こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

WordPressをおしゃれにデザインしたいです。
Cocoonのカスタマイズを教えてください。
以上のような、ブログデザインについての要望に丁寧にお答えします。
- この記事の内容
-
- Cocoonのおすすめ基本設定
- Cocoonのカスタマイズ
当ブログではWordPressテーマのCocoonを利用しています。
Cocoonを利用する最大のメリットは、細かくカスタマイズできることと、デザインのポテンシャルが高いことです。

このようにブログ全体のデザインが整っていると、読者からの印象が大幅に改善されますね。
この記事では、以上のようなCocoonのカスタマイズを解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選

まずはCocoonの基本設定から解説します。
Cocoonの基本設定

まずは文字の大きさやスタイルなど、Cocoonの全体的な初期設定をします。
※Cocoonのダウンロード方法は以下の記事をご覧ください。
》Cocoonのダウンロード方法
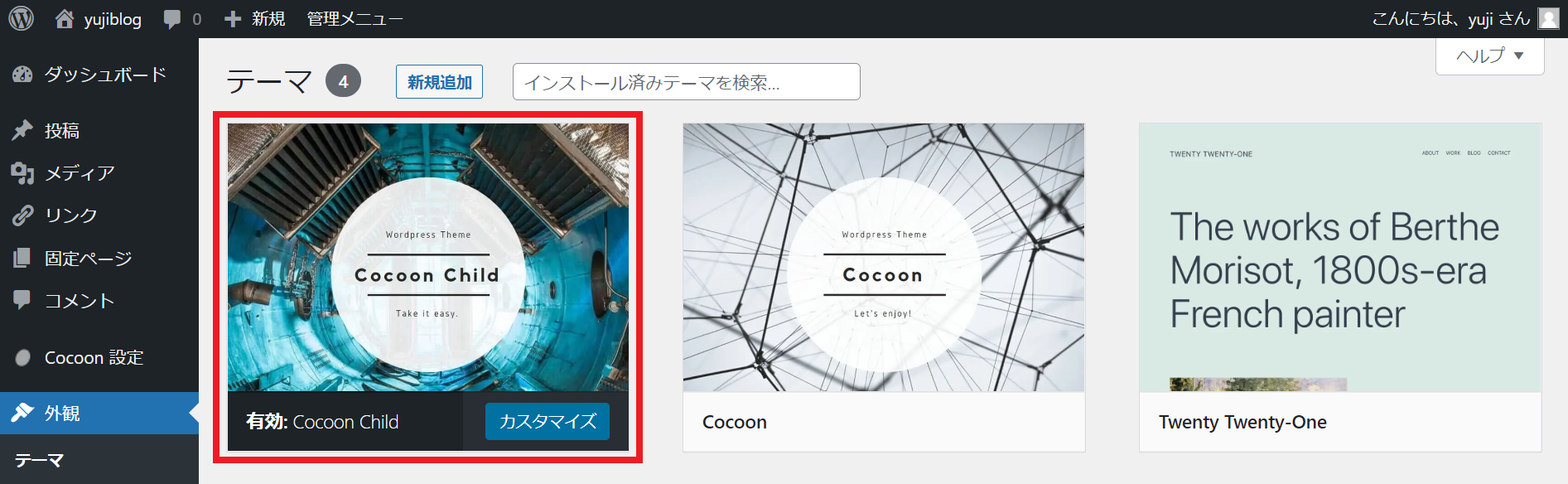
CocoonChildの有効化を確認
まずは、WordPress管理画面の「外観」→「テーマ」から「CocoonChild」が有効化されていることを確認してください。

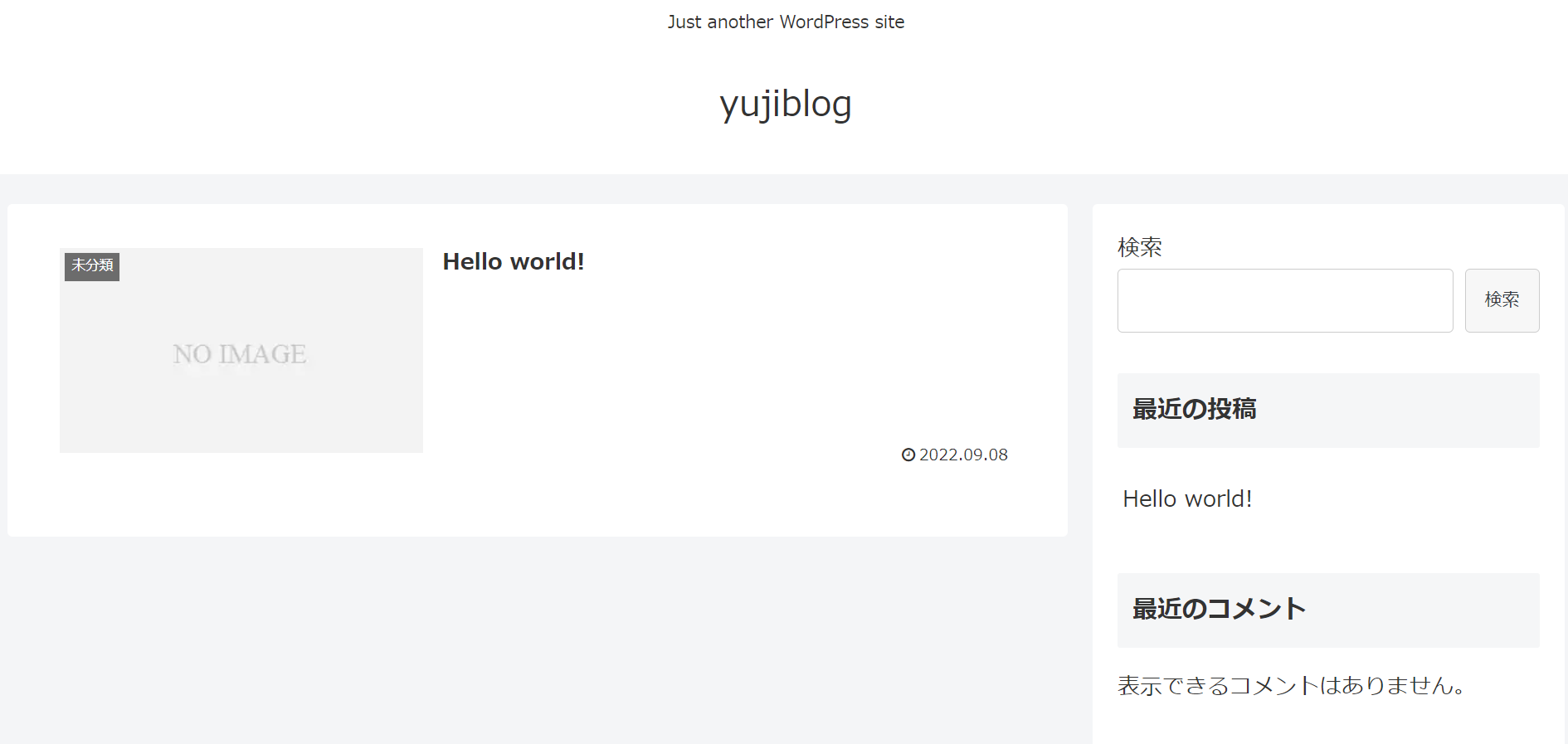
ブログを表示すると、以下のようなデフォルトのデザインになっています。

スキンの設定
Cocoonでは「スキン」機能があり、洗練されたデザインを1クリックで実装することができます。
※yujiblogのカスタマイズではスキンの「ホワイトラーメン」を実装しています。
1.WordPressメニューから「Cocoon設定」を開きます。
2.表示されたページの「スキン」タブから、好みのデザインを選ぶことができます。
3.スキン一覧の中から「ホワイトラーメン」を選択します。
4.スキンを選択出来たら「変更をまとめて保存」をクリックします。
その他SEO対策と、おすすめのCocoon設定
「Cocoon設定」では、その他の細かい調整が可能です。
SEOに強く機能性の高いブログにするために、おすすめのCocoon設定を以下の記事で詳しく紹介しています。
》Cocoonの使い方とおすすめ初期設定
全体の見た目のバランスを整える
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** 全体のバランス
************************************/
.entry-content {/*本文下の空白を削除*/
padding-bottom: 0;
margin-bottom: 0;
}
@media (max-width: 1023px){
article > .entry-content, aritcle > footer.article-footer {/*本文左右の空白*/
padding: 0 20px;
}
}
@media screen and (max-width: 880px){
.page-body {
font-size: 16px;
}
}
@media screen and (max-width: 480px){
.page-body {
font-size: 15px;
}
}
img{
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.2);
}
a {
-webkit-tap-highlight-color:rgba(0,0,0,0);
}
.body .article {/*本文SNSフォロー下の空白*/
margin-bottom: 0;
}3.コピペができたら「ファイルを更新」をクリックします。
以上でCocoonの事前設定は完了です。

ここからはブログデザインを紹介します。ブログの上部から順に解説していきます。
ヘッダーとトップページ記事一覧のカスタマイズ
ヘッダー周辺のデザインを解説します。

- ヘッダー周辺のカスタマイズ
1.ヘッダーロゴ

ブログの最上部に表示され、全体の印象に大きく影響するのがヘッダーロゴです。ロゴ部分には画像を挿入するので、好きなデザインを当てはめることができます。
》ヘッダーロゴのカスタマイズはこちら
2.ヘッダーメニュー

ページ上部に表示され、ブログ内のアクセスをなめらかにするのがヘッダーメニューです。常に表示されることになるので、サイトにあったデザインにカスタマイズしておくことをおすすめします。
》ヘッダーメニューのカスタマイズはこちら
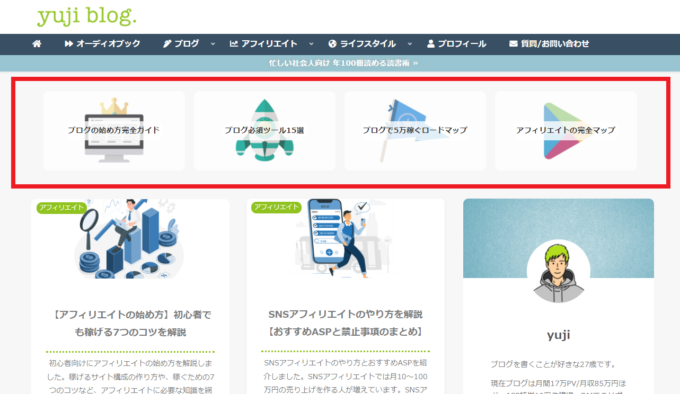
3.アピールエリア

アピールエリアでは、このように読者の目に留まりやすい位置にリンクを張ることができます。例えばアクセスを集めたいページを目立たせることができ、PVを伸ばすことが可能です。
》アピールエリアのカスタマイズはこちら
4.おすすめカード

おすすめしたい記事やカテゴリーの画像リンクを、ヘッダー下の目立つ部分に表示させることができます。こちらもブログ読者に対し画像付きの訴求ができるので、設定をおすすめします。
》おすすめカードのカスタマイズはこちら
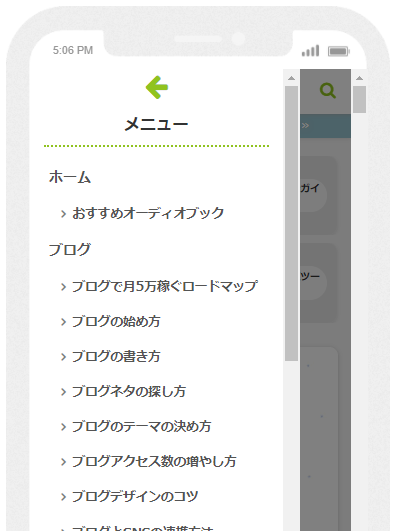
5.モバイル表示版ヘッダーメニュー

統一性のあるデザインにすることで、読者にとって読みやすく良い印象を与えることができます。
》モバイルスライドインメニューのカスタマイズはこちら
6.エントリーカード

エントリーカードは見やすさを重視しています。タイトルとスニペットをバランスよく表示すると、読者が快適に記事を読むことができます。
》エントリーカードのカスタマイズはこちら
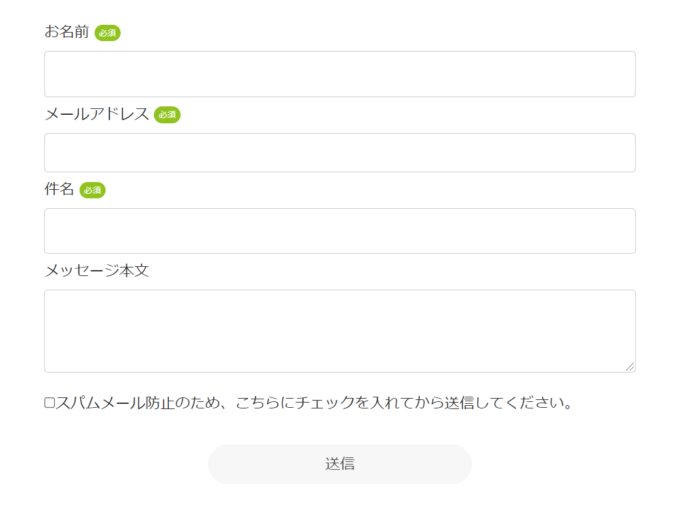
7.お問い合わせフォーム

アフィリエイトをするならお問い合わせフォームが必須です。5分程度で完了するのですぐに作りましょう。
》お問い合わせフォームのカスタマイズはこちら
サイドバーのカスタマイズ
ここからは、Cocoonのサイドバー部分のカスタマイズを紹介していきます。
- サイドバーのカスタマイズ
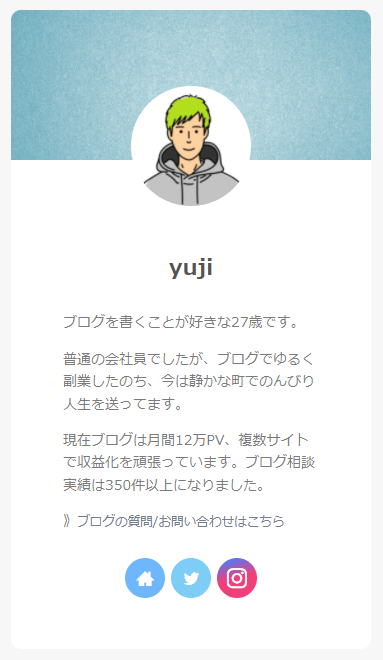
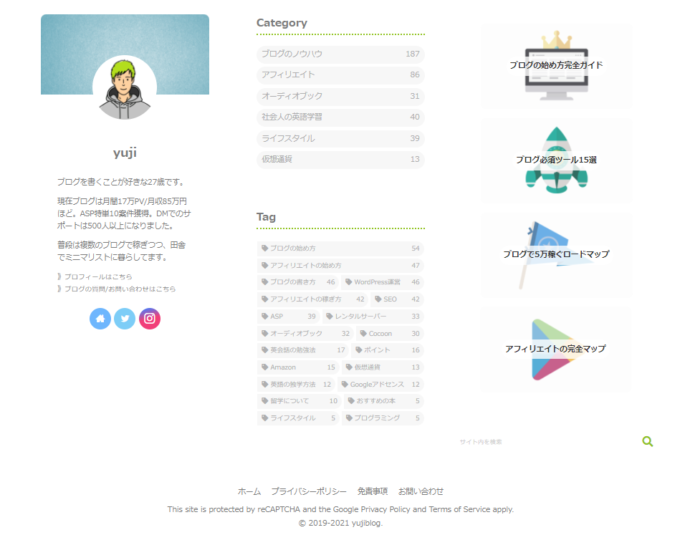
1.プロフィール

できるだけシンプルにまとめることで、圧迫感のない自己紹介ができます。ブログ上部に表示されるので、個性のあるオリジナルカスタマイズがおすすめです。
》プロフィールのカスタマイズはこちら
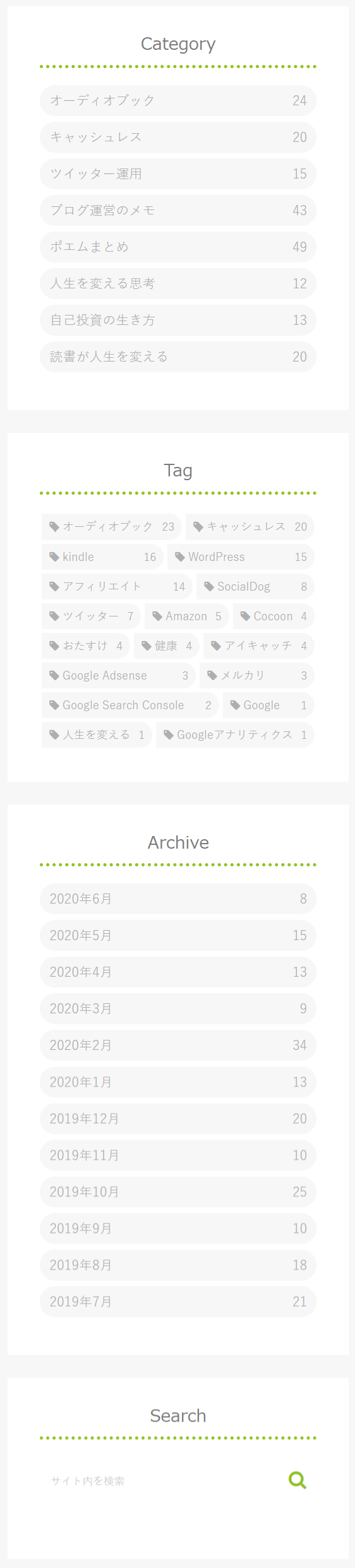
2.カテゴリー/タグクラウド/アーカイブ/検索

カテゴリーやタグ・アーカイブをまとめることで、読者は興味のある記事を探しやすくなります。すべてのページに表示されるので、シンプルなデザインがおすすめです。
》カテゴリー/タグクラウド/アーカイブ/検索のカスタマイズはこちら
3.人気記事ランキング

人気記事は読者が興味を持ちやすく、記事をクリックしてもらえる確率が高まります。
》人気記事ランキングのカスタマイズはこちら
4.ツイッターの埋め込み
ツイッターのタイムラインを埋め込むことで、ブログとの連携が気軽にできます。ツイッターアカウントを持っている方はサイドバーやフッターへの埋め込みが必須です!
》ツイッターの埋め込みのカスタマイズはこちら
投稿記事内で使えるカスタマイズ
ここからは、Cocoonの投稿記事内で使えるカスタマイズを紹介していきます。
- 投稿記事で使えるカスタマイズ
1.記事タイトル・アイキャッチ画像

記事タイトルは必ず読者の目に付く場所なので、デザインを整えておくとブログの印象が良くなります。投稿・更新日・カテゴリー・タブのデザインも含めてのカスタマイズです。
》記事タイトル・アイキャッチ画像のカスタマイズはこちら
2.見出し(H2~H5)

文中に装飾を入れることで、読者にとって読みやすいブログになります。段落構成に必須なので、是非カスタマイズしてみてください。
》見出し(H2~H5)のカスタマイズはこちら
3.リスト(箇条書き)



リスト(箇条書き)・ボックスはブログに欠かせません。Cocoonブロックを使った様々な種類のデザインを手軽に作ることができます。
》リスト(箇条書き)・ボックスのカスタマイズはこちら
4.目次

段落ごとの内容が一目でわかるようになるので、読者が読みたい部分を探しやすくなります。基本は非表示で、必要な時だけ表示できる設定にしています。
》目次のカスタマイズはこちら
5.吹き出し

記事編集画面で、自由に色を変更できます。

記事編集画面で、自由に色を変更できます。
吹き出しを使い分けることで、記事の導入や話の展開をスムーズにすることができます。画像も自由に設定できるので、ブログのイメージキャラクターを定着させましょう。
》吹き出しのカスタマイズはこちら
6.ブログカード
ブログカードでおすすめ記事を提示することで、内部SEO効果を高めることができます。記事概要欄がすべて表示されるように設定しています。
》ブログカードのカスタマイズはこちら
7.FAQブロック
- QFAQブロックのカスタマイズはできますか?
- A
はい、できます。
- QFAQブロック「アコーディオン」のカスタマイズはできますか?
- A
はい、できます。
FAQブロックを使うことで、読者の細かいニーズや疑問に答えることができます。ちなみにこちらはブロックエディタ限定の機能です。
》FAQブロックのカスタマイズはこちら
8.かんたんリンク
かんたんリンクは、各ショッピングサイトをまとめて掲載でき、売り上げアップに効果的です。
Cocoonとは直接関係ないですが、こちらも是非カスタマイズしてみてくださいね!
》かんたんリンクのカスタマイズ
記事下エリア・フッターのカスタマイズ
ここからは、Cocoonの投稿記事下のエリアで使えるカスタマイズを紹介します。
- 記事下エリアのカスタマイズ
1.SNSシェアボタン

最小限シンプルなデザインにすることで、限られたスペースで邪魔にならずにボタンを配置できます。ボタンの種類は、自由に変更可能です。
》SNSシェアボタンのカスタマイズはこちら
2.関連記事

サムネイルとタイトルをバランスよく配置することで、記事を読んだ読者からのクリックが期待できます。限られたスペースでしっかり記事を訴求するデザインです。
》関連記事のカスタマイズはこちら
3.フッター

サイドバーと同様のコンテンツを配置することで、ブログ全体の構図が読者に伝わりやすくなります。コードはすでにほぼ入力済みなので、少しだけ編集します。
》フッターのカスタマイズはこちら
4.フッターメニュー・各種ボタンなど
フッターメニュー・各種ボタンなどのカスタマイズです。
- その他のカスタマイズ
-
- フッターメニュー
- トップへ戻るボタン
- コメントを書き込むボタン
- 次のページボタン
- モバイルフッター用おすすめカード
以上の5つのCocoonのデザインを再現できるので、参考にしていただけたらと思います。
》フッターメニュー・各種ボタンなどのカスタマイズはこちら
以上が、初心者向けのおすすめカスタマイズです。
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!









コメント
yujiさんおはようございます
先日からwordpressブログを始めました。
いざ始めてみると初心者のわたしには何が何だかさっぱり分からず色々と調べながら苦戦していたところにyujiさんのブログを見つけてその通りに一つずつ設定させていただいています。
何とかですが少しずつ進めることができました
まだまだ道のりはありますが、ありがとうございます!
まずはお礼をと思いましてコメントさせていただきました。
コメントありがとうございます(^^)/
質問がありましたらツイッターのDMで答えられますので、いつでもどうぞ!
https://twitter.com/yuji_invest
yujiさんはじめまして。カスタマイズの方法が丁寧にわかりやすく解説されていてyujiさんの記事を参考に設定をさせていただいています。
うまく設定ができないこともありますが、カスタマイズを進めています。
こちらのブログのおかげでうまくできそうです。
感謝しています。
コメントありがとうございます。
お役に立てて何よりです◎
cocoonの 外観の カスタマイズで
{ホームページの設定}がありません。
削除してしまったのか?
隠れてしまったのか?
見つけるにはどうすればいいですか?
確認しますので、TwitterでDMを送ってください!
ありがとうございます
Twitterをしたことがないので他の方法はありますか?
やってみます
66歳の爺さんです。ブログを始めようと思いますが年のせいかうまく行きません。電力会社のOBで、就活に必要な情報という、超特化テーマでやってみようと思います。中でのビジネスモデルとして、就活コンサルみたいなことを考えています。有料なんですが、お問い合わせをカスタマイズする必要があるような気がします。自分の口座情報を開示し、振り込み確認後、質問メールに回答します。というのがいいのでしょうか。可能ならカスタマイズの方法を教えてください。
コメントありがとうございます。
込み入った質問ですので、宜しければお問い合わせフォームのほうから再度ご連絡いただければと思います。
お問い合わせフォーム 》https://yujiblog.org/contactform
yuji様、はじめまして!pekoguraと申します。
この度、ブログを開設するにあたり、縁あってyujiblogに行きつきました。
記事の内容は大変参考になり、ウルトラ初心者の私の教科書として利用させて頂いております。また、プライバシーポリシーや免責事項についても本文を参考にさせてもらい、活用させてただいております。
今後も勉強させて頂き、yuji様のように誰かのお役に立てるブログを育てていきたいと思います。
素敵な出逢いに感謝申し上げます。
嬉しいメッセージありがとうございます。
質問があればいつでもご連絡くださいませm(__)m
コメント失礼します。
Cocoonのスキン設定参考にさせていただきました。ありがとうございます。
1つ質問したいのですが、スキンをBizarre-food(ブラックバーガー)に変更した際に、ブログタイトルの上に吹き出し見たいものが表示されるようになってしまったいました。
削除方法などあればご教示いただきたいです。
追記しましたので、下記ページを御覧ください。
こんにちは。Cocoonのヘッダーロゴの設定をしています。モバイルのロゴが表示されないのですが….。何か間違っているのでしょうか。ヘッダーロゴからスタイルシート貼るだけでは何か抜けていますでしょうか?
下記ページを参考に設定してみてください。
yujiさま、はじめまして。
菅原大輔と申します。
Cocoonのカスタマイズ、参考にさせていただきました。
記事執筆はこれからですが、すでに見た目が整っていて気分が上がります。
まだ中途半端な部分もありますので、今後も勉強のために定期的に見にきます!
この度はありがとうございました。
お役に立てて何よりです!