こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、本文下の関連記事をおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
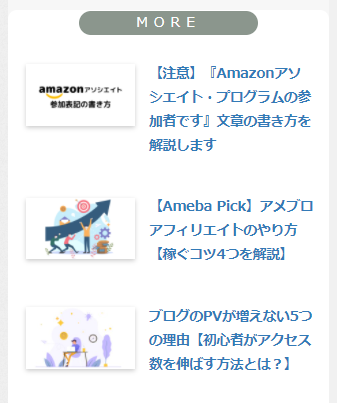
このブログではWordPressテーマのCocoonを使っていますが、本文下の関連記事は以下のようなデザインにしています。


このようにサムネイルとタイトルをバランスよく配置することで、記事を読み終えた読者からのクリックが期待できます。
この記事では、以上のようなCocoonの関連記事を簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
関連記事の設定方法


Cocoon/ホワイトラーメンのデフォルトでは、このようなデザインになっています。
また、Cocoonの全体的な基本設定がまだの方は以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
関連記事設定
1.WordPressメニューから「Cocoon設定」を開きます。
2.「Cocoon設定」から「投稿」タブを選択します。
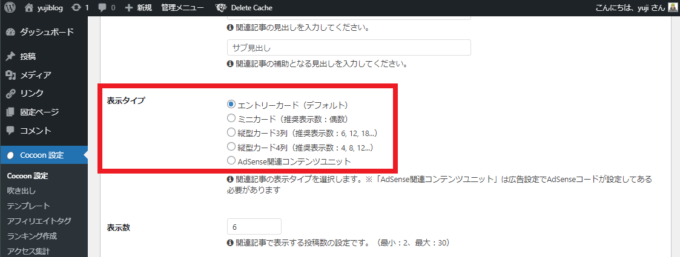
3.設定内容はこちら。
- 関連記事設定
-
- 表示タイプ
:エントリーカード(デフォルト)
- 表示タイプ

- 関連記事設定
-
- 投稿関連情報の表示
:すべてチェックを外す
- 投稿関連情報の表示
その他の項目は初期設定のままでOK。以上のように設定できたら「変更をまとめて保存」をクリックします。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** 本文下 関連記事
************************************/
.e-card-title {
font-weight: bold;
color:#337AB7;
}
.related-entry-card-content {
margin-left: 190px;
margin-right: 5px;
}
a.related-entry-card-wrap.a-wrap.border-element.cf:hover{
background-color: #fafafa;
transform: none;
transition: all 200ms;
}
.related-entry-card .cat-label{
display:none;
}
@media screen and (max-width: 480px){
.related-entry-card-thumb {
margin-right: 1em;
}
.e-card-title {
font-size: 15px;
line-height: 1.8;
}
article.related-entry-card.e-card.cf {
margin-left: .5em;
margin-right: .3em;
}
}
aside#related-entries.related-entries.rect-entry-card{
margin-bottom: 0;
}3.SNSシェアボタンのカスタマイズを入力していない場合は「MORE」部分のコードもコピペしてください。
.sns-share-message:before, .sns-follow-message:before, span.related-entry-main-heading.main-caption:before, .comment-title:before {
letter-spacing:.3em;
border-radius:20px;
border: 0;
padding: 0;
background-color:#3f5569;/*MORE 背景色の変更はこちら*/
color:#fff;
display: inline-block;
width: 40%;
}4.コピペができたら「ファイルを更新」をクリックします。
これで関連記事のカスタマイズは完了です。
「そもそも関連記事の数が足りない…」という方は、以下からネタを探してみてくださいね。
》【ブログ記事のネタの探し方15選】ネタ切れを解決する方法
当ブログのその他のCocoonカスタマイズはこちら。
》【コピペでOK】ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント