こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

おしゃれなブログを作りたいです。
ブログデザインのコツを教えてください。
以上のような、ブログデザインに関する質問にお答えします。

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、おしゃれなブログデザインを作る15のコツ解説しました。
ブログデザインは「印象」や「読みやすさ」に直結するので、キレイに整えておくことで大きなプラス要素になります。
基本ルールさえ覚えてしまえば、悩むことなくデザインを再現できるので、ぜひこの記事を参考にしてみてください。

また、このような図解の簡単な作り方も紹介したので、ブログ運営に役立てていただければと思います。
ブログデザインの効果とは?

ブログデザインは、ブログ運営で欠かすことのできない大切な要素です。
例えばブログのデザインを整えておくと、次のような効果があります。
- ブログデザインの効果
-
-
ハロー効果によって信頼性が上がる
-
記事が熟読されやすくなる
-
アクセス数が増える
-
ファンが増える
-
他サイトとの差別化になる
-
そして、このように読者体験が改善されると「ユーザビリティが高いサイト」と評価され、Google検索での上位表示も可能になります。
ブログデザインの注意点
ブログデザインの注意点として、できるだけ「時短」を意識しましょう。
ブログ運営のメインの仕事は、あくまで記事を書くこと。
優先度でいえばコンテンツを作る方がはるかに重要なので、デザインの時間のかけすぎには気を付けてください。
素人がそう簡単に良いデザインを作れるはずがないので、要点だけを押さえて、効率よく対策するのがおすすめです。
ブログデザインの2つのルール
ブログデザインは、大きく2つの方向性で作ることができます。
どちらも特別なスキルは不要なので、以下で紹介するものを実践してみてください。
ブログ全体をおしゃれにするデザイン6個

ブログをおしゃれにすると「ハロー効果」で記事の説得力が上がります。
読者に好まれるデザインを意識して、ブログ運営を有利に進めていきましょう。
- ブログをおしゃれにするデザイン
①WordPressテーマを使う

ブログをおしゃれにデザインするには、WordPressテーマの利用が必須です。
WordPressテーマでは「プロ仕様のデザイン」を簡単に再現できるので、初心者でもブログを整えることが可能。
そして見た目の綺麗さだけでなく、目次・メニュー・見出し・関連記事など、機能面でのデザインも大幅に改善することができます。
この記事の後半では「デザイン性の高いWordPressテーマ」を5つ厳選したので、ぜひチェックしてみてください。
》おしゃれなWordPressテーマ5選を見る
②シンプルな色使いにする

ブログデザインに使う色は、シンプルさを意識しましょう。
まずは色に関するルールとして、次の2つを意識するだけでもブログの印象が変わります。
- ブログデザインの色使い
-
- 原色は使わない
:明度・彩度を下げて落ち着いた色を使う - 使う色は4色以内
:メイン20%・背景75%・アクセント5%・文字色
- 原色は使わない
そして基本は白/黒/グレーなどの落ち着いた配色で、以下のようにテキストの見やすさを最優先にしてください。
- 文字を読みやすくする
- 雰囲気を壊さない
- 認知の邪魔にならない
(※文字には目に優しい色を使うのがおすすめで、当ブログでは#333333を使用しています。)
また、色のバランスは以下の配色パターンが参考になります。
- 配色パターンの参考サイト
③ブランドカラーを決める

ブログデザインでは、色の持つイメージを利用して「ブランドカラー」を決めましょう。
- 色の心理効果
-
- 白:清潔/正しさ
- 黒:高級感/権威
- グレー:大人/落ち着き
- 赤:活力/情熱
- 青:信頼/速度
- 緑:安定/自然
- 黄:軽快/カジュアル
- ピンク:可愛さ/柔らかさ
このような色の心理効果で、ブログの印象を方向付けることができます。
ブランドカラーを考えるときは、
- ユーザーに伝えたい想いは?
- ブログの思想を最も表している言葉は?
などを判断基準にしてみてください。
④統一性を意識する

ブログデザインに必要なのは、統一性です。
雑な印象を与えないように、次の5つを意識してみてください。
- ブログデザインの統一性
-
- 文字の大きさを揃える
- フォントは1つに絞る
- 画像の大きさを均一にする
- 見出し/枠の雰囲気を合わせる
- テイストが違う絵を混同させない
ブログの見た目を整えることで、読者の集中力が切れることがなくなり、ブログの記事内容が伝わりやすくなる効果があります。
⑤アイキャッチの雰囲気を合わせる

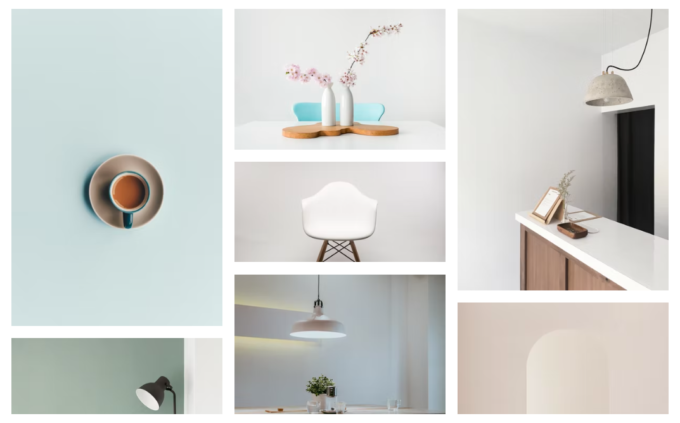
アイキャッチ画像はブログ内のあらゆる場所や、SNSでシェアしたときに表示されるので、雰囲気を大事にしましょう。
全て同じデザインにする必要はないですが、似たような色味や構図にしておくと、違和感を抑えることができます。
アイキャッチの簡単な作成手順とデザインのコツを以下にまとめていますので、ぜひ参考にしてみてください。
》ブログのアイキャッチ画像の作り方
⑥余白をつくる

ブログのデザインでは「余白」を使うとバランスが整います。
次の4つのポイントで、メリハリをつけてください。
- ブログデザインの余白
-
- 行間を広めに空ける
- 枠に余裕をもたせる
- ページ両端に空白を作る
- ひらがな7:漢字3で読みやすくする
ブログ全体にゆとりを持たせることで「ごちゃごちゃ感」を減らせます。
以上が、ブログ全体をおしゃれにするデザイン6つです。

続いて、記事を読みやすくする(ユーザビリティを高める)ためのデザインをまとめます。
ブログを読みやすくするデザイン10個

続いて、文章を読みやすくするデザインについて解説します。
最近のGoogleアルゴリズムでは、ユーザビリティの高いサイトが評価されやすい傾向があります。
下記の「読みやすいデザイン」を意識して、SEO評価を高めてください。
- ブログを読みやすくするデザイン
①箇条書きを使う
具体例や条件などが3つ以上揃うときは、すぐに箇条書きにまとめましょう。
- 箇条書きのメリット
-
- 情報がまとまる
- 注目されやすい
- 文字数を減らせる
- 無駄をはぶける
このように、文章に緩急を付けながら読者の理解をサポートできます。
②枠・背景色を使う
要点や具体例を書くときは、枠や背景色で情報を目立たせましょう。
枠や背景に変化を付けることで、
- 記事のポイントを区別できる
- 読者を飽きさせない
といった効果を期待できます。
③画像・図解を使う

ブログ記事には、適度に画像を挟むのがおすすめです。
例えばH2見出しごとに画像を入れることで、話の区切りがわかりやすく、読者さんにとって若干の休息になります。
当ブログではフリー素材を利用しており、以下でおすすめのサイトを紹介しています。
》ブログに使える無料画像・フリー素材サイト27選
④アイコン・吹き出しを使う
アイコンや吹き出しを使って、文章にリズムを作ることができます。

例えば会話調にすると、話の展開が読みやすくなりますね。
また、似顔絵やオリジナルキャラクターを制作することで、ブログに独自性を持たせることもできます。
》ブログのアイコンの作成方法
⑤見出しを目立たせる
記事内のH2・H3見出しは、読者がコンテンツを理解するための大切なポイントです。
文章構成を正しく伝えるためにも、目立つ大きさ・デザインで装飾しましょう。
また、複雑な情報構造にすると話が伝わりにくいので、見出しはH2〜H3までにするのがおすすめです。
⑥文字装飾は控えめに
ブログでは、文字装飾の使いすぎに注意しましょう。
次のようなデザインは、見た目がごちゃついて読みにくかったり、リンクと誤解される可能性があります。
- 文字装飾のNG例
-
-
文字を大きくする
-
文字色を変える
- リンク以外に青色を使う
-
アンダーラインを引く
-
そして、記事内で強調したい箇所があれば、大手メディアでも使われている以下の装飾を使いましょう。
- 太文字
- マーカー
※Googleのジョンミューラー氏は「段落上の重要なポイントを太字にすることは、SEOやランキングに役立つ」と解説しています。(SearchEngineRoundTable)
⑦表記ゆれをなくす
表記ゆれとは、同じ意味を持つ言葉について、いくつかの表記が混在している状態のことです。
- 表記ゆれの具体例
-
- 「WordPress」「ワードプレス」
- 「申し込み」「申込み」
- 「12月」「12月」
- 「3つ」「三つ」
- 「猫」「ネコ」
どちらが正解などは決まっていませんが、ばらつきがあると不自然な印象を受けます。
アルファベットや送り仮名などの文章表現は、ブログ内で統一しましょう。
⑧漢字かなの比率を整える
読みやすい文章にするには、漢字・ひらがな・カタカナのバランスが大切。
漢字ばかりだと圧迫感があって読みにくく、逆にひらがなが多すぎると意味が伝わりづらくなってしまいます。
- 漢字:30%
- ひらがな:60%
- カタカナ:10%
このようなざっくりとした目安で、文章を理解しやすい比率を意識しましょう。
⑨文章は短くまとめる
ブログを読みやすくするために、1文が長くなりすぎないように注意してください。
ブログ読者にとっては「適度に短い文章」が理解しやすく、とくにスマホ表示の場合に読みやすくなります。
また、ムダな言い回しを削ると、スマートな文章に仕上がります。
- 「~すること」
-
- 誰でも利用することができます。
- 誰でも利用できます。
- 「~こと」
-
-
デザインすることは、ユーザビリティを改善すること役立ちます。
-
デザインは、ユーザビリティの改善に役立ちます。
-
「~すること」「~こと」は使いすぎる傾向があるので、ご自身のブログでも確認してみてください。
⑩広告を減らす
ブログの広告の貼りすぎはNGです。
- アドセンス広告
- バナー広告
- アフィリエイトリンク
などはベタベタ貼っても意味がないので、控えめにしておきましょう。
広告数を減らしつつ「的確にクリックしてもらう方法」を下記にまとめたので、ぜひご覧ください。
_________________
①手順の途中
②有益な情報のすぐ後
③記事の最後
④記事トップ
⑤商品紹介文
_________________
この他にも「クリック率が5倍~10倍に増えたテクニック」があるので、こちらで紹介しています。
》アフィリエイトリンク作成方法と貼り方のコツ13選
以上が、ブログを読みやすくするためのデザイン10個です。
※この他にも「読みやすい文章を書くテクニック」を深掘りしていますので、ぜひお読みいただければと思います。
》ブログの文章力を鍛えるコツ11個

ここからは、ブログで使える「図解」のデザインについてもまとめます。
ブログで使える図解のデザイン方法3つ

ブログ記事では、図解があると内容が伝わりやすくなります。
そこで、「素人にもできる図解のデザイン方法」を紹介しました。
下記を参考に、3分でおしゃれな図解を完成させてみてください。
- ブログで使える図解のデザイン方法
①トレースする
ブログで図解を作るときは、プロが作ったデザインをトレースするのがおすすめです。
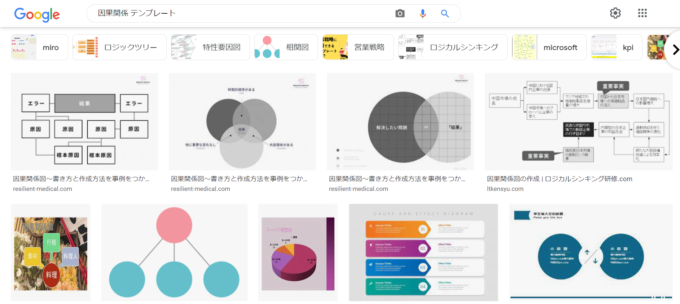
たとえばGoogle画像検索で次のキーワードを入力すると、参考になるデザインが表示されます。
- 対立 図解
- 段階 図解
- 比較 図
- 具体化 図解
- 抽象化 図解
- 関係図 テンプレート
- 因果関係 テンプレート
- ロジックツリー
- フローチャート
- マトリックス図
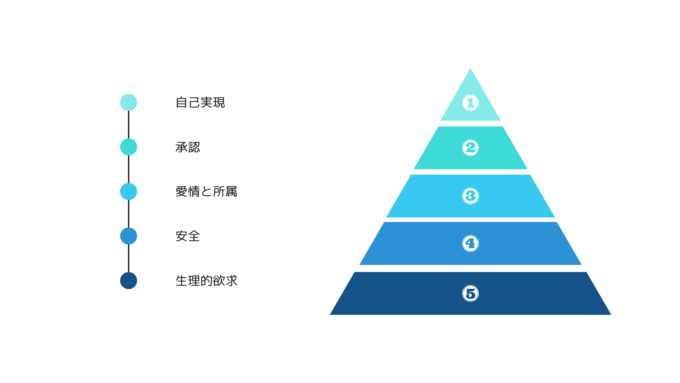
- ピラミッド図
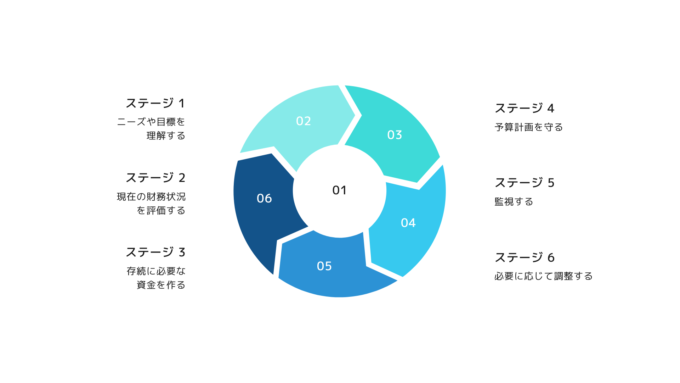
- サイクル図
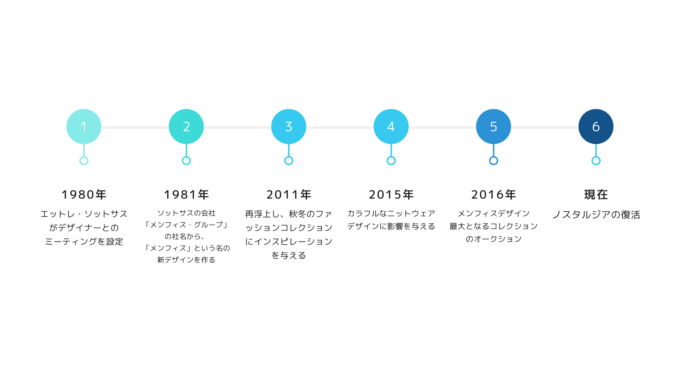
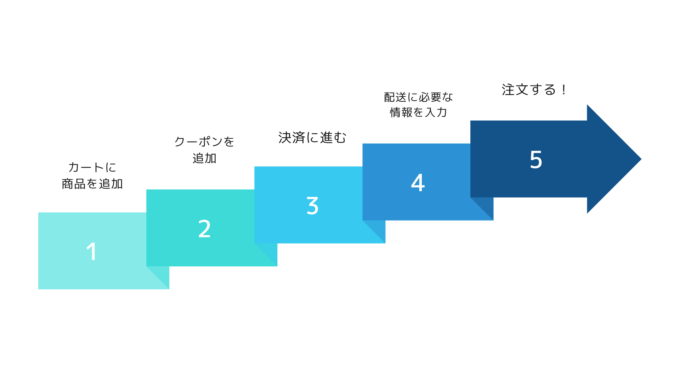
- ステップ図
- ベン図
- 座標図

こちらをそのまま盗用するのはNGですが、構造をマネすることで素人でもデザインが可能です。
また、以下のサイトには参考になる画像やスライドが多く掲載されています。
②テンプレをそのまま使う
画像編集ソフトやスライド作成ソフトには、以下のような図解のテンプレが用意されていることが多いです。



こうした素材はデザインとして完成されているので、ベースは崩さずにこのまま使いましょう。
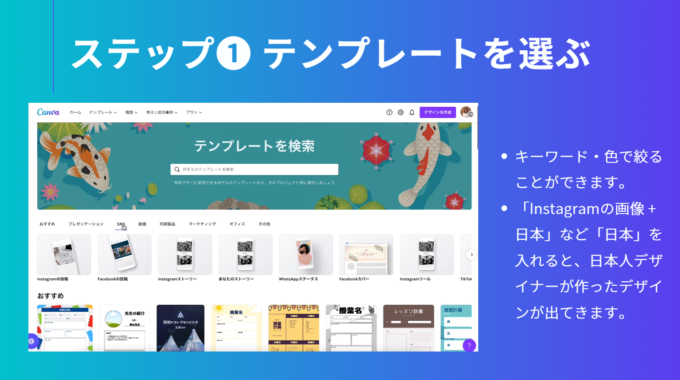
ちなみに、こちらはすべてCanvaで無料配布されているもので、以下の手順で簡単にアレンジすることができます。
1.Canvaでテンプレートを検索します。
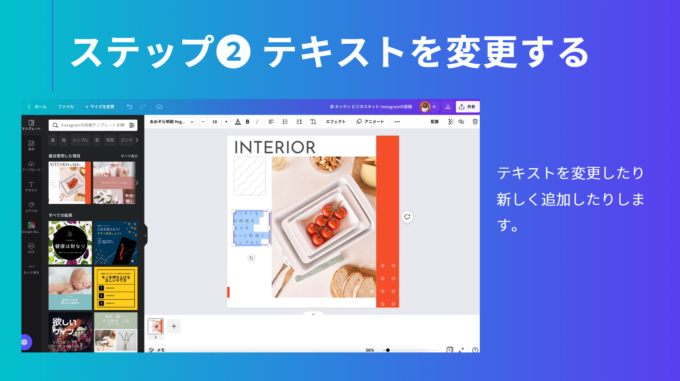
2.テンプレート上のテキストを編集します。 
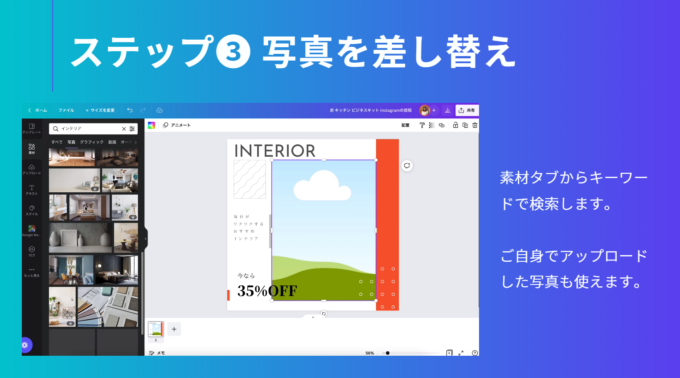
3.テンプレート上の写真を差し替えます。 
4.色を調整します。 
5.これでデザインが完成です。 
③見やすさを最優先する
図解のデザインでは「視認性」が大切なので、見やすさを最優先してください。
- 図解デザインのルール
-
- 文字や線を減らす
- 枠・矢印は細くする
- 文字を読みやすくする
- 縦や横のラインを揃える
- 中央に寄せて余白を作る
- 影や枠などの特殊効果を使わない
- メインメッセージは1つに絞る
こうした最低限のルールだけ守っていれば、狙い通りにデザインに注目してもらえるようになります。
たとえば「文字の読みやすさ」を意識する場合は、以下の通りです。


以上が、ブログで使える図解のデザイン方法3つです。
》Canvaをチェックする
ブログデザインの参考サイト5つと、おしゃれなブログ17選
ここからは、ブログデザインを作る上で参考になるサイト5つと、おしゃれなブログを17個紹介します。

まずは、おしゃれなWebデザインのまとめサイト5つです。
awwwards.
awwwards.は、海外のおしゃれなWebデザインを探せるサイトです。
デザイナー投票とユーザー投票が行われており、世界中のデジタルデザイナーが日々新しいアイデアを発見しています。
Siiimple
Siiimpleは、海外のシンプルなページをまとめたサイトです。
ホワイトがベースになっているので、余白を大事にしたいWebデザインの参考になります。
MUUUUU.ORG
MUUUUU.ORGには、クオリティが高い縦に長いサイトが厳選して掲載されています。
プロが作ったデザインをまとめてみれるので、ブログだけでなくLP作成やなどにも参考にできます。
I/O 3000
I/O 3000は、Webデザインに関わる人のためのWebデザインギャラリーサイトです。
国内外を問わず、Web制作の参考となるサイトがまとめられています。
イケサイ
ikesai.comは「いけてるサイト」をピックアップして掲載するサイトです。
カテゴリ分けされており、参考にしたいジャンルのホームページを簡単に見つけることができます。

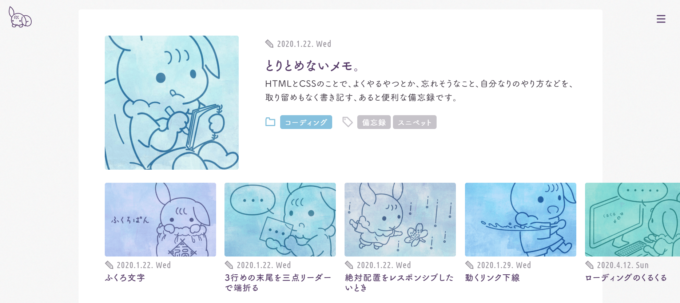
ここからは、個人的にデザインが好きなサイトです。
カラシソエルの絵と文具
 https://karashi-soell.com/press/
https://karashi-soell.com/press/
macaroni
milieu
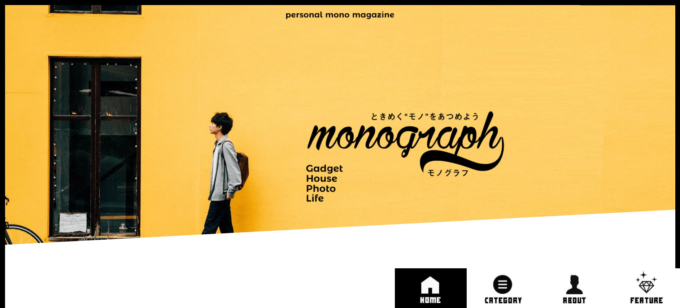
monograph
トバログ
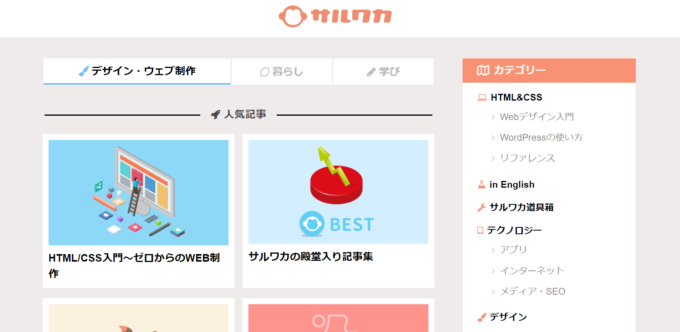
サルワカ
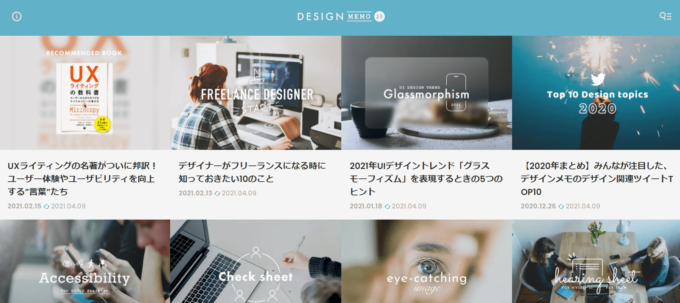
DESIGN MEMO
BOTANIST
 https://journal.botanistofficial.com/
https://journal.botanistofficial.com/
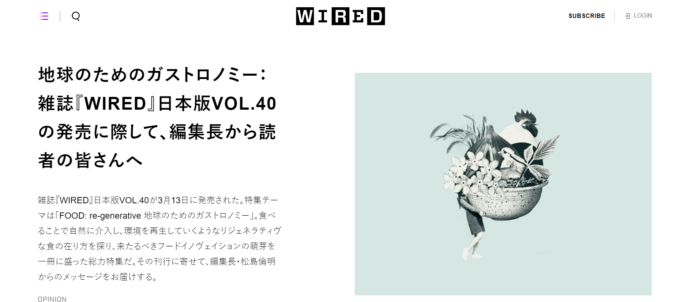
WIRED
DRESS CODE
lopan
eureka.design
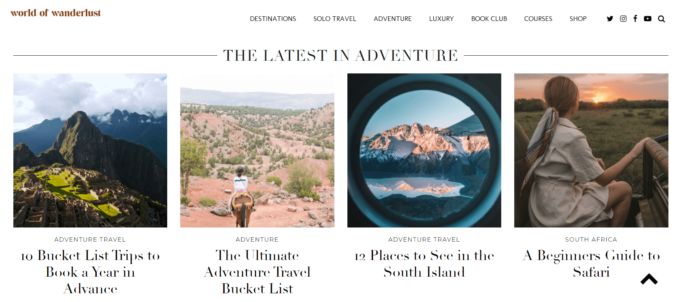
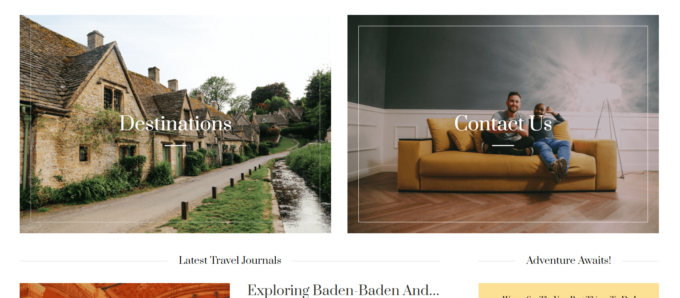
world of wanderlust
 https://worldofwanderlust.com/
https://worldofwanderlust.com/
hand luggage only
 https://handluggageonly.co.uk/
https://handluggageonly.co.uk/
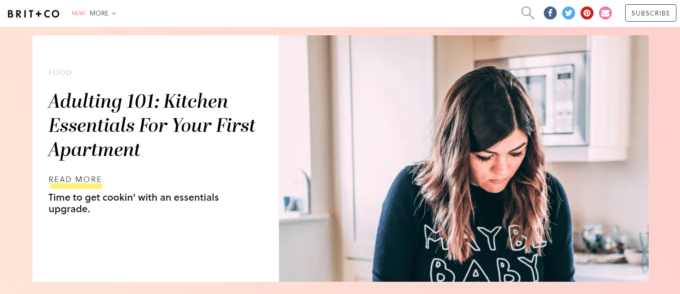
brit+co
microsoft story lab
 https://news.microsoft.com/stories/
https://news.microsoft.com/stories/
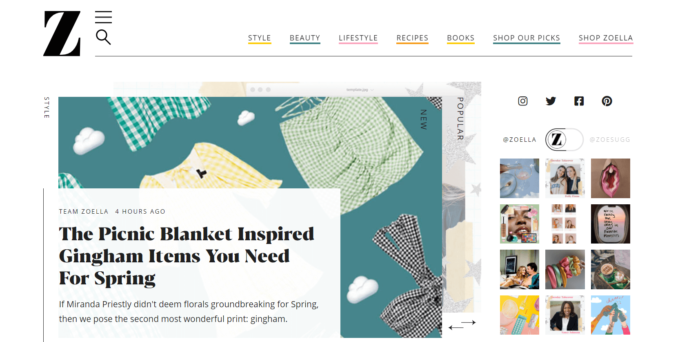
zoella
以上が、ブログデザインの参考サイト5つと、おしゃれなブログ17選です。

ここで、誰でも簡単におしゃれなブログを作る方法を紹介します。
おしゃれなデザインのWordPressテーマ5選
デザイン性の高いおすすめのWordPressテーマは、以下の5つです。
※機能面でも優秀なものを厳選しています。
- デザイン性の高いWordPressテーマ
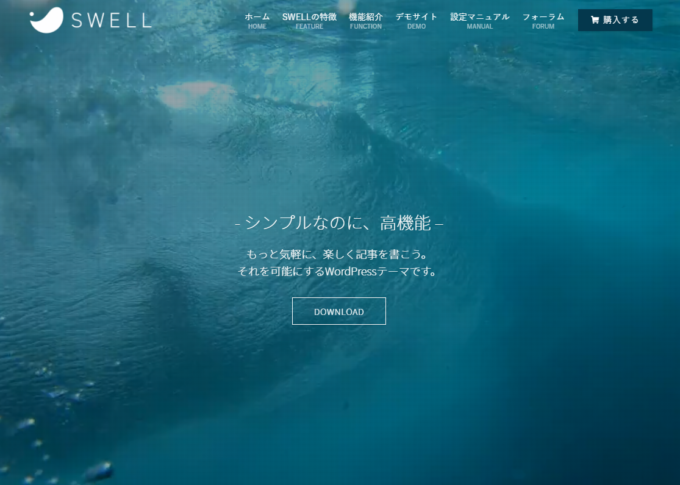
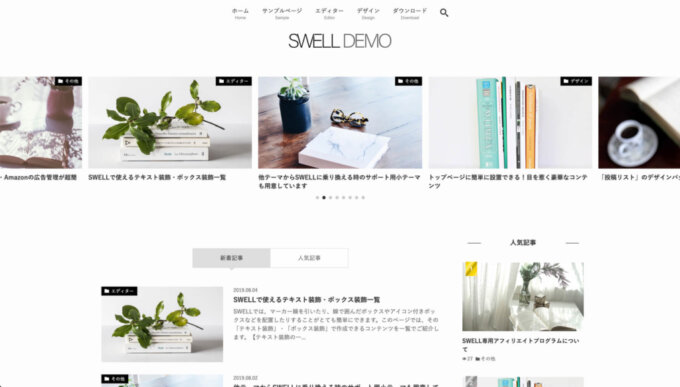
①SWELL(スウェル)
SWELLは、現在人気が急上昇しているテーマです。
SWELLのデザインは、以下の6つのデモサイトで確認できます。
このように様々な雰囲気を出せるので、ブログの内容に合わせたカスタマイズが可能。
また「デザインのセンスがないので心配」という方でも、デモサイトと同じカスタマイズをダウンロードできるので、色味や画像を変えるだけでオリジナルなブログが作れます。
僕が実際に使ってみたレビューは、以下の記事にまとめています。
》SWELLの評判は本当?デメリットと口コミ・レビュー
②STORK19(ストーク19)
STORK19は、きれいなブログを簡単に作ることができます。
人気WordPressテーマの多くは自由度が高いですが、見栄えを良くするにはセンスが必要。
一方、STORK19は最初からデザインが整っているので「誰が使っても美しい」状態に仕上げることができます。
初心者向けの優しい作りになっているので、設定に時間をかけたくない方にはSTORK19がおすすめです。
》STORK19のデモサイトを見る ![]()
STORK19の評判・口コミは、以下の記事をご覧ください。
》WordPressテーマSTORK19の評判・口コミとクーポン情報
③THE THOR(ザ・トール)
THE THORは、デザイン着せ替え機能が人気のテーマです。
プロのデザイナーが作成した美しいデザインを1クリックで利用できるのが特徴です。
きれいなデザインでブログを楽しみたい方は、THE THORがおすすめです。
》THE THORのデモサイトを見る
④Sango(サンゴ)

Sangoは、サイト全体がフラットデザインになるテーマです。
読者にとって読みやすく、編集者にとっては記事執筆がしやすい、使い心地を追求したデザインが人気です。
初心者でも気軽に使えるので、デモサイトで確認してみてください。
》Sangoのデモサイトを見る
⑤Cocoon(コクーン)

Cocoonは、デザインの着せ替えが可能な、無料WordPressテーマです。
カスタマイズもしやすく、自分の好みに合わせてブログデザインを作ることができます。
》Cocoonのデモサイトを見る
また、当ブログのCocoonカスタマイズは以下の記事で紹介していますので、参考にしてみてください。
》Cocoonカスタマイズの完全マニュアル
以上が、誰でも簡単にブログをデザインできるWordPressテーマ5選です。
ブログデザインについてのよくある質問4つ
ここからは、ブログデザインについての質問に答えます。
- Q初心者でもWebデザインを作れる?
- A
HTMLとCSSの基礎を学べば簡単なデザインは作れます。
僕の経験談をもとに、独学でできるプログラミング勉強法をまとめたので、ぜひご覧ください。
- QWordPressのデザインテンプレートのおすすめは?
- A
- QWordPressテーマは有料と無料どっちがおすすめ?
- A
WordPress初心者の方がおしゃれなブログを使いたいなら、有料テーマがおすすめです。
有料テーマは高機能でサポートもあり、安心して使えます。
- Q無料WordPressテーマのおすすめは?
- A
無料のWordPressテーマを選ぶなら、Cocoon一択です。
有料テーマに劣らない性能を持ち、デザインの幅も広いので、ブログをおしゃれに仕上げることができます。
当ブログのデザインの作り方も公開しているので、参考にしてみてください。
以上が、ブログデザインのよくある質問です。

最後に大切なお知らせです。
おしゃれなデザインで、ブログを伸ばそう

この記事では、おしゃれなブログデザインを作るコツを紹介しました。
ブログの雰囲気を整えるデザインはこちらです。
- ブログをおしゃれにするデザイン
また、読みやすいデザインにすることで、ユーザビリティが向上します。
- ブログを読みやすくするデザイン
最後に、ブログに役立つ図解の作り方はこちら。
- ブログで使える図解のデザイン方法
デザインの初心者の方は、WordPressテーマを活用して、時短でおしゃれなブログを作るのがおすすめです。
人気WordPressテーマをまとめていますので、設定がまだの方は以下から選んでみてください。
》WordPressテーマおすすめ15選
そして、ブログのデザインが整ったら、あとは質の高いコンテンツを用意するだけです。下記に手順を解説していますので、参考にしていただければと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!
































コメント