こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、ヘッダーのロゴをおしゃれにカスタマイズしたいです。
以上のような、ブログデザインについての要望にお答えします。
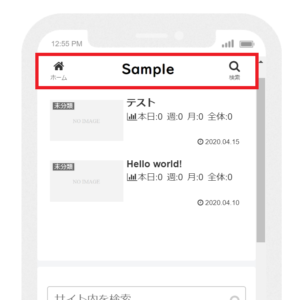
このブログではWordPressテーマのCocoonを使っていますが、ヘッダーロゴは以下のようなデザインにしています。

このように、ブログの印象に大きく影響するのがヘッダーロゴです。
この記事では、以上のようなCocoonのヘッダーロゴを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
ヘッダーロゴの設定方法

Cocoonのデフォルトではこのようなシンプルなデザインになっています。
※Cocoonの全体的な基本設定がまだの方は、以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
ヘッダー設定
1.WordPressメニューから「Cocoon設定」を開きます。
2.「Cocoon設定」から「ヘッダー」タブを選択し、上から順に設定していきます。
3.設定内容は以下の通りです。
- ヘッダー設定
-
- ヘッダーレイアウト
:センターロゴ(デフォルト) - ヘッダーの固定
:チェックしない - 高さ
:なし - 高さ(モバイル)
:なし
- ヘッダーレイアウト

- ヘッダー設定
-
- ヘッダーロゴ
:「選択」から表示する画像をアップロードします。(横長・背景透過がおすすめです) - ヘッダーロゴサイズ
:横幅のみ入力します。(ページを確認しつつ、あとで微調整してください) - キャッチフレーズの配置
:表示しない - ヘッダー背景画像
:なし
- ヘッダーロゴ

- ヘッダー設定
-
- ヘッダー全体色
:デフォルトのままでOKです。 - ヘッダー色(ロゴ部)
:ロゴエリア背景色…好きな色を指定します。
:ロゴ文字色…デフォルトのままでOKです。
- ヘッダー全体色

上記のように設定できたら「変更をまとめて保存」でヘッダー設定は完了です。
モバイル設定
続いて「Cocoon設定」の「モバイル」タブを選択します。
設定内容は、以下の通りです。
- モバイル設定
-
- モバイルメニュー
:ヘッダーモバイルボタン - モバイルボタン
:サイトヘッダーロゴを表示する
:モバイルボタン時コンテンツ下のサイドバーを表示
- モバイルメニュー
以上を保存して、モバイル設定は完了です。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** ヘッダーロゴ
************************************/
@media screen and (max-width: 1023px){
.container {
margin-top:-3px;
}
}
.logo-image {
padding:0;
margin-left:1em;/*ロゴ画像が左に詰まってしまう場合は、ここの数字を0.1刻みで大きくしてみてください*/
margin-top:1em;
margin-bottom:1em;
max-height:60px;/*大きなロゴ画像を使いたい方は、ここの数字を大きくしてみてください*/
}
.logo {/*ロゴ画像を中央に配置したい方は、以下3行を削除*/
text-align: left;
}
.logo-header img {
box-shadow: none!important;
}
/************************************
**ヘッダー モバイル表示
************************************/
@media (max-width:1023px){
.header-container {
display:none;
}
img.site-logo-image{
max-height:35px;
padding:2px 0 0 5px;
box-shadow:none;
}
.mobile-header-menu-buttons {/*ヘッダー背景色を変えるときはここを変更*/
background: #fff;
}
}
コピペができたら「ファイルを更新」をクリックします。
これでヘッダーロゴのカスタマイズは完了です。
デザインを確認する


このように表示されていればOKです。

ブログタイトル上に吹き出しが表示される場合は、「Cocoon設定」→「キャッチフレーズの配置」→「表示しない」を選択してください。
※ヘッダーロゴは上から下に降りてくるようなフェードイン仕様になっています。当ブログのように固定表示したい方はTwitterで追加コードをお伝えしますのでDMしてください!
》Twitterはこちら

うまく表示できた方は、以下のモバイル版も試してみてください。
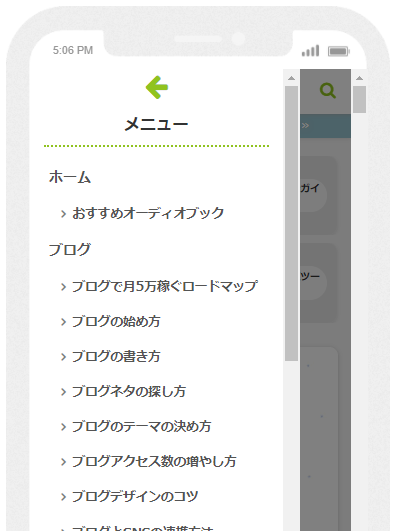
モバイル表示版ヘッダーメニュー
ヘッダーメニューのモバイル表示版カスタマイズを、以下の記事で紹介しています。


このように統一性のあるデザインにすることで、まず読者にとって読みやすく、良い印象を与えることができます。
》モバイル版ヘッダーメニューのカスタマイズこちら
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》Cocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント
こんばんは。サイト参考にさせて頂いています。ヘッダーロゴについて、背景透過した画像をアップロードしても、背景透過が無効になったものがヘッダーロゴとして反映されてしまいます。解決策はありますでしょうか?
原因がわからないので、確認してみます。
もしよろしければ、一度yujiblogロゴを挿入してみて、ヘッダーの様子を確認してみてください。
これで背景透過できていれば、アップロード画像に問題があることがわかるかと思います。
yujiblogロゴ:https://yujiblog.org/wp-content/uploads/2019/09/065a63e5d36f2007cdf833a76410efca.png
また、アップロード画像も再度確認してみてください。
背景透過ができている場合は、アップロード画面で以下のように表示されているかと思います。
こんにちは。いつも参考にさせていただいてます。
スタイルシートにコードをコピペする際ですが、「全体のバランス」でコピペしたコードの下に追加でコピペしていけばよろしいでしょうか?
各カスタマイズのコードは「全体のバランス」でコピペしたコードの下に順次追加していけばOKです!
こんばんは!参考にさせていただいてます。
COCOONを使用していますが、スタイルをそのままコピペすると、
モバイルでヘッダーロゴが全く表示されません。
@media (min-width:835px){
ul.mobile-header-menu-buttons.mobile-menu-buttons{/*835px以上でモバイルヘッダーを非表示*/
display:none;
}
}
@media (max-width:834px){
.header-container {/*834px以下でヘッダーを非表示*/
display:none;
}
この部分を削除すると幅は大きいのですが表示されます。
修正方法等アドバイスいただけませんか?
よろしくお願い致します。
確認しますので、TwitterのDMでURLを送って下さい。
https://twitter.com/yuji_invest