こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、ブログカードをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
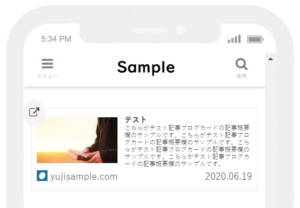
このブログではWordPressテーマのCocoonを使っていますが、ブログカードは以下のようなデザインにしています。
このようにオリジナルデザインのブログカードでおすすめ記事を提示することで、内部SEOの効果を高めることができます。
この記事では、以上のようなCocoonのブログカードを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
ブログカードの設定方法


Cocoonのデフォルトではこのようなシンプルなデザインになっています。
また、Cocoonの全体的な基本設定がまだの方は以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
ヘッダー設定
1.WordPressメニューから「Cocoon設定」を開きます。
2.「Cocoon設定」から「ブログカード」タブを選択します。
3.設定内容はこちら。
- 内部ブログカード設定
-
- ブログカード表示
:コメント欄のブログカード表示を有効にする
- ブログカード表示
その他の項目は初期設定のままでOKです。
以上のように設定できたら「変更をまとめて保存」をクリックします。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** 記事本文 ブログカード
************************************/
.blogcard {
padding-bottom:.8%;
border: 0px solid whitesmoke;
border-radius:4px;
box-shadow: 0 1px 3px 0 rgb(0 0 0 / 30%);
}
a.blogcard-wrap.internal-blogcard-wrap.a-wrap.cf,
a.blogcard-wrap.external-blogcard-wrap.a-wrap.cf{
transition: all 200ms;
}
a.blogcard-wrap.internal-blogcard-wrap.a-wrap.cf:hover,
a.blogcard-wrap.external-blogcard-wrap.a-wrap.cf:hover{
background-color: #fafafa;
box-shadow:none;
transform: none;
}
.blogcard-footer {
padding-top: 2%;
}
.blogcard:before {
display:none;
}
.internal-blogcard::after,
.external-blogcard::after{
content: "続きを読む ≫";
position: absolute;
bottom: 0.7em;
right: 1em;
font-size: 0.7em;
background-color: #8b968d;/*続きを読むの背景色変更はこちら*/
padding: .4em 3em;
font-weight: bold;
color: #fff;
border-radius: 2px;
}
.blogcard-content{
max-height: none;
}
.blogcard-date{
display:none;
}
.blogcard-title {
font-size:1em;
padding:.2em .2em 0;
line-height:1.4em;
text-align: justify;
}
.blogcard-snippet {
padding:0em .5em;
color:#7b7b7b;
text-align: justify;
}
@media screen and (max-width: 1023px){
.blogcard-title {
padding:.3em .3em 0em .2em;
line-height:1.5em;
}
.blogcard-snippet {
font-size:.9em;
margin-top:.3em;
}
}
@media screen and (max-width: 960px){
.blogcard-title {
padding:.3em .3em .2em .2em;
line-height:1.5em;
}
.blogcard-snippet{
font-size:.8em;
max-height:15em;
}
}
@media screen and (max-width: 834px){
.blogcard-title {
font-size:1.1em;
padding:.2em .3em .5em .2em;
}
.blogcard-snippet {
font-size:.9em;
}
}
@media screen and (max-width: 740px){
.blogcard-title {
padding:.3em;
}
}
@media screen and (max-width: 673px){
.blogcard-title {
padding:.3em .5em 1em .2em;
line-height:1.8em;
}
.blogcard-snippet {
display:none;
}
}
@media screen and (max-width: 480px){
.blogcard {
padding-bottom: 2%;
}
.blogcard-title {
padding:.1em .4em 0em .1em;
line-height:1.5em;
}
.blogcard-footer {
padding-top: 5%;
}
}
@media screen and (max-width: 410px){
.blogcard-domain{
max-width: 11em;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}}
@media screen and (max-width: 375px){
.blogcard-domain{
max-width: 9em;
}}3.コピペができたら「ファイルを更新」をクリックします。
これでブログカードのカスタマイズは完了です。
デザインを確認する


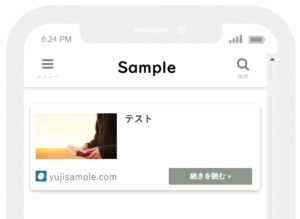
このように表示されていればOKです。
- 追加カスタマイズ
-
ブログカード左上の「あわせて読みたい」や「関連記事」といったラベルが表示されない場合は、以下の記事で解決方法を紹介しています。
》ブログカードの「あわせて読みたい」が表示されない理由
ファビコンの設定方法
![]()
ブログカードに表示されるファビコンの設定方法は、以下の記事で解説しています。
》ファビコン(サイトアイコン)を設定する方法
当ブログのその他のCocoonカスタマイズはこちら。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント