こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、おすすめカードをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
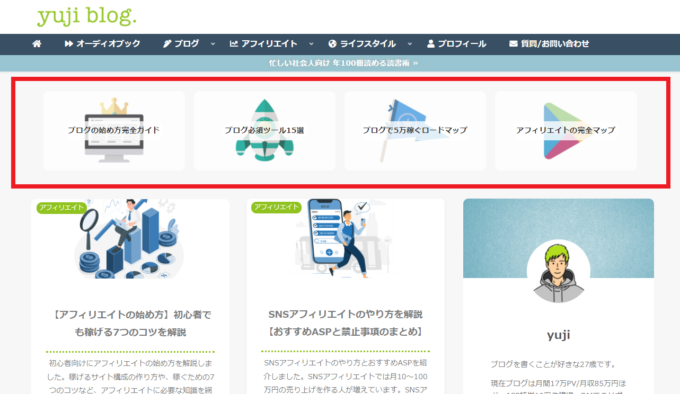
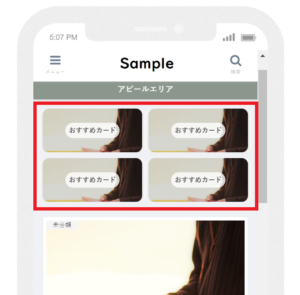
このブログではWordPressテーマのCocoonを使っていますが、おすすめカードは以下のようなデザインにしています。

このように、おすすめしたい記事を目立つ部分に表示させることができます。
この記事では、以上のようなCocoonのおすすめカードを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
おすすめカードの設定方法
まずは、おすすめカードのカスタマイズの流れから説明します。
- おすすめカードのカスタマイズの流れ
-
- おすすめカード用のメニューを作成する
- デザインを整える
このようにデザインしていきます。
また、Cocoonの全体的な基本設定がまだの方は以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
①おすすめカード用のメニューを作成する
まずはおすすめカードの内容を作成します。
1.WordPressメニューの「外観」から「メニュー」を開きます。
2.新しいメニューを作成するときは、上部に表示されている「新しいメニューを作成しましょう。」をクリックします。
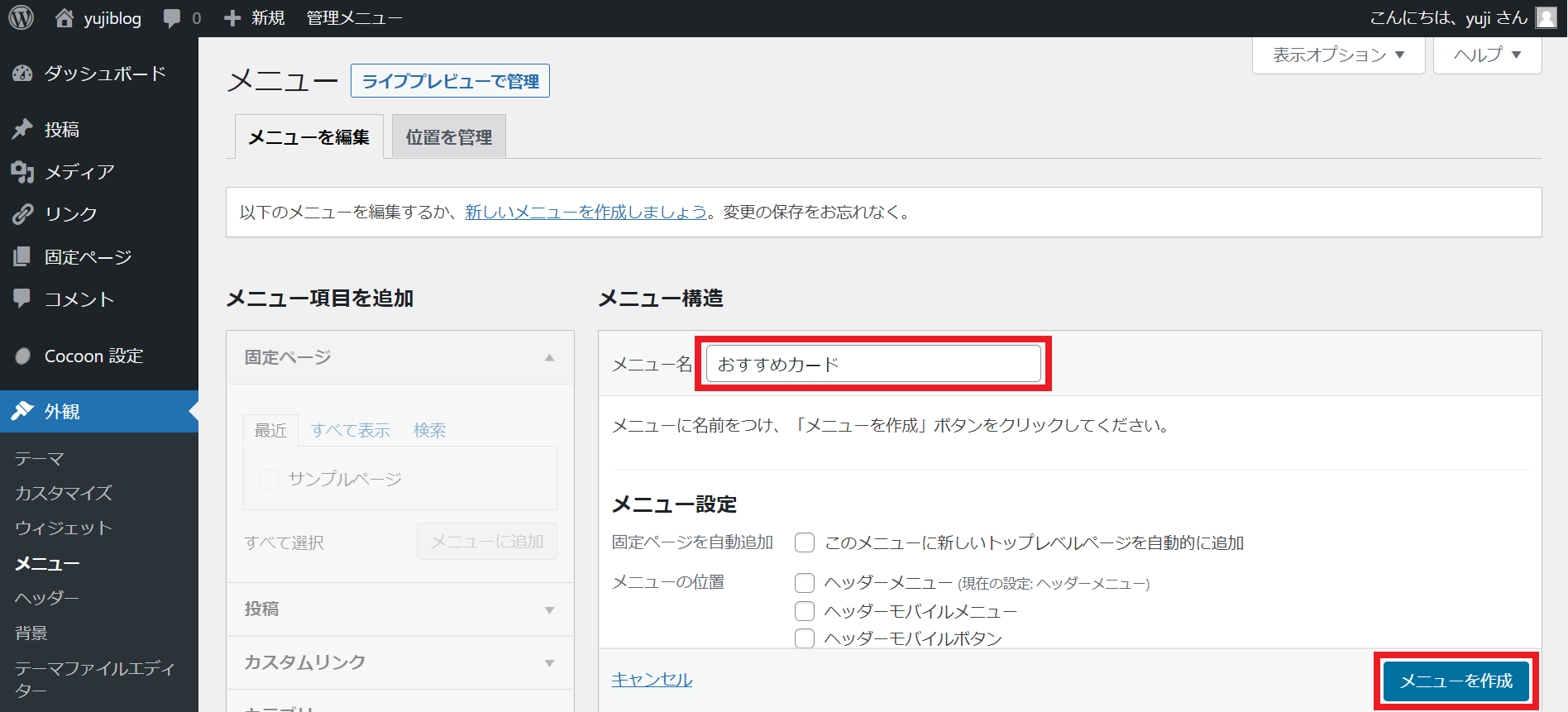
3.メニュー名に【おすすめカード】と入力して「メニューを作成」をクリックします。
4.「メニュー項目を追加」からおすすめカードに並べたいコンテンツを複数選び「メニューに追加」をクリックしまします。
ヘッダーメニューとして選択できる項目は以下の通りです。
- 選べるコンテンツ
-
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
- タグ
今回は「投稿」のなかからテスト記事を選びました。
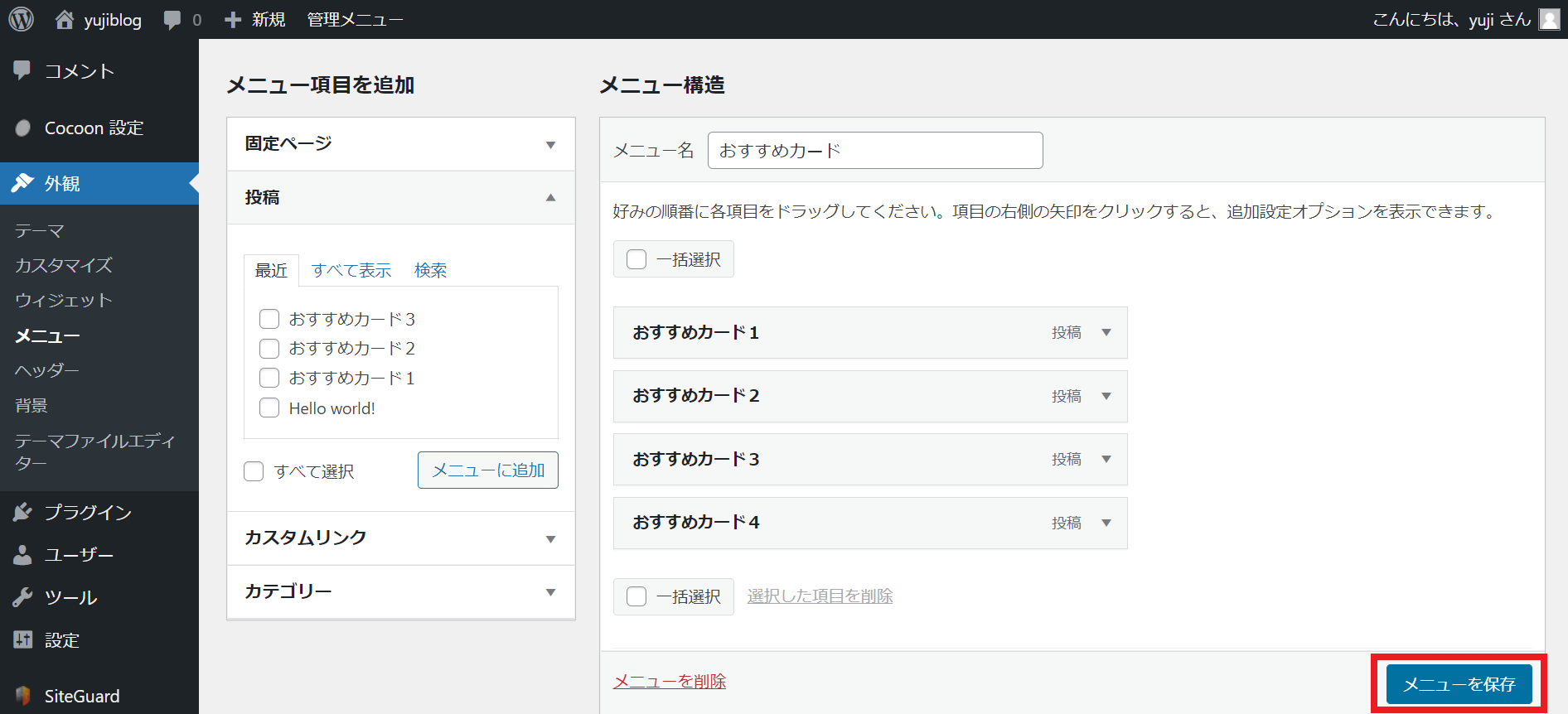
5.このように追加したコンテンツが並んで表示されるので、それぞれの「▼」をクリックして表示名を編集します。
6.ここに入力した文字が、そのままおすすめカード上に表示されることになります。
7.すべての表示名を入力したら「メニューを保存」をクリックします。
これでおすすめカード用のメニューの作成が完了です。

続いてデザインを整えていきます。
②デザインを整える
以下ではスタイルシートとCocoon設定を編集して、おすすめカードのデザインを整えていきます。
おすすめカード設定
1.WordPressメニューから「Cocoon設定」を開きます。
2.「Cocoon設定」から「おすすめカード」タブを選択し、上から順に設定していきます。
3.設定内容はこちら。
- おすすめカード設定
-
- おすすめカードの表示
:フロントページのみで表示 - メニュー選択
:おすすめカード - 表示スタイル
:画像中央に白文字タイトル - カード余白
:おすすめカード毎に余白を設ける - カードエリア左右余白
:おすすめカードエリアの左右に余白を設ける
- おすすめカードの表示
このように、各項目にチェックを入れます。
※メニュー選択では、先ほど作成したおすすめカード用メニューを選びます。
画像設定
1.メニューの「Cocoon設定」から「画像」を開きます。
2.「Retinaディスプレイ」にチェックを入れます。
以上でCocoon設定はすべて完了です。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** おすすめカード
************************************/
div#recommended-in.recommended-in.wrap.cf{
margin-top: 20px;
max-height:220px;
}
@media screen and (min-width: 1024px){
div#recommended-in.recommended-in.wrap.cf{
padding:0 2em;
}}
.widget-entry-cards .a-wrap{
transition: all .2s;
}
.widget-entry-cards .a-wrap:hover {
transform: translateY(-1px);
transition: all .2s;
}
figure.navi-entry-card-thumb.widget-entry-card-thumb.card-thumb{
opacity:.8;
}
.recommended.rcs-center-white-title .a-wrap:hover .card-content {
transition: all .1s;
opacity: 1;
}
.widget-entry-cards.large-thumb-on .card-content{
background: rgba(151, 151, 151, 0);
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap{
border-radius:10px!important;
margin:1em .5em;
background-color:#FFFFFF;/*Cocoon設定「全体」の「サイト背景色」に合わせてください*/
}
div.navi-entry-card-title.widget-entry-card-title.card-title{
color:#333333;
font-weight:bold;
font-size:.8em;
background-color: rgba(255, 255, 255, 0.8);
padding: .6em .5em;
border-radius:30px;
}
@media (max-width:834px){
a.navi-entry-card-link.widget-entry-card-link.a-wrap{
margin:.3em 0em;
}
div.navi-entry-card.widget-entry-card.e-card.cf{
border-radius:10px!important;
overflow:hidden;
max-height:100px;
margin:0 .3em 0;
box-shadow: 0px 1px 4px 0 rgba(0,0,0,.1)!important;
}
.widget-entry-cards.large-thumb-on .a-wrap:hover {
box-shadow:none;
}
}
@media (max-width:834px){
div.navi-entry-card-title.widget-entry-card-title.card-title{
font-size:.6em;
padding: .5em;
}
div#recommended-in.recommended-in.wrap.cf{
margin: .7em .2em .3em;
}
.widget-entry-cards.large-thumb-on .card-content{
background: rgba(151, 151, 151, 0.2);
}
}
main#main.main{
margin:0;
}
.body .navi-entry-cards{
margin-bottom: 0;
}- メモ
-
35行目はCocoon設定「全体」の「サイト背景色」と同じカラーコードを入力してください。
3.コピペができたら「ファイルを更新」をクリックします。
これでスタイルシートのコピペは完了です。


ブログでこのように表示されていればOKです。
- 追加カスタマイズ
-
- アイキャッチとは別の画像を設定したい
- 大きさがバラバラに表示されてしまう
- おすすめカードを2枚で表示したい
- スマホ表示で5枚目以降が見切れてしまう
…という方は、TwitterのDMにてお問い合わせください!
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント
はじめまして、Ko1と申します。
Cocoonのおすすめカードのカスタマイズをしたく、検索した結果yujiさんのサイトに行き着きました。
上記コードをCocoonChildのスタイルシートにコピペしたところ、PC側では変更が反映されましたが、モバイル用のサイトの方では、反映されませんでした。
原因が考えられることはございますでしょうか。
不躾なお願い事ではございますが、何か思いつかれることがございましたらコメントいただけると幸いです。
ご質問ありがとうございます。
考えられる原因としては、スマホで表示されているサイトで古いキャッシュを読み込んでいる可能性があるということです。
一度すべてのページのキャッシュをクリアして、再度ページを読み込むと、更新内容が反映されるかと思います。
この場合、PC画面下に表示されている「レスポンシブテスト」でも、すでに反映された画面が確認できると思います。
解決しない場合は、お気兼ねなく再度ご連絡ください!
コメント失礼致します。
おすすめカードが、ヘッダーメニュの部分に表示されてしまい、ヘッダーメニューがその場合消えてしまいます。
逆に、ヘッダーメニューを表示させるように設定するとおすすめカードが消えてしまいます。
構造としては
ブログ名
ヘッダーメニューorおすすめカード
アピールエリア
新着記事
新着記事
新着記事
・
・
・
という形になってしまいます。
cssもコピペで使用させて頂きましたが、何か原因はわかりますでしょうか?
TwitterにDMしてください!