こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

もしもアフィリエイトのかんたんリンクを、おしゃれなデザインにカスタマイズしたいです。
以上のような、かんたんリンクについての質問にお答えします。
- この記事の内容
-
- かんたんリンクのカスタマイズ

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、かんたんリンクのカスタマイズを紹介しました。
かんたんリンクカスタマイズの完成形はコチラです。
リンク
(※メーカー・モデル表記なしはこちら)
リンク
こちらは、レスポンシブデザインにも対応しており、ボタンの色も好みに応じて変更できます。
CSSのコピペで完成するので、ぜひ使ってみてください。
※かんたんリンクの使い方は、以下をご覧ください。
》もしもアフィリエイトかんたんリンクの使い方
かんたんリンクのカスタマイズ
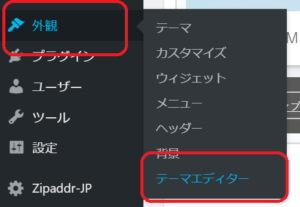
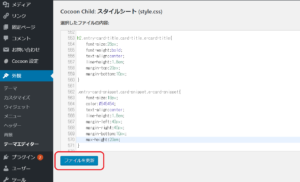
「外観」の「テーマエディター」から「style.css」を開き、以下のコードをコピペしてください。

/************************************
**** もしも かんたんリンク
************************************/
/* 枠 */
div.easyLink-box{
margin: 0 auto !important;
padding: 1em 1.5em !important;
background-color: #fafafa!important;
border:none!important;
border-radius: 4px;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
line-height: 1.5;
max-width:90%!important;
}
@media screen and (max-width: 703px){
div.easyLink-box {
text-align:center;
max-height:none!important;
padding: 10px!important;
}}
@media screen and (max-width: 620px){
div.easyLink-box{
display:block!important;
}
}
@media screen and (max-width: 480px){
div.easyLink-box{
max-width:100%!important;
}
}
/* 商品名 */
div.easyLink-box div.easyLink-info p.easyLink-info-name{
text-align:center;
}
div.easyLink-box div.easyLink-info p.easyLink-info-name a {
font-size:14px;
color: #565656!important;
}
div.easyLink-box div.easyLink-info p.easyLink-info-name a:hover {
color:#337AB7!important;
}
@media screen and (max-width: 703px){
div.easyLink-box div.easyLink-info p.easyLink-info-name a {
font-size:14px;
}
}
/* 画像 */
@media screen and (min-width: 704px){
div.easyLink-box div.easyLink-img {
margin-top: 1em;
}
div.easyLink-box div.easyLink-img p.easyLink-img-box {
align-items: start!important;
}}
@media screen and (min-width:481px) and (max-width: 620px){
div.easyLink-box div.easyLink-img{
display:inline-block!important;
}
}
div.easyLink-box div.easyLink-img a.easyLink-arrow-left img,
div.easyLink-box div.easyLink-img a.easyLink-arrow-right img {/*左右矢印の影非表示*/
box-shadow:none;
}
/* ボタン */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
border-radius: 20px!important;
line-height:40px!important;
width:75%!important;
font-size:.8em!important;
}
@media screen and (min-width: 704px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn {
margin-top: .5em!important;
justify-content: center!important;
}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
margin: .5em 0 0 0 !important;
}
}
@media screen and (max-width: 703px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn {
margin-top: .2em!important;
}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
display: inline-block!important;
margin-top: .5em!important;
margin-bottom: 0!important;
}}
@media screen and (max-width: 620px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
width:85%!important;
}}
p.easyLink-info-maker{/*メーカーを非表示にしたい場合*/
display:none;
}
p.easyLink-info-model{/*モデルを非表示にしたい場合*/
display:none;
}
コピペができたら「ファイルを更新」をクリックします。
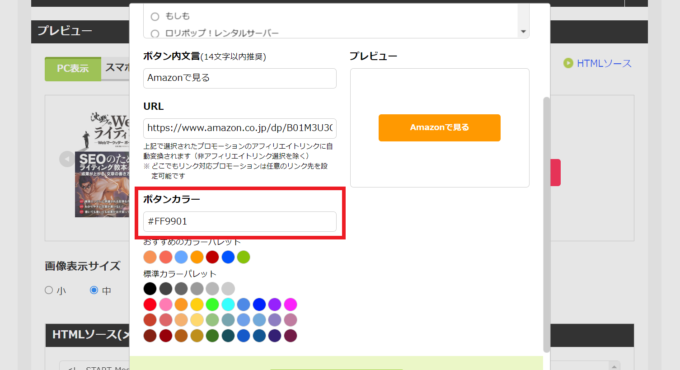
「Amazonで見る」などのボタンカラーは、かんたんリンクの作成画面で編集してください。

- Amazon:#FF9901
- 楽天:#BF0000
- Yahoo!ショッピング:#FF0033
これでかんたんリンクのカスタマイズは完了です。
カスタマイズ実装後は、PC・スマホの両方で動作確認をしてみてくださいね。
また、もしもアフィリエイトを利用する方は、以下の記事もご覧ください。
》もしもアフィリエイトは危ない!?
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!



コメント
初めまして!
かんたんリンクのコードありがとうございます。シンプルすぎていまいち(笑)だなと思っていたので、早速取り入れてみました。感謝です!!
お役に立てて幸いです。
他に何かわからないポイントがあれば、メールかツイッターでお気軽にお知らせください。
また、その他のサイトデザインも載せているので以下のページも参考にしていただけたらと思います。
はじめまして!
こちらのブログのカスタマイズを参考にさせていただいています。ありがとうございます!
記事のとおりにカスタマイズをしてみたところ、スマホ(iOS)からAmazonへのリンクがタップできなくなってしまいました…。
もし現在何か改良など加えていらっしゃるようでしたら教えていただければ幸いです。よろしくお願いいたします。
よろしければ、該当ページを確認させてもらえませんか?
TwitterのDMに連絡いただけると嬉しいです!