こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、サイドバーに表示する人気記事ランキングをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
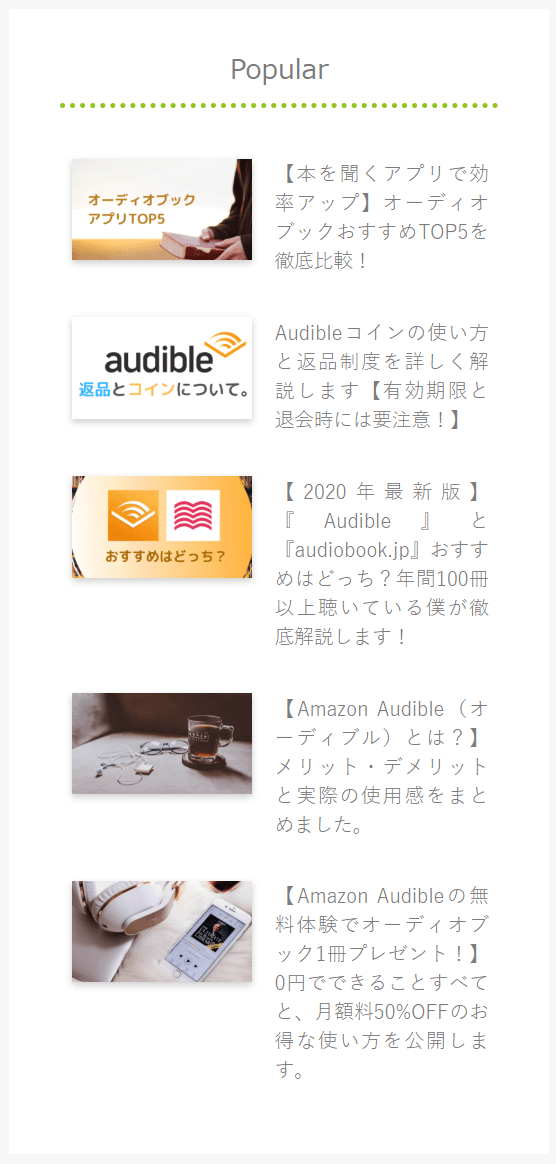
このブログではWordPressテーマのCocoonを使っていますが、サイドバーの人気記事ランキングは以下のようなデザインにしています。

このように人気記事は読者が興味を持ちやすく、クリックしてくれる確率が高いです。
この記事では、以上のようなCocoonの人気記事ランキングを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
人気記事ランキングの設定方法
Cocoonの全体的な基本設定がまだの方は、以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
ウィジェット設定
まずはブログに「[C]人気記事」を表示します。
1.WordPressメニューの「外観」から「ウィジェット」を開きます。
2.左側に並んでいる一覧の中から「[C]人気記事」を選択し、「サイドバー」にチェックを入れて「ウィジェットを追加」をクリックします。
※「ウィジェット管理画面が違う…」という方は以下で操作画面を設定してください。
》WordPress5.8以降でウィジェット画面をもとに戻す方法
3.「タイトル」で実際に表示させたい表記(例:Popularなど)を入力します。
- タイトルの例
-
- 表示モード
:カテゴリ別人気記事(投稿・カテゴリで表示) - 人気記事のタイトル
:Popularなど - 表示数(半角数字)
:5 - 表示タイプ
:デフォルト - 集計期間
:全期間
- 表示モード
4.続いて「除外投稿ID」「除外カテゴリーID」の設定で、表示しないカテゴリーを選択します。
5.次に「表示設定」をクリックすると新しい入力欄が出てくるので、以下のように設定します。
- 表示設定
-
- ウィジェットの表示
:チェック・入力したページで表示 - カテゴリータブ
:すべてのカテゴリーを選択 - ページタブ
:投稿のみ選択
- ウィジェットの表示
その他の項目は、必要に応じて自由に変更しましょう。以上のように設定できたら「保存」をクリックしてください。
6.最後に、サイドバーの枠の中で「[C]人気記事」をドラッグして好きな順番に配置します。
7.サイドバーのコンテンツが整いました。これでウィジェット設定は完了です。
8.これでサイドバーに人気記事ランキングが表示されるようになりました。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** サイドバーブログカード
************************************/
.sidebar a.popular-entry-card-link.a-wrap{
margin:0;
padding:0;
}
.sidebar figure.popular-entry-card-thumb.widget-entry-card-thumb.card-thumb{
margin:.5em 0em .5em .2em;
}
.sidebar div.popular-entry-card-content.widget-entry-card-content.card-content{
padding:.5em .5em .5em .8em;
text-align: justify;
line-height:1.3;
}
.sidebar .popular-entry-cards.widget-entry-cards.no-icon.cf {
margin-bottom: 0;
}※以上のコードに、サイドバーのカスタマイズ記事で紹介しているコードを組み合わせて完成です。
》サイドバーのカスタマイズはこちら
3.コピペができたら「ファイルを更新」をクリックします。
これで人気記事ランキングのカスタマイズは完了です
デザインを確認する

このように表示されていればOKです。
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント
こんにちは!
めちゃくちゃ分かりやすかったです!
今週どこかで時間見て人気記事表示やってみようと思います。ありがとうございました!
ありがとうございます。
頑張ってください!(^^)/