こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、ブログ記事内で使える吹き出しをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
Cocoonの吹き出しブロックでは吹き出しの色を自由に指定できますが、毎回設定するのが面倒なので、CSSで事前によく使う色を次のように指定しています。

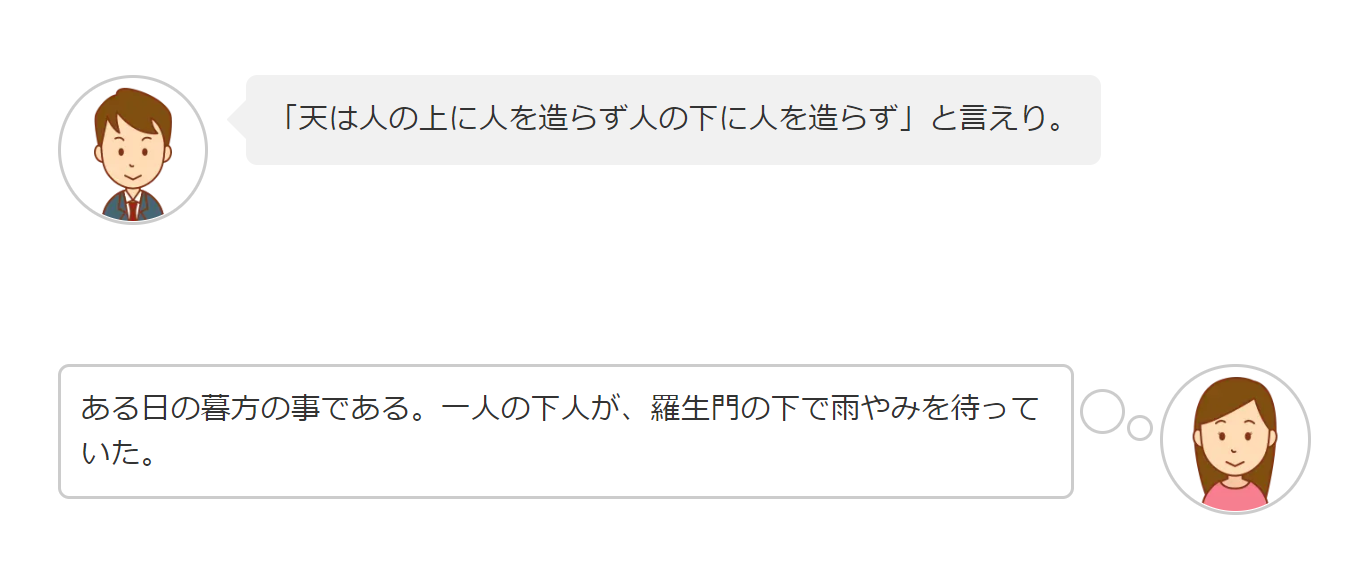
吹き出しのサンプル①

吹き出しのサンプル②
また、下記のように後から色を上書きすることも可能です。

記事編集画面で、自由に色を変更できます。

記事編集画面で、自由に色を変更できます。
よく使う吹き出しを設定しておけば、小さな時短の積み重ねで作業効率が上がるので、ぜひ参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
吹き出しの設定方法

Cocoon/ホワイトラーメンのデフォルトでは、このようなシンプルなデザインになっています。
また、Cocoonの全体的な基本設定がまだの方は以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
吹き出し設定
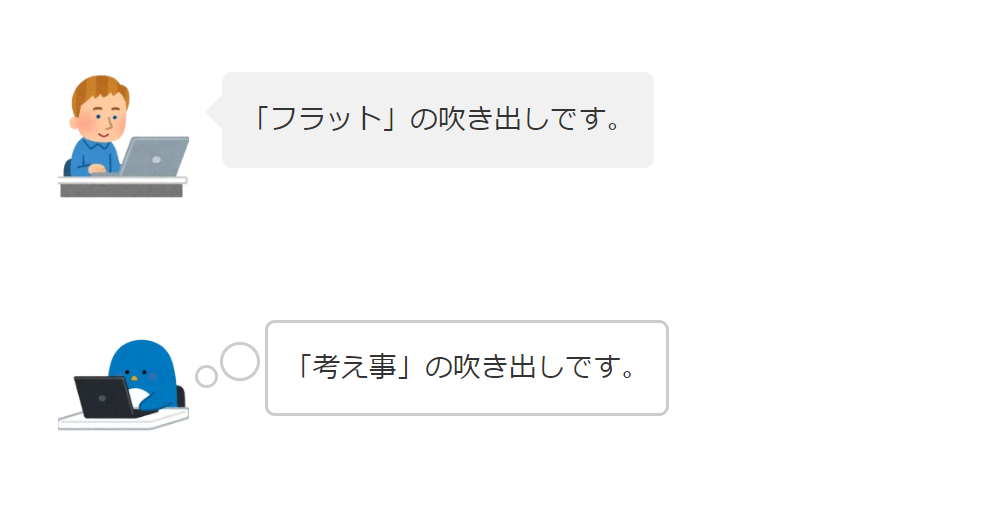
まずは吹き出しの「フラット」と「考え事」を作成します。
1.WordPressメニューの「Cocoon設定」から「吹き出し」を開きます。
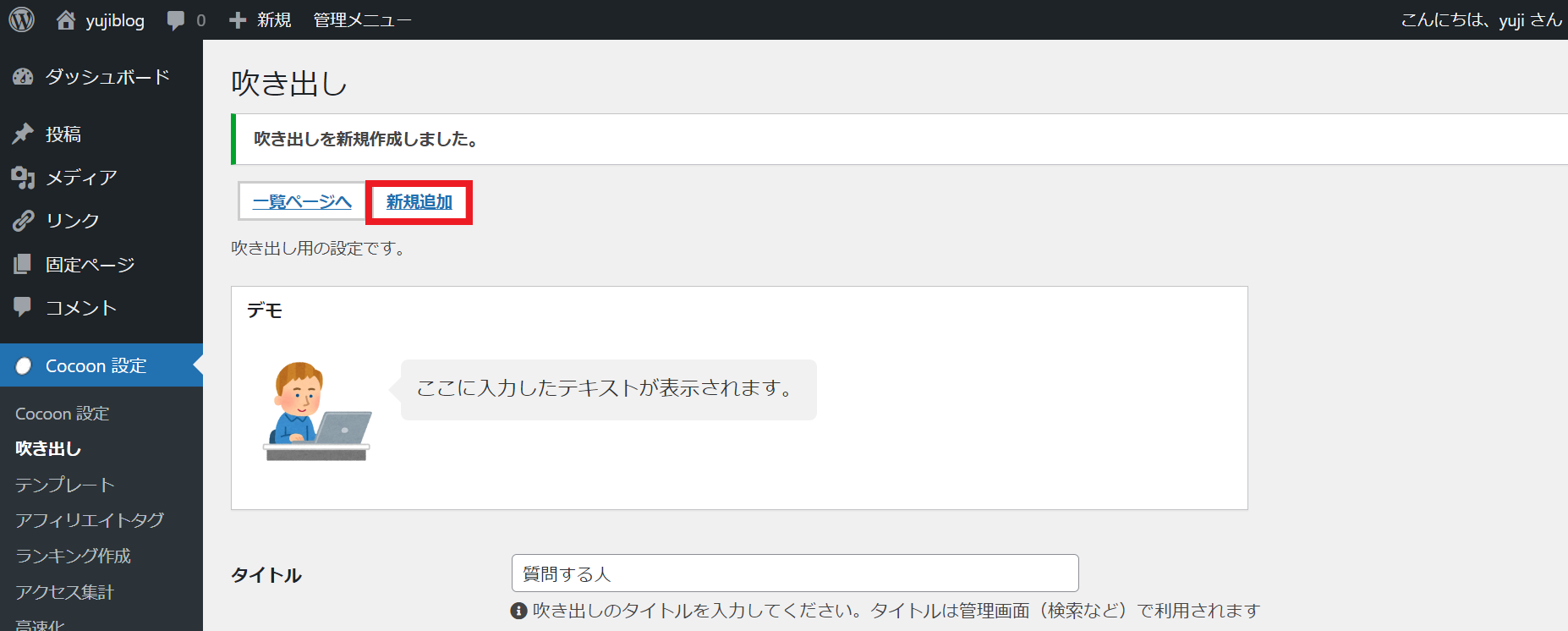
2.吹き出し編集ページの上部にある「新規作成」に進みます。
3.設定内容はこちら。
- 吹き出し編集
-
- タイトル
:自分が区別するための名前を付けます。(例:質問する人) - 名前
:入力した内容が記事内で表示されます。空欄がおすすめです。 - アイコン画像
:選択からアップロード画像を選びます。160px以上の正方形画像が推奨です。
- タイトル
※吹き出しに使うアイコンは自作するのがおすすめです。詳しくは下記をご覧ください。
》ブログアイコンの作成方法

- 吹き出し編集
-
- 吹き出しスタイル
:フラット - 人物位置
:左 - アイコンスタイル
:四角(枠線なし) - TinyMCE
:エディターのリストに表示
- 吹き出しスタイル
上記のように設定できたら「保存」をクリックします。
4.「吹き出しを新規作成しました。」と表示されるので、そのまま次の吹き出しの作成に移ります。
5.ここからは、上と同じ設定を繰り返します。
- 吹き出し編集
-
- タイトル
:自分が区別するための名前を付けます。(例:ペンギン) - 名前
:入力した内容が記事内で表示されます。空欄がおすすめです。 - アイコン画像
:選択からアップロード画像を選びます。160px以上の正方形画像が推奨です。
- タイトル

- 吹き出し編集
-
- 吹き出しスタイル
:考え事 - 人物位置
:左 - アイコンスタイル
:四角(枠線なし) - TinyMCE
:エディターのリストに表示
- 吹き出しスタイル
このように、吹き出しスタイルのみ「考え事」を選択して、設定できたら「保存」をクリックします。
6.これで「フラット」と「考え事」の2つの吹き出しができました。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** 吹き出し
************************************/
.sbp-l .speech-person {
width: 16%;
min-width: 16%;
min-width:5em;
min-height:5em;
margin-right:1em;
margin-left:2em;
}
.sbp-r .speech-person {
width: 16%;
min-width: 16%;
min-width:5em;
min-height:5em;
margin-right:2em;
margin-left:1em;
}
.speech-icon-image {
box-shadow:none!important;
}
.sbs-flat .speech-balloon {
background-color: #edfcf3;/*吹き出しの色の変更はこちら*/
border-color: #edfcf3;/*吹き出しの色の変更はこちら*/
border-radius: 10px;
padding:1em;
}
.sbs-flat .speech-balloon::before, .sbs-flat .speech-balloon::after{
border-right-color: #edfcf3;/*吹き出しの色の変更はこちら*/
border-left-color: #edfcf3;/*吹き出しの色の変更はこちら*/
}
.sbs-think .speech-balloon {
background-color: #edfcf3;/*吹き出しの色の変更はこちら*/
border: 3px solid #edfcf3;/*吹き出しの色の変更はこちら*/
border-radius: 10px;
padding:1em;
}
.sbs-think .speech-balloon::before {
border: 0px !important;
background:#edfcf3;/*吹き出しの色の変更はこちら*/
width: 15px;
height: 15px;
}
.sbs-think .speech-balloon::after {
background:#edfcf3;/*吹き出しの色の変更はこちら*/
border: 0px !important;
width:10px;
height:10px;
}
@media screen and (max-width: 480px){
.speech-person {
margin-right:0!important;
margin-left:0!important;
}}3.コピペができたら「ファイルを更新」をクリックします。
これで吹き出しのカスタマイズは完了です。
当ブログのその他のCocoonカスタマイズはこちら。
》Cocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント