こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

WordPressでお問い合わせフォームを作りたいです。
簡単な作り方を教えてください。
以上のような、お問い合わせフォームについての質問にお答えします。
- この記事の内容
-
- 「Contact Form 7」でお問い合わせフォームを作る方法
- 「Googleフォーム」でお問い合わせフォームを作る方法
- 迷惑メール対策
- お問い合わせフォームをヘッダーに表示する方法

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、WordPressブログのお問い合わせフォームの作り方を解説しました。
ブログのお問い合わせフォームを設置すると、
- 読者からの質問
- 企業からの案件連絡
- アフィリエイト特単アップの連絡
などの連絡が届くようになります。
「お問い合わせフォームを作りたい!」という人は、この記事で手順を紹介したので、ぜひ参考にしてみてください。
※作業は5分で完了しますので、サクっと終わらせましょう。
WordPressブログのお問い合わせフォームの作り方
WordPressブログのお問い合わせフォームの作成には、以下の2つの方法があります。
- Contact Form 7で作成
- Googleフォームで作成
詳しく解説したので、お好きな方を選んで設定してください。
※ちなみに、当ブログではContact Form 7を利用しています。
》yujiblogお問い合わせフォーム
Contact Form 7でブログお問い合わせフォームを作る方法
Contact Form 7は以下の手順で設定します。
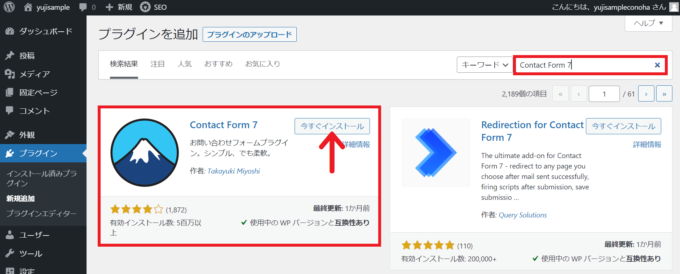
1.WordPress管理画面から「プラグイン」→「新規追加」に進みます。
2.検索欄に「Contact Form 7」を入力し、Contact Form 7を「今すぐインストール」→「有効化」します。
3.「お問い合わせ」→「新規追加」に進みます。
4.コンタクトフォーム追加画面で「お問い合わせフォーム」と入力します。
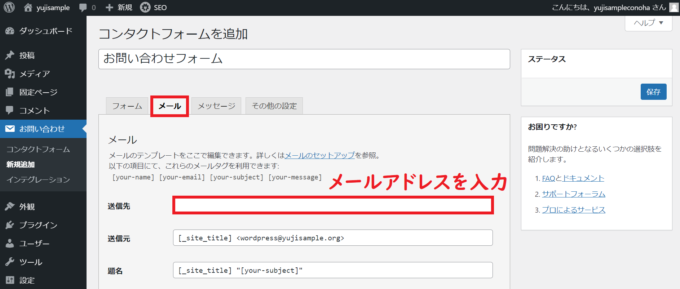
5.「メール」タブを開いて「送信先」に自分のメールアドレスを入力します。(※最初から入力してある[_site_admin_email]は消してもOK)
6.画面下の「メール(2)を使用」にチェックを入れて、自動返信メールを作成します。
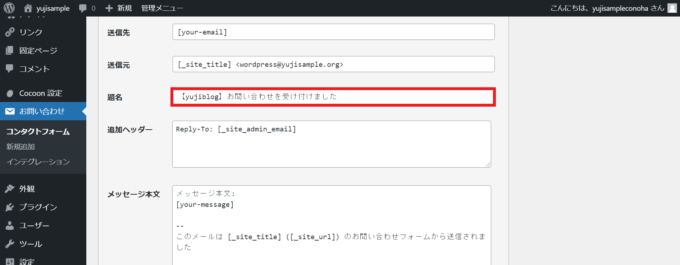
6.題名に「【yujiblog】お問い合わせを受け付けました」を入力します。
7.最後に「保存」をクリックします。
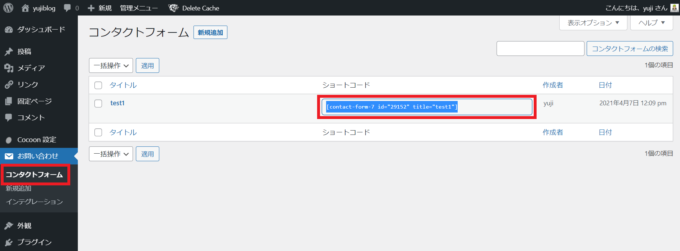
8.「お問い合わせ」→「コンタクトフォーム」から、先ほど作成したお問い合わせフォームの「ショートコード」をコピーします。
9.コピーができたら「固定ページ」→「新規追加」に進みます。
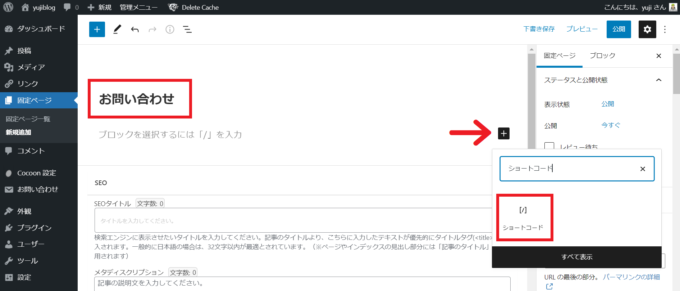
10.固定ページのタイトルを「お問い合わせ」にして、ブロックエディタから「ショートコード」を選択します。
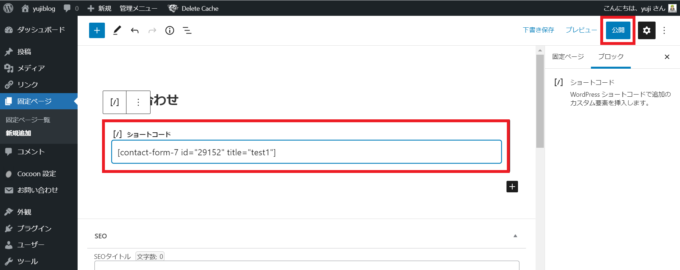
11.先ほどコピーしたショートコードを貼り付けて「公開」をクリックします。
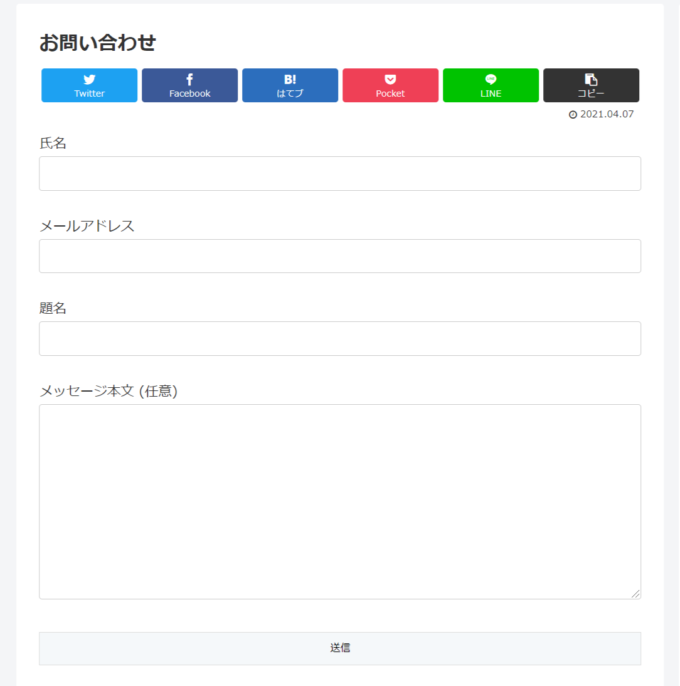
12.固定ページを開くと、お問い合わせページが表示されます。
以上で、Contact Form 7のお問い合わせフォームを作成できました。
※ここまで設定できたら、一度自分あてにテスト送信をしましょう。
Contact Form 7のスパム対策

ContactForm7では、必ずスパムメール対策をしましょう。
Akismet Spam Protectionは初心者でも簡単に設定できるので、以下の記事から導入してくださいね。
》Akismet Spam Protectionの設定方法
※スパム防止用のチェック欄はAkismet Spam Protectionページで解説しています。
Contact Form 7のカスタマイズ
以下では、Contact Form 7のカスタマイズを紹介します。
1.WordPress管理画面から「お問い合わせ」→「コンタクトフォーム」に進みます。
2.作成済みのお問い合わせフォームを開きます。
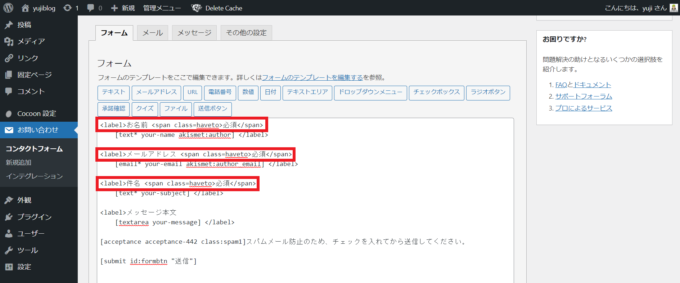
3.「フォーム」タブを開き、コードを書き加えます。
- <label>お名前 <span class=haveto>必須</span>
- <label>メールアドレス <span class=haveto>必須</span>
- <label>件名 <span class=haveto>必須</span>
4.画面下の「保存」をクリックします。
5.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
6.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** お問い合わせフォーム contact form7
************************************/
.haveto{
font-size:9px;
padding:2px 5px;
background:#90C31F;/*必須 色の変更はこちら*/
color:#fff;
border-radius:20px;
margin-right:5px;
position:relative;
bottom:2px;
}
#formbtn{
display: block;
padding:10px;
width:300px;
background:#f7f7f7;
color:#545454;
font-size:17px;
border:none;
border-radius:50px;
margin:25px auto 0;
transition:0.3s;
}
#formbtn:hover{
background:#90C31F;/*送信 色の変更はこちら*/
color:#fff;
border-radius:50px;
box-shadow: 0px 1px 5px 0 rgba(0,0,0,.2);
}
.wpcf7 p{
margin-bottom: 0em;
}7.コピペができたら「ファイルを更新」をクリックします。
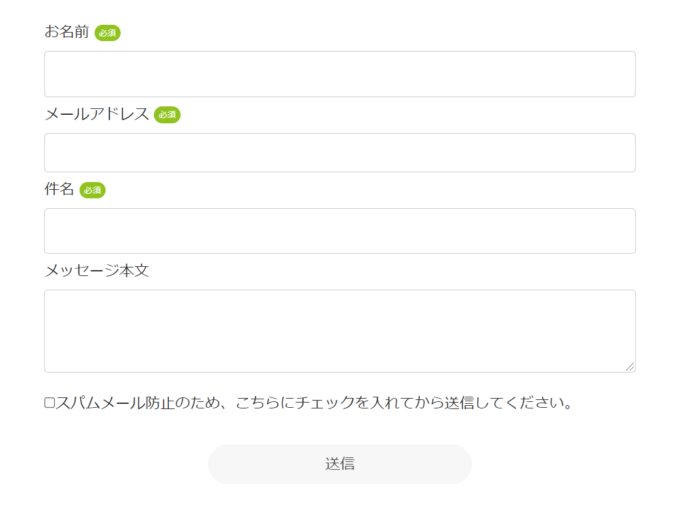
8.以下のように表示されればOKです。
これで、Contact Form 7のカスタマイズは完了です。

続いて、Googleフォームのお問い合わせフォーム作成手順を紹介します。
Googleフォームでブログお問い合わせフォームを作る方法
ここからは、Googleフォームでお問い合わせフォームを作成します。
Googleフォームを利用すると、お問い合わせがGメールに届きます。
1.Googleフォームを開きます。
2.「空白」を選択します。
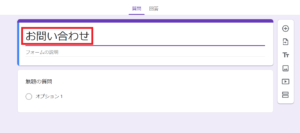
3.フォーム名を「お問い合わせ」に変更します。
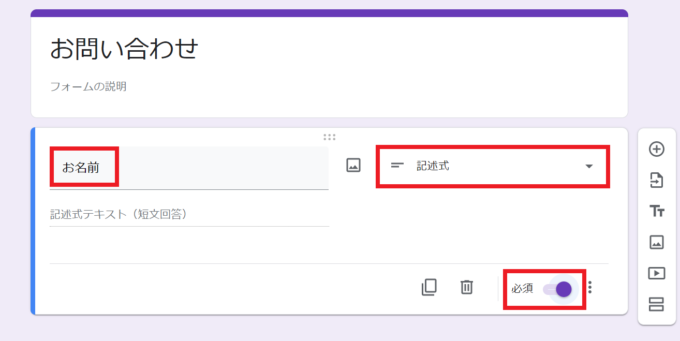
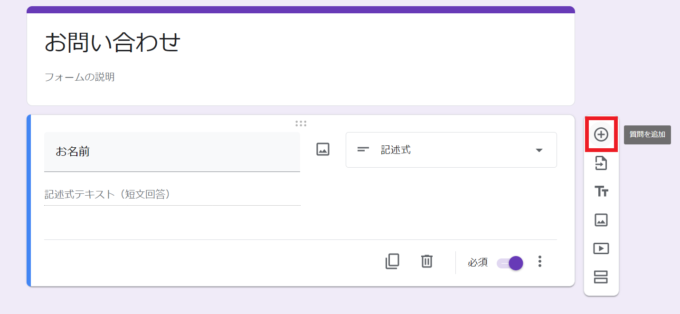
4.下の欄をクリックし、題名を「お名前」・種類を「記述式」にして「必須」にチェックを入れます。
5.次に、右のメニューから「+」をクリックして質問を追加します。
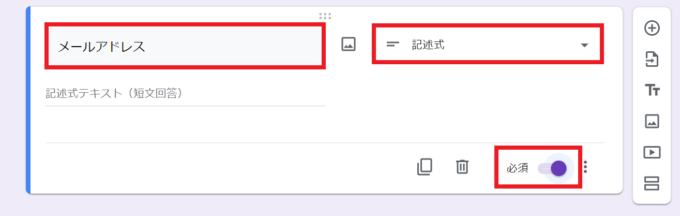
6.新しい質問欄に、題名を「メールアドレス」・種類を「記述式」にして「必須」にチェックを入れます。
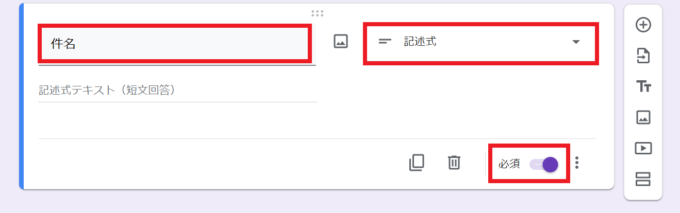
7.同様に、題名を「件名」・種類を「記述式」にして「必須」にチェックを入れます。
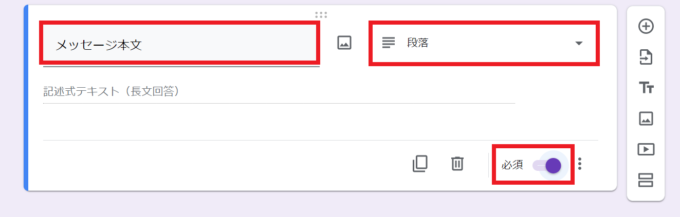
8.最後に、題名を「メッセージ本文」・種類を「段落」にして「必須」にチェックを入れます。
9.4つの質問が完成したら、ページ右上の「送信」をクリックします。
10.コードマークを開いて「コピー」をクリックします。
11.コピーができたらWordPress管理画面を開き「固定ページ」→「新規追加」に進みます。
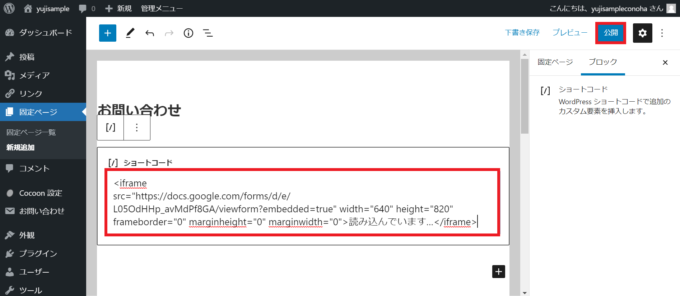
12.タイトルに「お問い合わせ」を入力して、ブロックエディタから「ショートコード」を選択します。
13.先ほどコピーしたショートコードを貼り付けて「公開」をクリックします。
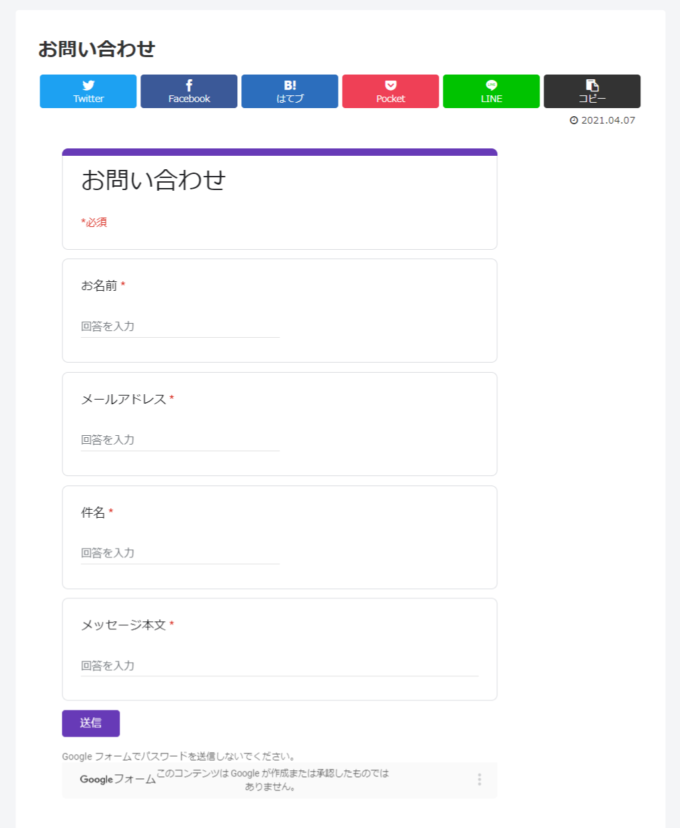
14.以下のように表示されればOKです。
これで、Googleフォームのお問い合わせ作成手順は完了です。
お問い合わせフォームが完成したら、以下の手順で「ヘッダーメニュー」などの見えやすい位置に配置してみてください。
お問い合わせフォームをヘッダーメニューに表示する方法
最後に、お問い合わせフォームをヘッダーメニューに表示します。
まずはヘッダーメニューの内容を作成します。
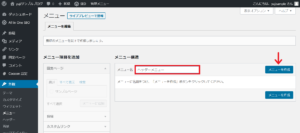
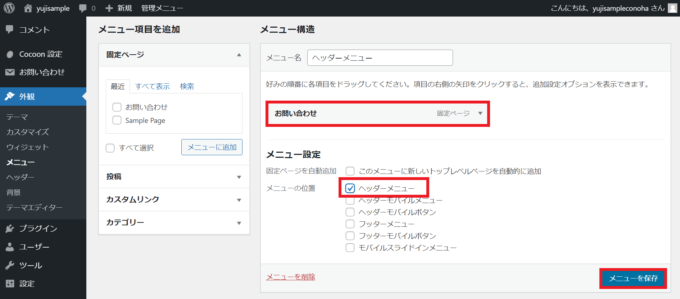
1.WordPress管理画面の「外観」から「メニュー」を開きます。
2.メニュー名に「ヘッダーメニュー」と入力して「メニューを作成」をクリックします。
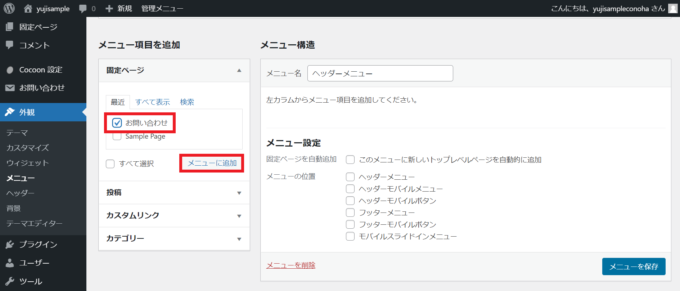
3.固定ページから「お問い合わせ」を選択して「メニューに追加」をクリックします。
4.右側に「お問い合わせ」が追加されたら、メニューの位置を「ヘッダーメニュー」にして「メニューを保存」をクリックします。
これで、ヘッダーメニューにお問い合わせフォームを設置できました。
ブログお問い合わせフォームについてのよくある質問3つ
以下では、お問い合わせフォームについてのよくある質問をまとめました。
- Qブログにお問い合わせフォームは必要?
- A
はい。お問い合わせフォームは、ブログ運営者の連絡先として必ず公開しておきましょう。
また、お問い合わせフォームを設置すると、
- 信用力がアップする
- 万が一のトラブルを防げる
- Googleアドセンス審査に合格しやすくなる
といったメリットもあります。
- Qお問い合わせフォームで迷惑メール対策は可能?
- A
はい。WordPressでお問い合わせフォームを作成した場合、セキュリティプラグインやGoogle reCaptchaなどで迷惑メール・スパムメール対策ができます。
スパムメール配信行為を放置すると、ブログやドメインの評価が落ちるので、必ず設定しておきましょう。
- Qお問い合わせフォームは、メールアドレス公開やSNSで代用できる?
- A
はい。お問い合わせフォームを作る代わりに、メールアドレスやSNSを連絡先として設定できます。
しかし、スパムメールが届く危険性があったり、SNSアカウントを持っていない読者さんもいるので、総合的に見るとお問い合わせフォームがおすすめです。
以上が、お問い合わせフォームについてのよくある質問です。

最後に大切なお知らせです。
ブログお問い合わせフォームは必ず作成しよう
この記事では、WordPressのお問い合わせフォームの作成方法を解説しました。
ブログアフィリエイトをするなら、お問い合わせフォームの設置は必須です。
簡単なバージョンのものだけでも充分なので、この記事で説明した方法で5分で作成してくださいね。
ちなみに、Googleアドセンス審査に必要なプライバシーポリシーの作り方についても解説しています。
》プライバシーポリシーと免責事項の書き方
こちらでは、WordPressを始めたら絶対にやるべき初期設定について紹介しています。まだの方は以下をご覧ください。
》WordPress初期設定でやるべきこと

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!






コメント
わかりやすい説明、作りで初心者の私でも、ひとつずつクリアしながら進めています。Contact Form 7のカスタマイズについて、わからない点がひとつあります。
□スパムメール防止のための、こちらにチェックをいれてください のコード?がわからないのですが、追加していただくことは可能でしょうか?
3.「フォーム」タブを開き、コードを書き加えます。の画像の一番下が知りたいです。。。
こちらで解説していますので、ご確認ください↓