こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、ブログのアピールエリアをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
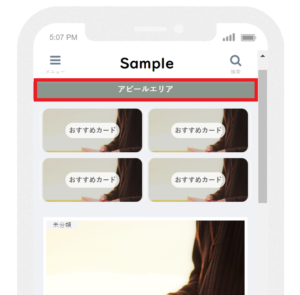
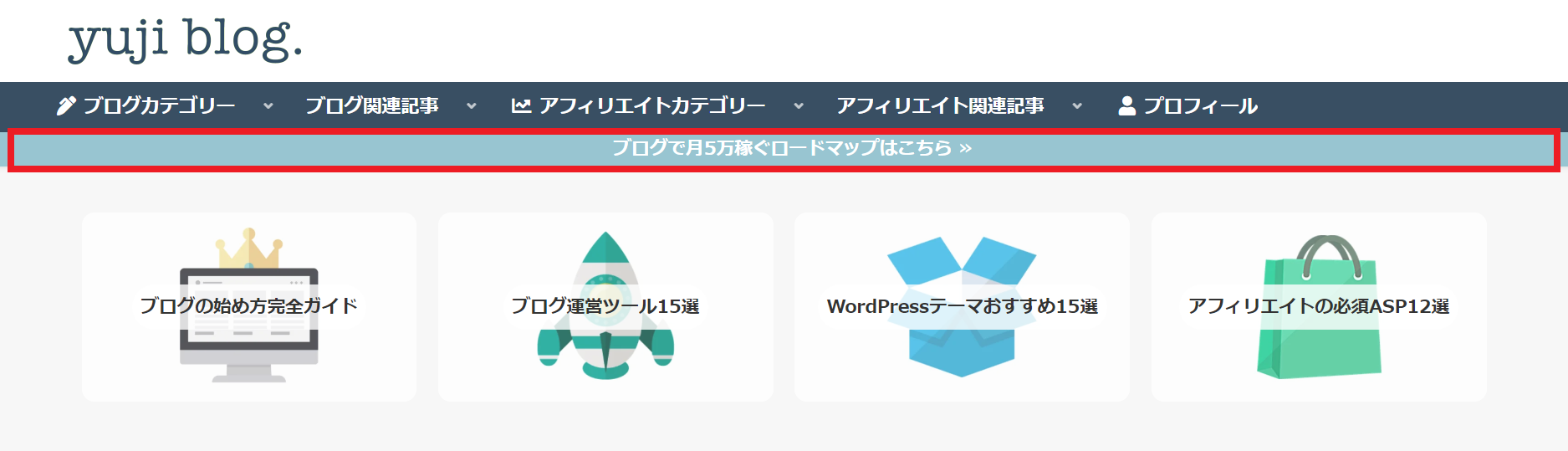
このブログではWordPressテーマのCocoonを使っていますが、アピールエリアは以下のようなデザインにしています。

アピールエリアでは、このように読者の目に留まりやすい位置にリンクを張ることができます。
この記事では、以上のようなCocoonのアピールエリアを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
アピールエリアの設定方法

Cocoonのデフォルトではこのようなシンプルなデザインになっています。
また、Cocoonの全体的な基本設定がまだの方は、以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
ヘッダー設定
1.WordPressメニューから「Cocoon設定」を開きます。
2.「Cocoon設定」から「アピールエリア」タブを選択し、上から順に設定していきます。
3.設定の詳細はこちら。
- アピールエリア設定
-
- アピールエリアの表示
:全ページで表示 - 高さ
:200 - エリア画像
:なし - エリア背景色
:好きな色を選択します - テキストエリア表示
:テキストメッセージエリアを表示する - タイトル
:なし - メッセージ
:なし
- アピールエリアの表示

- アピールエリア設定
-
- ボタンメッセージ
:表示したい文字を入力します。(※22文字以下推奨です) - ボタンリンク先
:リンク先のURLを入力します。 - ボタンリンクの開き方
:同じタブで開く(_self) - ボタン色
:好きな色を選択します
- ボタンメッセージ
※エリア背景色・ボタン色は統一してください。
以上のように設定できたら「変更をまとめて保存」をクリックします。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** アピールエリア
************************************/
.appeal{
padding:0 0 .1em;
box-shadow: 0px 1px 4px 0 rgba(0,0,0,.1);
}
div#appeal-in.appeal-in.wrap{
padding:0;
min-height:0px;
max-height:30px;
}
.appeal-content{
background-color:#b5b5b5; /*エリア背景色・ボタン色と同じカラーコードを入力*/
margin:auto;
padding:0;
max-width:100%;
opacity:1;
line-height:1.6;
}
a.appeal-button {
color: #fff!important;/*文字色はこちらで変更できます*/
font-size:.85em;
padding:0 23em 0;
margin:0;
max-width:100%;
white-space: nowrap;
box-shadow: none;
}
@media screen and (max-width: 1023px){
a.appeal-button {
padding:0 18em 0 ;
}}
@media screen and (max-width: 834px){
a.appeal-button {
padding:0 13em 0 ;
}
.appeal{
padding:.1em 0 .25em;
}}
@media screen and (max-width: 652px){
a.appeal-button {
padding:0 8em 0 ;
}}
@media screen and (max-width: 500px){
a.appeal-button {
padding:0 6em 0 ;
}}
@media screen and (max-width: 420px){
a.appeal-button {
padding:0 3em 0 ;
}}
.appeal-button:hover {
transform:none;
box-shadow: none;
}- 注意‼
-
14行目はエリア背景色・ボタン色と同じカラーコードを入力してください。
3.コピペができたら「ファイルを更新」をクリックします。
これで、アピールエリアのカスタマイズは完了です。
デザインを確認する


このように表示されていればOKです。
追加カスタマイズ


PC表示・スマホ表示で色を切り替える方法は、個別でお伝えしますので、TwitterのDMまでご連絡ください。
》yujiのTwitter
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント