こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、SNSシェアボタンをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
このブログではWordPressテーマのCocoonを使っていますが、SNSシェアボタンは以下のようなデザインにしています。

このように最小限シンプルなデザインにすることで、限られたスペースで邪魔にならずにボタンを配置できます。
この記事では、以上のようなCocoonのSNSシェアボタンを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
SNSシェアボタンの設定方法


Cocoon/ホワイトラーメンのデフォルトでは、このようなデザインになっています。
また、Cocoonの全体的な基本設定がまだの方は以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
SNSシェア設定
1.WordPressメニューから「Cocoon設定」を開きます。
2.「Cocoon設定」から「SNSシェア」タブを選択します。
3.設定内容はこちら。
- ボトムシェアボタン設定
-
- ボトムシェアボタンの表示
:メインカラムボトムシェアボタンを表示 - シェアメッセージ
:初期設定のままでOK(※「シェアメッセージ」の内容は本文には反映されませんが、空欄はNGです。何かしら入力されている状態にして下さい。)
- ボトムシェアボタンの表示

- ボトムシェアボタン設定
-
- カラム数
:6列 - ロゴ・キャプション配置
:ロゴ・キャプション 上下 - シェア数の表示
:非表示
- カラム数
その他の項目は、必要に応じて自由に変更しましょう。
以上のように設定できたら「変更をまとめて保存」をクリックします。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** SNSシェアボタン
************************************/
.sns-share{
margin: 0 0 24px ;
}
.sns-share-message:before, .sns-follow-message:before, span.related-entry-main-heading.main-caption:before, .comment-title:before {
letter-spacing:.3em;
border-radius:20px;
border: 0;
padding: 0;
background-color:#3f5569;/*SHARE 背景色の変更はこちら*/
color:#fff;
display: inline-block;
width: 40%;
}
.sns-share-message, .sns-follow-message, span.related-entry-main-heading.main-caption, .comment-title {
margin:20px 0 10px 0;
}
.sns-share.ss-high-and-low-lc a .button-caption.button-caption{
display:none;
}
.sns-share-buttons {
padding-right:10%;
padding-left:10%;
}
.sns-share-buttons a {
transition:0.5s;
}
.sns-share.ss-top.ss-col-6 a, .sns-share.ss-bottom.ss-col-6 a {/*設定したカラム数に応じて数字を変更してください(例:カラム6列→6)*/
width: 13%;
}
.sns-share.ss-high-and-low-lc a .social-icon{
font-size: 25px;
}
@media (max-width:480px){
.sns-share-message:before, .sns-follow-message:before, span.related-entry-main-heading.main-caption:before, .comment-title:before {
width: 55%;
}
.sns-share-buttons {
padding-right:5%;
padding-left:5%;
}
.sns-share.ss-top.ss-col-6 a, .sns-share.ss-bottom.ss-col-6 a {/*設定したカラム数に応じて数字を変更してください(例:カラム6列→6)*/
width: 15%;
}
.sns-share.ss-high-and-low-lc a .social-icon{
font-size: 20px;
}
}3.コピペができたら「ファイルを更新」をクリックします。
これでSNSシェアボタンのカスタマイズは完了です。
SNSフォローボタンの設定方法

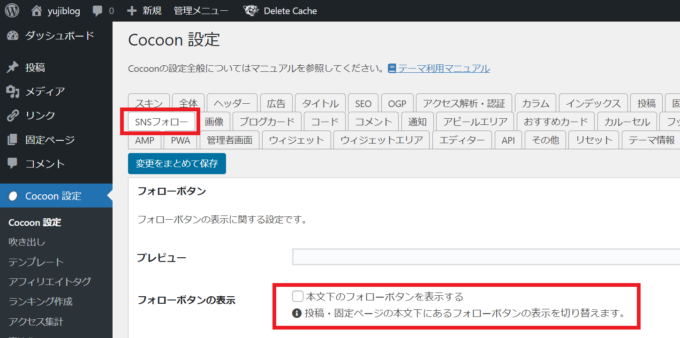
SNSフォローボタンの切り替えは「Cocoon設定」→「SNSフォロー」で行います。

SNSフォローボタンのアイコンは、「ユーザー」→「プロフィール」に入力したものが表示されます。

※SNSフォローボタンのカスタマイズは別コードが必要です。Twitterでお伝えしますので、ぜひDMしてください。
》Twitterはこちら
これでSNSフォローボタンのカスタマイズは完了です。
ちなみに、これからの時代はブログとTwitterの連携が必須です。詳しくは下記をお読みください。
》WordPressブログとTwitterの連携方法
当ブログのその他のCocoonカスタマイズはこちら。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント