こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、フッターをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
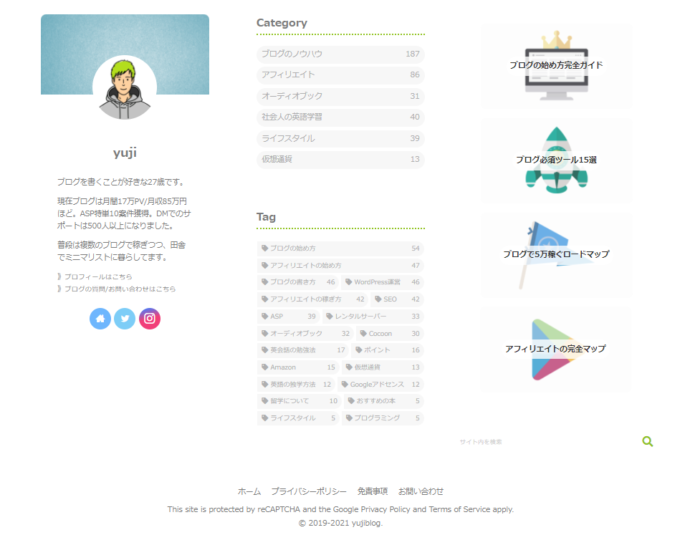
このブログではWordPressテーマのCocoonを使っていますが、フッターは以下のようなデザインにしています。

このようにサイドバーと同様のコンテンツを配置することで、ブログ全体の構図が読者に伝わりやすくなります。
この記事では、以上のようなCocoonのフッターを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
フッターの設定方法

Cocoon/ホワイトラーメンのデフォルトでは、フッターは未設定なので表示されていません。
また、Cocoonの全体的な基本設定がまだの方は以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
フッター(PC用)のウィジェット設定
まずは、PCで表示されるフッターを設定します。
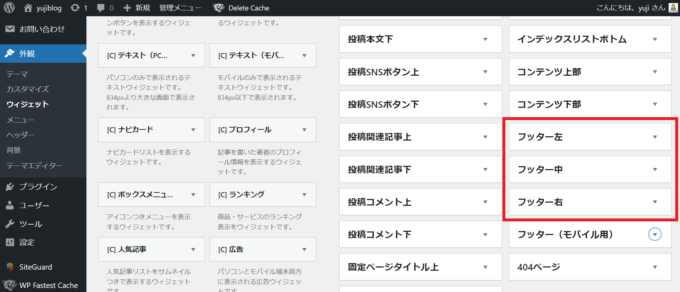
1.WordPressメニューの「外観」から「ウィジェット」を開きます。
2.「フッター左」「フッター中」「フッター右」にコンテンツを追加していきます。
※「ウィジェット管理画面が違う…」という方は以下で操作画面を設定してください。
》WordPress5.8以降でウィジェット画面をもとに戻す方法
3.左側に並んでいる一覧から「[C]プロフィール」を選択し、「フッター左」にチェックを入れて「ウィジェットを追加」をクリックします。
4.「フッター左」に「[C]プロフィール」が表示されるので、「画像を円形にする」にチェックを入れて「保存」をクリックしてください。
5.同様に「カテゴリー」を「フッター中」に、「タグクラウド」を「フッター中」に追加します。
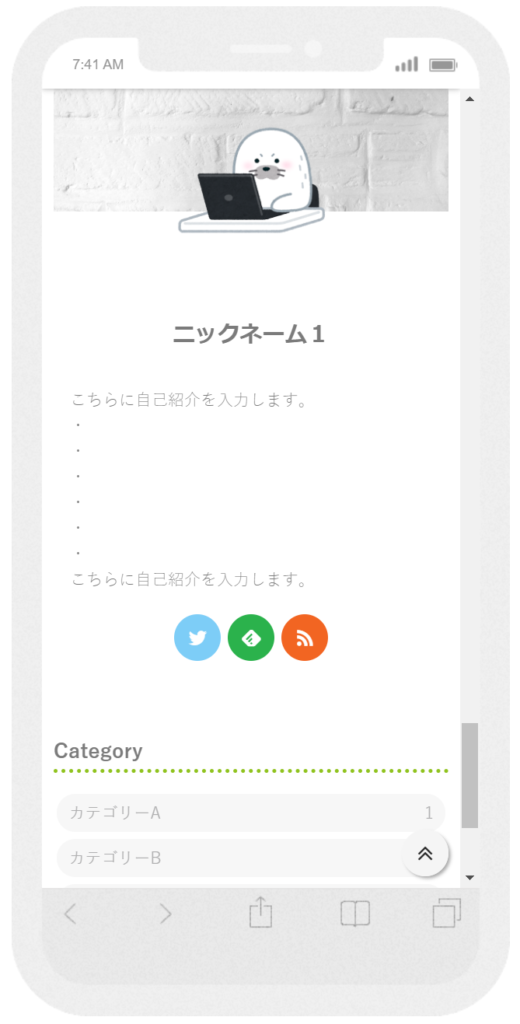
フッター(モバイル用)のウィジェット設定
続いて、スマホで表示されるフッターを設定します。

こちらも同様に「フッター(モバイル用)」に「[C]プロフィール」「カテゴリー」「タグクラウド」を追加してください。
これでウィジェット設定は完了です。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** フッター
************************************/
#footer, #footer a, .footer-title {
color: #545454;
}
.footer-title{
border-bottom:3px dotted;
border-color:#90C31F;/*点線の色変更はこちら*/
margin-bottom:1em;
}
@media (max-width:1023px){
.footer {
margin-top: 0;
padding-top: 0;
}}
@media screen and (max-width: 480px){
h2, h3 {
font-size: 1.17em;
}
}
.footer-widgets, .footer-widgets-mobile {
margin: 0 auto;
}
.footer-left, .footer-center, .footer-right, .footer-mobile {
padding: 0 10px;
}
.widget.widget-footer-mobile{
padding:0;
}
.widget-footer-mobile div.tagcloud,.widget-footer-mobile ul li a{
margin-right:.2em;
margin-left:.2em;
}
@media screen and (max-width: 1023px){/*スマホ画面でサイドバーを非表示*/
div.sidebar {
display: none;
}
}3.コピペができたら「ファイルを更新」をクリックします。
これでフッターのカスタマイズは完了です。
※スマホ画面でサイドバーが非表示になるように設定しています。
スマホ記事下にプロフィールやカテゴリーを表示したい場合は「フッター(モバイル用)」も併用してください。
※プロフィール欄・カテゴリー・タグクラウド・Twitter埋め込みのカスタマイズは、以下の記事で紹介しています。組み合わせて利用してください。
》プロフィールのカスタマイズ
》カテゴリー・タグクラウドのカスタマイズ
》Twitter埋め込みのカスタマイズ
デザインを確認する


このように表示されていればOKです。
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント