こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログを始めようと思います。
初心者におすすめのWordPressテーマを教えてください。
以上のような、WordPressテーマを選びたい方の質問にお答えします。
- この記事の内容

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、おすすめのWordPressテーマ15選をまとめました。
WordPressテーマ選びは、ブログの成長を左右する大切な要素です。
有料テーマ・無料テーマそれぞれのランキングをまとめたので、ぜひ参考にしてみてください。
「どれがいいのか迷う…」という人向けにデモサイトを掲載したので、しっかり比較して納得いくものを選んでいただければと思います。
WordPressテーマのメリット3つ
WordPressテーマとは、サイトのデザインを自動で設定できるテンプレートのことです。
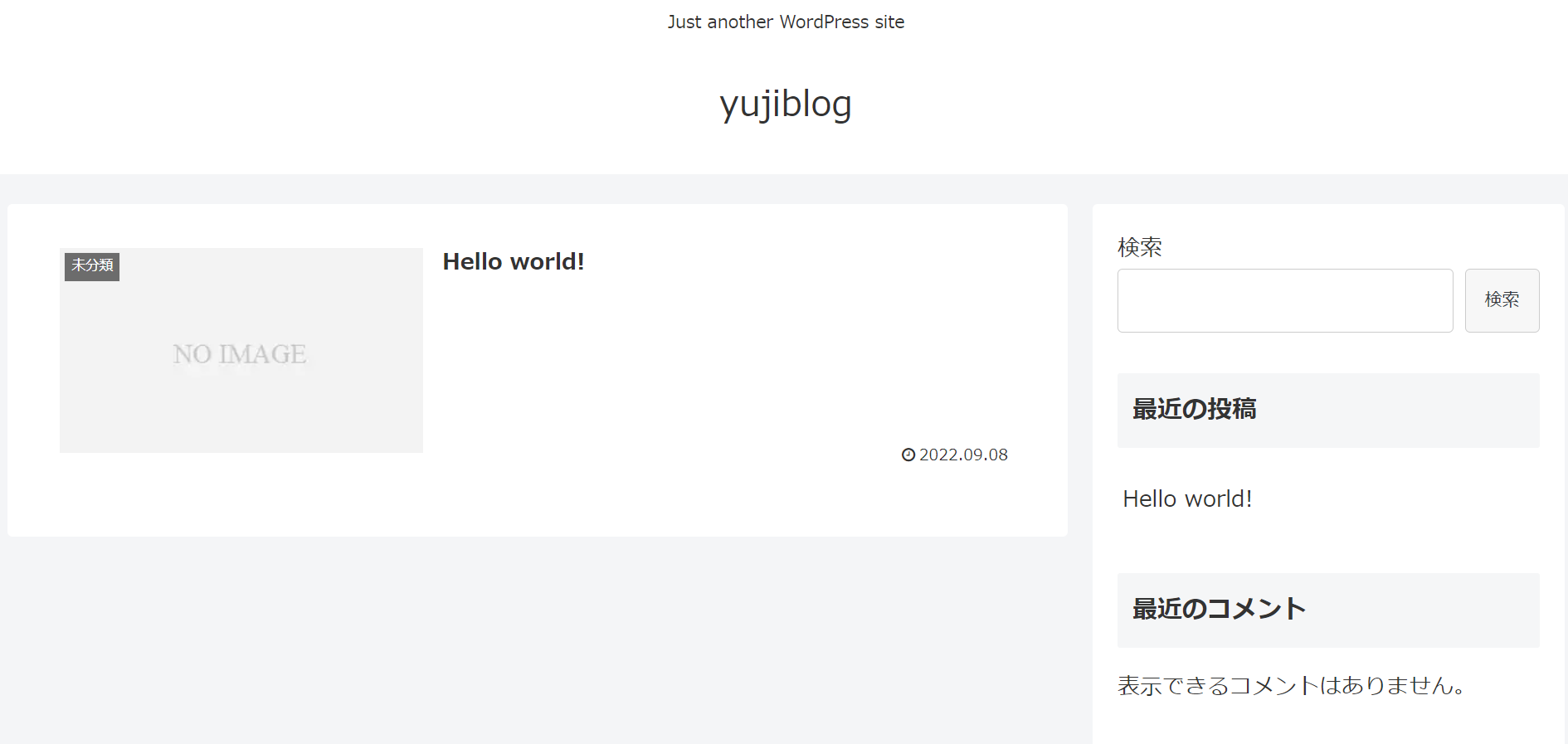
WordPressテーマ使用前
 ↓
↓
WordPressテーマ使用後

このように、ブログの機能や見た目を「着せ替え」のように簡単に変更することができます。
そして、WordPressテーマを導入するメリットは以下の3つ。
- WordPressテーマのメリット
-
- SEO対策ができる
- 1クリックでデザインが整う
- ブログの成長が早くなる
簡単にまとめます。
①SEO対策ができる
WordPressテーマを導入すると、ブログがSEOに最適化された状態になります。
- WordPressテーマでできるSEO対策
-
- タイトルタグ・見出しタグの設定
- メタディスクリプションの設定
- レスポンシブ・AMP対応
- ページ読み込みの高速化
- SNSシェアボタンの設置
- パンくずリストの設置
- 内部リンクの最適化
- 関連記事の表示
ブログ収入を稼ぐにはこのようなSEO対策が必須ですが、テーマを入れるだけで基本的にはOKです。
ちなみに、WordPressテーマの効果はGoogleのジョンミュラー氏も公認しています↓
「単にウェブサイトを飾るだけのものではない。優れたテーマは、検索エンジンがウェブサイトを理解するのを容易にする。」
(Does a website theme matter for SEO?)
②1クリックでデザインが整う
テーマを入れると、好みのテンプレートを選ぶだけでブログの外観が整います。
「デザインのセンスがない…」といった方でも、安心しておしゃれに仕上げることが可能です。
またWordPressテーマでは、記事の中で使える装飾も揃っています。

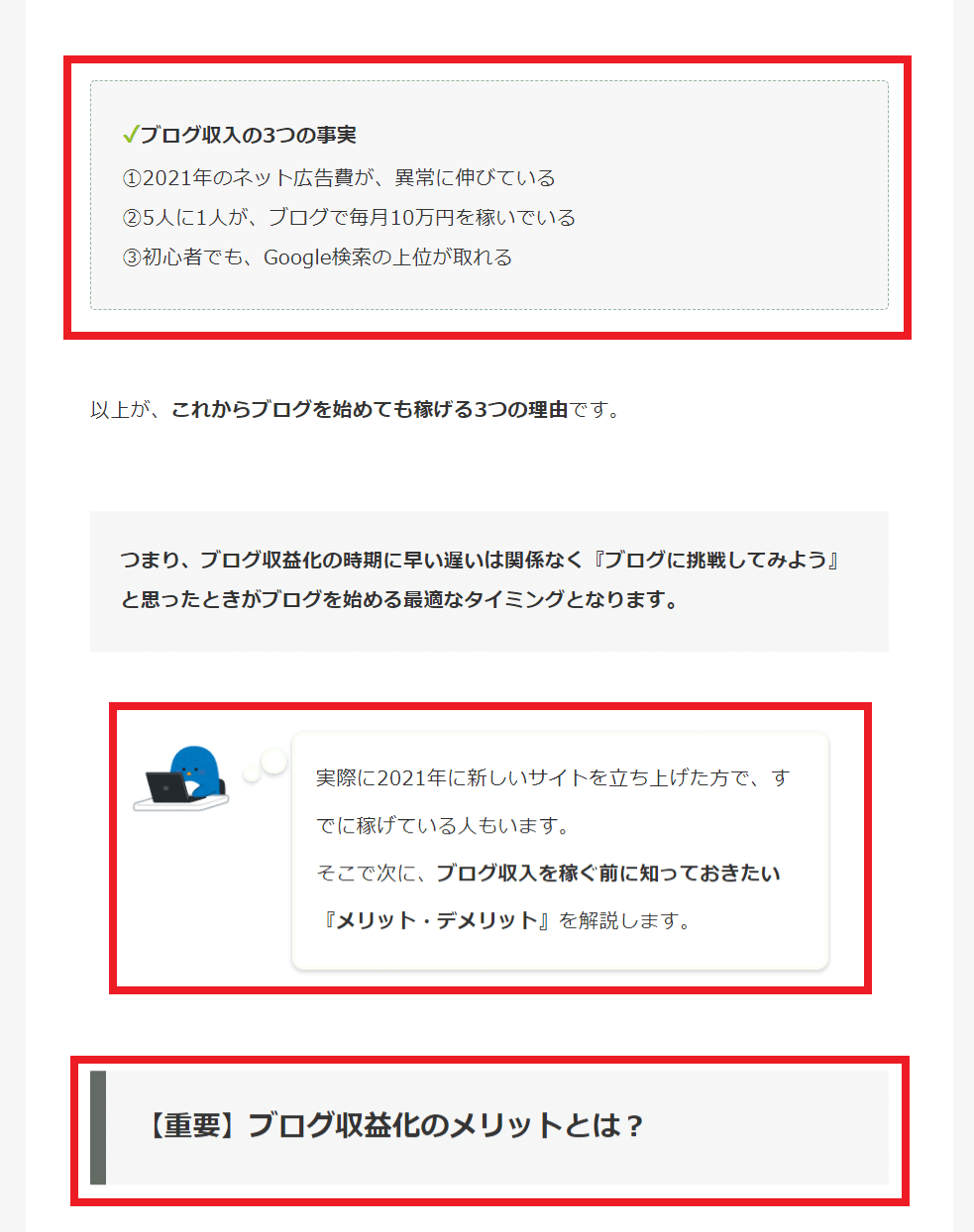
このように本文中の「見出し」や「吹き出し」を入れることで、記事が読みやすくなります。
③ブログの成長が早くなる
WordPressテーマを入れると、ブログの初期設定にかかる時間を大幅に短縮できます。
- WordPressテーマを使う人
→記事作成に集中でき、コンテンツが充実していく - デザインを自作する人
→いつまでたっても記事を書けず、ブログに飽きてやめる
このように、ブログで稼ぎたいなら記事を書くことにコミットして、1日でも早く売り上げを発生させましょう。
WordPressテーマの上手な選び方とは?
WordPressテーマを選ぶ際の基準はこちら。
- WordPressテーマの必須条件
-
- 最新のSEO対策ができている
- アフィリエイト向けの機能が充実している
- 記事を執筆しやすい
以上のような条件をクリアしているテーマがおすすめです。
基本的に「有料テーマ」を選んでおけば、WordPressのアップデートにも完全対応しているので、安心して長く使うことができます。

それでは早速、WordPress有料テーマから紹介します。
おすすめWordPress有料テーマ9選
WordPress有料テーマはデザインの完成度が高く、ブログ作成機能も充実しています。
また随時アップデートがされるので、最新SEOやWordPress仕様にも対応可能です。
初心者の方は、安心してブログを書ける有料テーマを利用しましょう。
- WordPress有料テーマ9選
-
- 1位:SWELL(スウェル)
- 2位:AFFINGER6(アフィンガー6)
- 3位:STORK19(ストーク19)
- 4位:THE THOR(ザ・トール)
- 5位:賢威(ケンイ)
- 6位:DIVER(ダイバー)
- 7位:スワロー
- 8位:Sango(サンゴ)
- 9位:JIN(ジン)
1位:SWELL(スウェル)
SWELLは、現在人気が急上昇しているテーマです。
- SWELL
-
- 最高水準のSEO対策ができる
- ブロックエディタに完全対応
- ブロガーのための細かな工夫が多い
- シンプルで美しいデザインが作れる
- デモサイトのデザインを再現できる
このようにWordPress最新機能に完全対応しており、おしゃれな雰囲気から落ち着きのあるサイトまで様々なデザインを楽しむことができます。
※僕自身も2サイト目ではSWELLを利用しており、デザイン性の高さに魅力を感じています。
また、設定マニュアルや質問フォーラムも充実しており、初心者の方でも安心して使えるのが特徴。
保守の面でもWordPressバージョンアップに最速で対応しているので、これから長く使いたい人には特におすすめです。
》SWELLのデモサイトを見る
僕が実際に使ってみたレビューは、以下の記事にまとめています。
》SWELLの評判は本当?デメリットと口コミ・レビュー

WordPressテーマで迷うならSWELLを選んでおけば間違いないという印象です。その他のテーマが気になる方は、以下の2位~9位までをご覧ください。
2位:AFFINGER6(アフィンガー6)
AFFINGERは、アフィリエイトに特化されたテーマです。
- AFFINGER
-
- 収益特化型テーマ
- 集客しやすい機能が揃っている
- カスタマイズの柔軟性が高い
- 有料のテーマの中で最も利用者数が多い
- 実績のあるブロガーも利用している
このように、ブログ収益化に向いているテーマです。
デザイン性の面で好みがわかれますが、デモサイトにてページ動作やボタンの動きをみれるので確認してみてください。
》AFFINGERのデモサイトを見る
※アフィリエイトで稼ぎたいならAFFINGERもおすすめ。設定手順はこの記事の後半で解説しています。
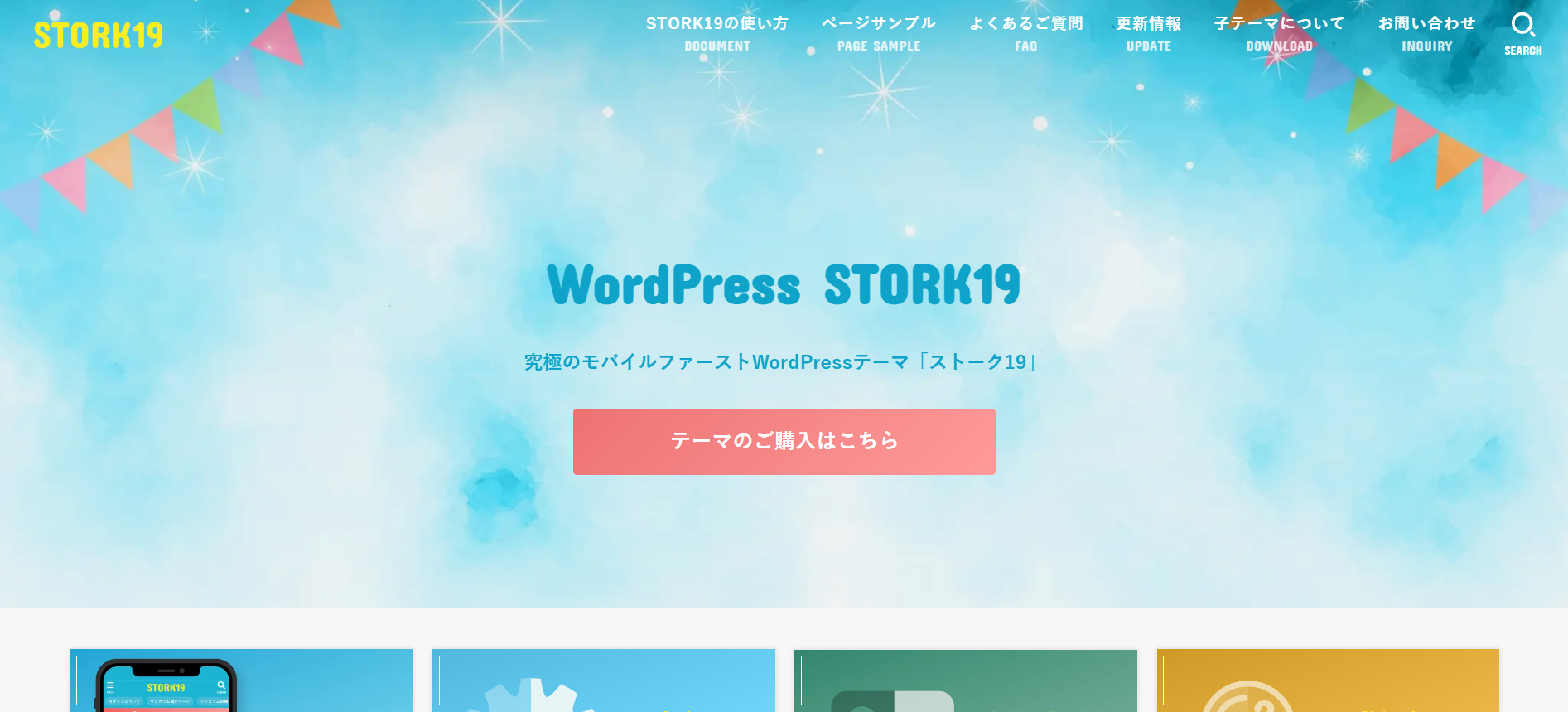
3位:STORK19(ストーク19)
STORK19は、パソコンが苦手な方でも使いやすい人気テーマです。
- STORK19
-
- 記事がスラスラ書ける
- 設定がほとんど必要ない
- マニュアルがわかりやすい
- 低コストで利用できる
このように、ブログ記事の書きやすさに重点が置かれているので、WordPressの記事作成が快適になります。
初心者向けの優しい作りになっているので、設定に時間をかけたくない方にはSTORK19がおすすめです。
》STORK19のデモサイトを見る ![]()
STORK19の評判・口コミは、以下の記事をご覧ください。
》WordPressテーマSTORK19の評判・口コミとクーポン情報
4位:THE THOR(ザ・トール)
THE THORは、デザイン着せ替え機能が人気のテーマです。
- THE THOR
-
- デザイン着せ替え機能が使える
- アフィリエイトでの収益化に強い
- SEOに強く上位表示されやすい
- サイト表示速度が速い
このように、プロのデザイナーが作成した美しいデザインを1クリックで利用できるのが特徴です。
また、SEO対策の完成度が高いので、集客や収益化にも優れています。
きれいなデザインでブログを楽しみたい方は、THE THORがおすすめです。
》THE THORのデモサイトを見る
5位:賢威(ケンイ)
賢威は、Webマーケティングで有名なウェブライダー社が提供している、SEO特化型テーマです。
- 賢威
-
- SEOに特化した内部構造
- SEOマニュアルのダウンロードが可能
- SEOサポートの「賢威フォーラム」が利用可能
- レスポンシブデザインに完全対応
- ホームページ型サイトでも使える
実際に、賢威で作られたサイトが、数多くのキーワードで検索上位に表示されているという実績があります。
値段は高いですが、徹底されたSEO対策で上位表示を狙いたい方には賢威が最適です。
》賢威のデモサイトを見る
6位:DIVER(ダイバー)
DIVERは、アフィリエイトに最適化されたテーマです。
- DIVER
-
- アフィリエイトのためのサイト設計ができる
- デザイン性やカスタマイズ性に優れている
- メールサポートが無期限&無制限で利用可能
またSEOにも強く、読者のサイト回遊率や離脱率に徹底的にこだわった設計となっています。
メールサポートでカスタマイズに関する相談もできるので、初心者の方でも安心して利用可能です。
》DIVERのデモサイトを見る
7位:スワロー
スワローは、シンプルで洗練されたテーマです。
- スワロー
-
- 書くことに集中できるシンプルなデザイン
- スマホで見やすいサイト設計ができる
このように無駄なデザインが最小限に抑えられているので、記事を書くことに集中できます。
軽い機能性やシンプルさが好きな方におすすめです。
》スワローのデモサイトを見る
8位:Sango(サンゴ)

Sangoは、サイト全体がフラットデザインになるテーマです。
- Sango
-
- 直感的に操作が分かるUI
- 読みやすさを意識したデザイン
- 記事作成機能が優れている
このように記事執筆がしやすく、使い心地を追求したデザインが人気です。
初心者でも気軽に使えるので、デモサイトで確認してみてください。
》Sangoのデモサイトを見る
9位:JIN(ジン)

JINは、アフィリエイターに人気のテーマ。
- JIN
-
- アフィリエイト向け
- 着せ替え機能が使える
JINを使ったサイトで「インプレッション数/クリック率」が高くなる実績があります。
また、着せ替え機能でデザイン設定が簡単なので、初心者の方でも使いやすいです。
》JINのデモサイトを見る
以上が、WordPressのおすすめ有料テーマ9選です。

続いて、WordPress無料テーマを紹介します。
おすすめWordPress無料テーマ6選
無料テーマは、有料テーマに比べて機能が簡略化されています。
趣味のブログ運営にはこちらで十分なので、デザインや性能を見比べてみてください。
- WordPress無料テーマ6選
-
- 1位:Cocoon(コクーン)
- 2位:Luxeritas(ルクセリタス)
- 3位:Xeory(セオリー)
- 4位:Write(ライト)
- 5位:Lightning(ライトニング)
- 6位:LION BLOG(ライオンブログ)
1位:Cocoon(コクーン)

Cocoonは、無料テーマの中で最も機能が充実しています。
- Cocoon
-
- SEO/アフィリエイトにも使える
- カスタマイズがしやすい
- レスポンシブデザインに完全対応
- デザインの着せ替え可能
このように有料テーマに劣らない機能が揃っており、アフィリエイトサイトとの相性も良いです。
無料テーマを選ぶなら、Cocoon一択ですね。
》Cocoonのデモサイトを見る
また、当ブログのCocoonカスタマイズは以下の記事で紹介していますので、参考にしてみてください。
》Cocoonカスタマイズの完全マニュアル
2位:Luxeritas(ルクセリタス)

Luxeritasは、ページ表示速度が速くなるテーマです。
- Luxeritas
-
- サイト表示速度が速い
- レスポンシブ対応
- カスタマイズが幅広い
- 定型分の登録ができる
このように機能はシンプルで、デザインを自分なりにアレンジすることができます。
》Luxeritasのデモサイトを見る
3位:Xeory(セオリー)

Xeoryは、SEOに特化した無料テーマです。
- Xeory
-
- SEO内部構造が整っている
- サイト型/ブログ型を選べる
- 使い方ガイドが充実している
- 常に最新状態にアップデートされている
このように、Googleのガイドラインに沿った内部構造が整備されており、SEO対策に力を入れているのが特徴です。
》Xeoryのデモサイトを見る
4位:Write(ライト)

Writeは、文章を書く人のために作られたテーマです。
- Write
-
- 無駄な装飾がゼロ
- 最低限の機能
このように記事を書く機能だけを残して、シンプルさを追求したデザインとなっています。(※機能を開放するにはWrite Proへのアップグレードが必要)
》Writeのデモサイトを見る
5位:Lightning(ライトニング)

Lightningは、カスタマイズの自由度が高いテーマです。
- Lightning
-
- ブロックエディタに対応
- 有料版プラグインで機能を拡張できる
また、多くの人が利用しているのでカスタマイズ情報がネットでたくさん出てきます。
》Lightningのデモサイトを見る
6位:LION BLOG(ライオンブログ)

LION BLOGは、SEO対策とデザイン性のバランスの取れたテーマです。
- LION BLOG
-
- 文章を装飾しやすい
- ウィジェットが豊富
アップデートについては2018年で停止しています。
》LION BLOGのデモサイトを見る
以上が、WordPressのおすすめ無料テーマ6選です。
WordPressテーマ導入後にするべきこと
WordPressテーマを導入後は、ブログをおしゃれにカスタマイズしていきましょう。
- デザインの簡単な整え方
- お手本になるブログ
- 配色がわかるサイト
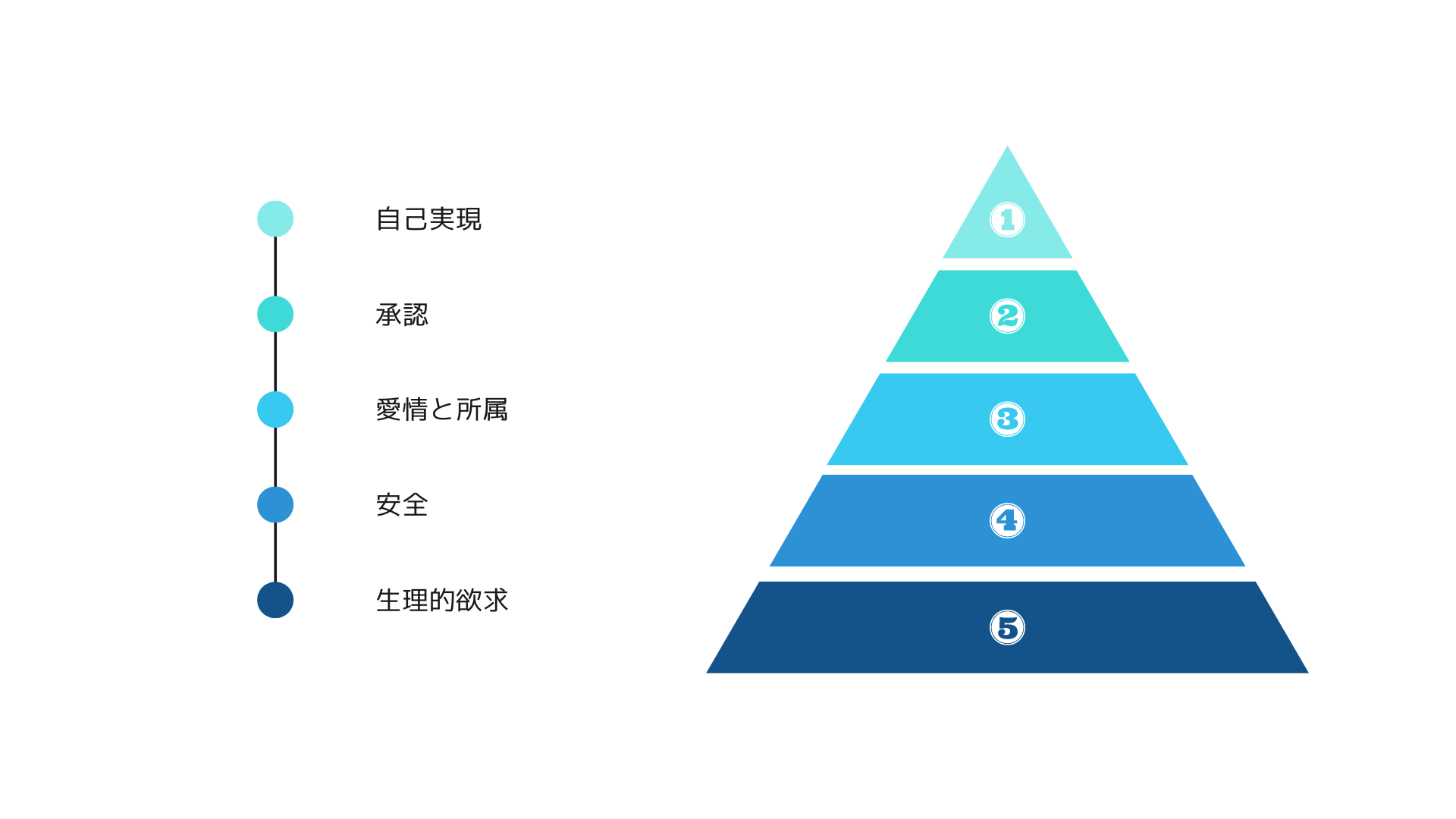
- わかりやすい図解の作り方
などを紹介していますので、下記を参考にしてみてください。
_________________
①シンプルな色使いにする
②ブランドカラーを決める
③統一性を持たせる
④アイキャッチの雰囲気を合わせる
⑤余白をつくる
_________________
この他にも「読みやすさを意識した記事デザイン」や「わかりやすい図解」を入れることで、完読率・リピート率が上がります。

読者体験が改善されると「ユーザビリティが高いサイト」と評価され、Google検索での上位表示も可能になります。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

ここからは、おすすめWordPressテーマのダウンロード方法を解説します。
WordPressテーマのダウンロード方法
ブログ初心者の方におすすめのWordPressテーマは2つ。
実際に両方使ってみましたが、ブログ収入を稼ぎたい方はSWELL、趣味でブログを楽しみたい方はCocoonを選んでおけば間違いありません。
※繰り返しになりますが、ブログは「記事作成」が大切なので、有料テーマでデザイン設定を簡単に終わらせるのがおすすめです。
以下では、SWELL/AFFINGER/STORK19/Cocoonの設定方法をまとめました。
- WordPressテーマのダウンロード方法
SWELLの設定方法
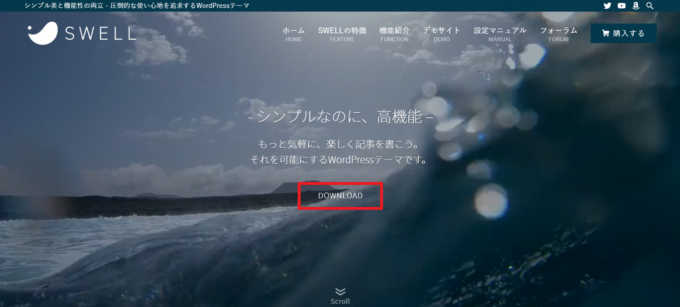
1.SWELLのダウンロードページを開きます。
》SWELLのダウンロードはこちら
2.「DOWNROAD」に進みます。

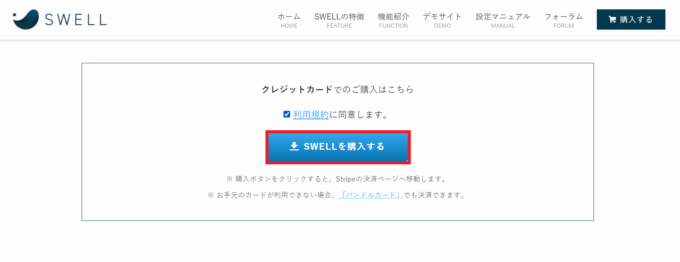
3.「SWELLを購入する」をクリックします。

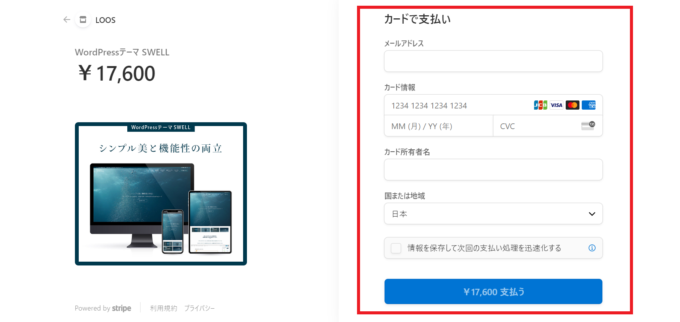
4.必要事項を入力して、購入します。

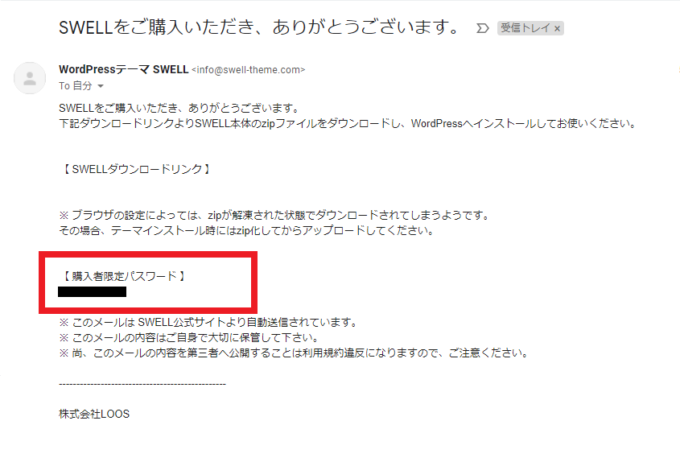
5.SWELLから購入完了メールが送られてくるので「購入者限定パスワード」を確認します。

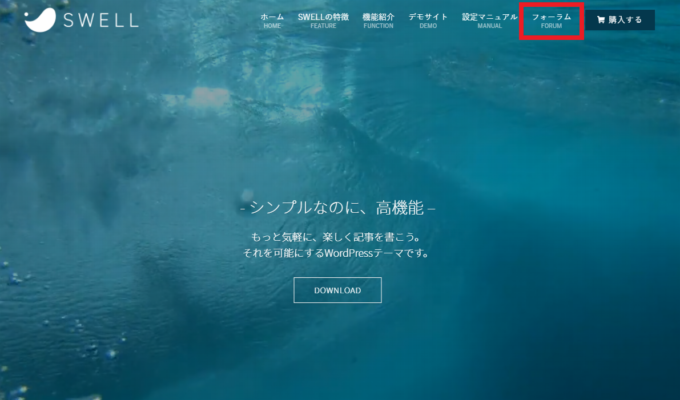
6.SWELL公式ページから「フォーラム」を開きます。

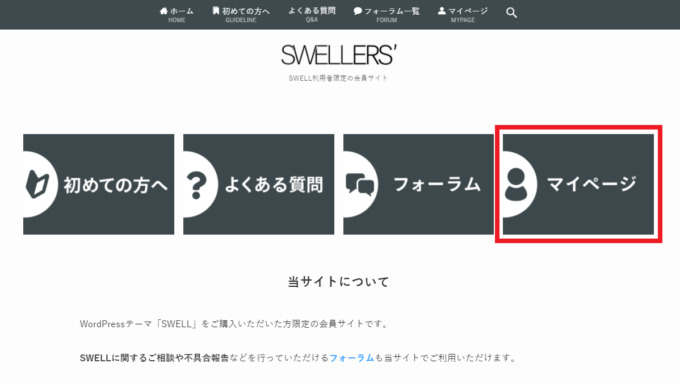
7.SWELLERS’の「マイページ」に進み、購入者限定パスワードでログインします。

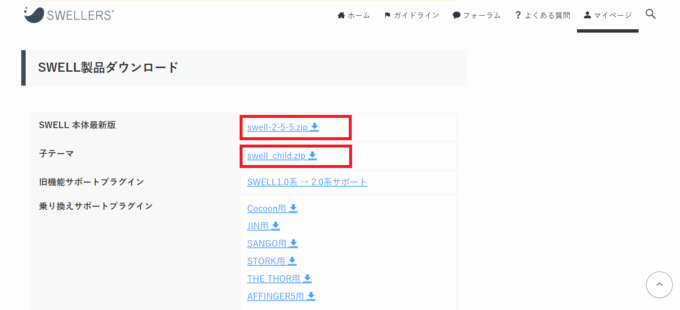
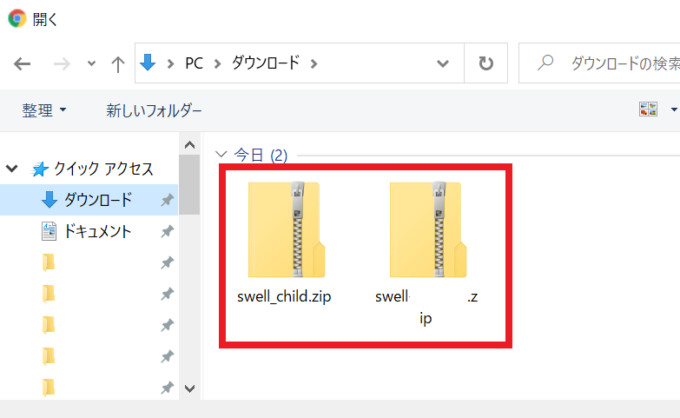
8.マーページ下から、SWELL本体・子テーマ(zipファイル)をダウンロードします。
※Safariでダウンロードするとzipファイルが自動的に解凍されてしまうので、設定を変更して対応してください。
》MacのSafariでzipファイルダウンロード
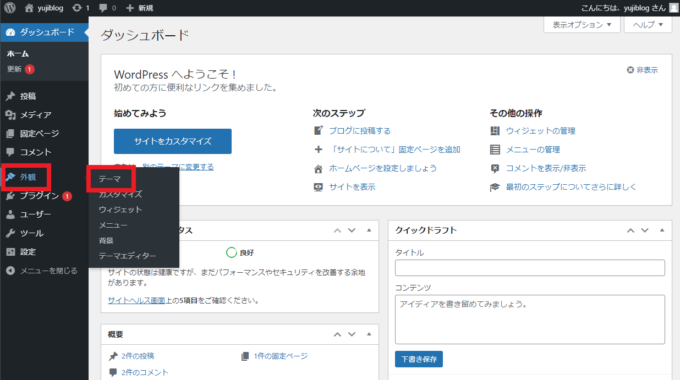
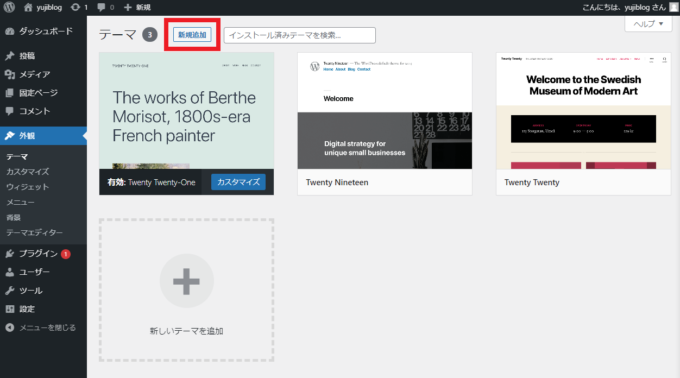
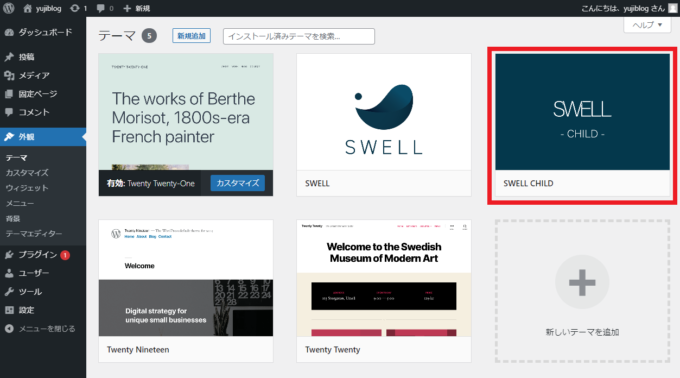
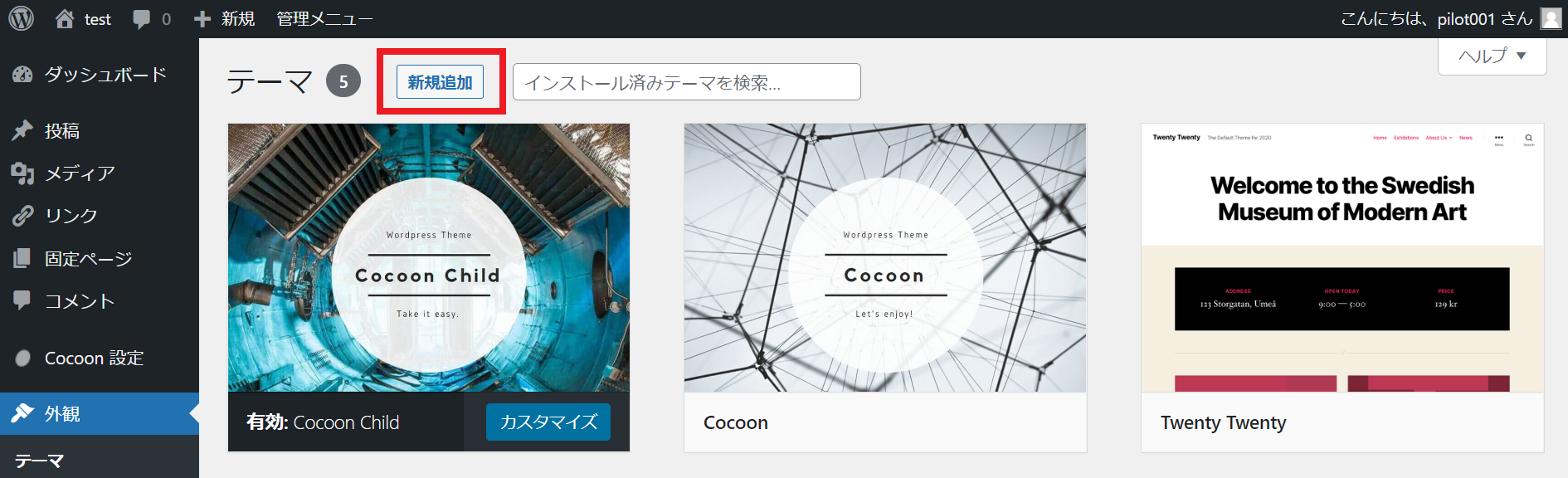
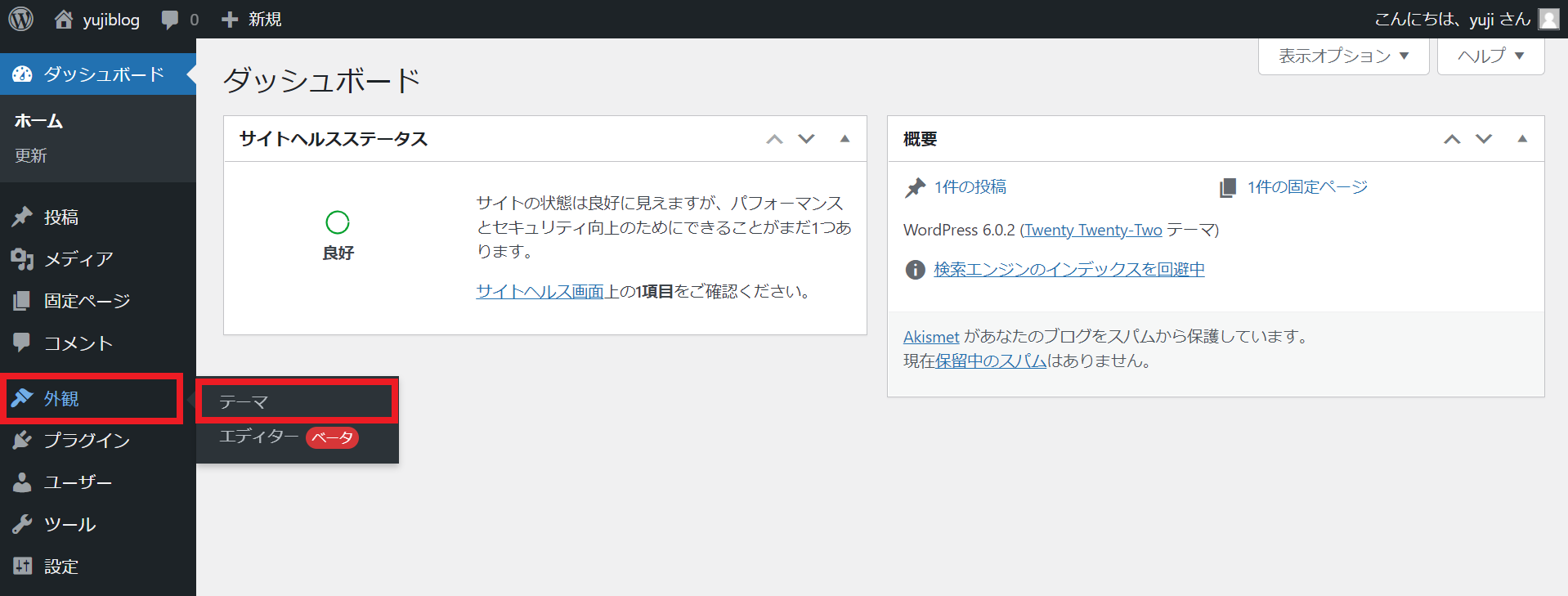
9.WordPress管理画面の「外観」から「テーマ」を開きます。

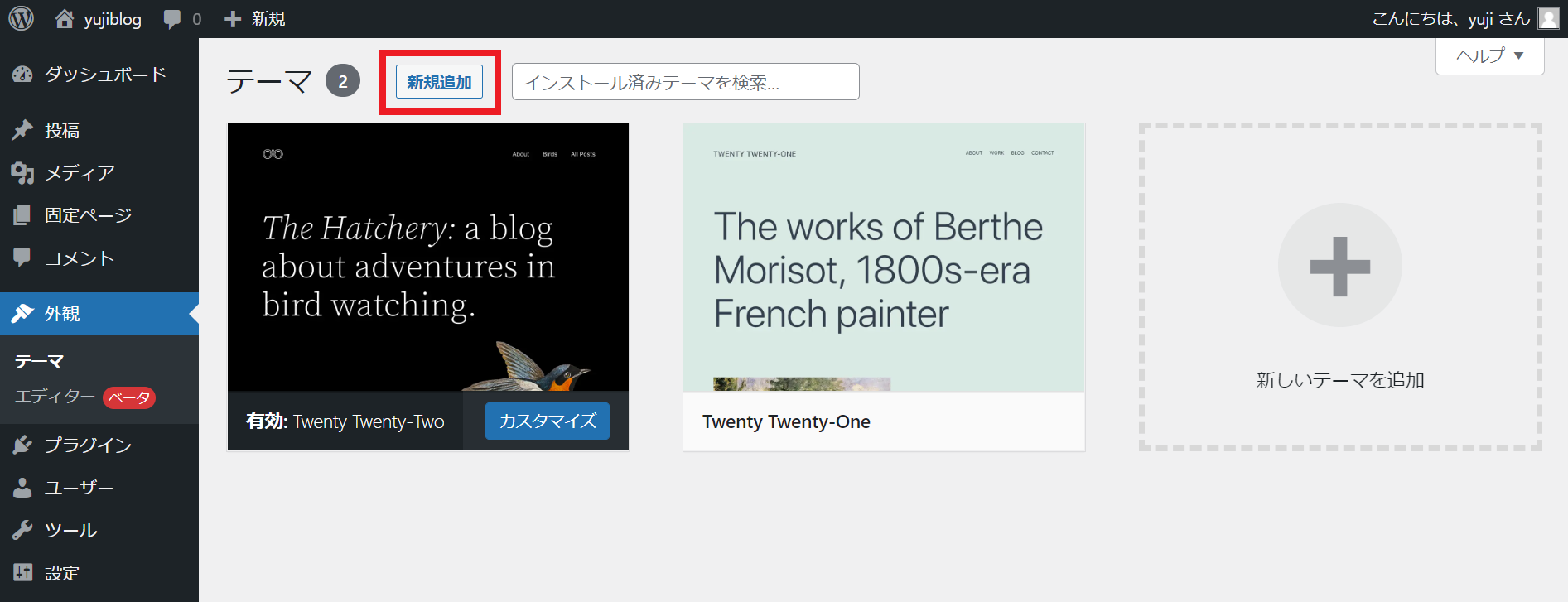
10.「新規追加」に進みます。

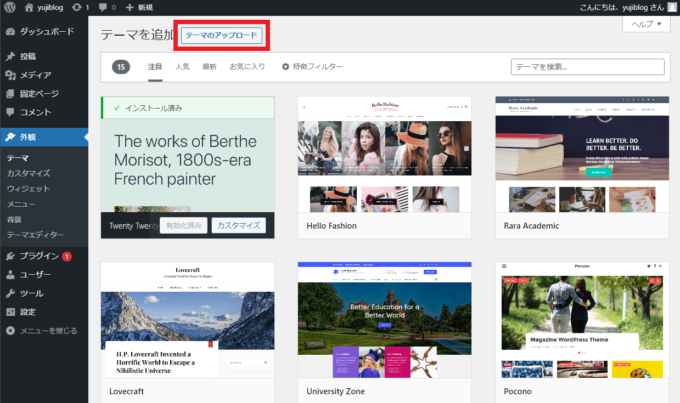
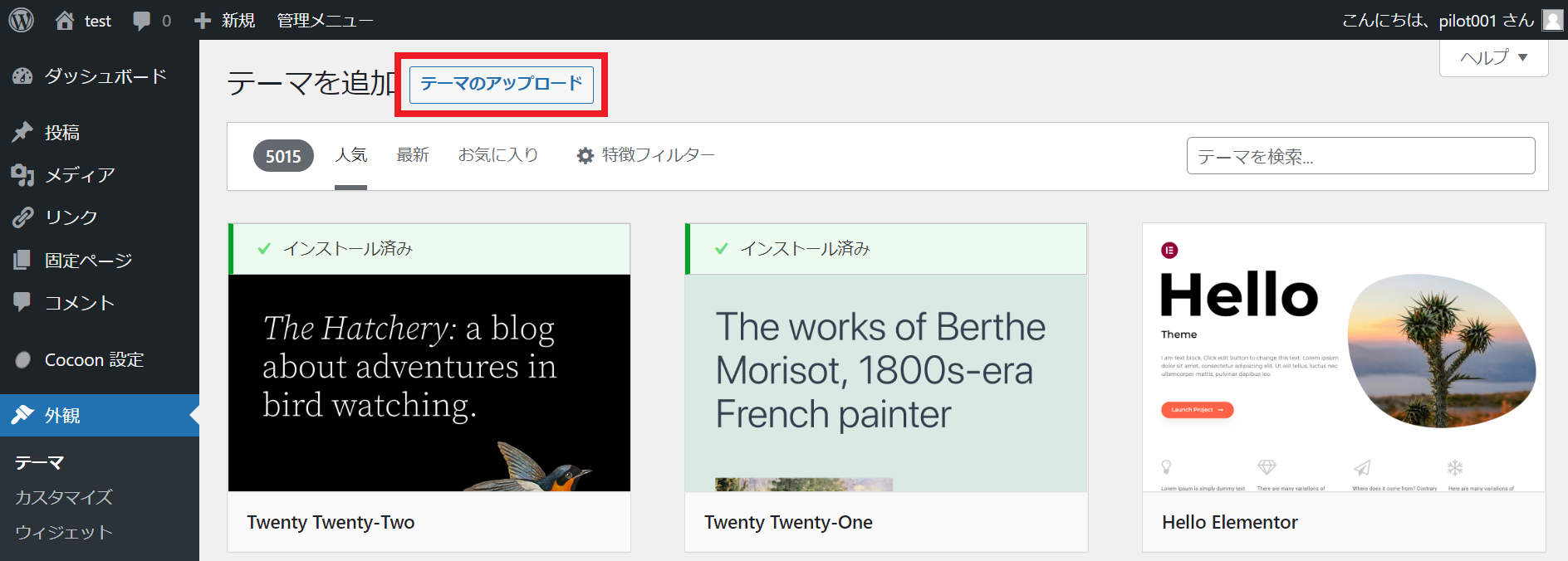
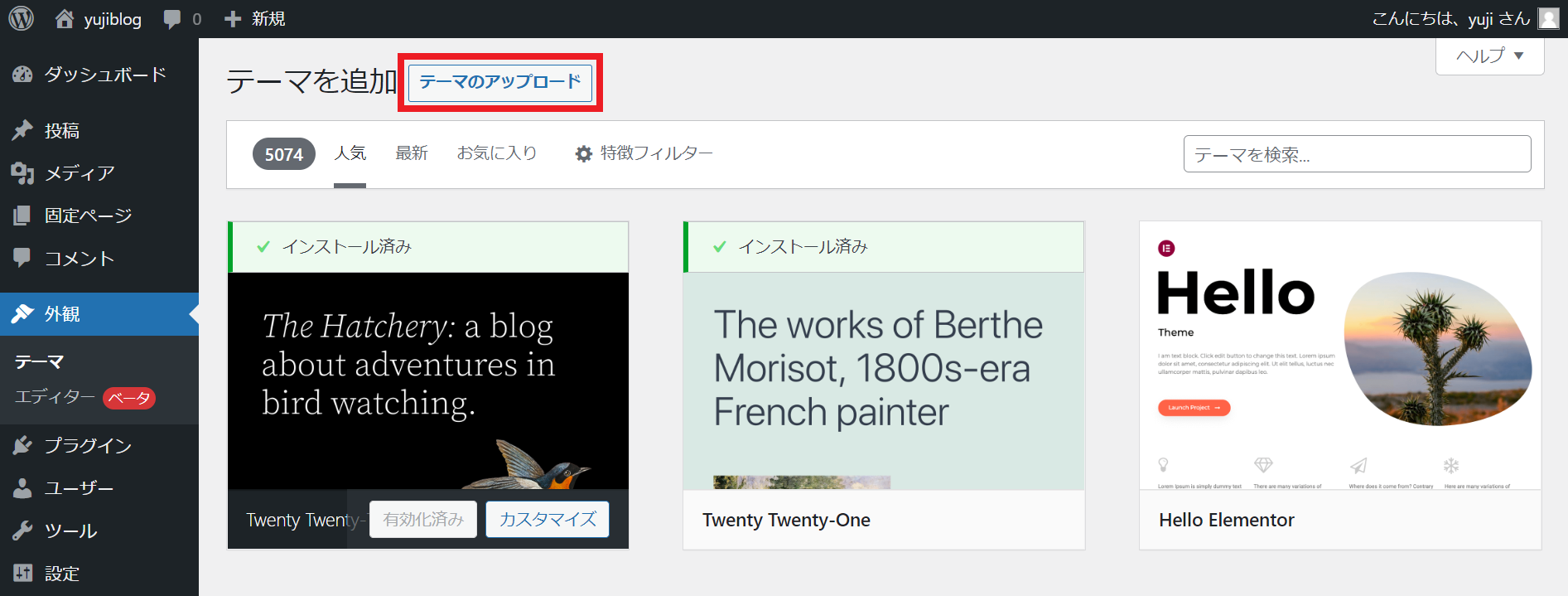
11.「テーマのアップロード」をクリックします。

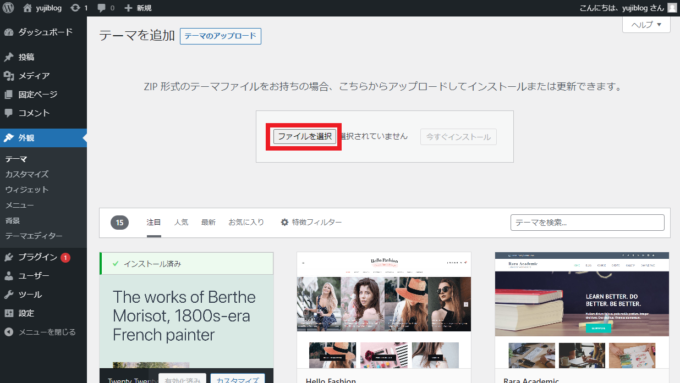
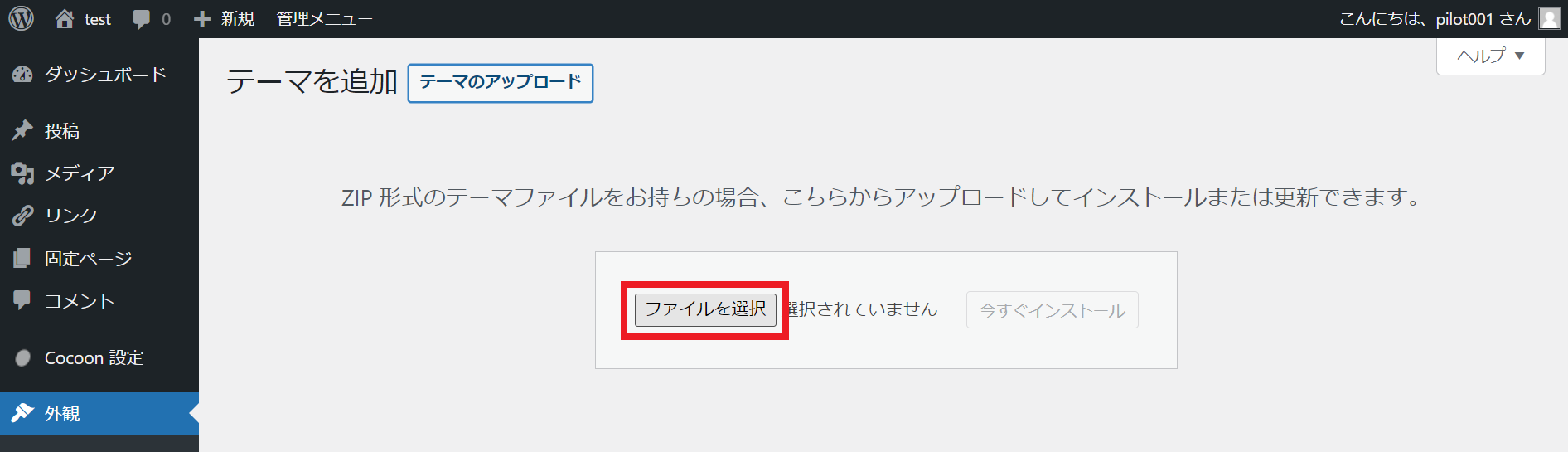
12.「ファイルを選択」をクリックします。

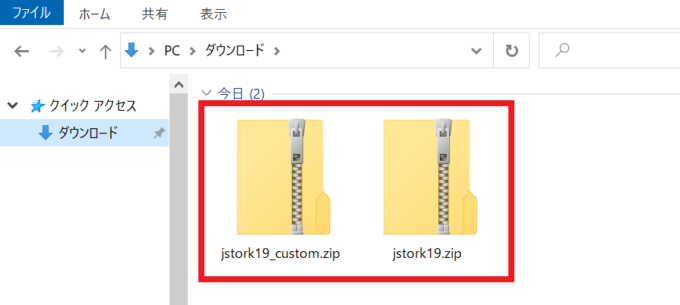
13.SWELLのzipファイル2つを別々にアップロードします。

14.SWELLの子テーマ(SWELL CHILD)のみを有効化します。

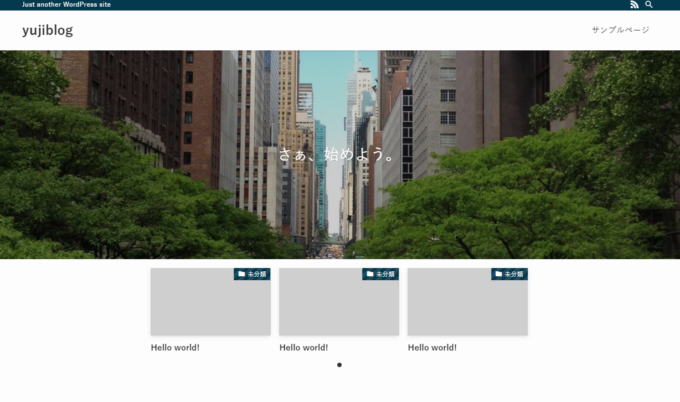
15.これでSWELLの実装ができました。

以上でSWELLの設定は完了です。
※Cocoonなど他テーマからの乗り替え方法は、以下で解説しています。
》SWELLの導入方法(Cocoonからの乗り換え方法)
AFFINGER6の設定方法
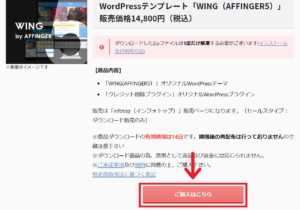
1.まずはWING公式ダウンロードページを開きます。
》AFFINGER6ダウンロードページはこちら
2.ページ中の購入ボタンをクリックして、販売ページに移ります。

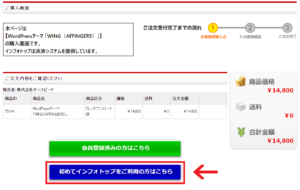
3.インフォトップの購入画面に移動したら「初めてインフォトップをご利用の方はこちら」をクリック。

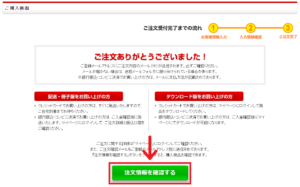
4.インフォトップの会員登録を済ませて購入後、購入完了画面の「注文情報を確認する」をクリック。

5.購入履歴一覧からAFFINGERのzipファイルをダウンロードできます。(※ダウンロード期限に注意してください。)

※Safariでダウンロードするとzipファイルが自動的に解凍されてしまうので、設定を変更して対応してください。
》MacのSafariでzipファイルダウンロード
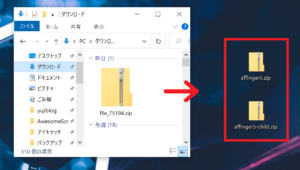
6.ダウンロードした「file_75194.zip」を解凍して、中にある「affinger6.zip」(親テーマ)と「affinger6-child.zip」(子テーマ)を取り出しておきます。

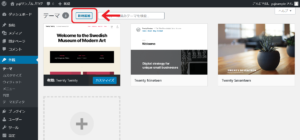
7.WordPress管理画面の「外観」から「テーマ」を開きます。

8.「新規追加」に進みます。

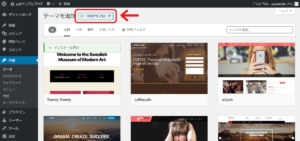
9.「アップロード」をクリック。

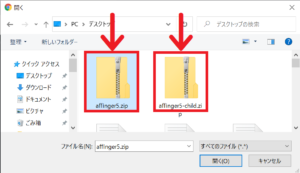
10.「ファイルを選択」をクリックします。

11.「affinger6.zip」「affinger6-child.zip」をそれぞれ選択。

12.ファイルをインストールします。

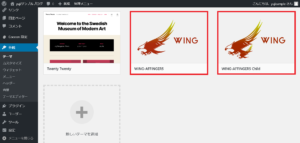
13.「AFFINGER6」と「AFFINGER6 CHILD」をインストールできました。

14.「AFFINGER6 CHILD」を有効化します。

15.AFFINGERのインストールが完了です。ブログを表示すると、AFFINGERが実装されています。

これでAFFINGERの設定は完了です。
STORK19の設定方法
1.STORK19のダウンロードページを開きます。
》STORK19ダウンロードはこちら
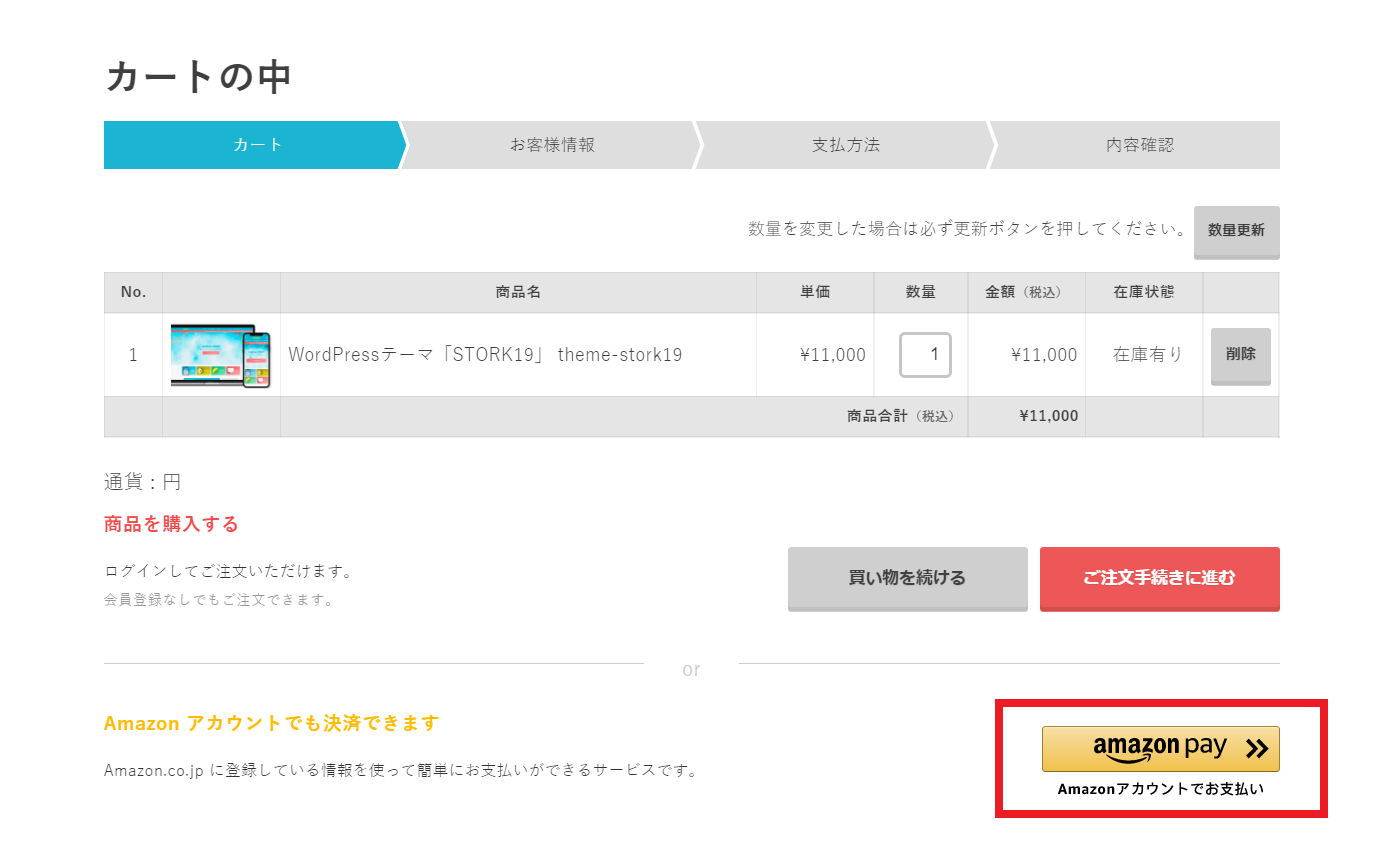
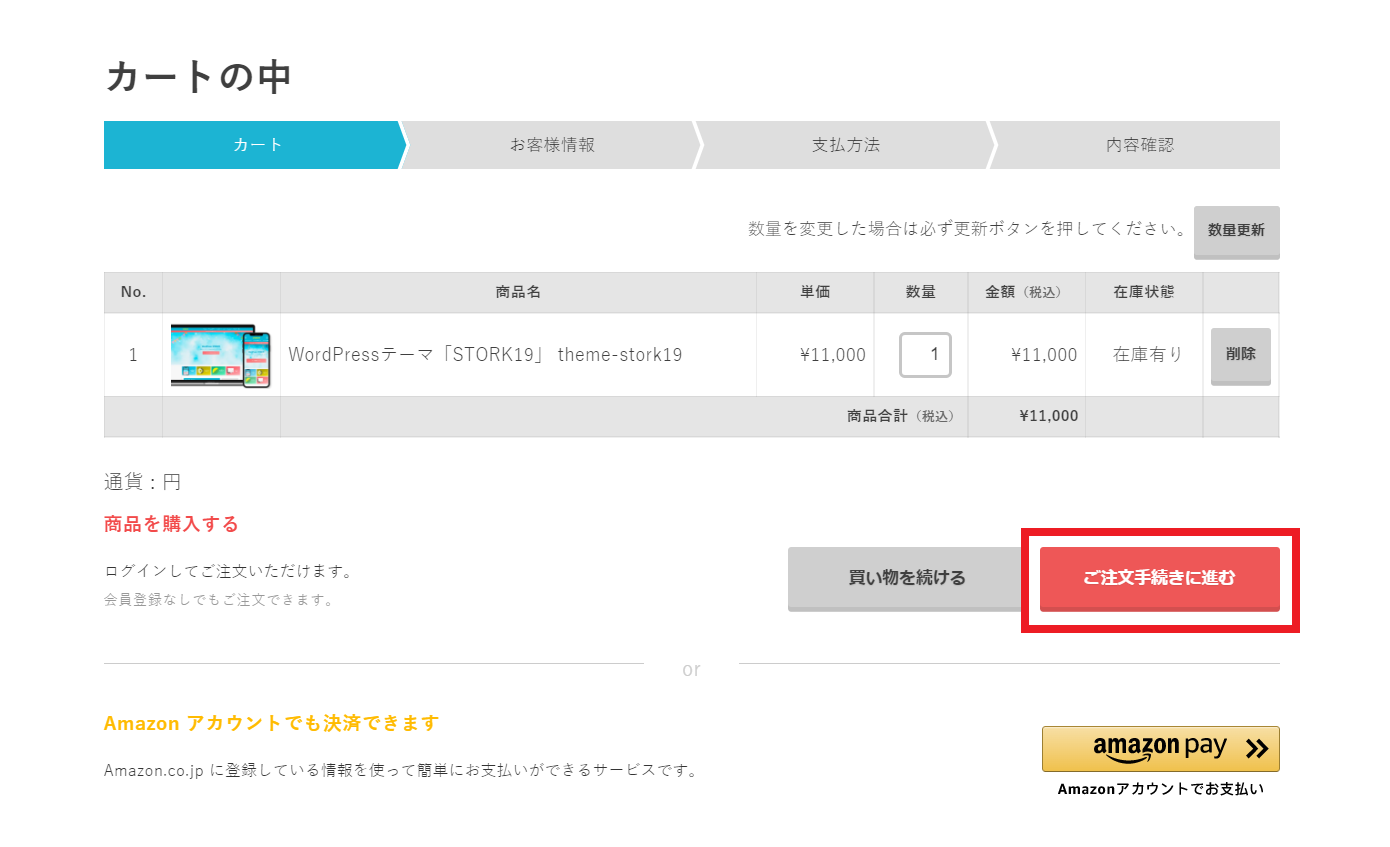
2.「カートへ入れる」をクリックします。
3.Amazon Pay・クレジットカードで料金を支払います。

3-2.Amazon Payの画面が開くので支払い方法を選択して「続行」をクリックします。(※支払い方法の変更も可能です。)

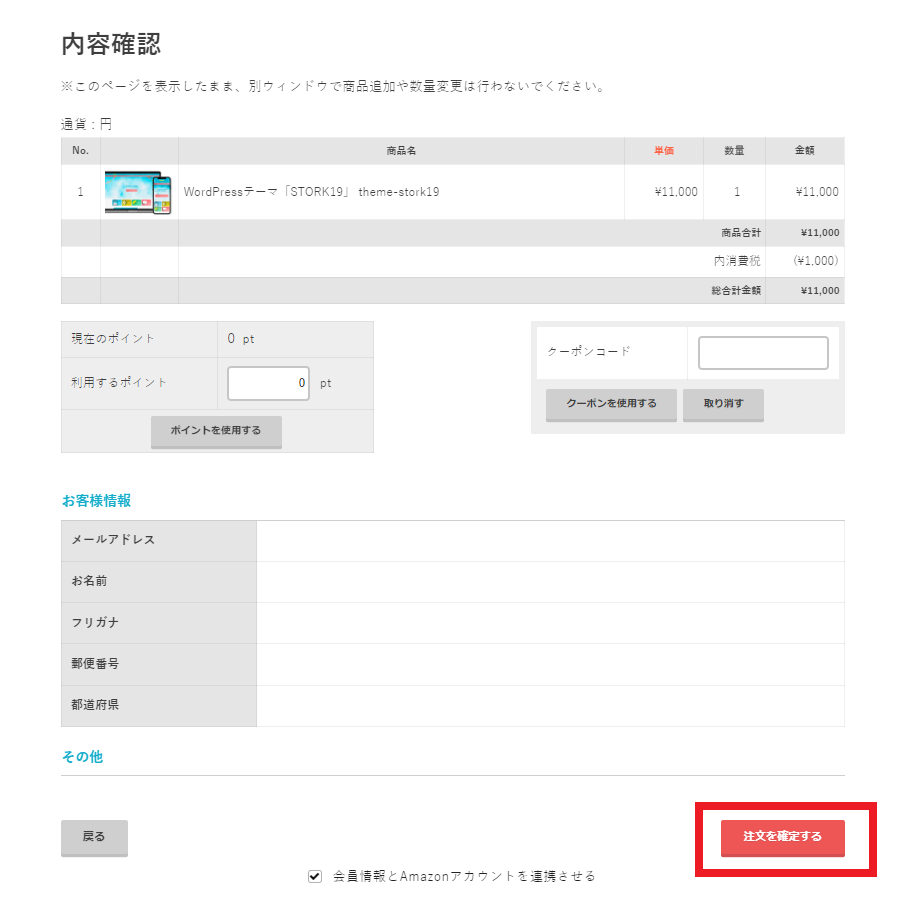
3-3.注文内容を確認して「注文を確定する」をクリックします。(※クーポンコードは現在発行されていません。)

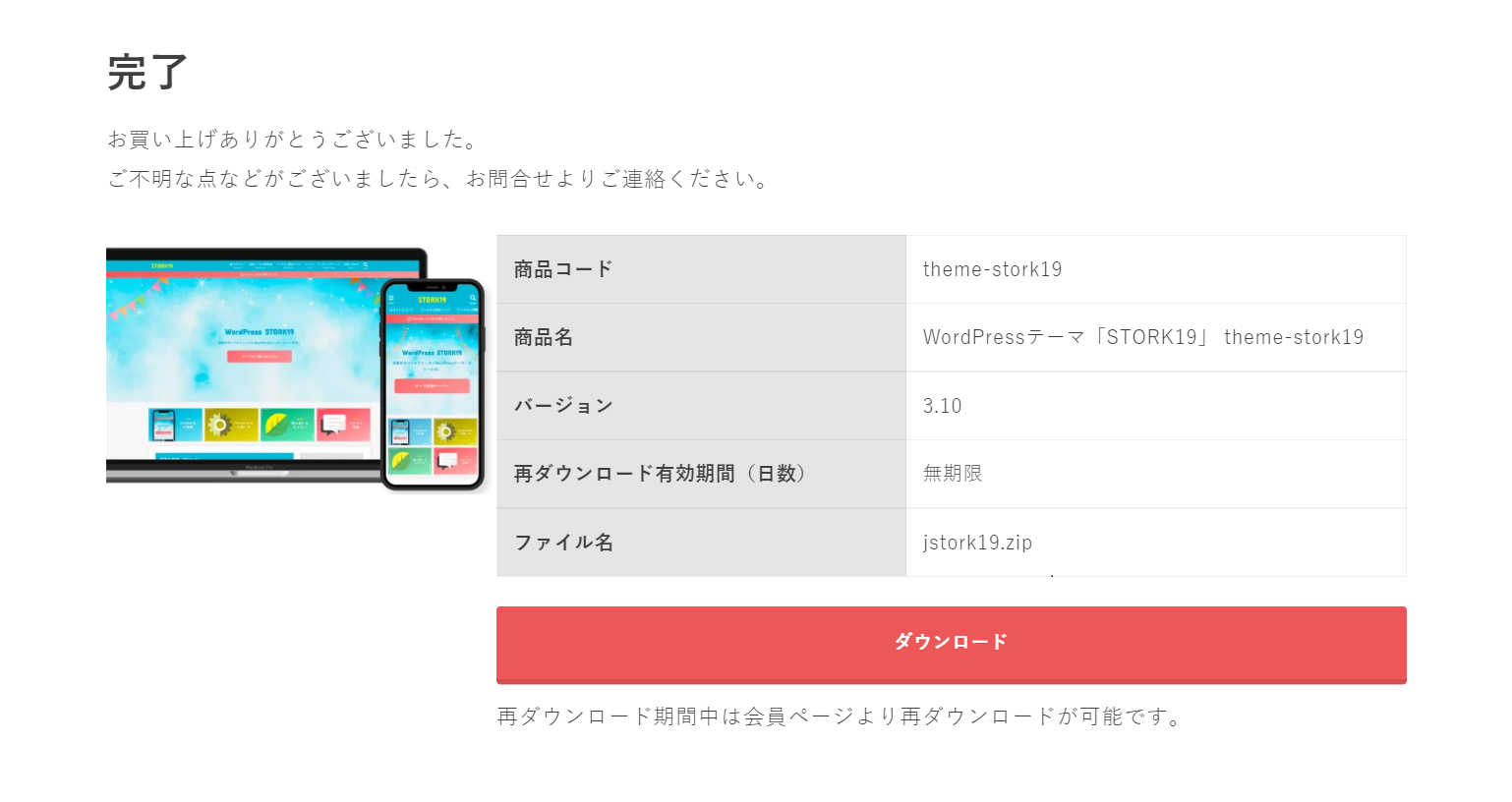
3-4.購入が完了しました。


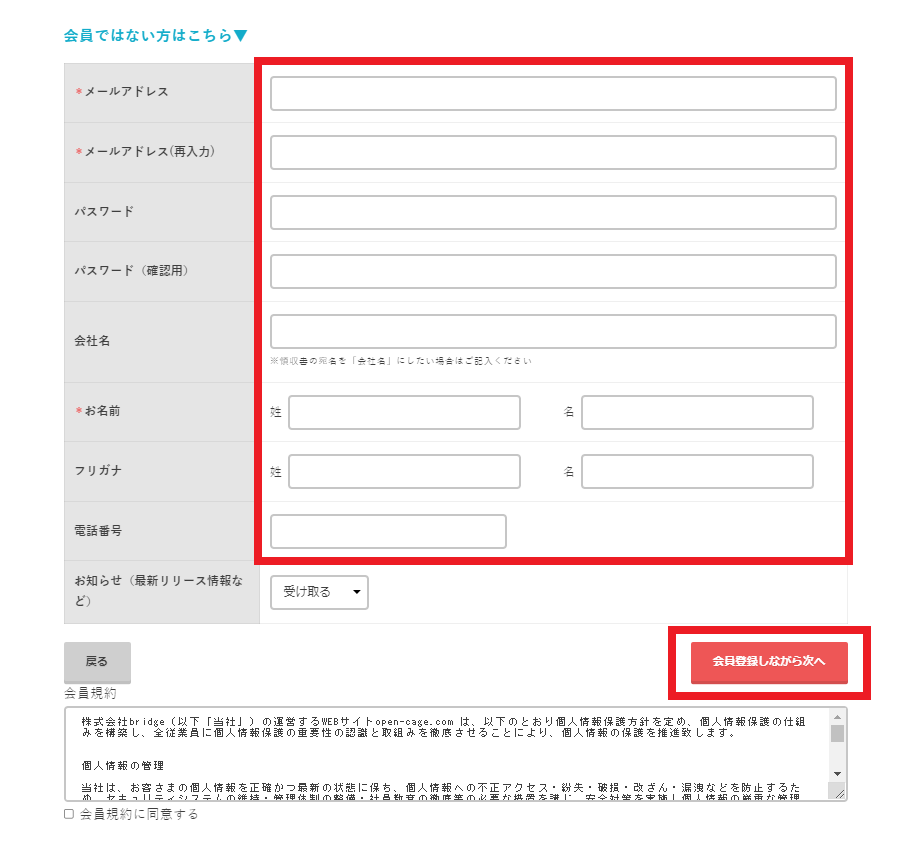
3-2.「会員ではない方はこちら」にお客様情報を入力して、規約に同意の上「会員登録しながら次へ」をクリックします。

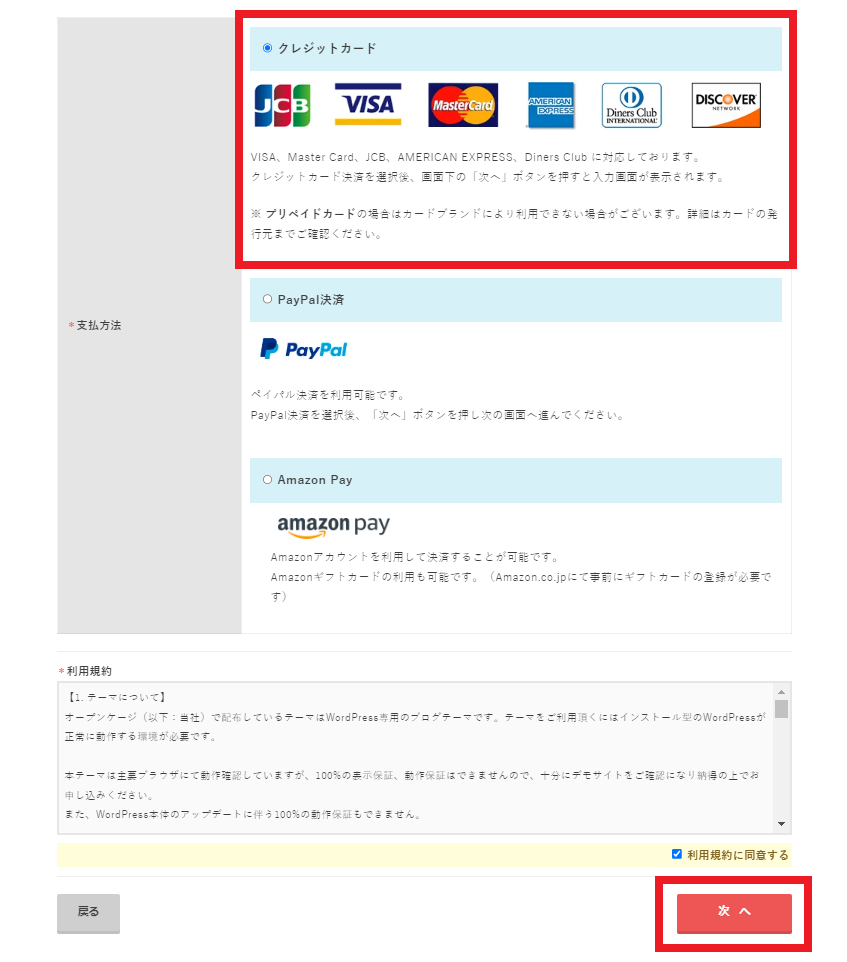
3-3.クレジットカードを選択して、利用規約に同意の上「次へ」をクリックします。

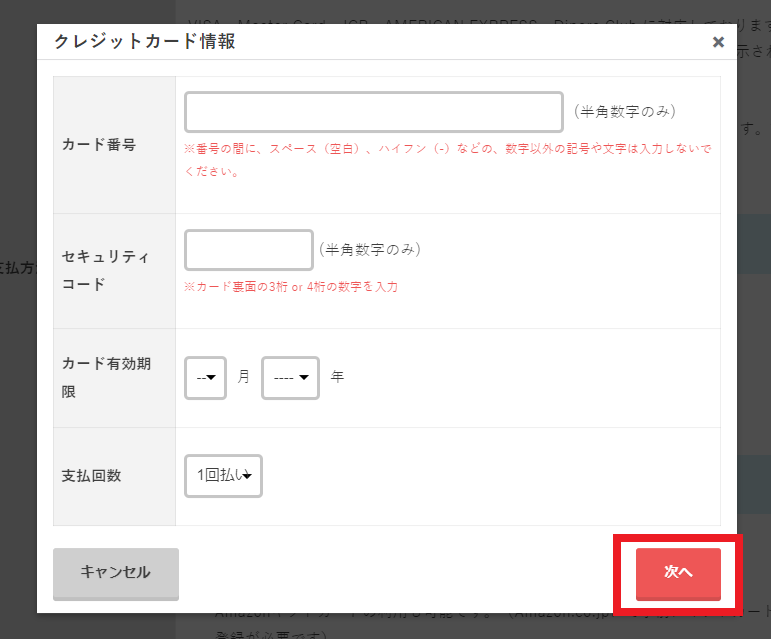
3-4.クレジットカード情報を入力して「次へ」に進みます。

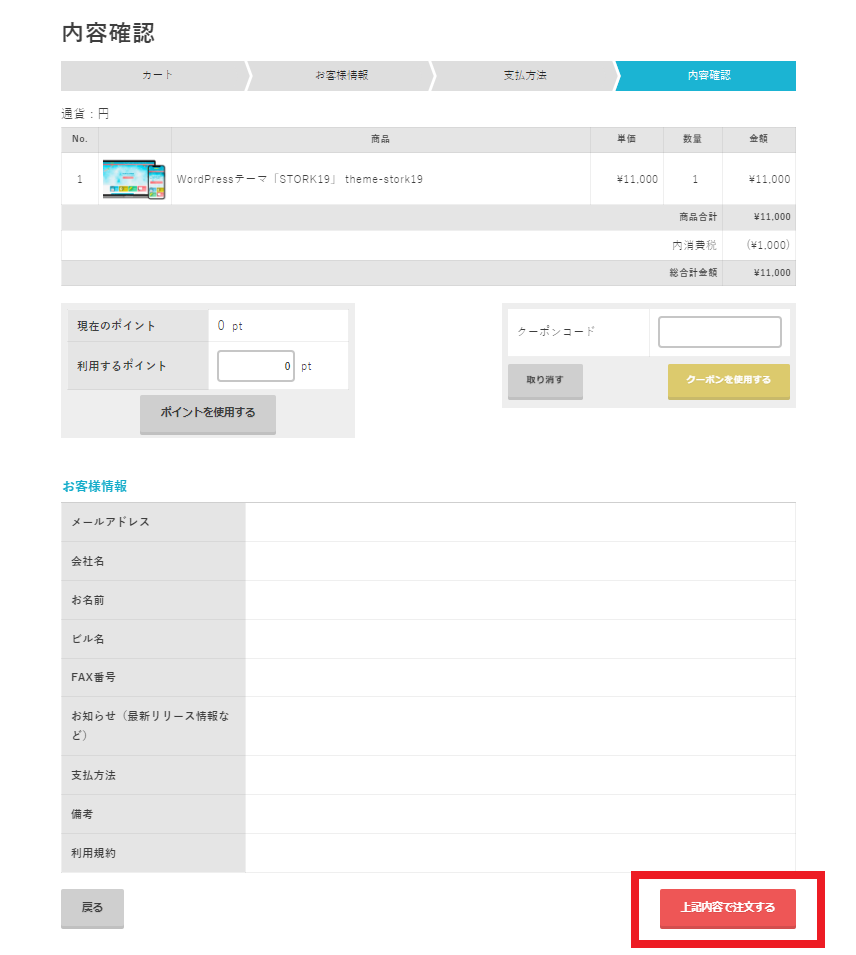
3-5.注文内容を確認して「上記内容で注文する」をクリックします。(※クーポンコードは現在発行されていません。)

3-6.購入が完了しました。

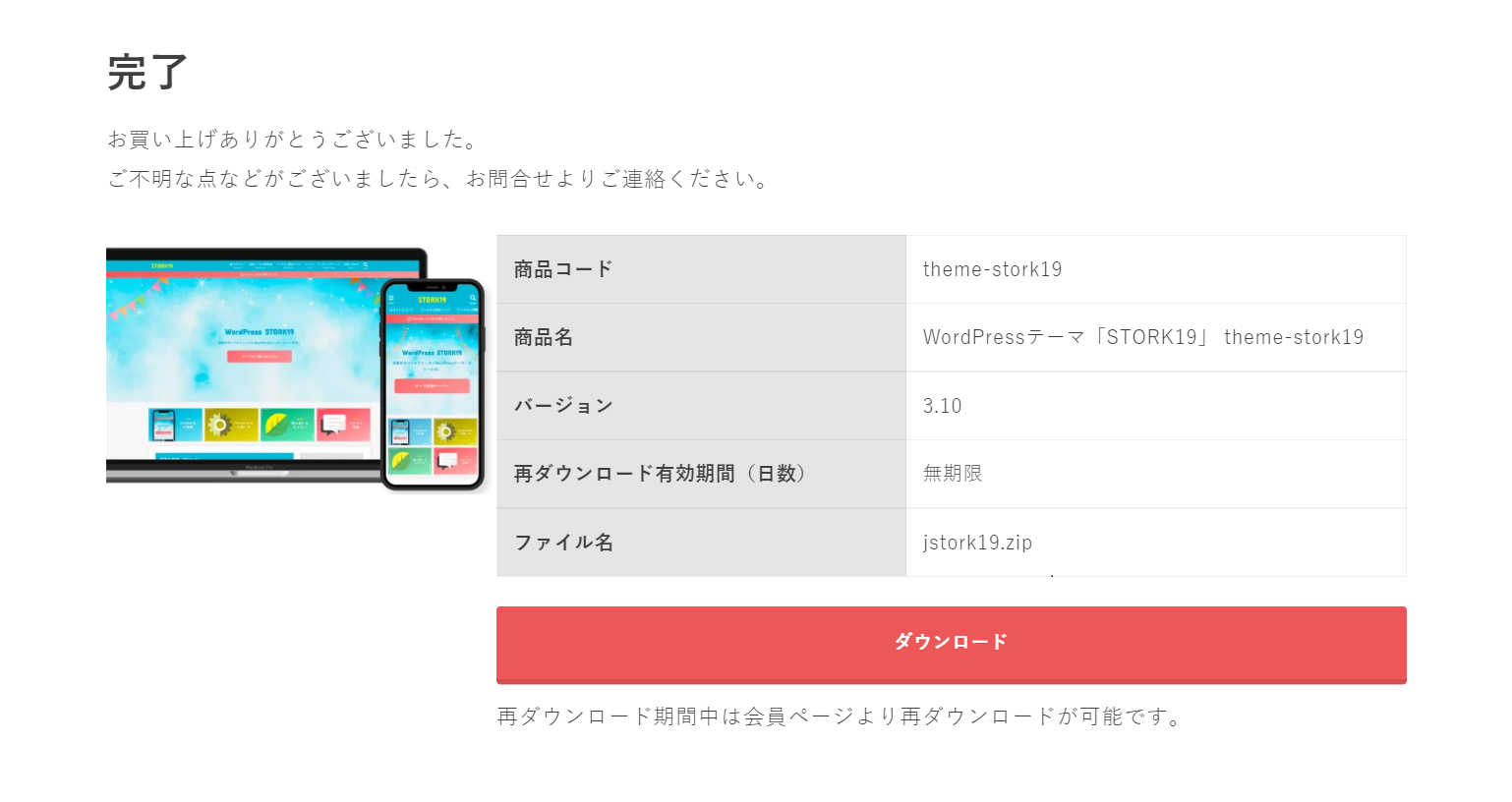
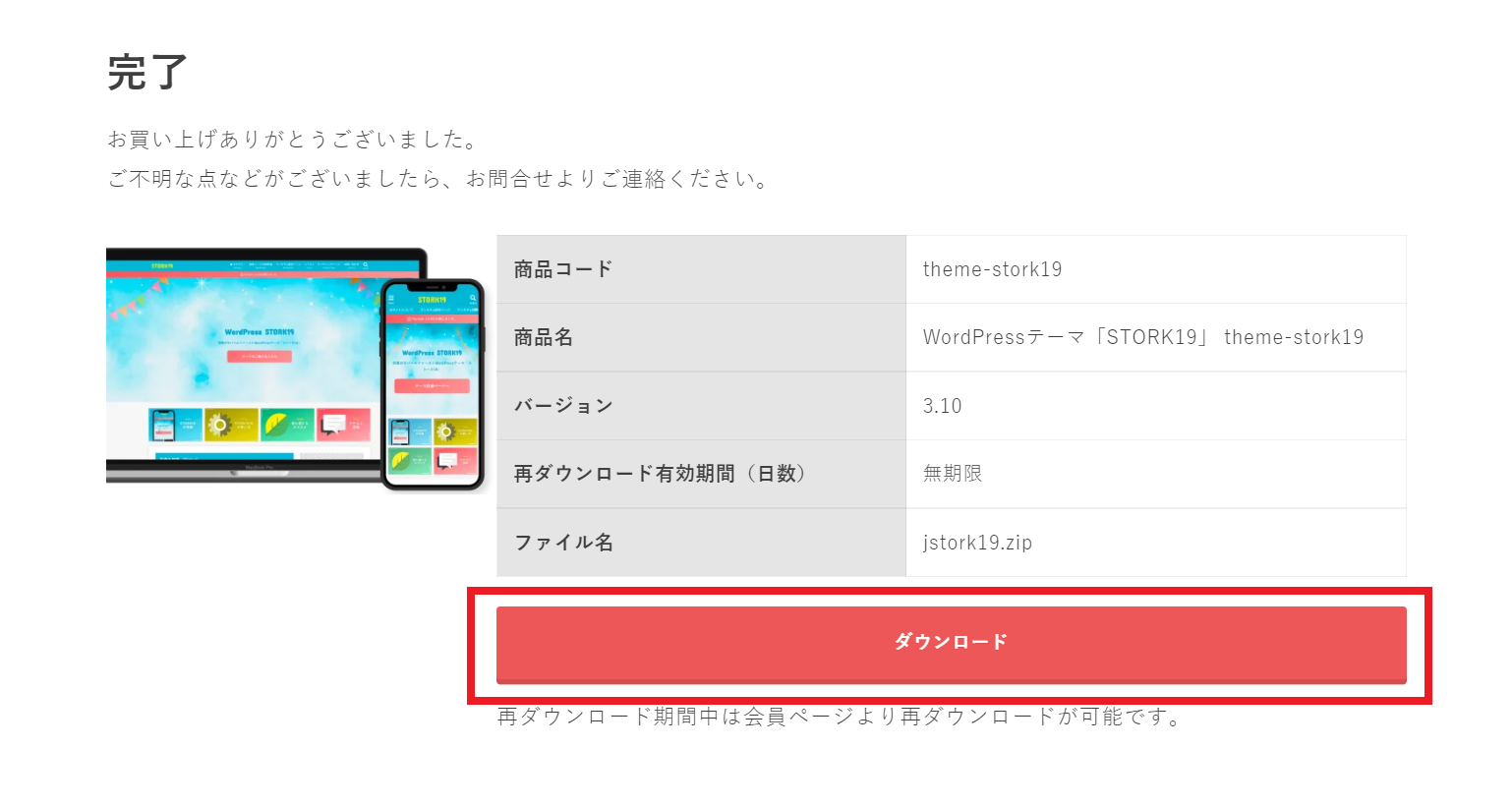
4.購入完了画面が表示されたら「ダウンロード」をクリックします。
※Safariでダウンロードするとzipファイルが自動的に解凍されてしまうので、設定を変更して対応してください。
》MacのSafariでzipファイルダウンロード
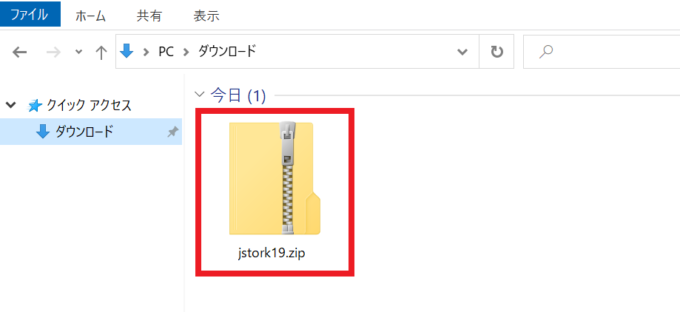
5.「jstork19.zip」がダウンロードされます。
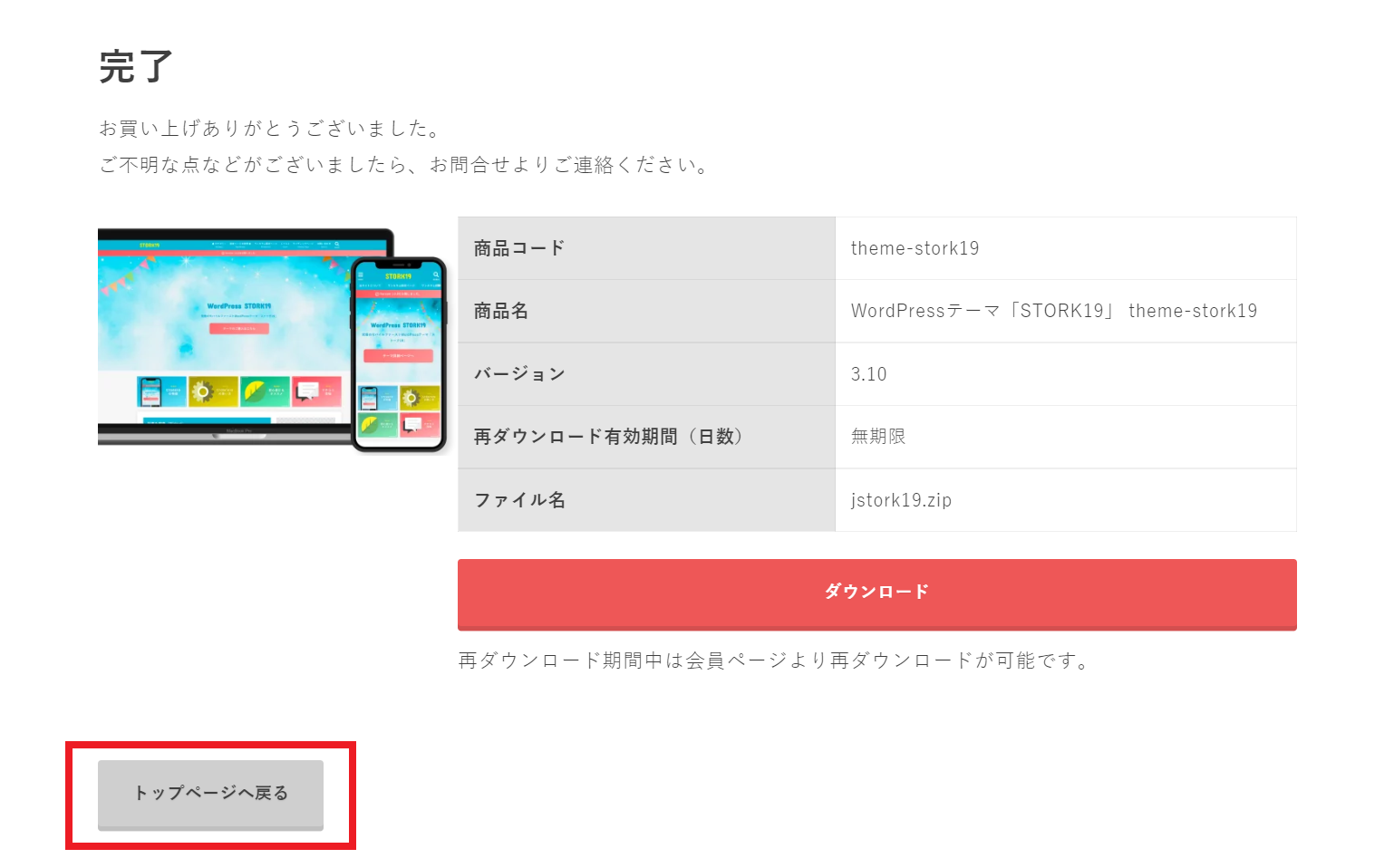
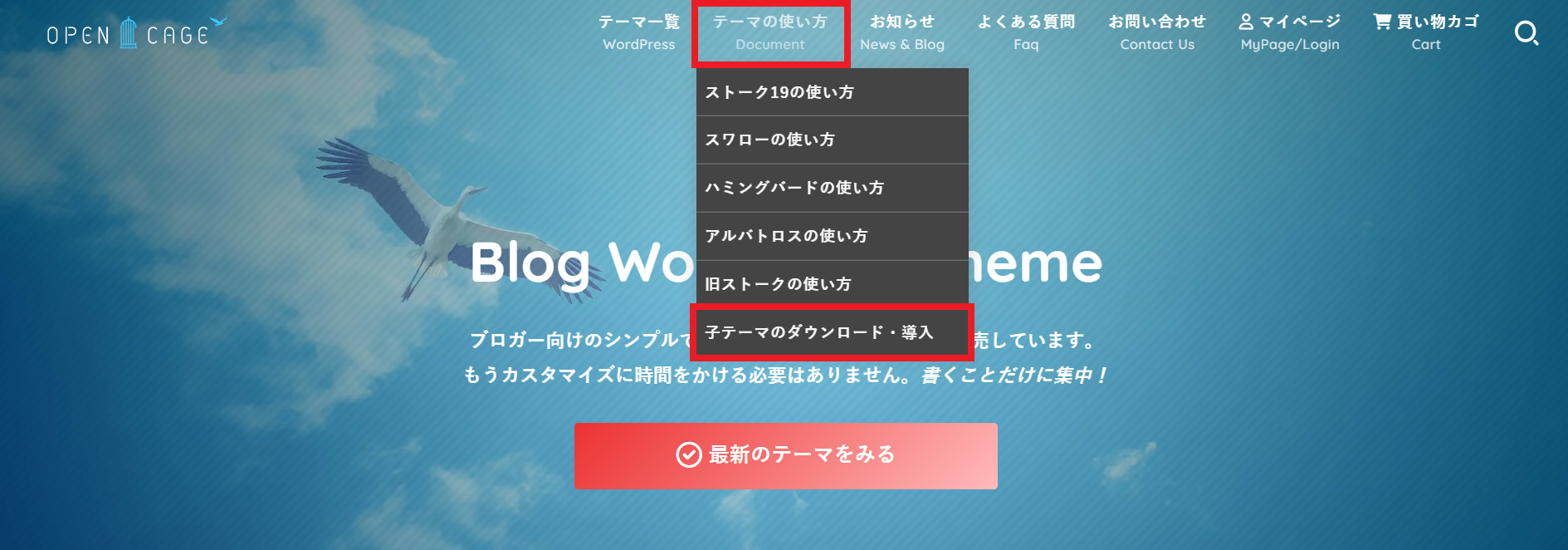
6.「トップページへ戻る」をクリックします。
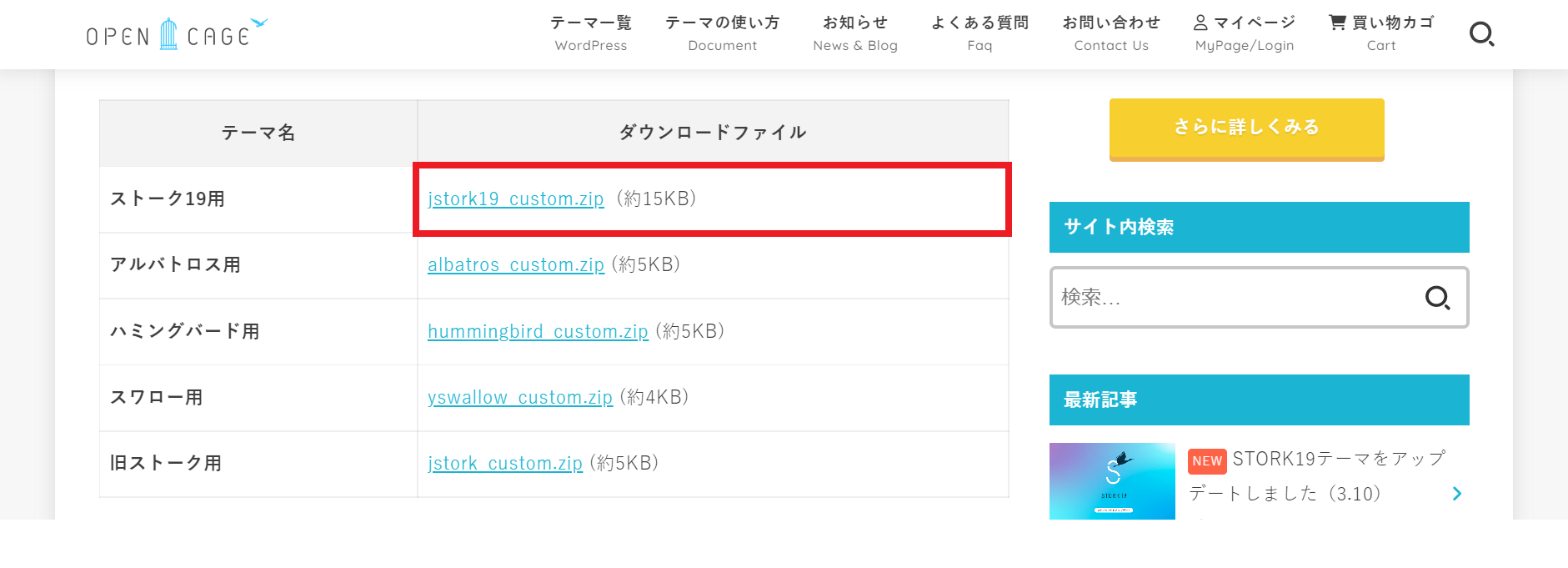
7.トップページの「テーマの使い方」から「子テーマのダウンロード・購入」に進みます。
8.「ストーク19用」の子テーマをダウンロードします。
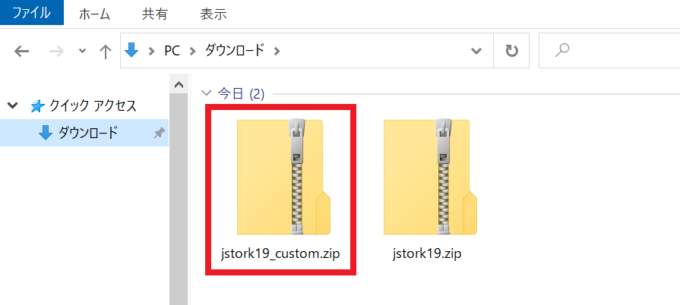
9.「jstork19_custom.zip」がダウンロードされます。
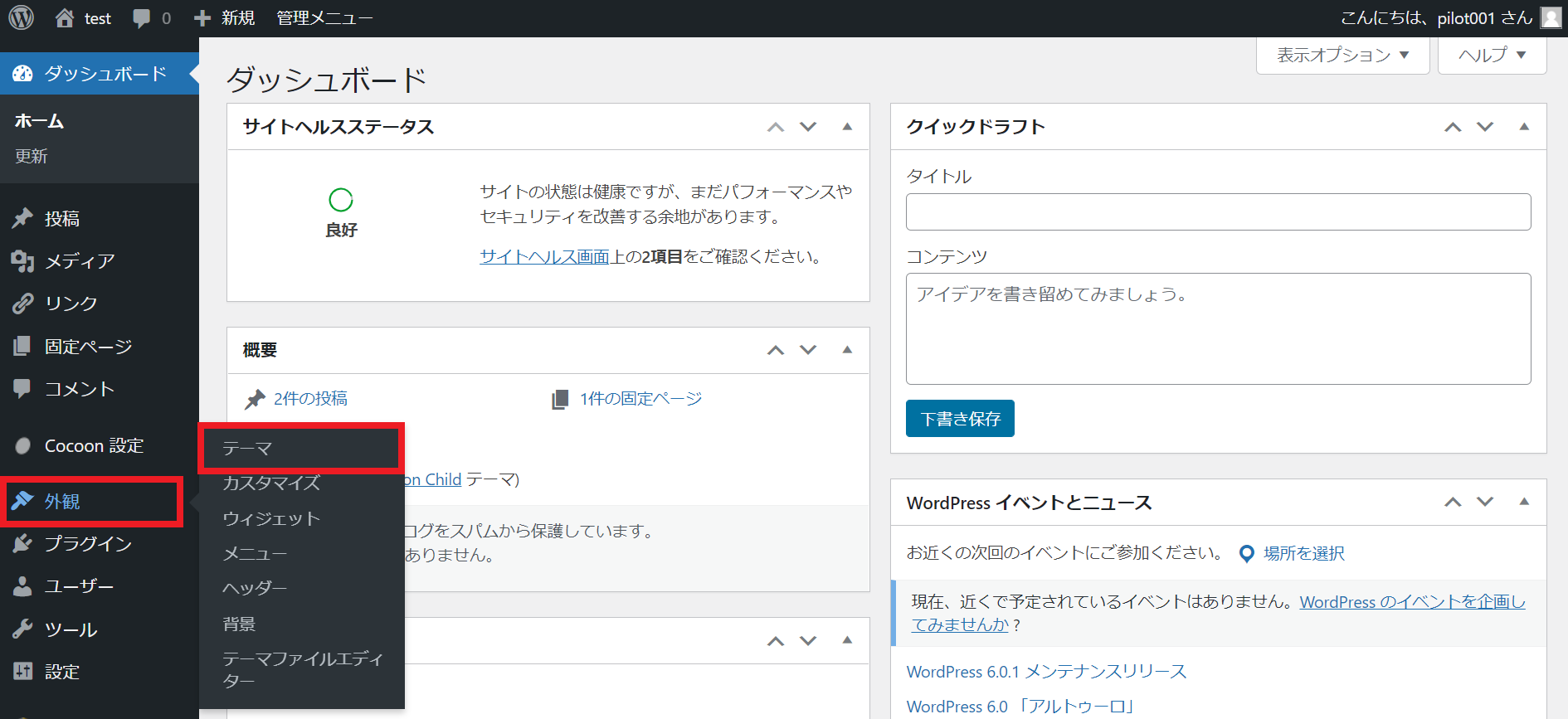
10.WordPress管理画面の「外観」→「テーマ」を開きます。
11.「新規追加」に進みます。
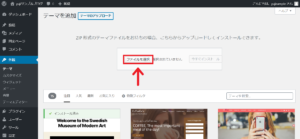
12.「テーマのアップロード」をクリックします。
13.「ファイルを選択」をクリックします。
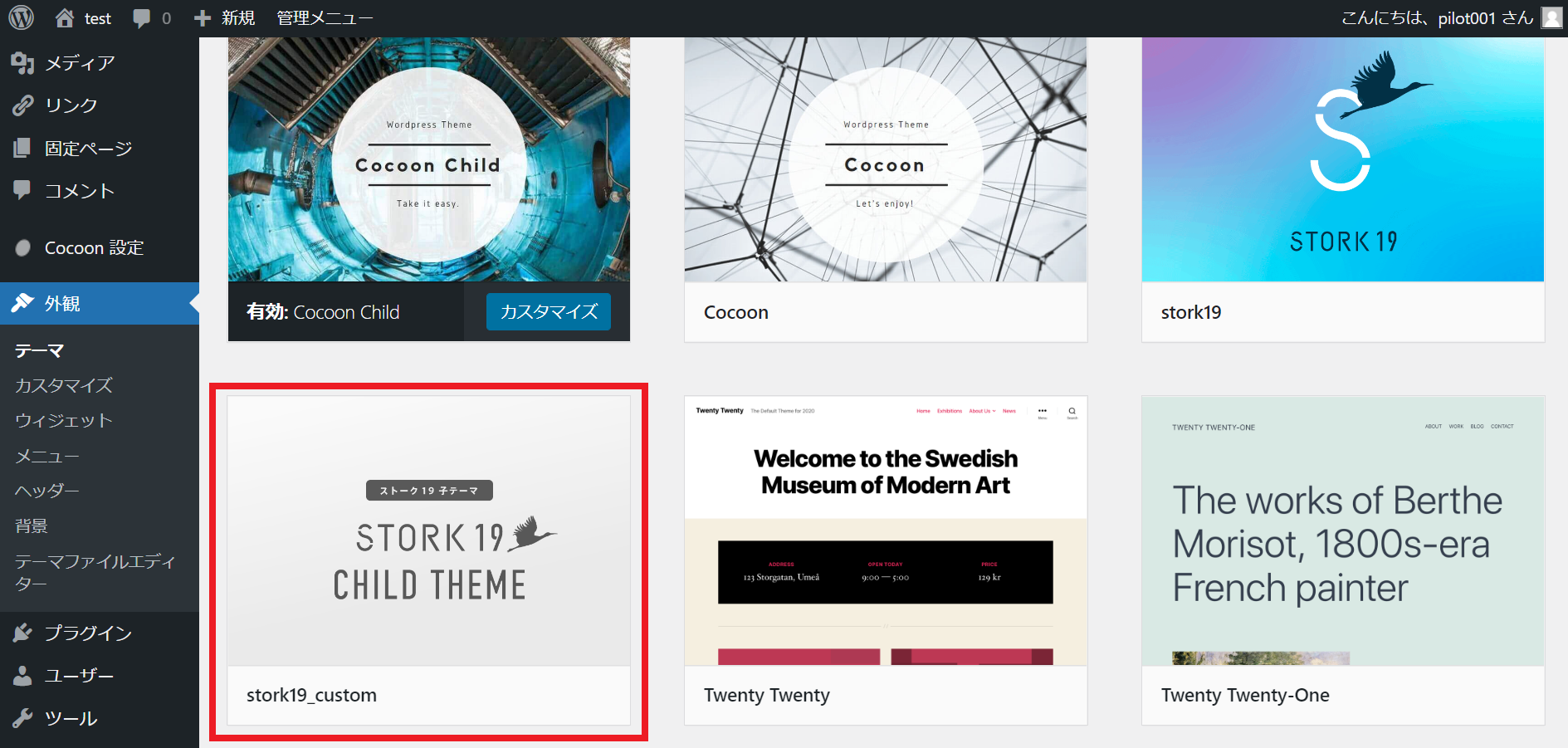
14.STORK19のzipファイル2つを別々にアップロード・インストールします。
15.「外観」→「テーマ」を開いて、STORK19の子テーマ(stork19_custom)のみを有効化します。
16.これでSTORK19を実装できました。
17.この後の設定は公式マニュアルで確認できます。
以上でSTORK19の設定は完了です。
Cocoonの設定方法
1.まずはCocoon公式ダウンロードページを開きます。
》Cocoonダウンロードページはこちら
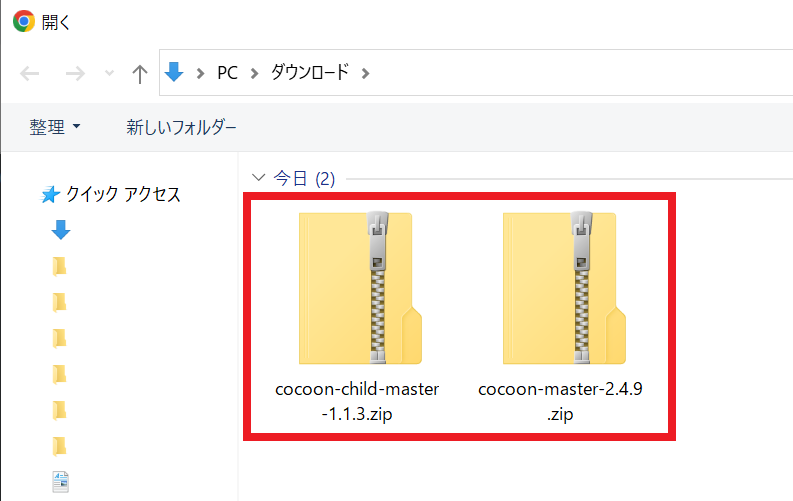
2.親テーマ(Cocoon Master)のzipファイルをダウンロードします。

※Safariでダウンロードするとzipファイルが自動的に解凍されてしまうので、設定を変更して対応してください。
》MacのSafariでzipファイルダウンロード
3.子テーマ(Cocoon child master)のzipファイルをダウンロードします。

4.WordPress管理画面の「外観」から「テーマ」を開きます。
5.「新規追加」に進みます。
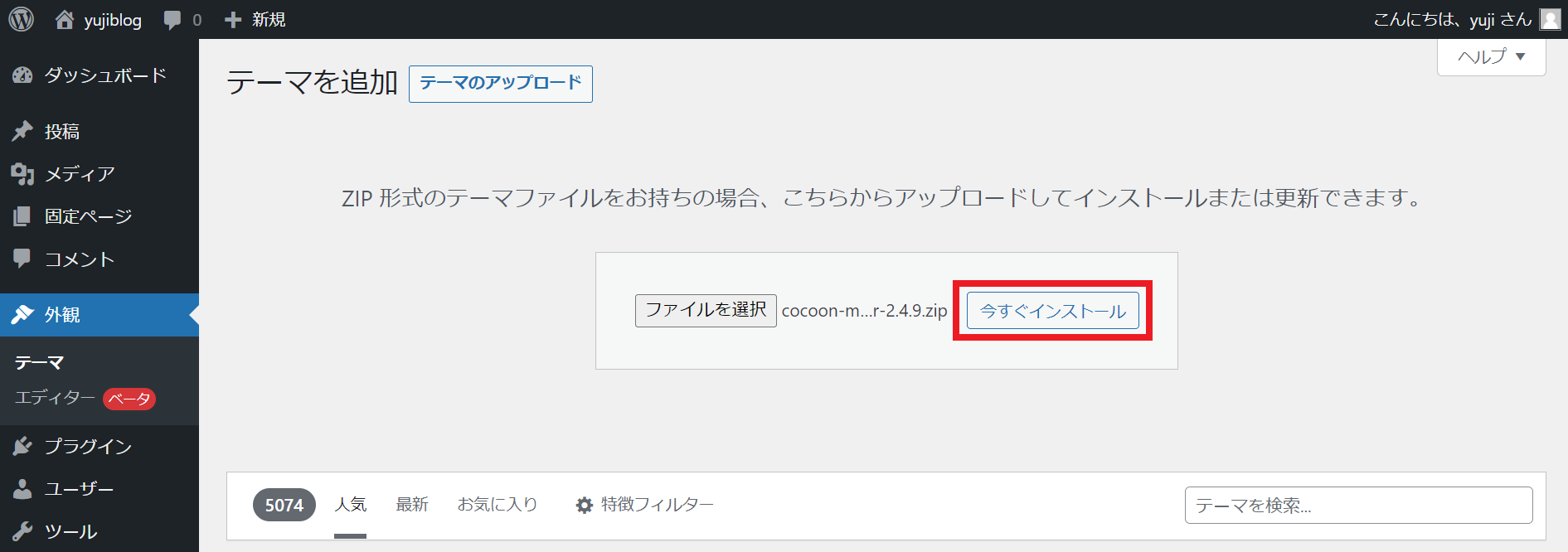
6.「テーマのアップロード」をクリック。
7.「ファイルを選択」をクリックします。
8.「Cocoon master」「Cocoon child」をそれぞれ選択。
9.zipファイルを2回に分けてインストールします。
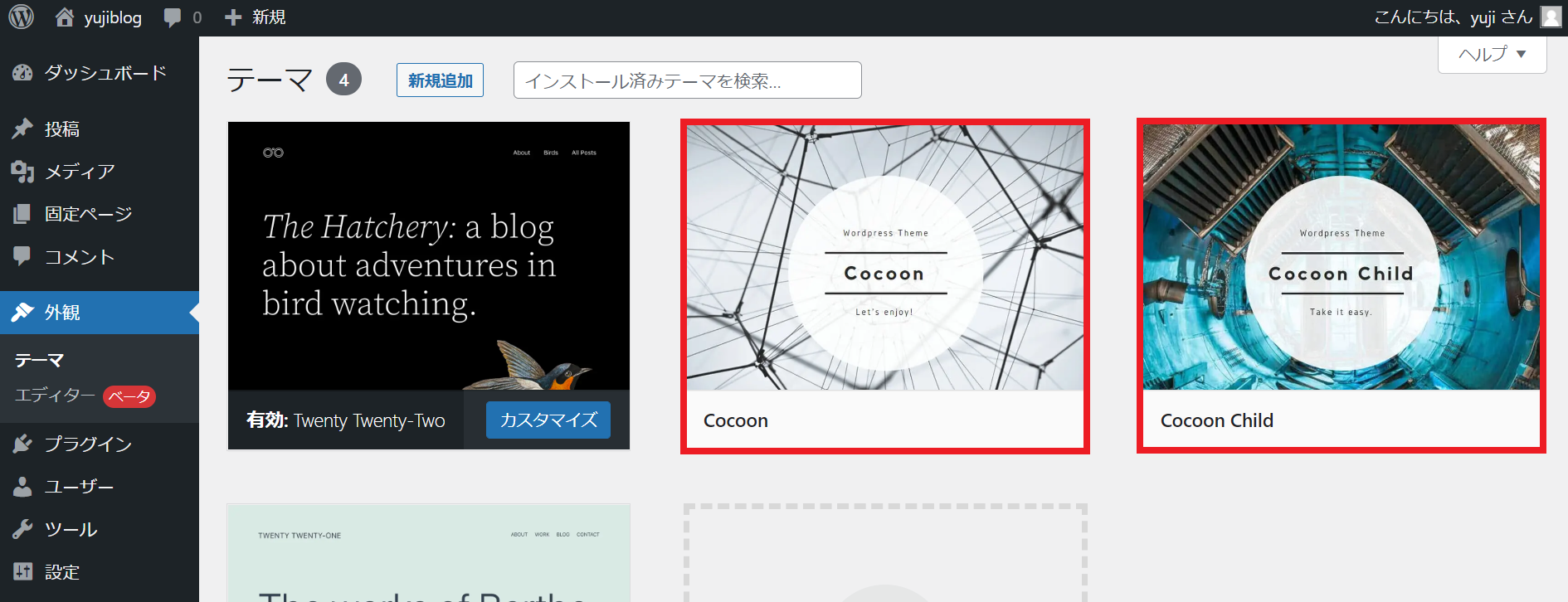
10.「Cocoon master」(親テーマ)と「Cocoon child」(子テーマ)をインストールできました。
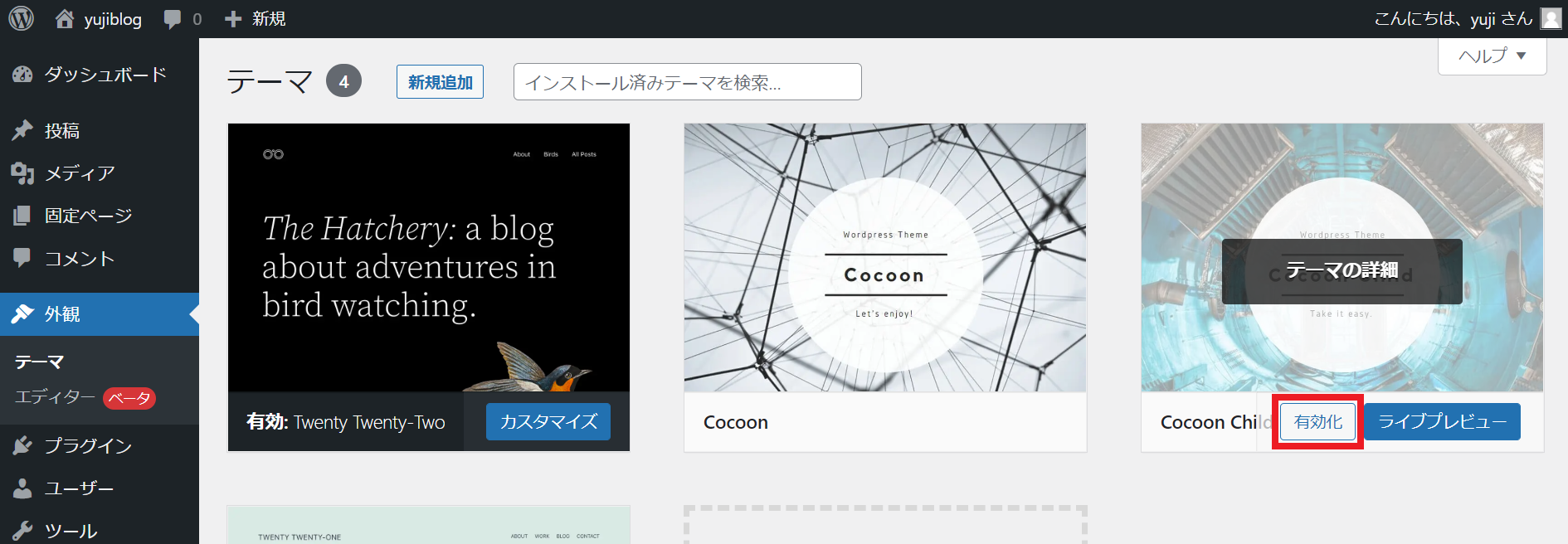
11.「Cocoon child」を有効化します。
12.Cocoonのインストールが完了です。ブログを表示するとCocoonが実装されています。
これでCocoonを設定できました。
Cocoonの導入は以上ですが、ここから自分でデザインを組み立てていく必要があるので、以下の記事を参考にしていただければと思います。
》Cocoonカスタマイズの完全マニュアル
ブログ収益化にWordPressテーマは必須です
この記事では、おすすめWordPressテーマを紹介しました。
- WordPress有料テーマ9選
-
- 1位:SWELL(スウェル)
- 2位:AFFINGER(アフィンガー)
- 3位:STORK19(ストーク19)
- 4位:THE THOR(ザ・トール)
- 5位:賢威(ケンイ)
- 6位:DIVER(ダイバー)
- 7位:スワロー
- 8位:Sango(サンゴ)
- 9位:JIN(ジン)
- WordPress無料テーマ6選
-
- 1位:Cocoon(コクーン)
- 2位:Luxeritas(ルクセリタス)
- 3位:Xeory(セオリー)
- 4位:Write(ライト)
- 5位:Lightning(ライトニング)
- 6位:LION BLOG(ライオンブログ)
以上のテーマを使うことで、今すぐ快適にブログを書き始めることができます。
ブログテーマの設定が終わったら、基本的なWordPress設定も済ませてください。
まだの方は以下の記事からどうぞ。
》WordPress初期設定でやるべきこと
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた神ツールを以下の記事でまとめて紹介しました。
》ブログアフィリエイトの必須ツール15選
そして、ブログに本腰を入れたい方はアイコンを設定しましょう。作成方法はこちらで解説しています。
》ブログアイコンの作成方法

ブログの設定が一通り終わったら、ブログ記事を書き始めていきましょう。
SEOに強いブログ記事を書く
WordPressの設定が終わったら、記事を書き始めましょう。
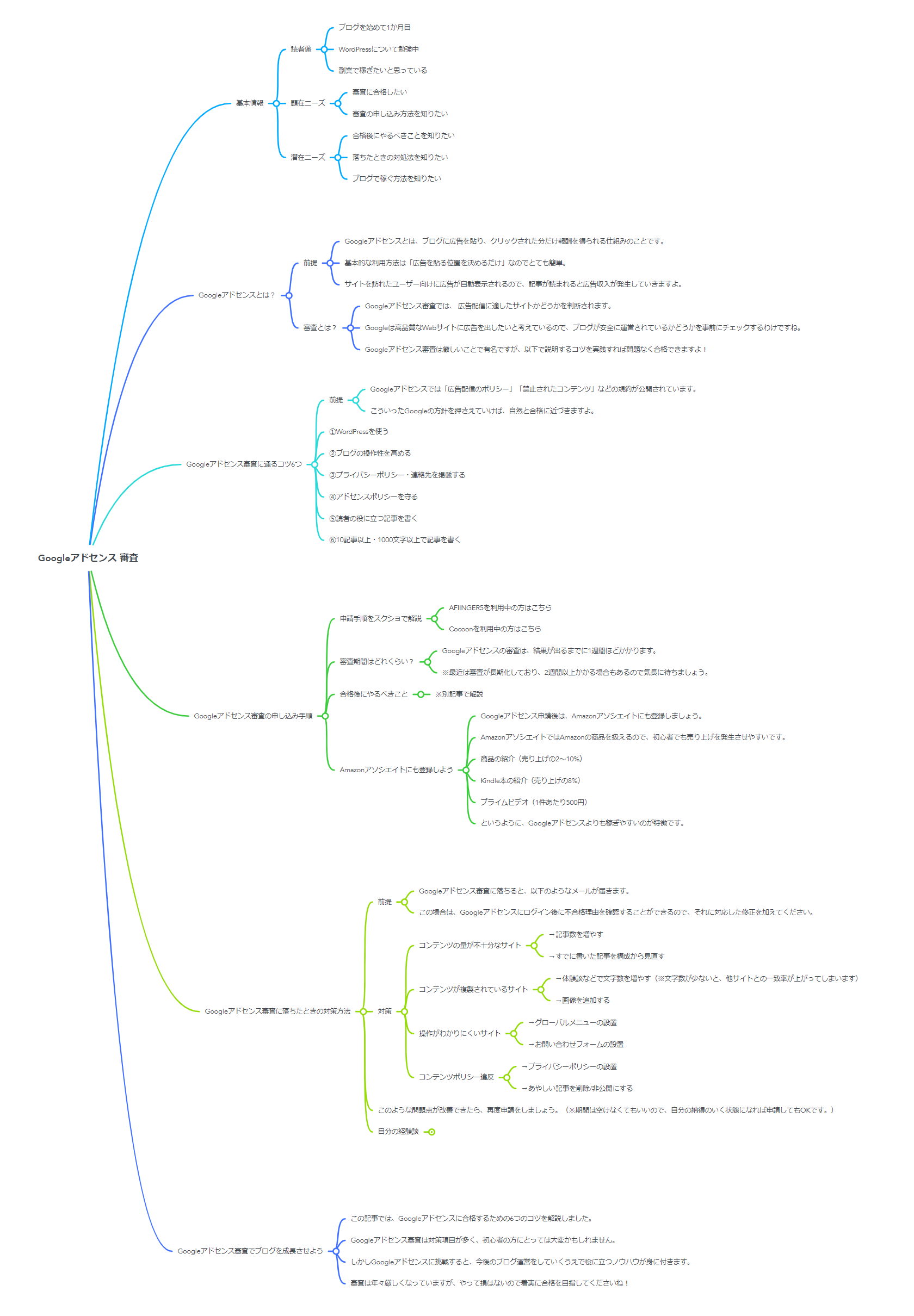
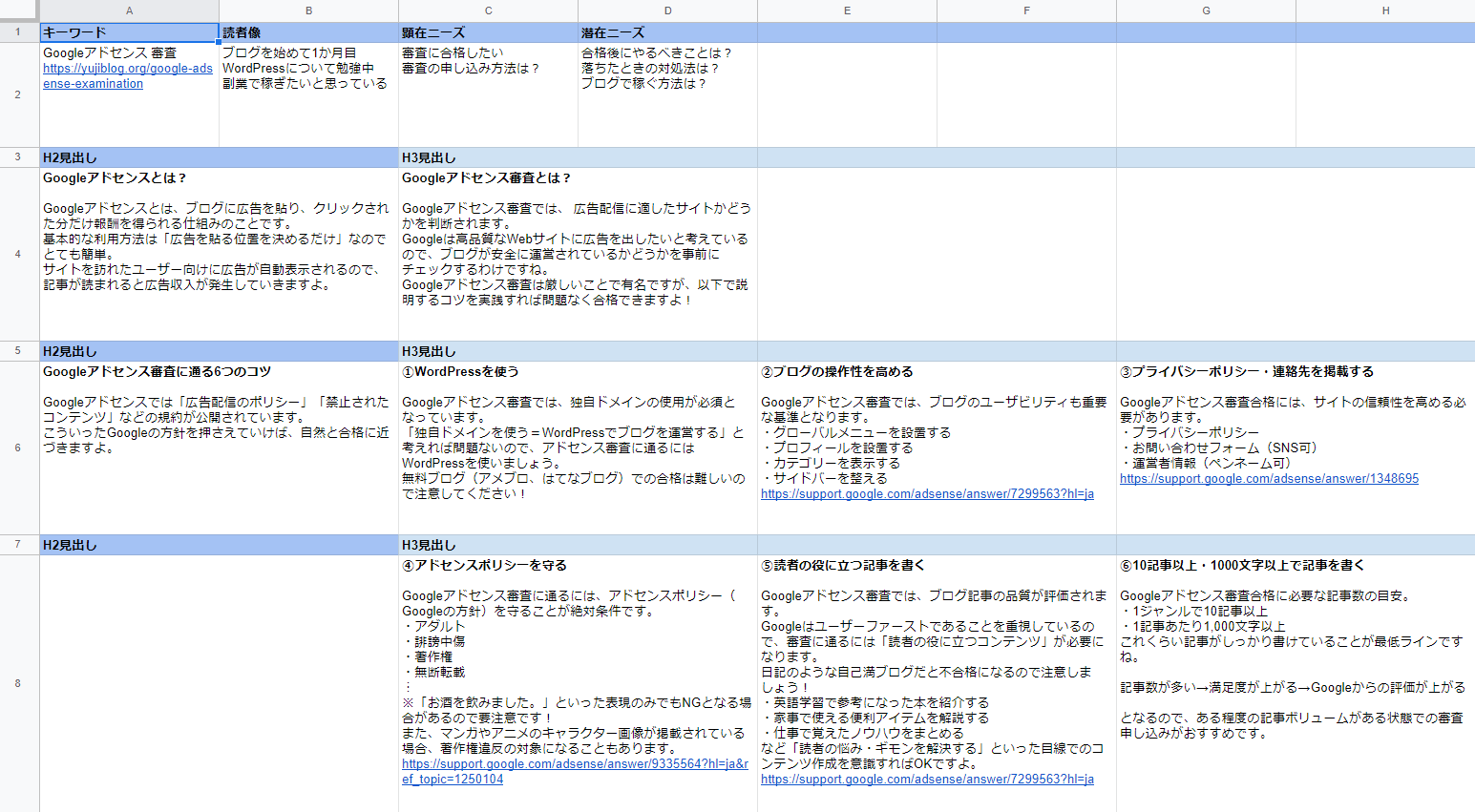
初心者の方は、マインドマップやスプレッドシートにメモしながら書き進めていくと上手に記事を書けるので、以下のようなイメージで文章構成を考えてみてください。
記事をスラスラ書く方法を以下にまとめたので、テンプレを真似しつつ10記事ほど完成させてください。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
ブログを収益化する
続いて、10本ほど記事数を書けたらブログを収益化していきましょう。
以下におすすめのASPを紹介したので、登録してみてください。
》おすすめアフィリエイトASP12選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!


















コメント