こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ運営にGTMを活用したいです。
初心者でもわかる設定方法を教えてください。
以上のような、GTM(Googleタグマネージャー)についての質問にお答えします。

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、ブログ運営者向けのGTM設定方法を紹介しました。
GTM(Googleタグマネージャー)を使えると、ブログ運営の質が格段に上がります。
まずは初期設定のやり方から紹介したので、参考にしながら設定してみてください。
「仕組みがよくわからない…」という人も、実際に使いながら慣れていくのがおすすめなので、見よう見まねで設定していただければと思います。
GTM(Googleタグマネージャー)でできること

GTM(Googleタグマネージャー)とは、Googleから無料で提供されているタグマネジメントツールです。
ウェブサイト運営で利用する計測タグをまとめて管理することができるため、ウェブマーケティングでは必須のツールとなっています。
GTMが便利な理由
GTMでは、ウェブページを測定する際に使う「タグ」を管理できます。
これまでは、以下のように測定タグをページごとに入力する必要がありました。
- Googleアナリティクスなら
:UAの測定IDタグ
:GA4の測定IDタグ - Google広告なら
:コンバージョン測定タグ
:コンバージョンリンカー - Yahoo広告なら
:コンバージョン測定タグ
:サイトジェネラルタグ - Facebook広告なら
︙
しかしGTMを使えば、以上のタグすべてを一括で管理でき、なおかつ「好きなページに好きな組み合わせで」タグを埋め込むことが可能です。

このようにGTMでタグを簡単に出し入れできるので、自分が測定したい情報を、正確に手に入れられるようになります。
結果、ウェブサイト上のデータを使いながら、売り上げアップやサイト改善に大きく役立てることができます。
GTMのトリガーとタグの仕組み
GTMでは「トリガー(条件)」「タグ(命令)」を使って計測を行います。
たとえばGoogleアナリティクスでデータを取りたいなら、
- トリガー:すべてのページが表示されたときに
- タグ:Googleアナリティクス測定IDを埋め込む
たとえばウェブサイトでのコンバージョンを高めたいなら、
- トリガー:指定のリンクをクリックしたときに
- タグ:クリックされたリンクの情報を記録する
といった使い方が可能です。
以下では、このような「トリガー」と「タグ」を設定するまでの流れを解説します。
GTMの基本設定3ステップ
GTMの基本設定は、以下の通りです。
- GTMの基本設定

※Googleはサービスの仕様変更が多いので、実際と異なる箇所があれば柔軟に対応してください。
①GTMのアカウントを作る

まずは、GTMアカウントを作成します。
GTMのアカウント構造は「アカウント」「コンテナ」という2つの層で構成されています。
- アカウント:利用者ごとに1つ
- コンテナ:サイトごとに1つ
複数サイトを持っている人は、1サイトごとに1コンテナで分けましょう。
1.Googleにログインした状態でGTMを開いてください。
》Googleタグマネージャー
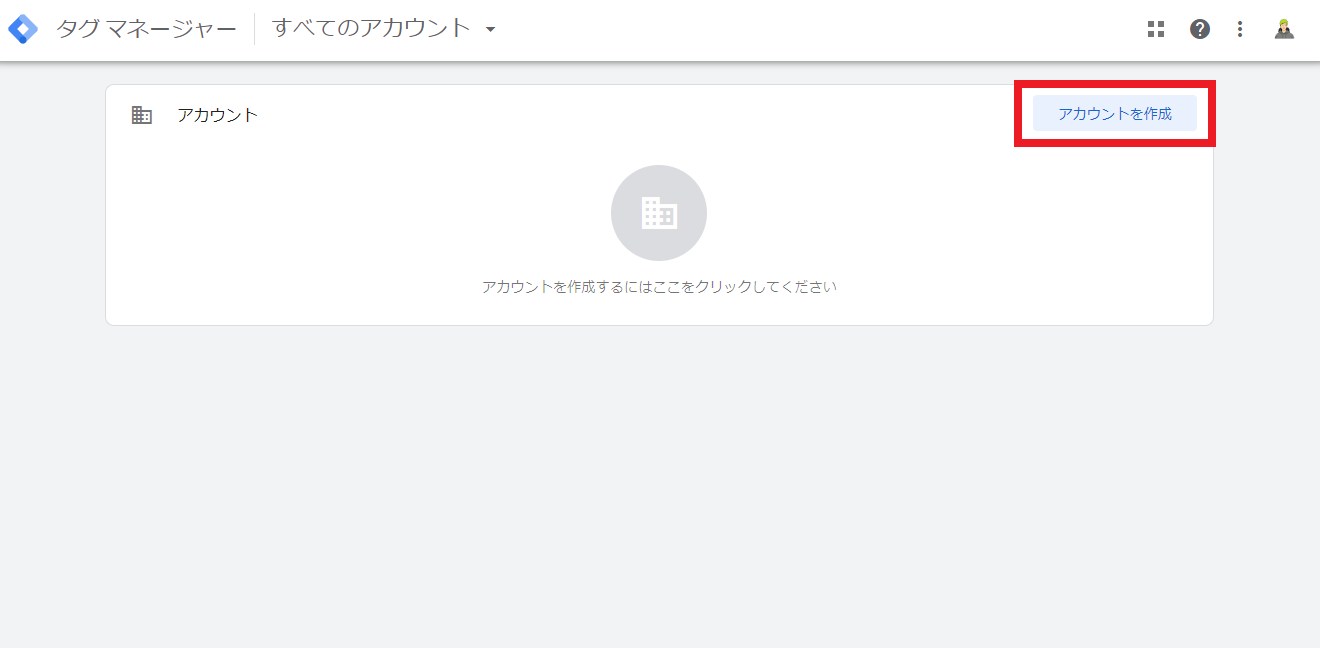
2.「アカウントを作成」をクリックします。
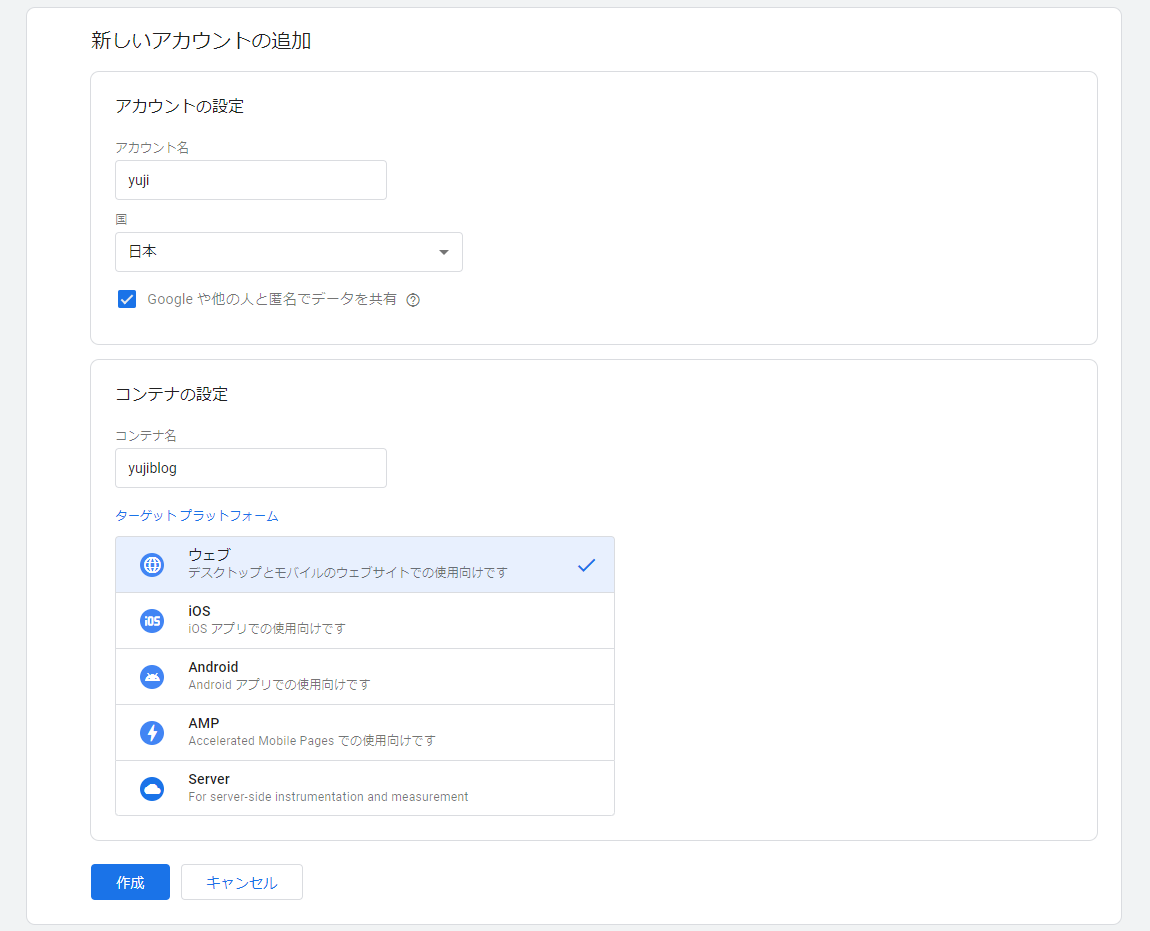
3.「新しいアカウントの追加」の必要項目を入力して「作成」をクリックします。
- アカウントの設定
- アカウント名:自分の名前
- 国:日本
- データの共有:チェックを入れる
- コンテナの設定
- コンテナ名:サイト名(ドメインなどでもOK)
- ターゲット プラットフォーム:ウェブ
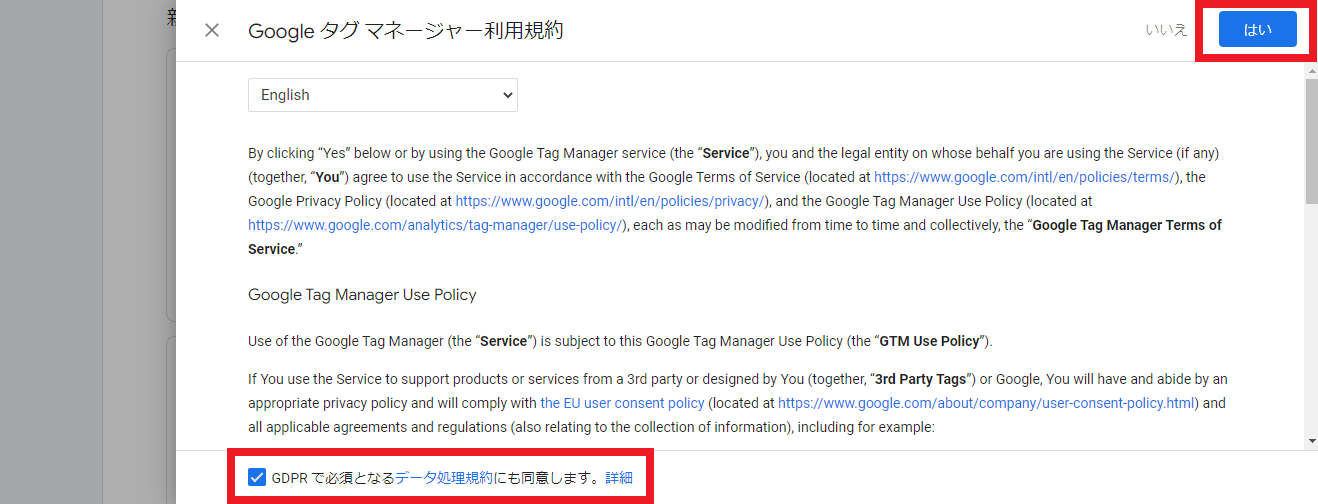
4.利用規約に同意して「はい」をクリックし、アカウントの作成は完了です。
②GTMコードを全ページに埋め込む

次に、GTMコードを全ページに埋め込みます。
※以下の設定で「403 Forbidden」が表示された場合はこの記事の後半をご覧ください。

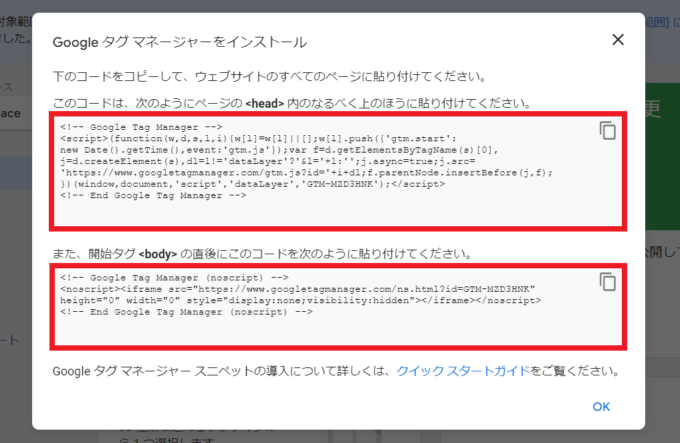
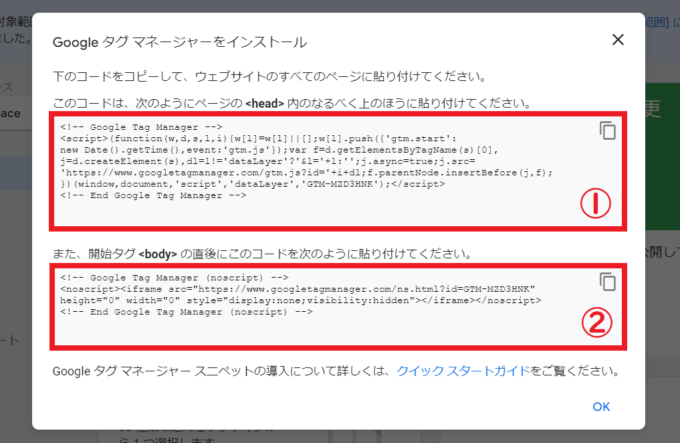
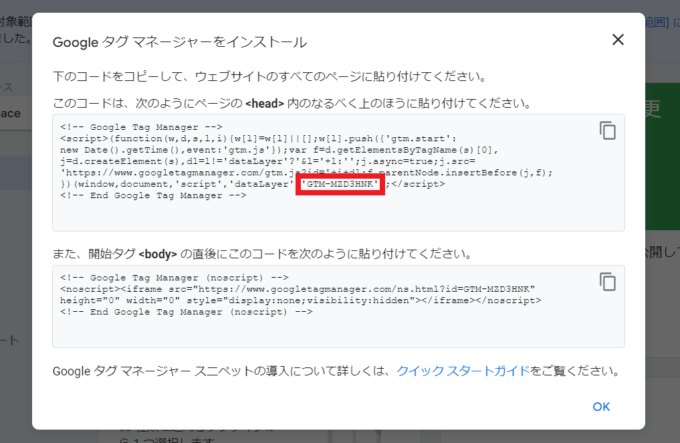
1.以下のような画面が表示されるので、指示に従ってコードを指定位置に貼り付けます。
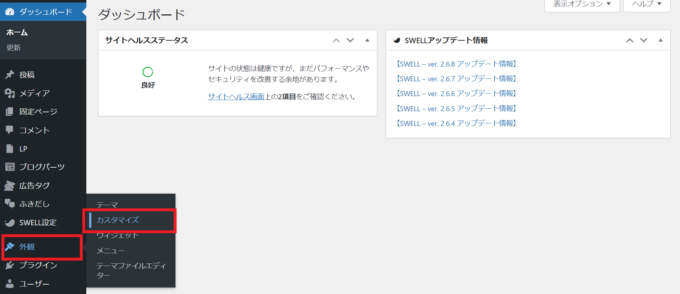
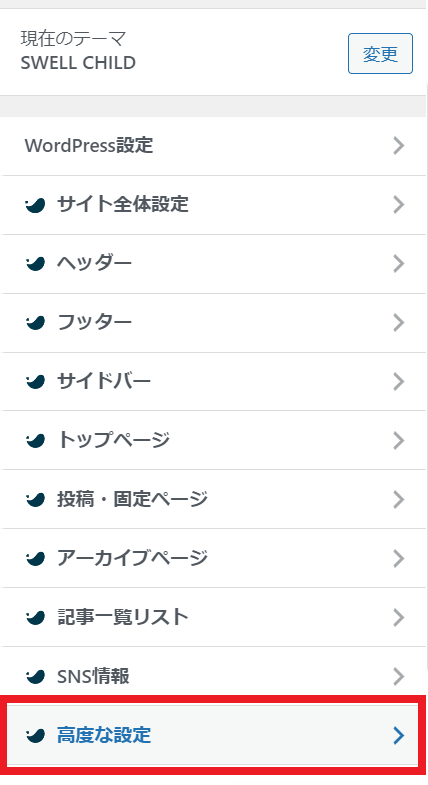
2.WordPressテーマを利用している人は、以下の手順で設定できます。

2-2.「高度な設定」に進みます。

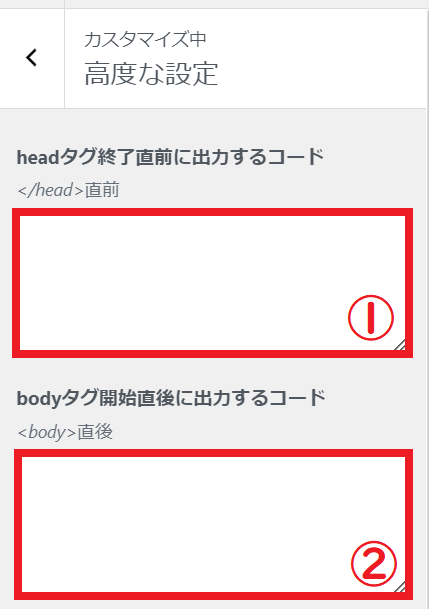
2-3.GTMコードを「①headタグ終了直前」「②bodyタグ開始直後」の2か所に貼り付けます。

※GTMコード

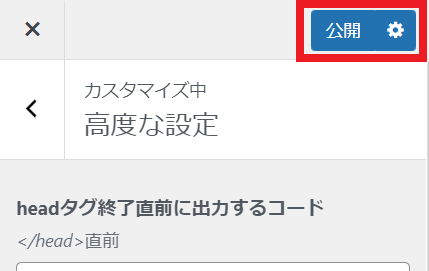
2-4.「公開」をクリックして、設定は完了です。


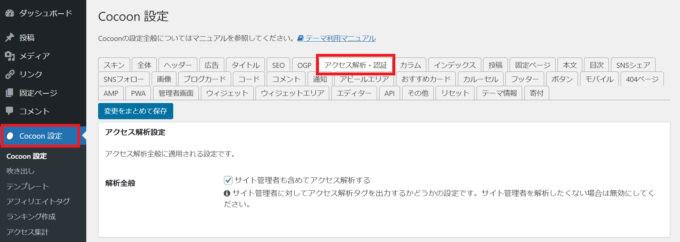
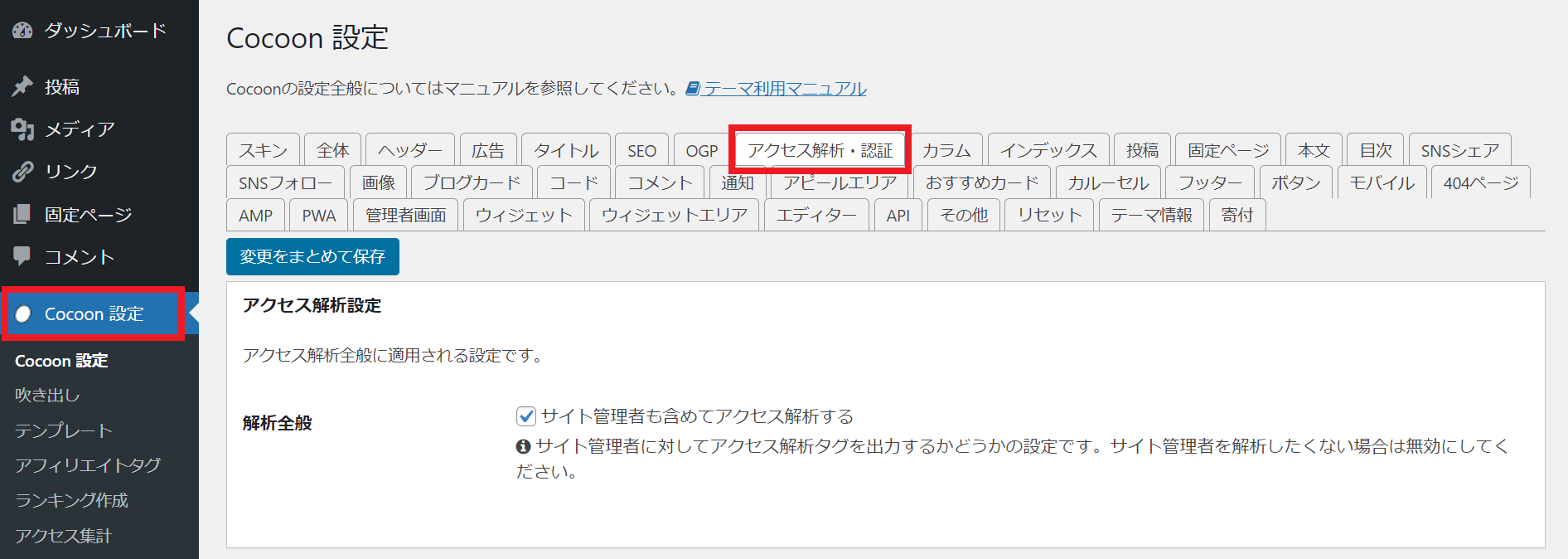
2-2.「Cocoon設定」→「アクセス解析・認証」を開きます。

2-3.Googleタグマネージャ設定の「タグマネージャID」に「GTM-XXXXXXX」を貼り付けて「変更をまとめて保存」をクリックします。

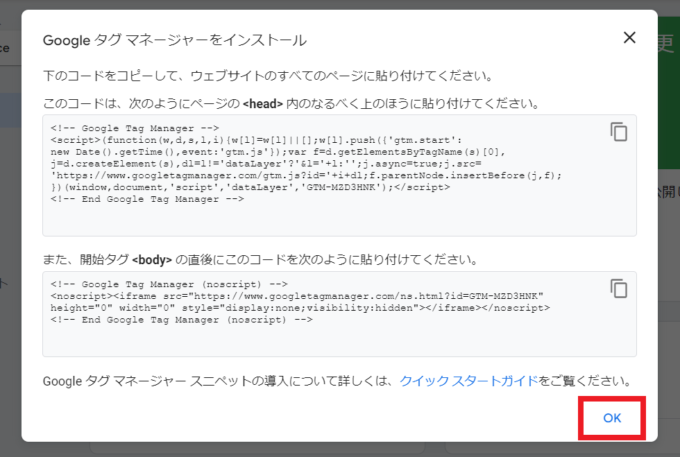
3.GTMコードの設置が完了したら「OK」をクリックします。
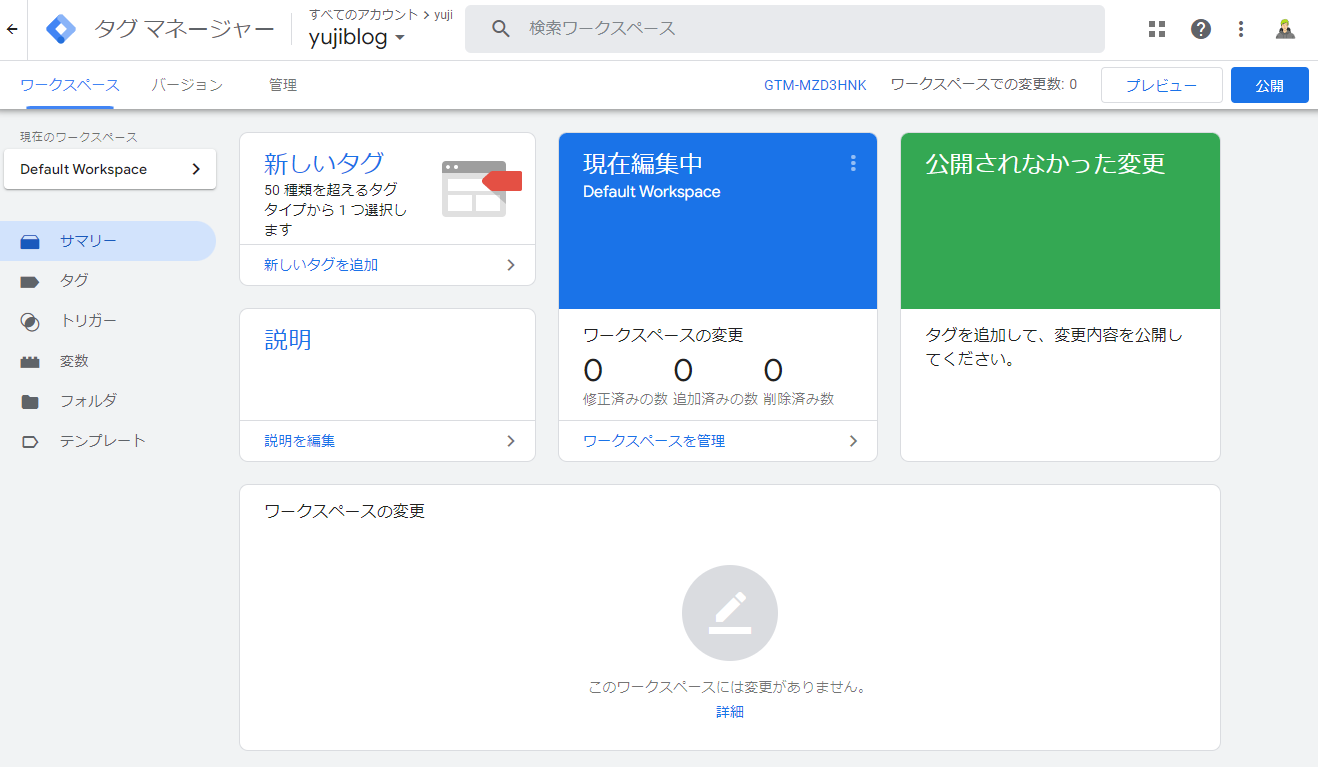
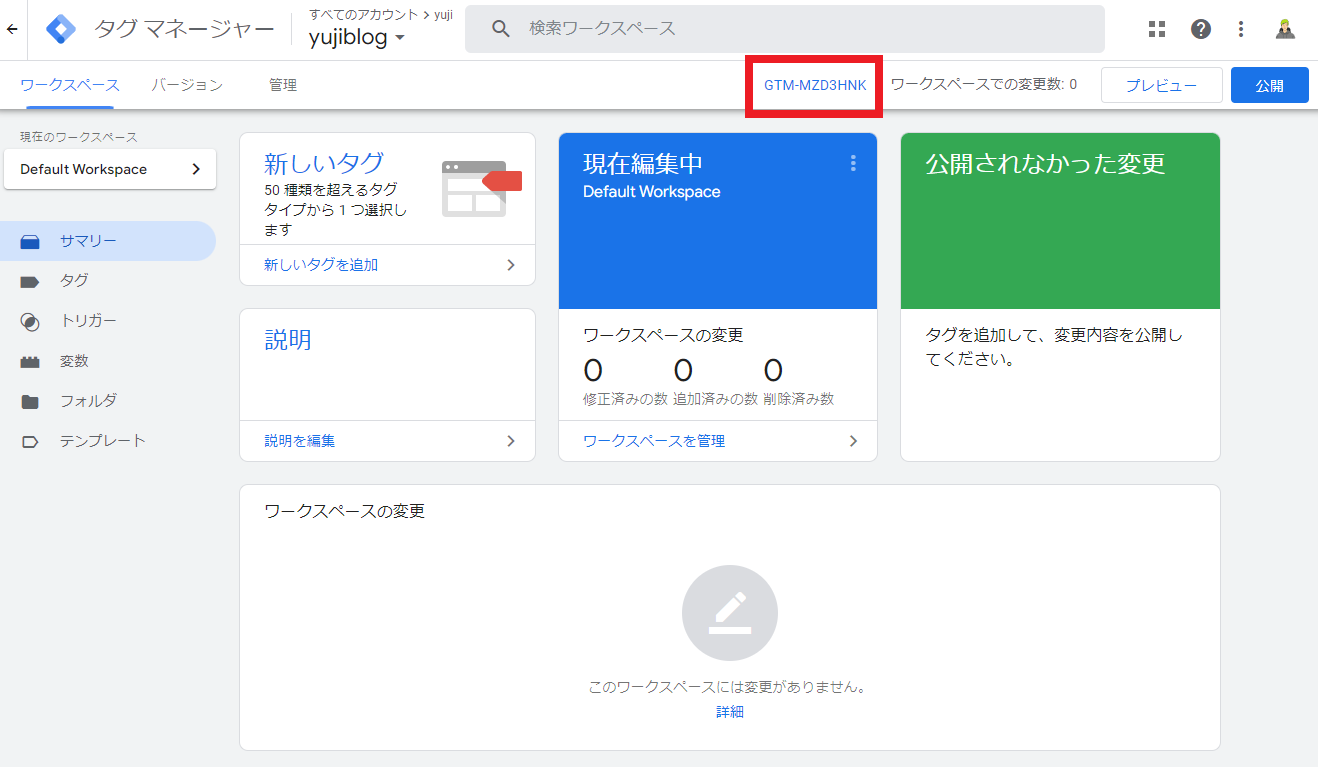
4.こちらがGTMのワークスペースです。ブックマークしていつでも開けるようにしておきましょう。
※タグを再度確認したい場合は、GTMワークスペースの「GTM-XXXXXXX」をクリックしてください。

以上で、GTMを使う準備ができました。
続いて、トリガーとタグを設定していきます。
③トリガーとタグを設定する

GTMを使う準備ができたので、実際に「Googleアナリティクスの測定ID」を管理してみましょう。
今回の作業はこちらです。
- トリガー:すべてのページが表示されたときに
- タグ:Googleアナリティクス測定IDを埋め込む
以下の手順を参考に、現在WordPressに張り付けているGoogleアナリティクス測定IDを「GTMでの一括管理」へ切り替えてみてください。
※Googleアナリティクスの設定がまだの方はこちら。
》Googleアナリティクス4の設定方法
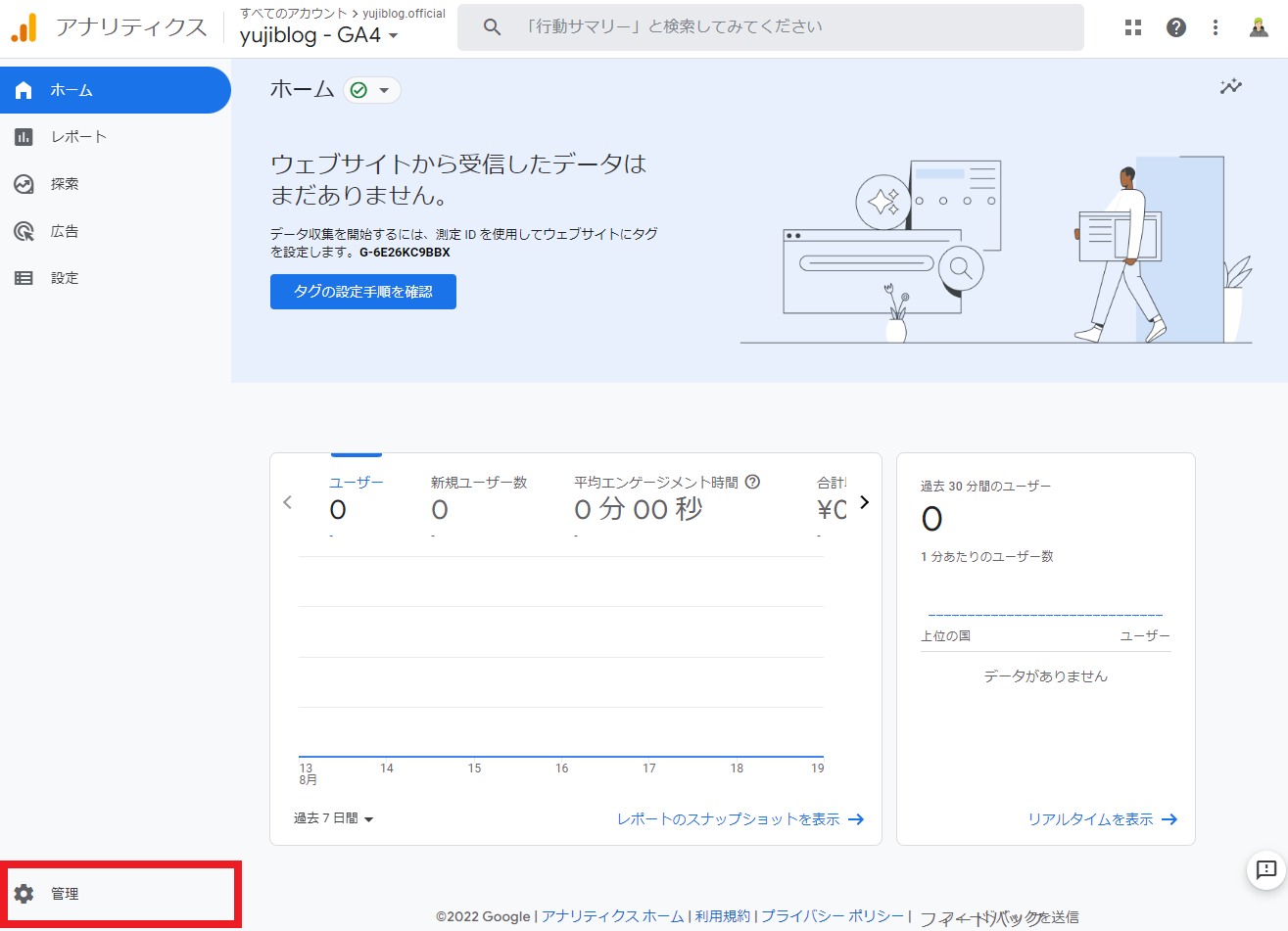
1.まずはGA4の測定IDを取得してください。

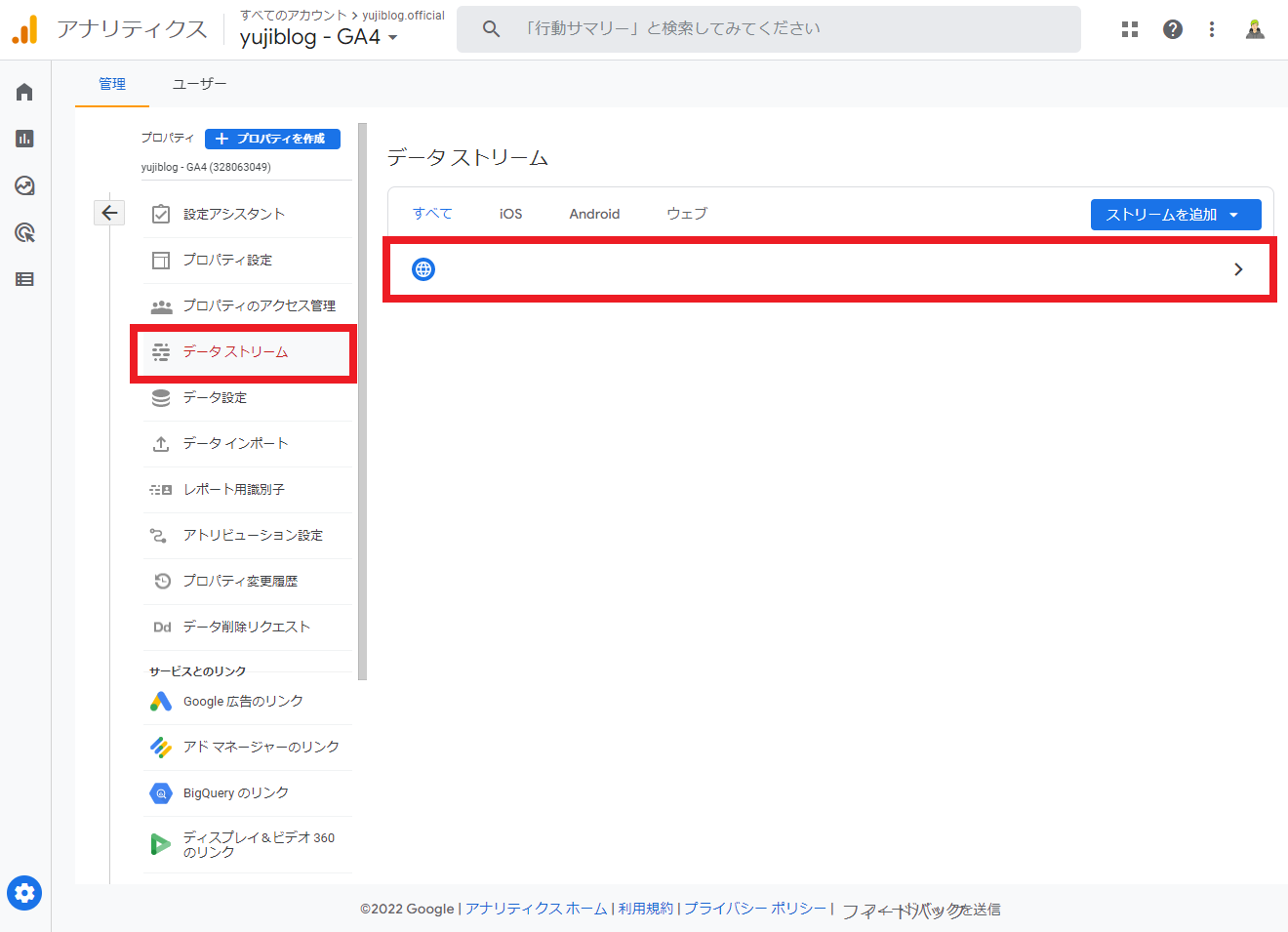
1-2.プロパティを選択して「データストリーム」に進み、測定したいウェブストリームを選択します。

1-3.ウェブストリームの詳細が表示されるので「測定ID(G-XXXXXXXXXX)」をコピーします。

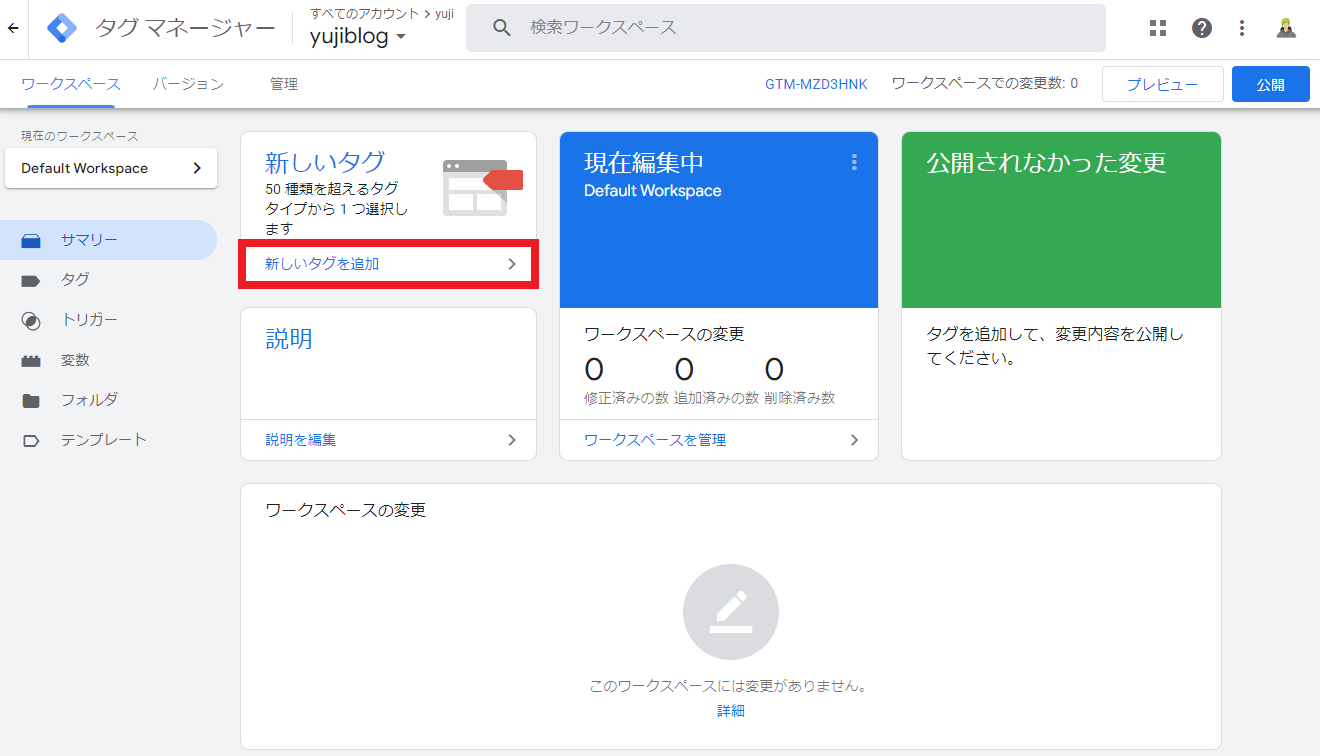
2.測定IDを取得したら、GTMのホーム画面(ワークスペース)を開いて「新しいタグを追加」をクリックします。
3.タグの名前を「GA4タグ」に設定します。
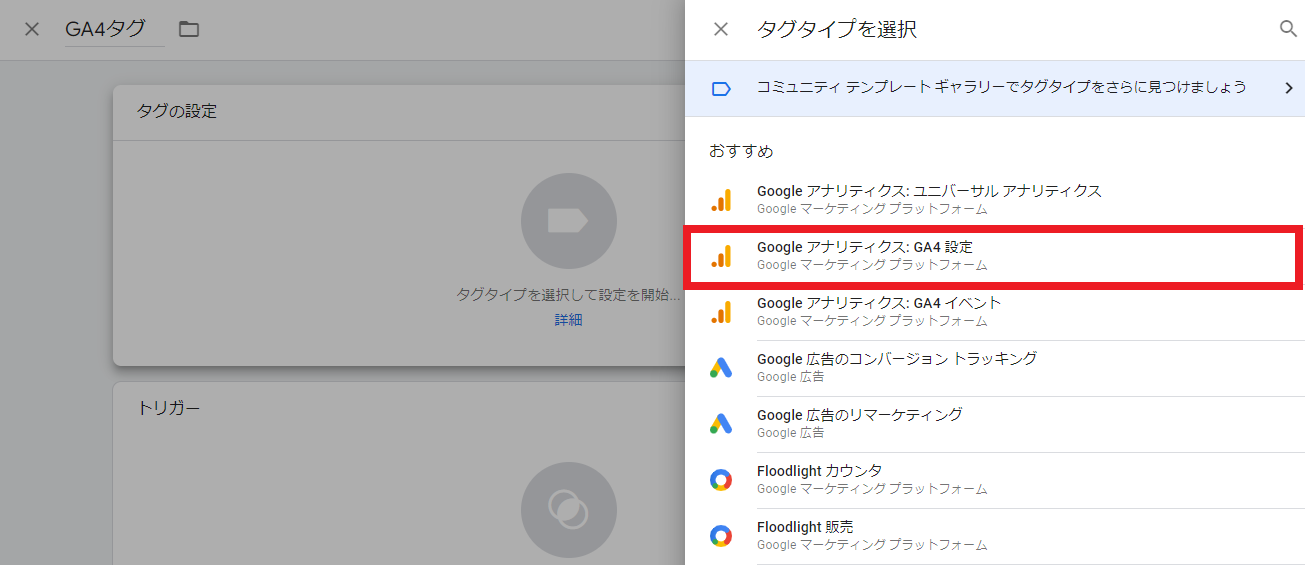
4.「タグの設定」をクリックします。
5.「Googleアナリティクス:GA4設定」を選択します。
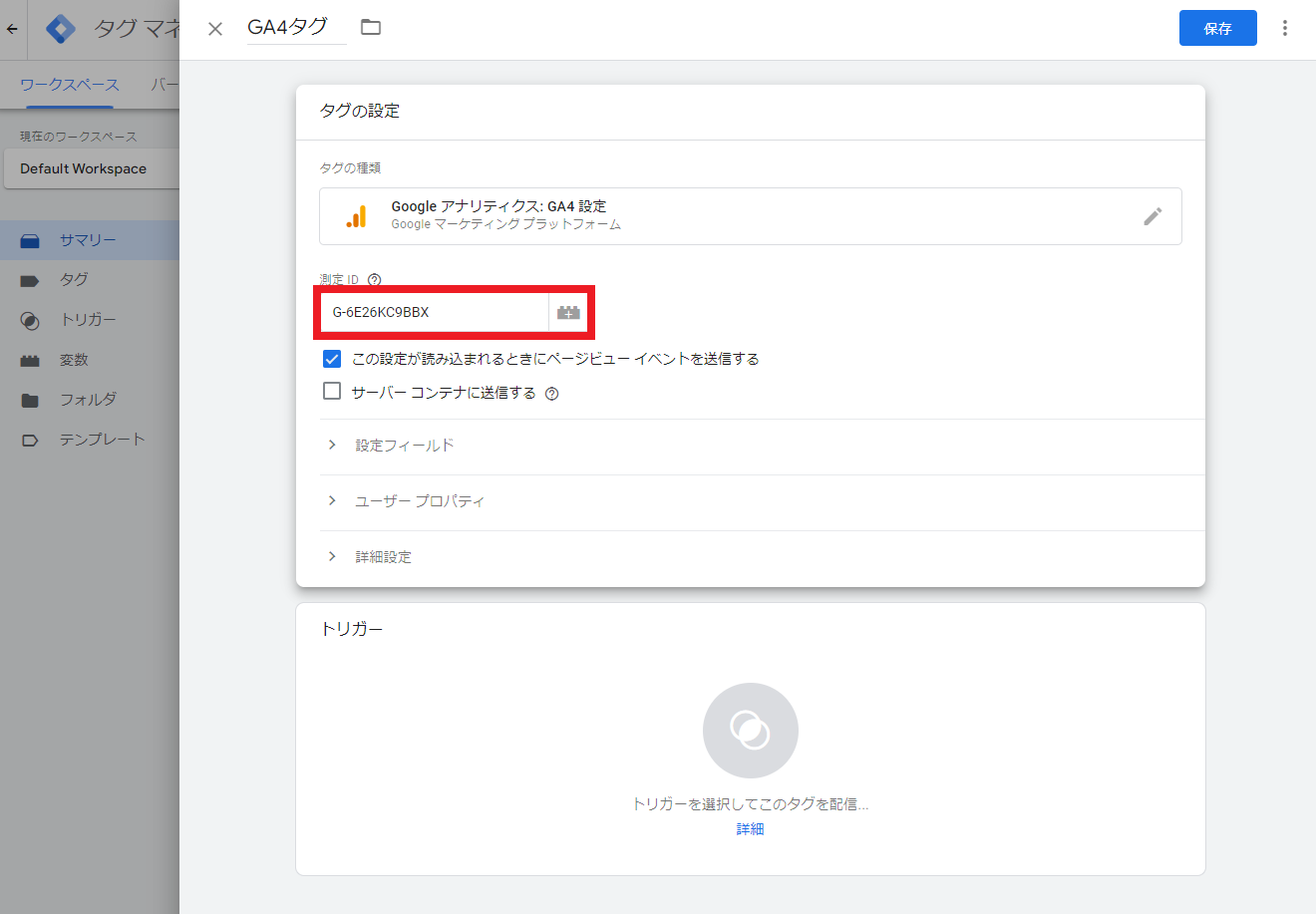
6.先ほどコピーした測定ID(G-XXXXXXXXXX)を入力します。 
7.「設定フィールド」をクリックして、フィールド名・値を入力します。
- フィールド名:debug_mode
- 値:true
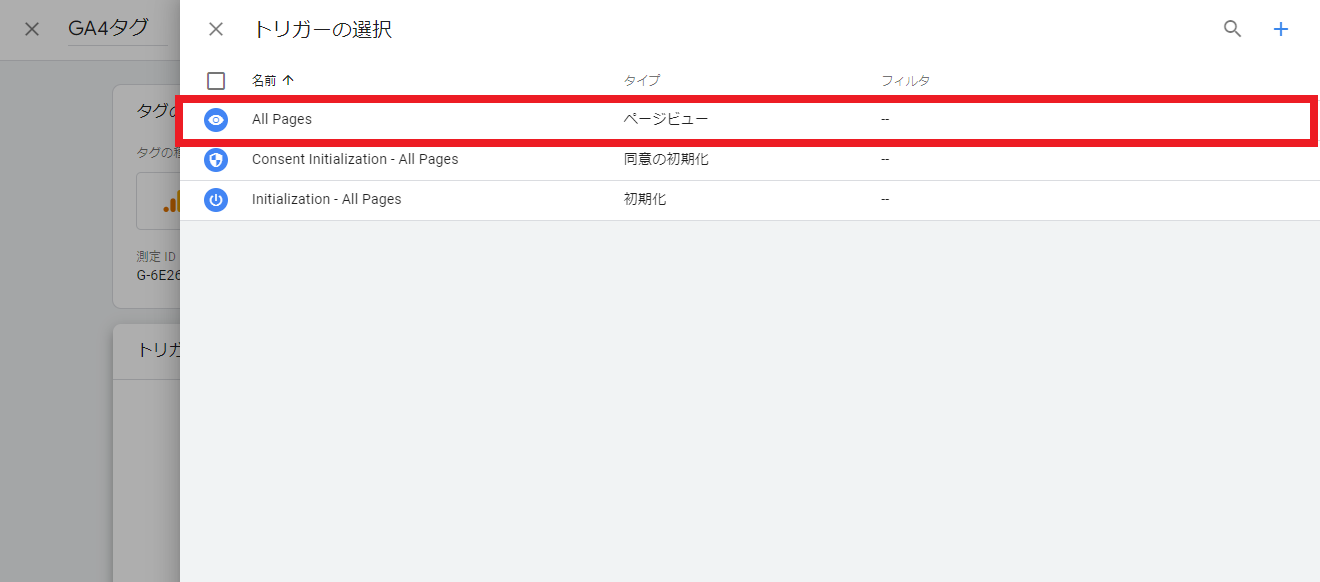
8.トリガーをクリックします。
9.「トリガーの選択」で「All Pages」を選びます。
10.「保存」をクリックして、タグ・トリガーの設定は完了です。
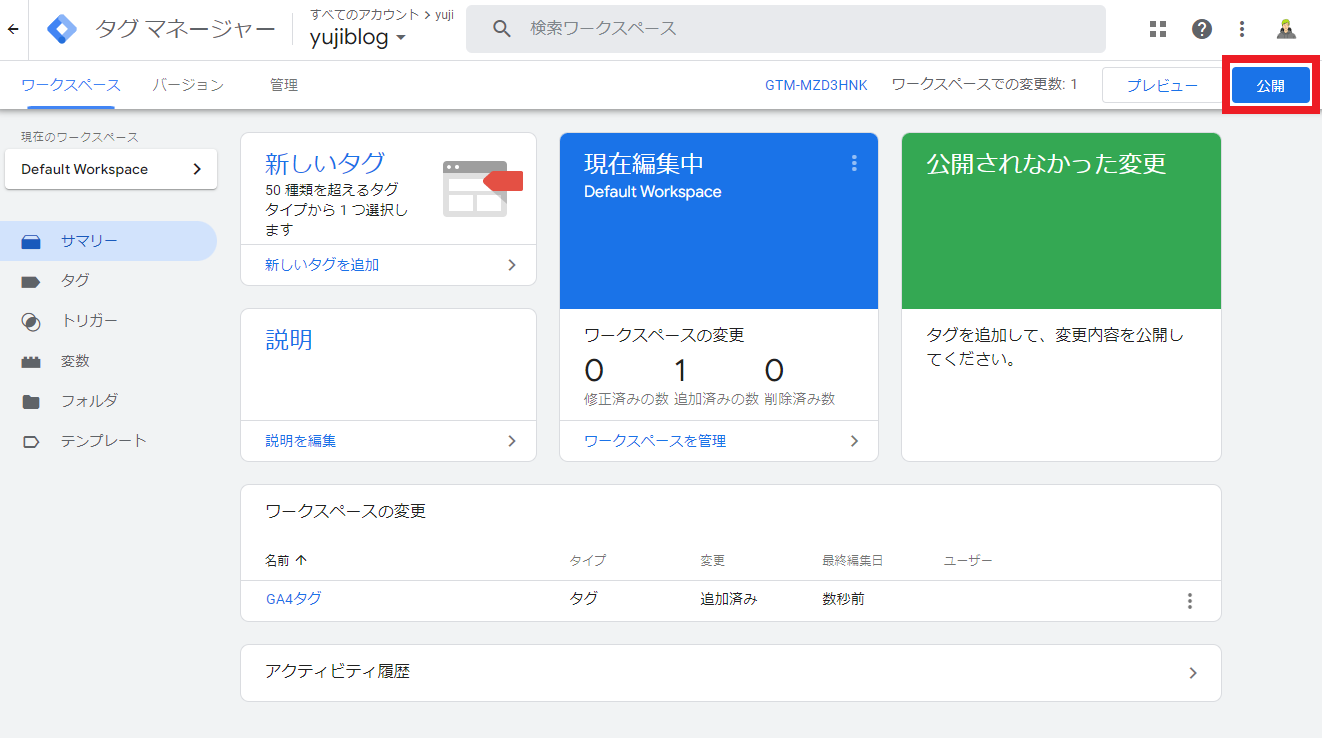
11.ワークスペースでの作業が完了したら「公開」をクリックします。
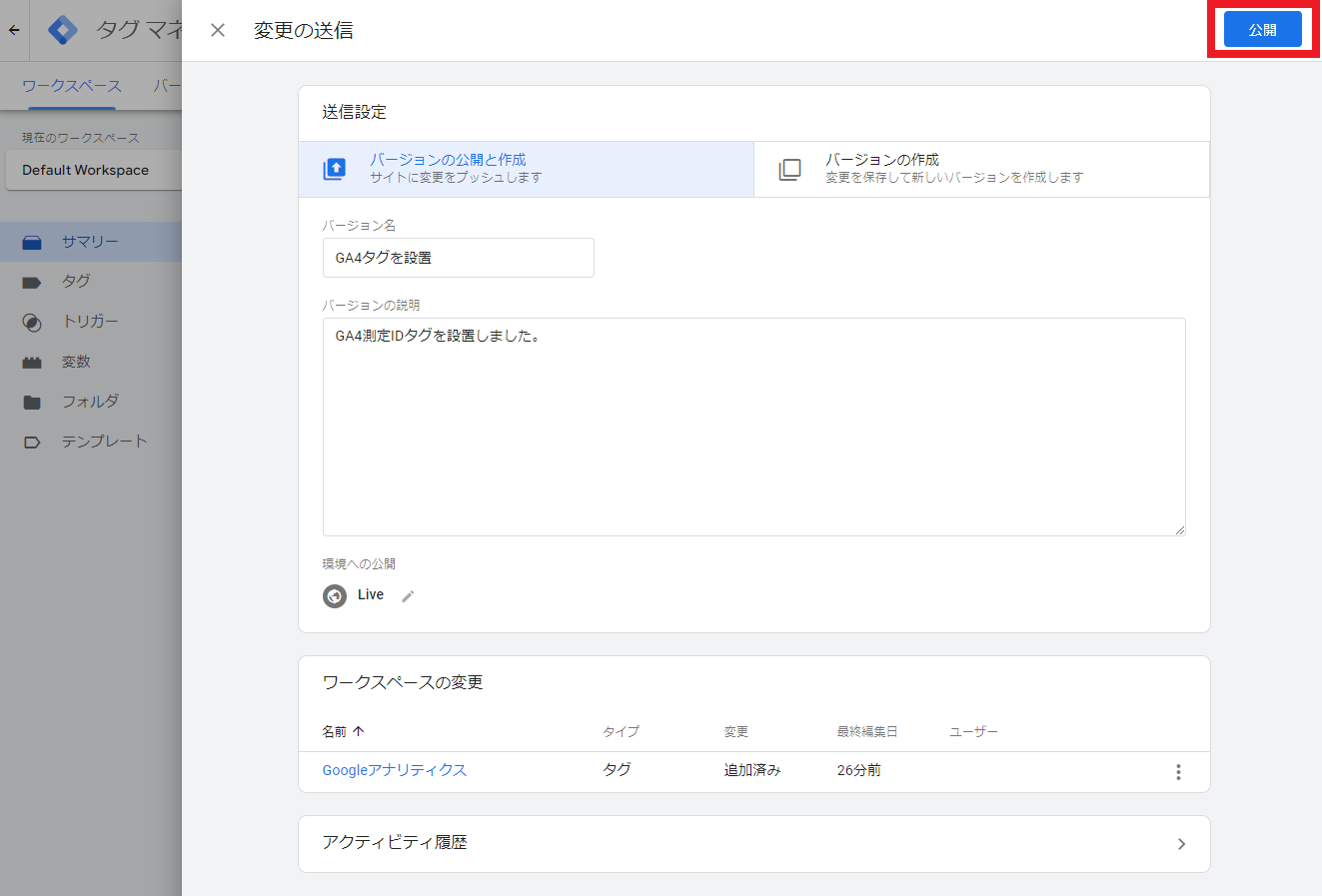
12.「バージョン名」と「バージョンの説明」に作業内容をメモします。
- バージョン名:GA4タグを設置
- バージョンの説明:GA4測定IDタグを設置しました。
13.最後に右上の「公開」をクリックします。
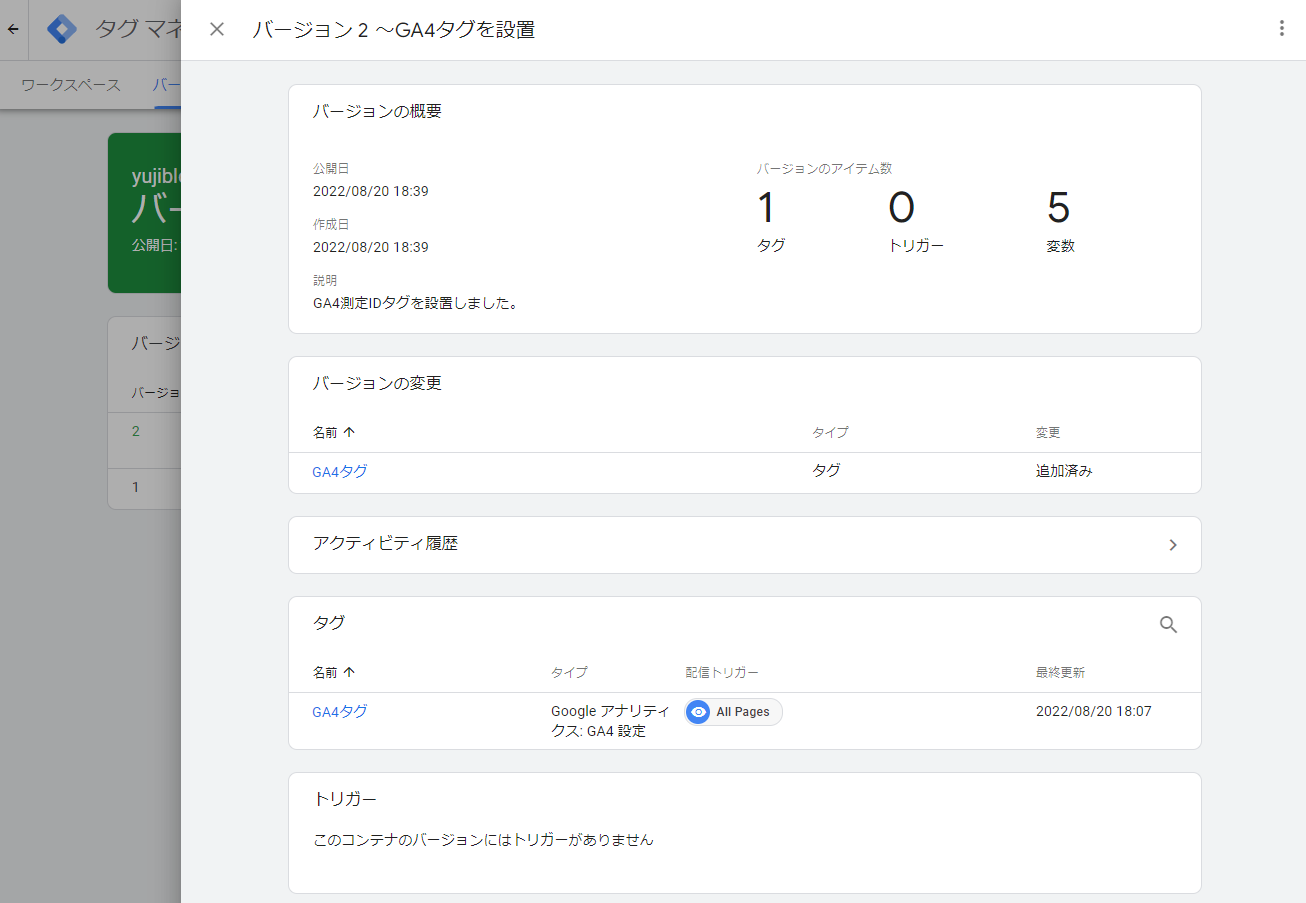
14.以下のような画面が表示されればOKです。
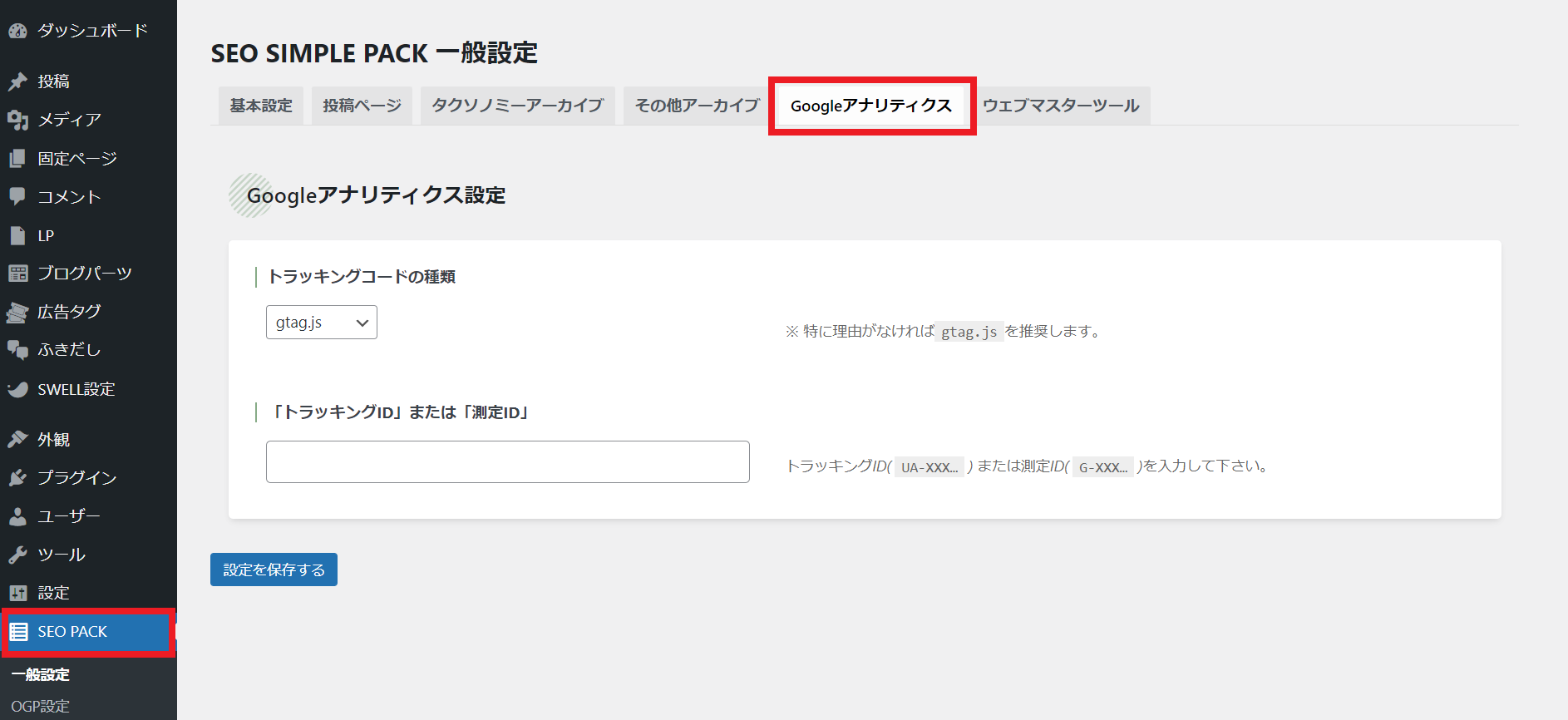
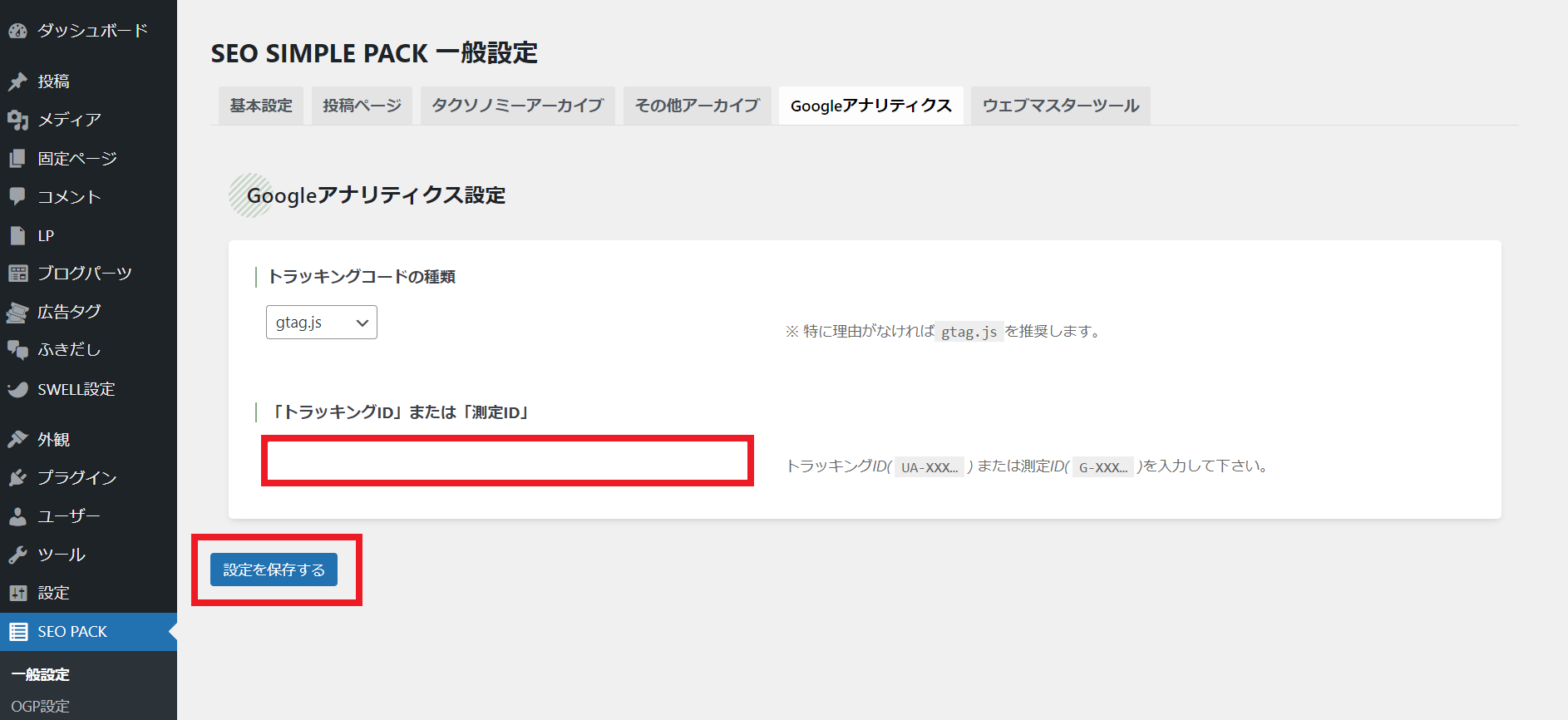
15.GTMで測定IDを設置したので、WordPressに直接入力している古い測定ID(※UA-XXXXXXX、G-XXXXXXXなど)は削除します。

15-2.「トラッキングIDまたは測定ID」を空欄にして「設定を保存する」をクリックします。


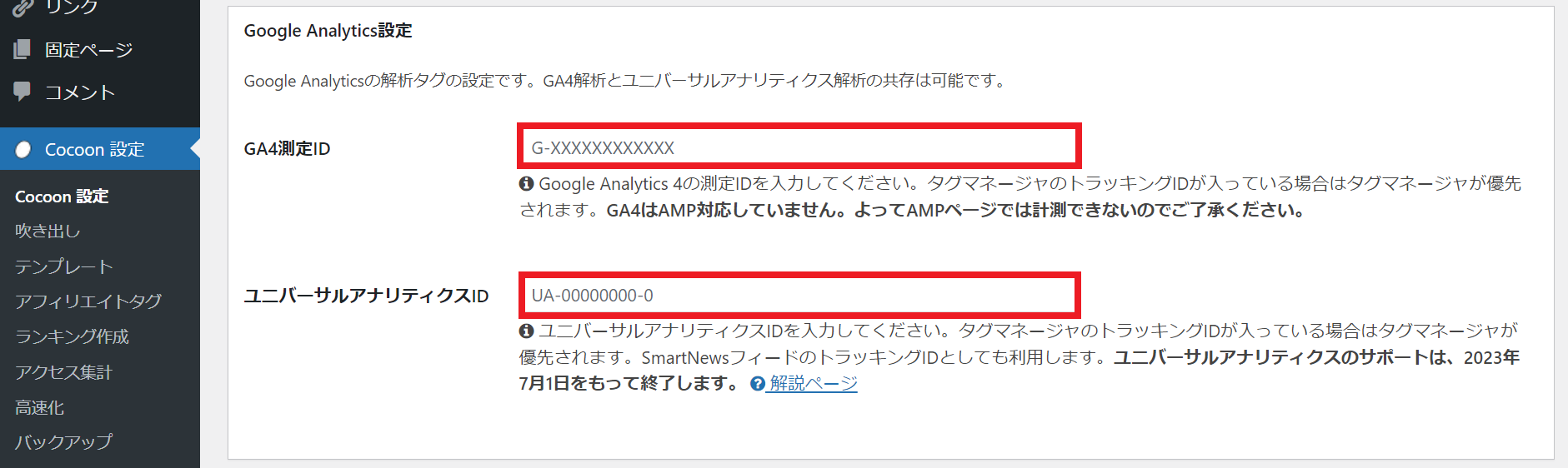
15-2.「Google Analytics設定」を空欄にして「変更をまとめて保存」をクリックします。

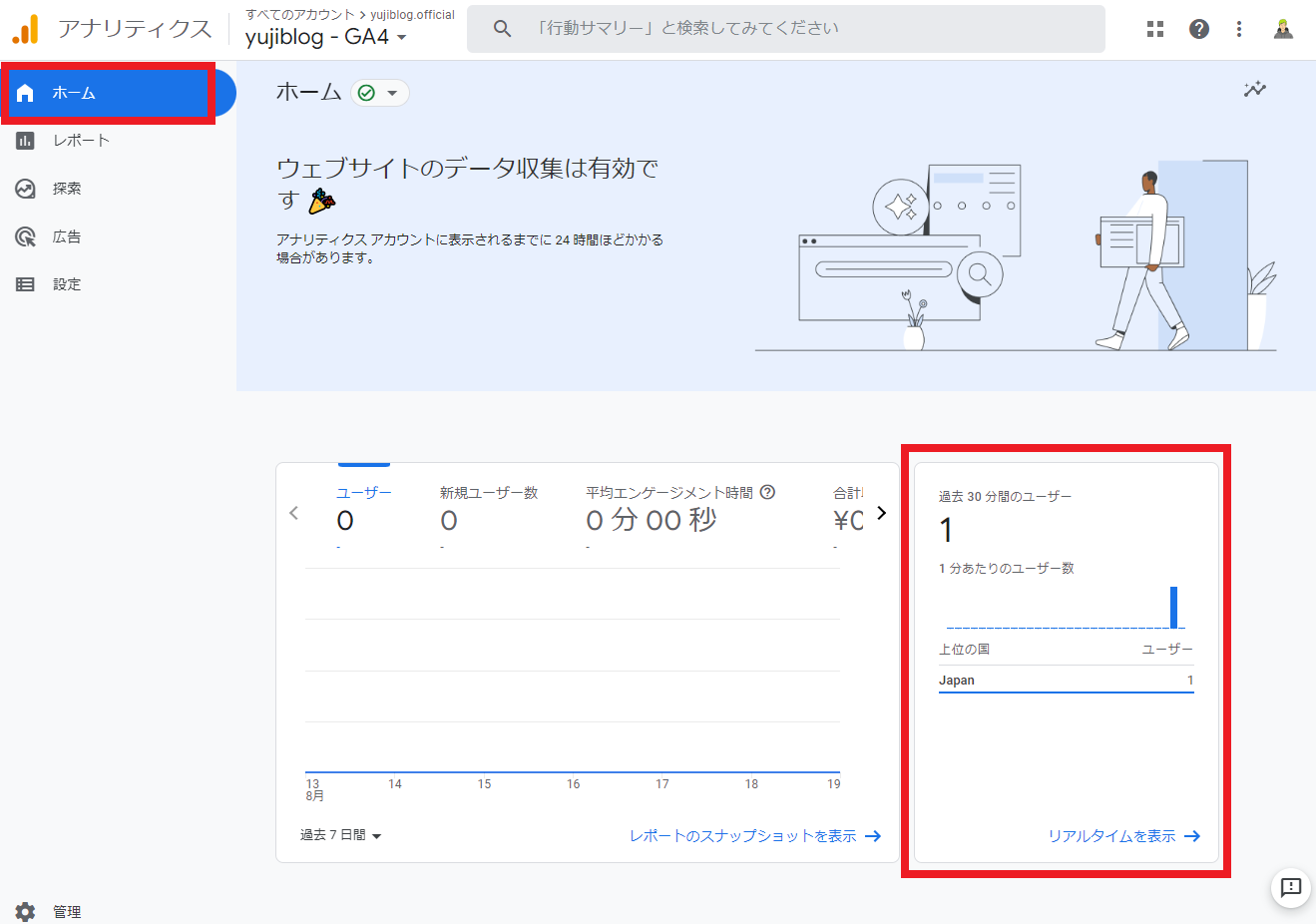
16.最後に、Googleアナリティクスを開いて動作を確認しましょう。
「過去30分間のユーザー」に数字が表示されていればOKです。(※反映されるまで数分のタイムラグがあります)
以上で、トリガーとタグの設定は完了です。
ブログ運営に役立つトリガーとタグの設定
トリガーとタグの組み合わせ次第で、以下のような測定も可能です。
- よくクリックされているアフィリエイトリンクを調べる
- よく読まれている内部リンクを調べる
詳細はnoteにて解説する予定です。
GTMタグの発火をTag Assistant Legacy (by Google)で確認する方法
GTMタグを公開したら、タグが正常に作動すること(発火)を確認しましょう。
1.GoogleChromeの拡張機能をダウンロードします。
》Tag Assistant Legacy (by Google)
2.「Chromeに追加」をクリックします。
3.「拡張機能を追加」をクリックします。
4.ブラウザ右上から「拡張機能一覧」を開いて「Tag Assistant Legacy」を固定します。
5.「︙」をクリックして「拡張機能を管理」に進みます。
6.「シークレット モードでの実行を許可する」を「ON」にします。
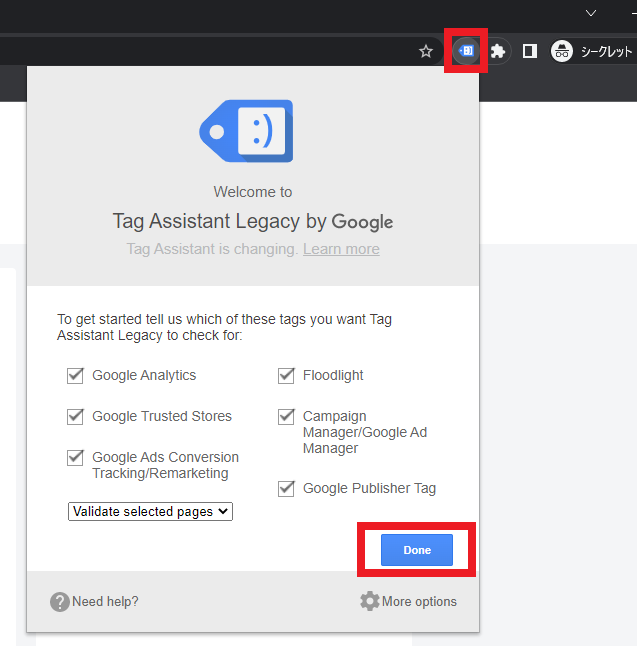
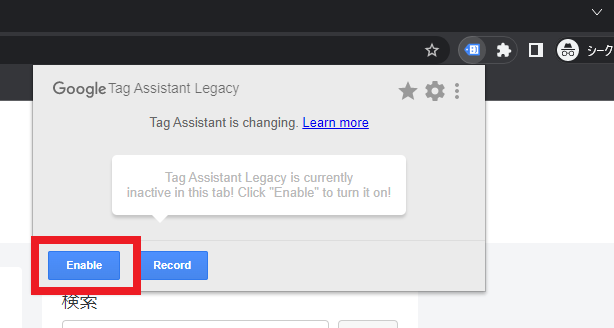
7.タグ発火を確認するウェブサイトを表示した状態で、Tag Assistant Legacyを開き、「Done」をクリックします。
8.「Enable」をクリックします。
9.タグ発火を確認するウェブサイトをリフレッシュ(再読み込み)します。
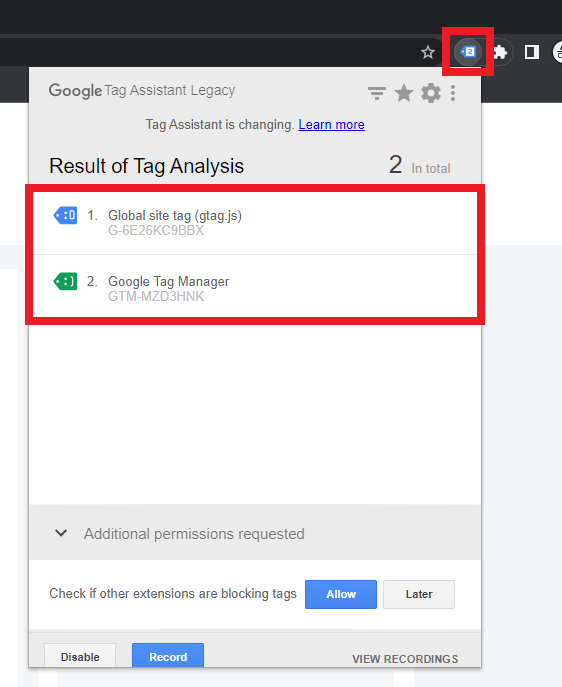
10.再度Tag Assistant Legacyを開くと、今回設置した2つのタグの発火が確認できました。 
以上が、GTMタグの発火をTag Assistant Legacy (by Google)で確認する方法です。
GTM(Googleタグマネージャー)の設定で「403 Forbidden エラー」が表示されたときの解決方法

GTMタグをページに埋め込んだ際、403エラーが表示される場合があります。
こちらのエラーはWAF(セキュリティー設定)の誤検知によるものなので、以下の手順で設定を変更してください。
※ここからは、エックスサーバーでの解決方法をまとめます。
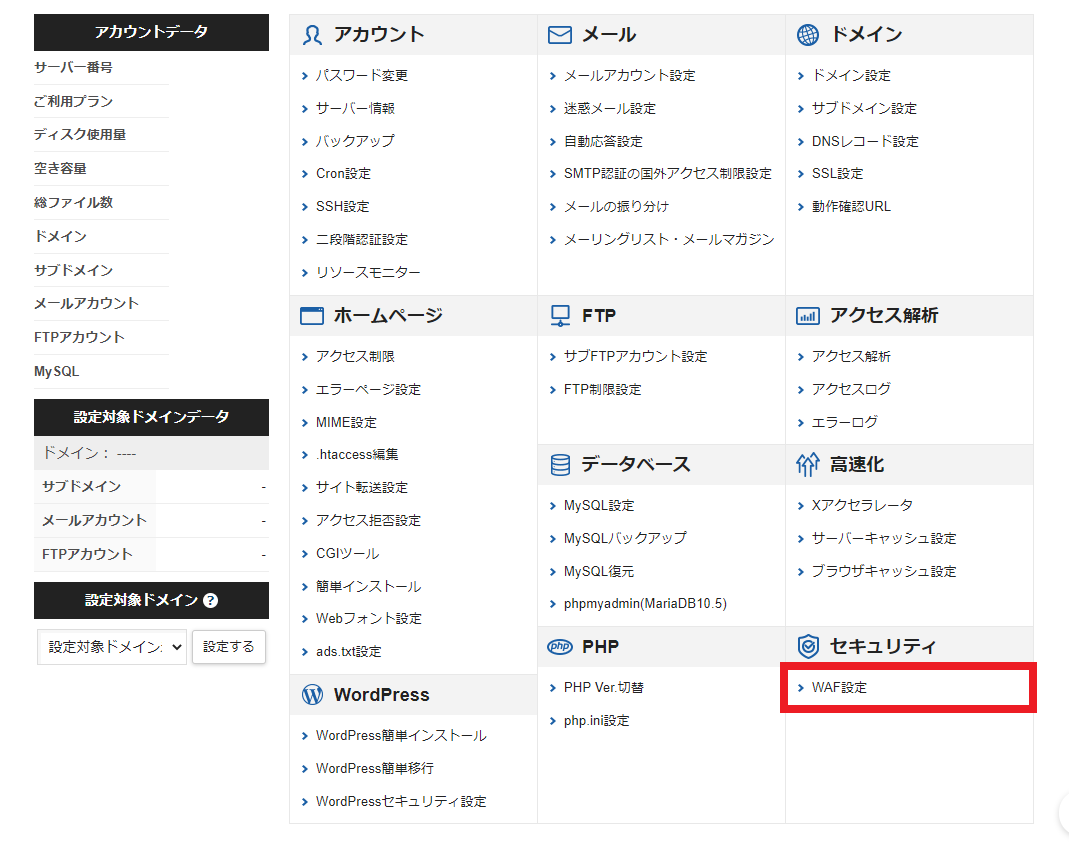
1.エックスサーバーのサーバーパネルを開きます。
2.「WAF設定」に進みます。
3.GTMタグを設置するサイトで「選択する」をクリックします。
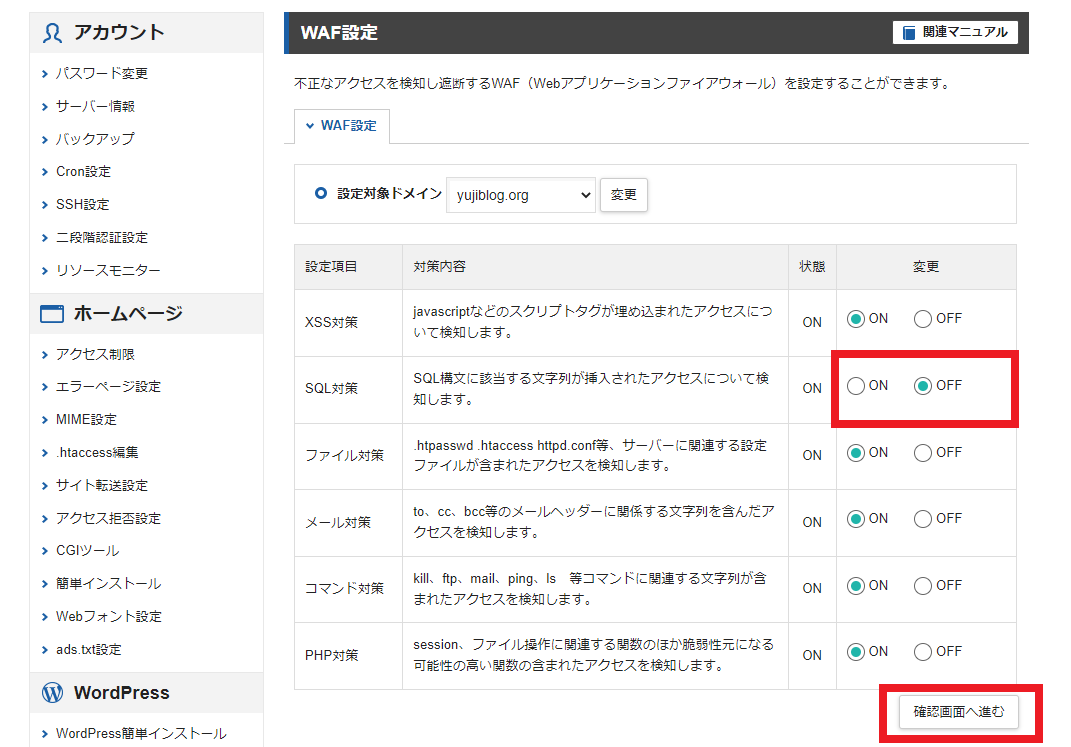
4.「SQL対策」を「OFF」に切り替えて「確認画面へ進む」をクリックします。
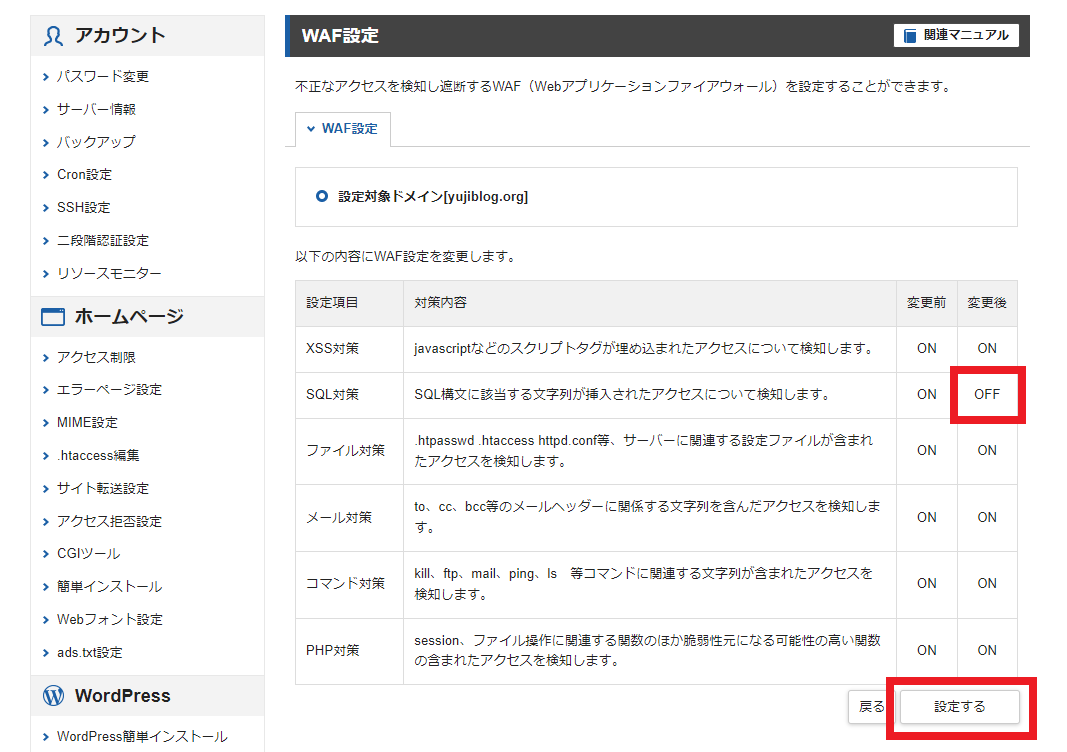
5.変更後が「OFF」になっていることを確認して「設定する」をクリックします。
6.「戻る」をクリックします。 
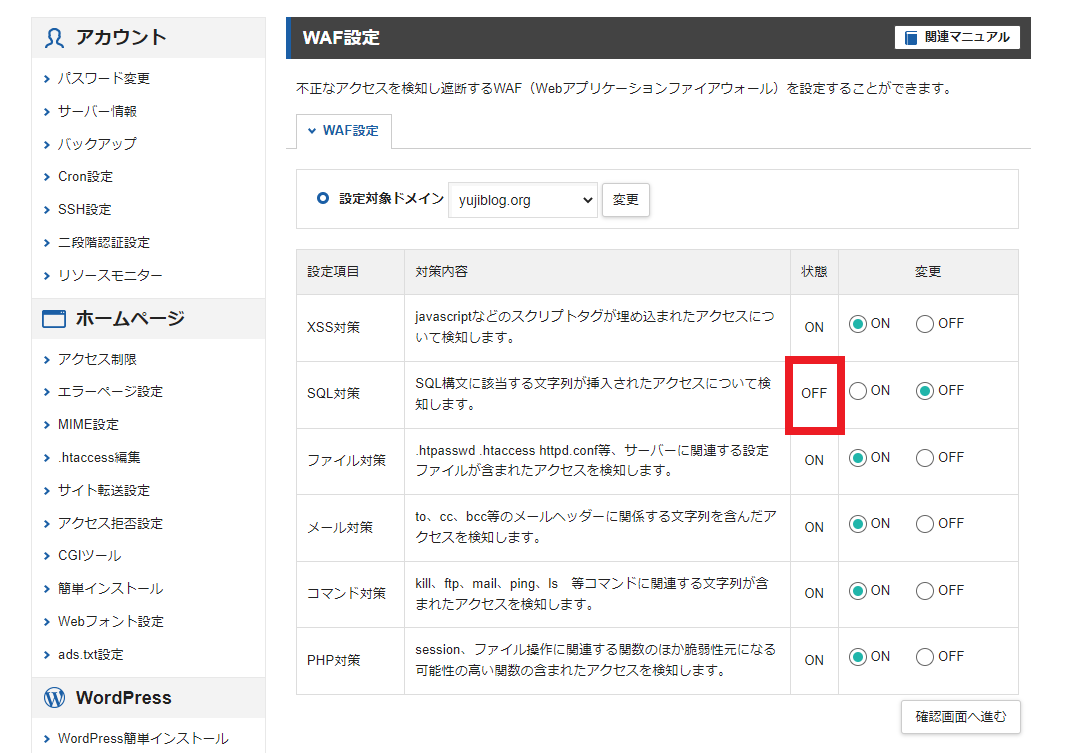
7.SQL対策が「OFF」になれば設定は完了です。(※反映までに1時間以上かかります。)
これでGTMタグを利用できるようになりました。
※SQL対策をONに戻すとエラーが再発するので、OFFの状態でサイト運営を続けるのがおすすめです。
以上が、GTM(Googleタグマネージャー)の設定で「403 Forbidden エラー」が表示されたときの解決方法です。
GTM(Googleタグマネージャー)はブログ運営に必須
この記事では、GTMの基本的な使い方を解説しました。
ブログ運営者向けのGTM活用方法は、noteにて解説予定ですので、ぜひフォローしてお待ち下さい。
》yujiblogのnote
また、その他のおすすめツールも紹介しています。
参考にしながら、ブログ運営の質を上げてみてください。
》ブログアフィリエイトの必須ツールおすすめ15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!




コメント