こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

Cocoonのリスト(箇条書き)・ボックスをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
このブログではWordPressテーマのCocoonを使っていますが、リスト(箇条書き)・ボックスは以下のようなデザインにしています。

このように、最低限のシンプルなカスタマイズでCSS構成しています。
》リスト・番号付きリストのカスタマイズを見る
また、dl,dt,ddタグを使った記述リストのカスタマイズでは、リストにタイトルを付けることができます。

記述リストは説明をする際に最適です。
》記述リストのカスタマイズを見る
そして、Cocoonブロックを使ったカスタマイズはこちら。

Cocoonブロックでは様々なパターンのボックスを使えるので、その方法も紹介します。
》Cocoonブロックを使ったリストのカスタマイズを見る
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
Cocoonのリスト(箇条書き)の使い方
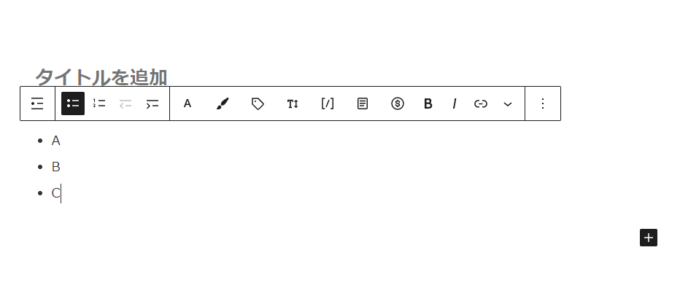
Cocoonのブロックエディタでリストを使う方法はこちら。
1.「+」からリストを選択します。
2.「・」が出てくるので、Enterでリストを作れます。
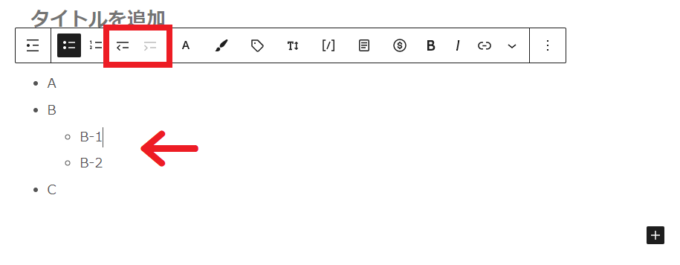
3.インデント(字下げ)を付ける場合はこちらで操作可能です。
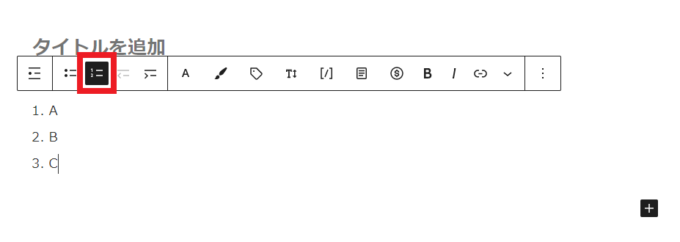
4.また、番号付きリストに切り替えることもできます。
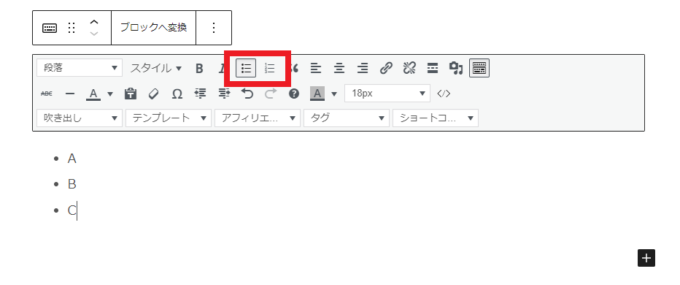
※クラシックエディタの方は、リスト・番号付きリストを以下で表示してください。
以上が基本的なリストの使い方です。
リスト・番号付きリストのカスタマイズ
リスト・番号付きリストのカスタマイズは、以下の手順で設定できます。
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
3.リストボックスのシンプルなカスタマイズはこちら。
/************************************
**** リスト
************************************/
.article ul:not(li ul,.toc-list,dd ul,.widget ul){
background: #F7F7F7;/*背景色*/
line-height:2;
border-radius: 4px;
border:1.5px dashed;
border-color:#93b69c; /*枠の色*/
padding: 1.5em;
padding-left:3em;
}
.article ul li:not(.toc-list li,.toc-list ul li,.faq li){
margin: 0em;
}
@media (max-width:600px){
.article ul:not(li ul,.toc-list,dd ul,.widget ul){
padding-left:2.5em;
}
}
.article li ul{
padding-left:1em;
}4.番号付きリストボックスのシンプルなカスタマイズはこちら。
/************************************
**** 番号付きリスト
************************************/
.article ol:not(li ol,.toc-list,dd ol,.widget ol){
background: #F7F7F7;/*背景色*/
line-height:2;
border-radius: 4px;
border:1.5px dashed;
border-color:#93b69c; /*枠の色*/
padding: 1.5em;
padding-left:3em;
}
.article ol li:not(.toc-list li,.toc-list ol li,.faq li){
margin: 0em;
}
@media (max-width:600px){
.article ol:not(li ol,.toc-list,dd ol,.widget ol){
padding-left:2.5em;
}
}
.article li ol{
padding-left:1em;
}5.コピペができたら「ファイルを更新」をクリックします。
これでリストのカスタマイズは完了です。
CSSカスタマイズの注意点
注意点①:リストのデザインはすべての場所で適用されます。

注意点②:通常のリストでは見出しを付けることはできません。

注意点③:「Cocoonブロックを使った方法」とは併用できません。

「見出しを付けたい」「アイコンを装飾したい」という場合はCocoonブロックを使った方法が簡単なので、ぜひそちらを試してみてください。

ここからは、記述リストのカスタマイズの紹介です。
dl,dt,ddタグを使った記述リストのカスタマイズ
記述リストは、通常のリスト(ulタグ・olタグ)よりも「意味」を重視したHTMLです。
- 記述リストの3要素
-
-
<dl>=description list:説明リスト
-
<dt>=description term:説明する言葉
-
<dd>=definition/description:定義分・説明文
-
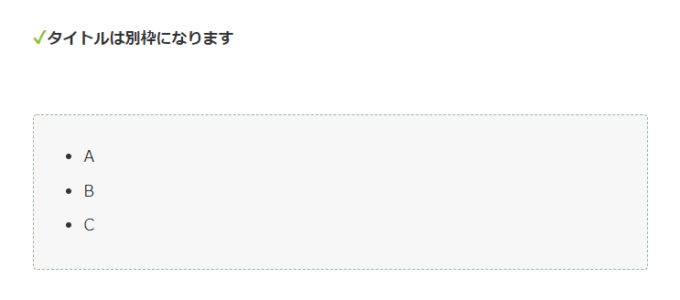
そして当ブログの記述リストカスタマイズでは、以下のボックス全体が<dl>↓
- ここが<dt>
-
ここが<dd>
となっています。
また<dd>には通常のリストを含めることができるので、
- この記事の内容
-
- A
- B
- C
のように活用できます。
※ちなみに「この記事の内容」として使うのはSEO的に正しいわけではないので、ご利用は自己判断でお願いいたします。
記述リストのHTMLとCSSカスタマイズ
記述リストのHTMLは以下の通りです。
<dl>
<dt>この記事の内容</dt>
<dd>
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</dd>
</dl>記述リストのCSSはこちらです。
/************************************
**** 記述リスト
************************************/
.article dl:not(.faq){
background: #F7F7F7;/*背景色*/
line-height:2;
border-radius: 4px;
border:1.5px dashed;
border-color:#93b69c; /*枠の色*/
padding: 1.5em;
margin: 3em 0;
}
.article dt:not(.faq-question)::before{
content: '✔ ';
font-size: 20px;
color: #90c31f;/*✔の色*/
}
.article dd {
margin-left:5px;
}
.article dd ul,.article dd ol{
padding-left: 1.2em;
margin-bottom: 0;
}
.article dl p{
margin-bottom: 0;
}
@media (max-width:600px){
.article dd ul,.article dd ol{
padding-left: .9em;
}
}これで記述リストのカスタマイズは完了です。
続いて、Cocoonブロックを使ったリストボックスのカスタマイズです。
Cocoonブロックでリストをカスタマイズする方法
こちらは最も手軽に利用できるやり方なので、ぜひ実践してみてください。
- Cocoonブロックでリストを作る手順
-
- 白抜きボックスにリストを入れる
- 見出しやラベルを付ける
- アイコンを付ける
①白抜きボックスにリストを入れる
Cocoonブロックの「白抜きボックス」を使うと、CSSの編集をせずにカスタマイズが可能です。
※リストにCSSカスタマイズをしている場合は事前に外してください。
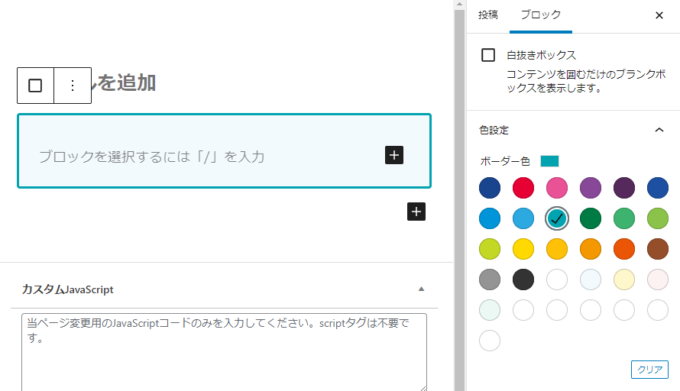
1.Cocoonブロックから「白抜きボックス」を選択します。
2.白抜きボックスの「ボーダー色」「背景色」を選択します。 
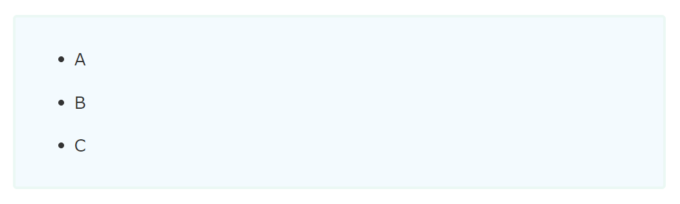
3.装飾した白抜きボックスのなかに「リスト」を作成します。
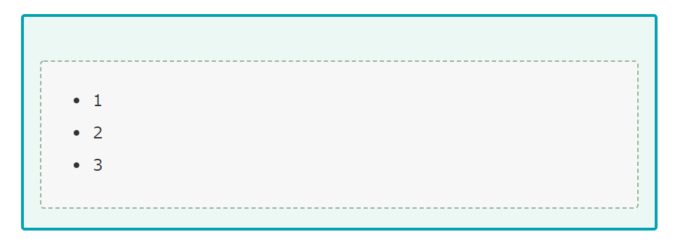
4.以下のようなリストが表示されます。
②見出しやラベルを付ける
ボックスに見出しをつけたい場合は「タブ見出しボックス」「見出しボックス」「ラベルボックス」を使います。
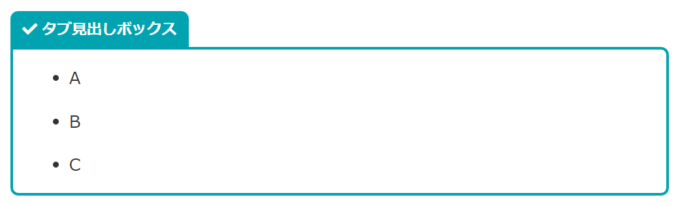
1.「タブ見出しボックス」「見出しボックス」「ラベルボックス」を選択します。
2.「タブ見出しボックス」で色を選択すると、以下のようなデザインを作成可能です。
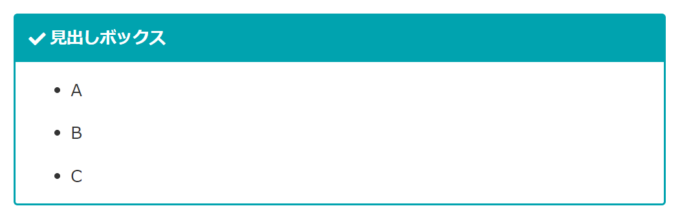
3.「見出しボックス」はこちら。
4.「ラベルボックス」はこちら。
③アイコンを付ける
リストのアイコンを選びたい場合は「アイコンリスト」を使います。
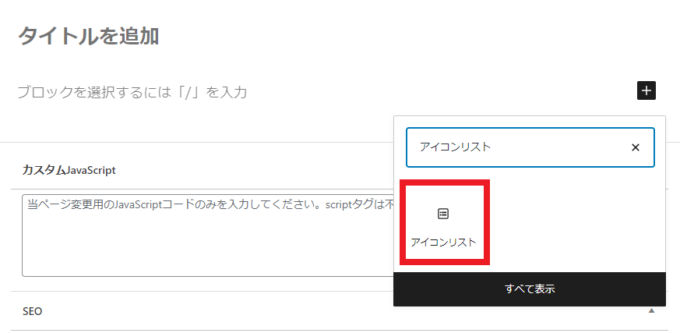
1.「アイコンリスト」を選択します。
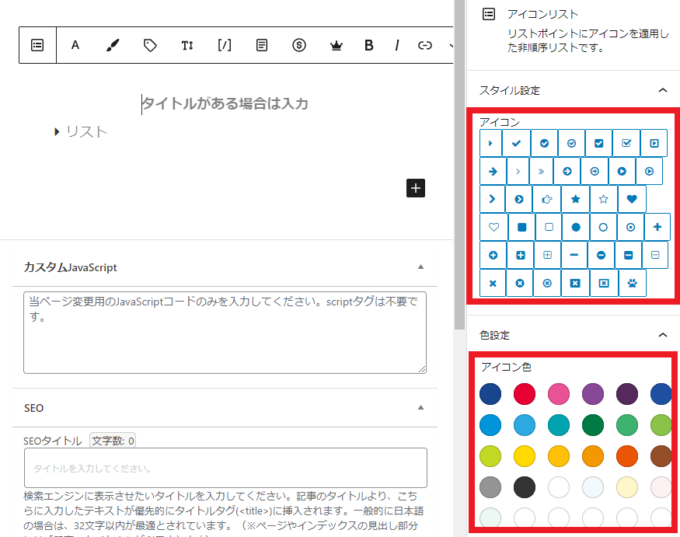
2.アイコンや色を選択します。
3.以下のようにアイコンを変更できました。
4.「タブ見出しボックス」と組み合わせると以下のようなデザインになります。
以上が、Cocoonブロックでリストをカスタマイズする3つの方法です。
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント