こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、トップページのエントリーカードをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
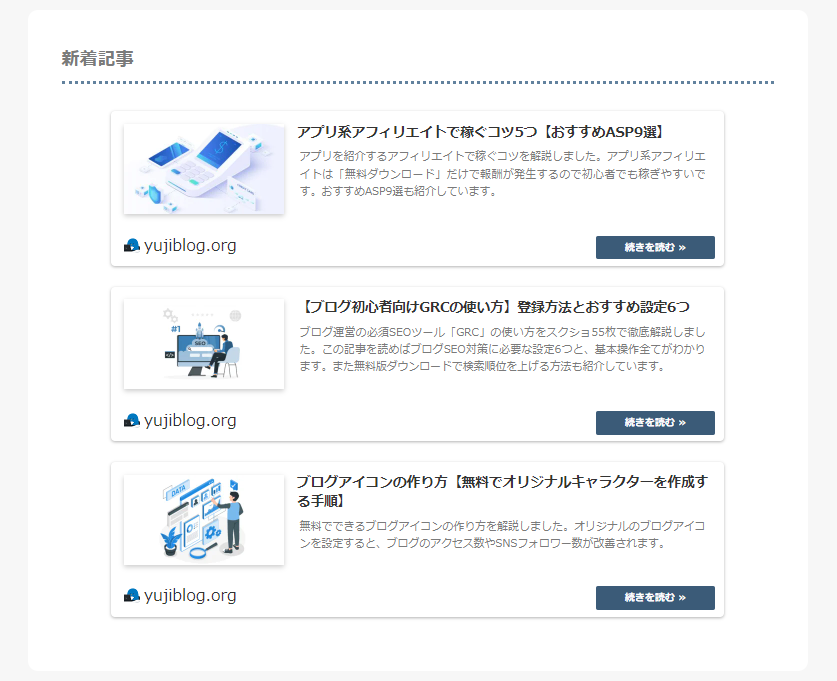
このブログではWordPressテーマのCocoonを使っていますが、トップページのエントリーカードは以下のようなデザインにしています。

この記事では、以上のようなCocoonのエントリーカードを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
エントリーカードの設定方法

Cocoonのデフォルトではこのようなシンプルなデザインになっています。
また、Cocoonの全体的な基本設定がまだの方は以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
インデックス設定
1.WordPressメニューから「Cocoon設定」を開きます。
2.「Cocoon設定」から「インデックス」タブを選択し、上から順に設定していきます。
3.設定内容はこちら。
- リスト設定
-
- カードタイプ
:縦型カード2列
:スマホ端末で縦型&タイル型のエントリーカードを1カラムにする - 枠線の表示
:カードの枠線のチェックを外す
- カードタイプ

- リスト設定
-
- 投稿関連情報の表示
:スニペット(抜粋)の表示
:スマホ端末でスニペットを表示(480px以下)
:投稿日の表示
:更新日が存在しない場合は投稿日を表示
:更新日の表示
- 投稿関連情報の表示
その他は初期設定のままでOKです。
このように設定できたら「変更をまとめて保存」をクリックします。

これで縦型カード2列表示になりました。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** エントリーカード
************************************/
a.entry-card-wrap.a-wrap.border-element.cf{
padding:0 0 .5em;
border-radius:10px;
width:48%;
}
a.entry-card-wrap.a-wrap{
transition: all .1s;
}
a.entry-card-wrap.a-wrap:hover {
transform: translateY(-1px);
transition: all .1s;
background-color: #fff;
}
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:150px;
border-radius:10px 10px 0 0/ 10px 10px 0 0;
overflow:hidden;
display: flex;
justify-content: center;
align-items: center;
}
.e-card-thumb .cat-label{
margin-left:.8em;
}
@media screen and (max-width: 1100px){
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:120px;
}}
@media screen and (max-width: 1023px){
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:180px;
}
a.entry-card-wrap.a-wrap:hover {
transform: none;
background-color: #f7f7f7;
}}
@media screen and (max-width: 900px){
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:160px;
}}
@media screen and (max-width: 750px){
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:130px;
}}
@media screen and (max-width: 600px){
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:250px;
}
a.entry-card-wrap.a-wrap.border-element.cf{
margin:0em 1em!important;
}
.ect-vertical-card .entry-card-wrap {
width: 95%!important;
}
}
@media screen and (max-width: 480px){
.e-card-thumb .cat-label{
margin-left:1em;
}}
@media screen and (max-width: 1023px){
div#list a {
box-shadow: 0px 1px 5px 0 rgba(0,0,0,.2);
}
}
@media screen and (min-width: 601px) and (max-width: 834px){
div#content.content.cf{
margin:1em;
}}
h2.entry-card-title.card-title.e-card-title{
font-size:18px;
color:#696969;
font-weight:bold;
text-align:center;
line-height:1.8em;
margin-top:3em;
margin-bottom:1em;
padding: 0 1.5em 0;
}
.entry-card-snippet{
-webkit-line-clamp: unset;
}
.entry-card-snippet.card-snippet.e-card-snippet{
font-size:14px;
color:#7b7b7b;
text-align:center;
border-top:3px dotted #90C31F;/*点線の色変更はこちら*/
line-height:1.8em;
padding-top:0.6em;
margin-left:2em;
margin-right:2em;
margin-bottom:4em;
max-height:20em;
}
@media (max-width:834px){
h2.entry-card-title.card-title.e-card-title{
font-size: 1.15em;
font-weight:bold;
line-height:1.7em;
padding: 1.5em .8em 1em;
margin:0;
}
.entry-card-snippet.card-snippet.e-card-snippet{
font-size:13px;
text-align:center;
border-top:3px dotted #79c06e;/*点線の色変更はこちら*/
line-height:1.8em;
padding:1em 0.5em 0;
margin: 0 1em 1.5em;
}
main.main, div.sidebar {
padding:0;
}
}
a.entry-card-wrap.a-wrap.border-element.cf .post-date,
a.entry-card-wrap.a-wrap.border-element.cf .post-update{
margin-right:1.5em!important;
color:#7b7b7b;
font-size:.86em;
}
.eye-catch .cat-label, .cat-label{
font-size:.7em;
border-radius:10px;
margin:0.5em;
padding:0 0.5em 0;
background-color:#90C31F;/*カテゴリーラベルの色変更はこちら*/
color:#fff;
}
div.admin-pv{/*閲覧数を非表示*/
display:none;
}3.コピペができたら「ファイルを更新」をクリックします。
これでエントリーカードのカスタマイズは完了です。
デザインを確認する


このように表示されていればOKです。
エントリーカードの追加カスタマイズ
WordPressの初期設定では、投稿日時の順に表示される仕様となっています。
記事を好きな順番に並び替える方法については、Twitterまでご連絡ください。
》Twitterはこちら

インデックスリスト下の「新着記事」を表示する方法は、Twitterにて追加コードをお伝えしますので、下記までDMしてください。
》Twitterはこちら
- その他のカスタマイズは、当記事コメント欄のやり取りをご確認ください。
-
-
PVを表示する
-
アイキャッチ画像を全表示する
-
スマホで2カラムにする
-
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。ぜひ以下の記事もご覧ください。
》【コピペでOK】ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント
はじめまして。
超初心者ですがこちらの記事を参考に、cocoonのカスタマイズをしています。
インデックスカードもスッキリと素敵なデザインになって喜んでいたのですが、これまでインデックスカードに表示されていた、記事ごとのアクセス数(本日〇人・週・月・全体…の表示)が表示されなくなってしまいました。
管理者画面の「PVを表示する」「PVエリアを表示する」などPVに関する部分はチェックが入ったまま(デフォルトからいじっていません)です。
その他のカスタマイズはしておらず、インデックスカードのコードを削除するとアクセス数が再び表示されるため、インデックスカードのコードが原因なのかと思うのですが、こちらのカスタマイズのデザインを保ったままでアクセス数を表示させるにはどうすればよいのでしょうか?
よろしくお願いします。
スタイルシートにコピペするコードの中で、一番下にある部分が、PVなどを非表示にしています。
div.admin-pv{/*閲覧数を非表示*/
display:none;
}
以上の部分を削除してみてください。
もし改善できませんでしたら、改めて連絡していただけたらと思います。
該当部分を削除したところ、PVが出てくるようになりました。
その他のパーツのカスタマイズについても参考にさせていただきます。
この度は素人質問にお答えいただき、ありがとうございました!
お役に立てて何よりです。
その他にも質問などありましたら、コメント・お問い合わせフォーム・TwitterDMで気軽にどうぞm(__)m
こんにちは。
こちらのページを参考にさせていただきカスタマイズをし、とても素敵なサイトが作れました。
ありがとうございます!
一点だけ質問なのですが、トップページから見るとアイキャッチ画像の上下左右が切り取られ、真ん中だけ表示されてしまいます。
記事中タイトル下のアイキャッチ画像は正しく表示されているのですが……
使用している画像サイズは1200*630です。
対処法などあれば教えていただけると嬉しいです。
お忙しい中恐縮ですがよろしくお願いします。
コメントいただき、ありがとうございます。
アイキャッチ画像を全表示する場合は、以下の変更を試してみてみてください。
(※コードを変更する場合は、該当箇所以外を消さないように気を付けてください。)
【変更点】
コード内には『/*サムネイル大きさ*/』と書かれた箇所が6か所あります。
その箇所の後ろにはセットで必ず、『max-height:XXXpx;』とあるので、こちらを削除してみてください。
具体的には、以下のようになります。
【変更前】
/************************************
**** インデックス
************************************/
a.entry-card-wrap.a-wrap.border-element.cf{/*カード本体*/
padding:0 0 .5em;
border-radius:10px;
width:48%;
margin-bottom:2em;
}
figure.entry-card-thumb.card-thumb.e-card-thumb{/*サムネイル大きさ*/
max-height:150px;
border-radius:10px 10px 0 0/ 10px 10px 0 0;
overflow:hidden;
display: flex;/*位置をflexで中心に*/
justify-content: center;
align-items: center;
}
.e-card-thumb .cat-label{/*カテゴリラベルを右に寄せる*/
margin-left:.8em;
}
@media screen and (max-width: 1100px){/*サムネイル大きさ*/
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:120px;
}}
@media screen and (max-width: 1023px){/*サムネイル大きさ*/
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:180px;
}}
@media screen and (max-width: 900px){/*サムネイル大きさ*/
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:160px;
}}
@media screen and (max-width: 750px){/*サムネイル大きさ*/
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:130px;
}}
@media screen and (max-width: 600px){/*サムネイル大きさ*/
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:250px;
}
a.entry-card-wrap.a-wrap.border-element.cf{/*画面幅600pxまで、1カラムにする*/
margin:.5em 1em!important;
}
.ect-vertical-card .entry-card-wrap {
width: 95%!important;
}
}
以上の箇所を、
【変更後】
/************************************
**** インデックス
************************************/
a.entry-card-wrap.a-wrap.border-element.cf{/*カード本体*/
padding:0 0 .5em;
border-radius:10px;
width:48%;
margin-bottom:2em;
}
figure.entry-card-thumb.card-thumb.e-card-thumb{/*サムネイル大きさ*/
border-radius:10px 10px 0 0/ 10px 10px 0 0;
overflow:hidden;
display: flex;/*位置をflexで中心に*/
justify-content: center;
align-items: center;
}
.e-card-thumb .cat-label{/*カテゴリラベルを右に寄せる*/
margin-left:.8em;
}
@media screen and (max-width: 600px){
a.entry-card-wrap.a-wrap.border-element.cf{/*画面幅600pxまで、1カラムにする*/
margin:.5em 1em!important;
}
.ect-vertical-card .entry-card-wrap {
width: 95%!important;
}
}
このように変更してみてください。
以上の方法で上手く表示されない場合は、再度コメントしていただけたらと思います(^^)/
お返事遅れてしまいすいません!
今試したところ上手くいきました!ありがとうございます。
もう一つ質問なのですが、cocoon設定の高速化のCSS縮小化をチェックすると、サイトヘッダーロゴとサムネイル画像が表示されなくなってしまいます。
私のコピペミスの可能性が高いかな……と思うのですが、どこが間違っているのかも見当がつきません。
CSSに記入した内容としては、こちらのサイトの『ヘッダーとインデックスカードのカスタマイズ』6点すべてと、『サイドバーのカスタマイズ』3点すべてです。
何か考えられる原因などありましたら教えていただけると嬉しいです。
申し訳ありませんが、お時間あるときで構いませんのでよろしくお願いします。
yujiblogでも同様の設定で運用していますが、こちらでは特に問題は起きていないです。
コード圧縮のサービスは数多くありますが、利用時の認識として『圧縮後のコードを100%信用しないこと』が前提となっているようです。
なので、デノさんのおっしゃる通りCSS縮小の段階で不具合が起きているかもしれないです。
実際にCSSを見ないことには原因がわからないので、よろしければTwitterDMかお問い合わせフォームからCSSをコピペして送ってみてください。
原因が分かれば、お知らせしたいと思います。
いつも拝見させていただき勉強させていただいております。
ご質問なのですが、PC表示2カラムでスマホで1カラムになりますが、スマホでも2カラム表示はできますでしょうか?
こんな時期に大変恐縮ですがご回答いただければと思います。
コメントいただき、ありがとうございます。
スマホ表示時に2カラムにするには、以下のようにコードを変更してください。
変更点は2か所あります。
変更点①はこちら↓↓
【①変更前】
@media screen and (max-width: 600px){/*サムネイル大きさ*/
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:250px;
}
a.entry-card-wrap.a-wrap.border-element.cf{/*画面幅600pxまで、1カラムにする*/
margin:.5em 1em!important;
}
.ect-vertical-card .entry-card-wrap {
width: 95%!important;
}
}
【①変更後】
@media screen and (max-width: 600px){/*サムネイル大きさ*/
figure.entry-card-thumb.card-thumb.e-card-thumb{
max-height:250px;
}
}
変更点②はこちら↓↓
【②変更前】
main.main, div.sidebar {/*モバイル表示などの本文全体の周りの空白にも影響している*/
padding:0;
}
【②変更後】
main.main, div.sidebar {/*モバイル表示などの本文全体の周りの空白にも影響している*/
padding:1em;
}
この2点を変更してみてください。
以上の方法で上手く表示されない場合は、再度コメントしていただけたらと思います。
スマホで2カラム表記するようにコードを変更しても変化せず、アイキャッチ画像も全て写るようにコード変えても変わりませんでした。
どうしたらよろしいでしょうか?
ご返信いただきありがとうございます!
早速やってみました。
2カラムになったのですが、全ての記事が左側に寄り、右側には表示されません。
縦一列左側のみです。
大変お手数ですが、ご教授いただけたらと思います。
実際にサイトとCSSを確認したいです。よろしければTwitterDMかお問い合わせフォームからサイトURLとCSSをコピペして送ってみてください。
原因が分かれば、お知らせしたいと思います。
こんにちは。
メールを送らさせていただいたのですが難しそうでしょうか?
お手間をお掛けして大変申し訳ありませんが、それだけでもお聞き出来たらと思います。
サイト確認してみました。
【追加変更】
@media screen and (max-width: 480px){/*カード本体*/
a.entry-card-wrap.a-wrap.border-element.cf{
margin:.5em 1em!important;
border-radius:10px;
}
.e-card-thumb .cat-label{/*カテゴリラベルを右に寄せる*/
margin-left:1em;
}}
↓
@media screen and (max-width: 480px){/*カード本体*/
a.entry-card-wrap.a-wrap.border-element.cf{
border-radius:10px;
}
.e-card-thumb .cat-label{/*カテゴリラベルを右に寄せる*/
margin-left:1em;
}}
でいかがでしょうか?
無事修正できました!
一応いただいた変更部分をコメントしておきます。
【変更前】
@media screen and (max-width: 480px){/*カード本体*/
a.entry-card-wrap.a-wrap.border-element.cf{
margin:.5em 1em!important;
border-radius:10px;
}
.e-card-thumb .cat-label{/*カテゴリラベルを右に寄せる*/
margin-left:1em;
}}
【変更後】
@media screen and (max-width: 480px){/*カード本体*/
a.entry-card-wrap.a-wrap.border-element.cf{
border-radius:10px;
}
.e-card-thumb .cat-label{/*カテゴリラベルを右に寄せる*/
margin-left:1em;
}}
本当に嬉しく思います。。。
お忙しい中ありがとうございました。
お役に立てて幸いです。
その他にも質問などありましたら、コメント・お問い合わせフォーム・TwitterDMで気軽にどうぞ(^^)/
はじめまして、記事を参考にサイトを作成しています。
インデックスに表示される画像についてなのですが、PCで確認すると画像が縮小されてしまうのか、左右に空白ができてしまい、インデックスの幅いっぱいに表示させることができません。
また、スマホで確認すると同様に縮小され、上下左右に空白ができてしまいます。
デノ様のコメントのご質問と同様の症状かと思い、コードを書き換えてみたのですが、うまくいきませんでした。
お忙しいところ恐縮ですが、お手すきの際にご回答いただけますと幸いです。
どうぞよろしくお願いいたします。
実際にサイトとCSSを確認したいです。よろしければTwitterDMからサイトURLを送ってください!