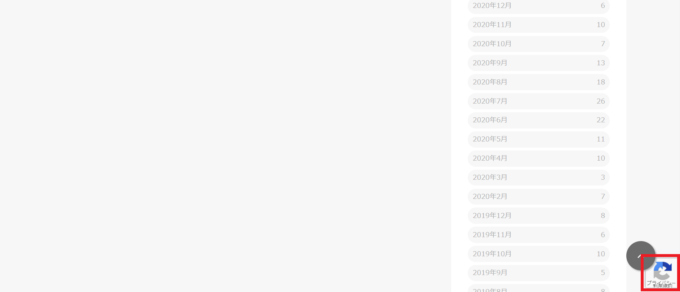
11.これで設定は完了です。画面右下にreCaptchaのバッジが表示されるようになります。
これで、Advanced noCaptcha & invisible Captchaの設定は完了です。
reCaptchaのバッジを非表示にする方法

最後に、画面右下に常に表示されているreCaptchaのバッジを、非表示にすることが可能です。
Google公式(FAQ)によると、
- CSSでバッジを隠すことができる
- ただしreCaptchaブランディングを表示すること
というように規定されています。
手順は以下の通り。
1.まず、こちらのコードをCSSに追記します。

1-2.スタイルシートにコードをコピペします。

※スタイルシート入力時の注意点
・編集前に必ずスタイルシートのバックアップを取る
・編集するテーマが「子テーマ」になっていることを確かめる
・「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
.grecaptcha-badge {
visibility:hidden;
}
2.続いて、reCaptchaを有効化しているページに以下のコードを表示します。(※こちらがreCaptchaブランディングです。)
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.reCaptchaブランディングは、ユーザーの目に留まる位置に表示すればOKです。

ちなみに当ブログでは、以下の手順でフッターに設定しました。(※テーマはCocoonを利用しています。)
reCaptchaブランディングの記入方法
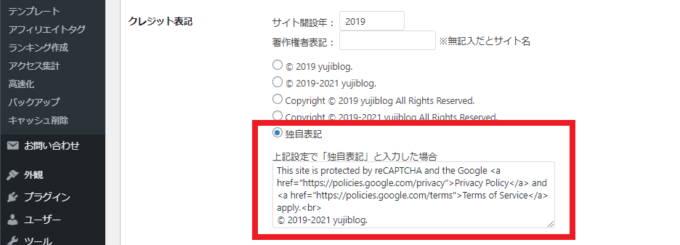
1.「Cocoon設定」→「フッター」を開きます。
2.クレジット表記の欄を活用して、「独自表記」にreCaptchaブランディングを挿入します。
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.<br>
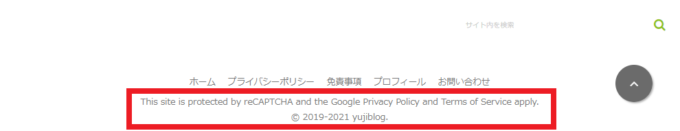
© 2019-2021 yujiblog.3.コピーライトの上に表示させることができました。
以上でバッジの非表示設定は完了です。
Advanced noCaptcha & invisible Captchaでセキュリティを高めよう
この記事では、WordPressのセキュリティ系プラグイン「Advanced noCaptcha & invisible Captcha (v2 & v3)」の設定方法を解説しました。
reCaptchaは、
- 動作の重たいAkismetよりも使いやすい
- セキュリティの精度が高い
- 様々なフォームで有効化できる
という優れものなので、ブログを安心して運用したい方は導入してみてくださいね。
また、その他のおすすめプラグインは以下の記事で紹介していますので、是非ご覧ください。
》WordPressの必須プラグイン9選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!





コメント
いつも参考にさせていただいています。
本記事でバッジを消すところまでは完了しましたが、ブランディングをクレジットに記載し保存をクリックすると「403 Error 現在、このページへのアクセスは禁止されています。
サイト管理者の方はページの権限設定等が適切かご確認ください。」となってしまいます。
対処法をご存知でしたらご教授ください。
よろしくお願い致します。
サーバーはロリポップでしょうか?
403エラーのWAF設定について一度調べてみてください(^^)/
ご返信ありがとうございます。
WAF設定を一時的に無効にすることで対応できました!
ありがとうございましたm(_ _)m
お役に立てて何よりです!