こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、ブログのサイドバーをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
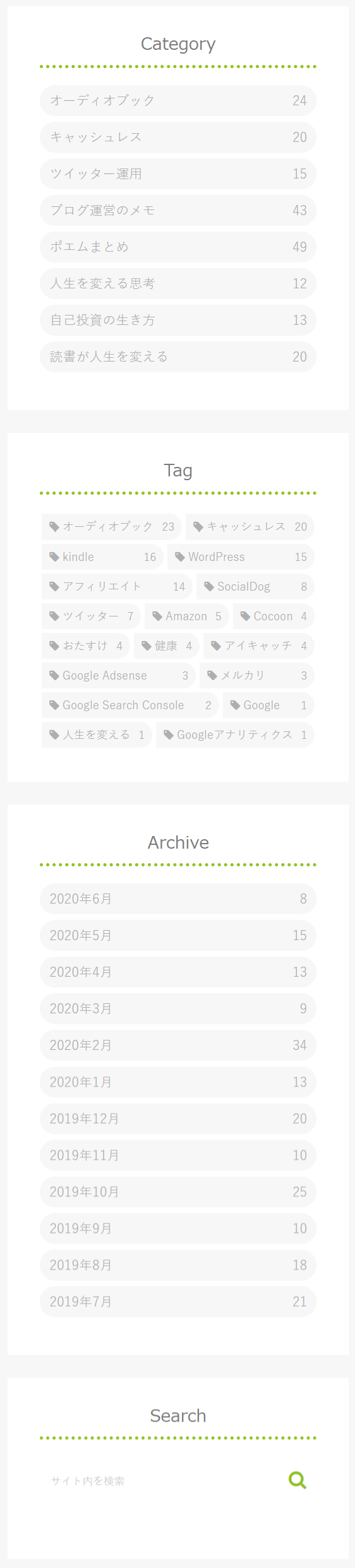
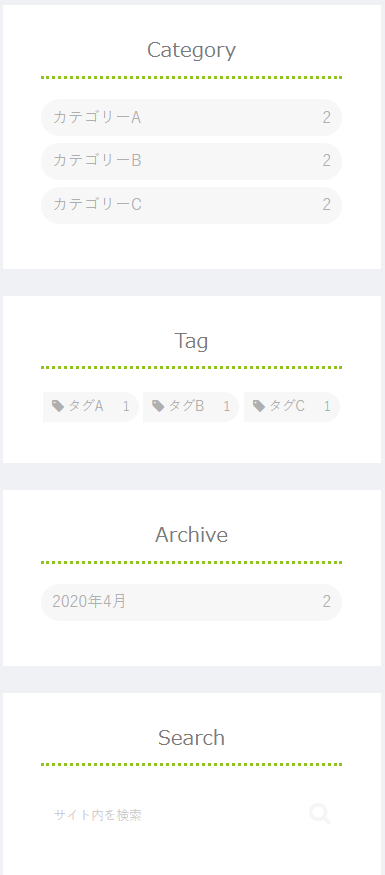
このブログではWordPressテーマのCocoonを使っていますが、サイドバーは以下のようなデザインにしています。

このようにリンクをまとめることで読者が記事を探しやすくなり、ブログ内の回遊率が良くなります。
この記事では、以上のようなCocoonのサイドバーを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
サイドバーの設定方法

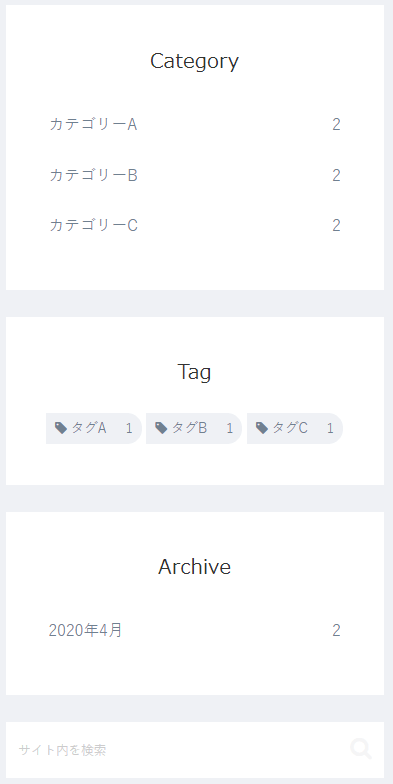
何も設定してないブログの状態では、このようなデザインになっています。
また、Cocoonの全体的な基本設定がまだの方は以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
ウィジェット設定
まずはブログに「カテゴリー」「タグクラウド」「アーカイブ」を表示します。
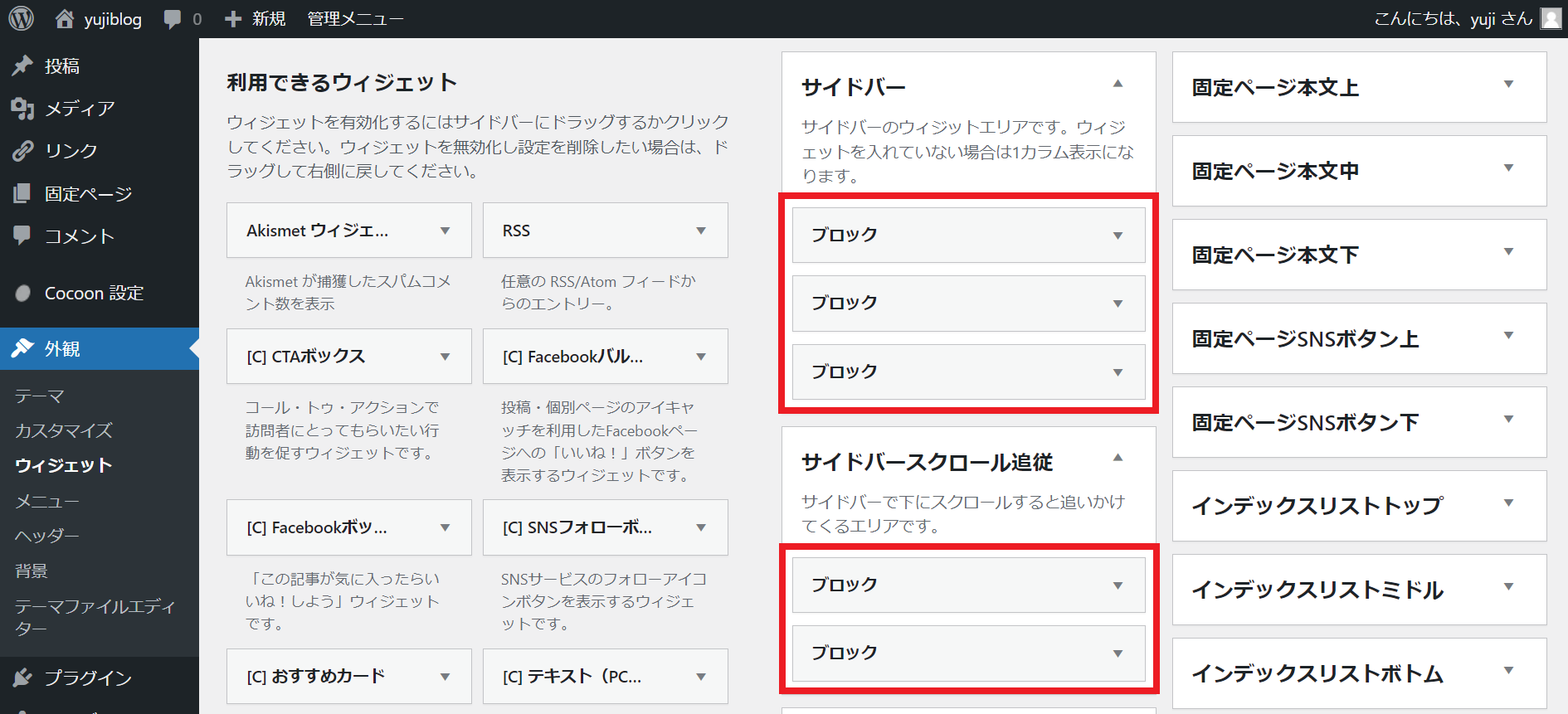
1.WordPressメニューの「外観」から「ウィジェット」を開きます。
2.「サイドバー」「サイドバースクロール追従」に初期から入っているブロックがあれば、削除します。
※「ウィジェット管理画面が違う…」という方は以下で操作画面を設定してください。
》WordPress5.8以降でウィジェット画面をもとに戻す方法
3.左側に並んでいる一覧の中から「カテゴリー」を選択し、「サイドバー」にチェックを入れて「ウィジェットを追加」をクリックします。(※タグクラウド・アーカイブ・検索なども同様に選択し、サイドバーに追加します。)
4.サイドバーの枠の中に「カテゴリー」が表示されるので、ドラッグして好きな順番に配置します。
5.「タイトル」で実際に表示させたい表記を入力し、「投稿数を表示」にチェックを入れて「保存」をクリックしてください。
- タイトルの例
-
- カテゴリー:Category
- タグクラウド:Tag
- アーカイブ:Archive
- 検索:何も記入しない
6.サイドバーのコンテンツが整いました。これでウィジェット設定は完了です。
7.これでブログにサイドバーの内容が表示されるようになりました。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** サイドバー
************************************/
#sidebar>.widget{
border-radius:10px;
}
.sidebar {
padding-left:0px;
}
@media screen and (max-width: 1205px){
.sidebar {
padding: 0%;
padding-right: 1.5%;
}
}
.widget_search{
padding:0;
}
span.fas.fa-search::before{
color:#90C31F;/*検索マーク色変更はこちら*/
}
.sidebar h3{
color:#7b7b7b;
border-radius: 0%;
border-bottom:3px dotted;
border-color:#90C31F;/*タイトル下のライン色変更はこちら*/
padding-bottom:0.3em;
margin-top:-0.5em;
margin-bottom:1em;
}
.widget_recent_entries ul li a, .widget_categories ul li a, .widget_archive ul li a, .widget_pages ul li a, .widget_meta ul li a, .widget_rss ul li a, .widget_nav_menu ul li a {
background-color:#f7f7f7;
margin: 6px 0;
padding: 4px 10px;
border-radius:20px;
transition: 0.4s
}
.widget_recent_entries ul li a:hover, .widget_categories ul li a:hover, .widget_archive ul li a:hover, .widget_pages ul li a:hover, .widget_meta ul li a:hover, .widget_rss ul li a:hover, .widget_nav_menu ul li a:hover{
background-color:#90C31F;/*マウスオーバー時の背景色変更はこちら*/
color:#fff!important;
}
.tagcloud a{
background-color:#f7f7f7;
}
.tagcloud a:hover{
background-color:#90C31F;/*マウスオーバー時の背景色変更はこちら*/
color:#fff!important;
transition: 0.4s ;
}
.nwa .recommended.rcs-card-margin a {
margin: 0 0 1em;
width: 90%;
}
.widget-entry-cards .widget-entry-card-content{
color: #565656;
}3.コピペができたら「ファイルを更新」をクリックします。
これで、サイドバーのカスタマイズは完了です。
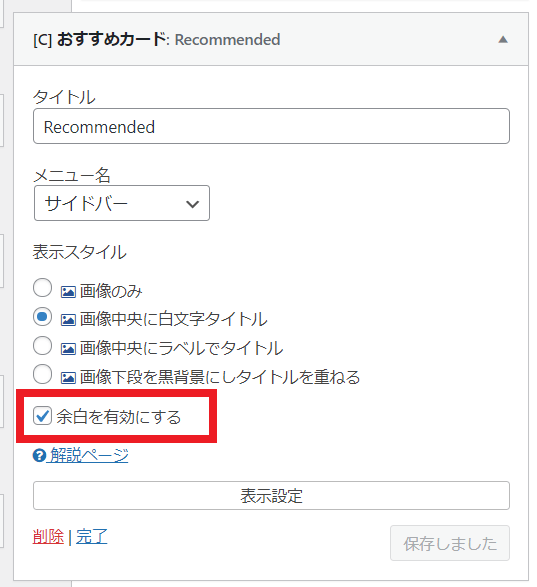
- 注意
-
サイトバーにおすすめカードを表示する場合は、ウィジェット選択画面で「余白を有効にする」にチェックを入れてください。

デザインを確認する

このように表示されていればOKです。(※検索だけ画像と異なる表示にしています。「Searh」と入力しないようにすると、現在の当ブログと同じデザインでにできます。)
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント