こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログの見出しの上手な構成がわかりません。
読まれる見出しの作り方を教えてください。
以上のような、ブログの見出しについての質問にお答えします。
- この記事の内容
-
- 見出しの役割がすごい
- 見出しの効果的な作り方
- WordPress見出しタグの設定方法

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、ブログの見出しの使い方を解説しました。
ブログ記事の見出しタグは、文章構成の大切なポイントです。
また、見出しはGoogleも重視している部分なので、工夫すればSEO評価が上がります。
「見出しは何となく考えてます…」という人は、ぜひこの記事を参考に「効果的な見出し」に作り替えてみてください。
ブログの見出しの役割4つ

ブログの見出しの4つの役割は、以下の通りです。
- 見出しの役割
-
- Googleに情報が伝わる
- 文章が読みやすくなる
- 目次になる
- 記事を書きやすくなる
以下で詳しく解説します。
①Googleに情報が伝わる
ブログの見出しは、Googleに記事内容を正しく伝える役割があります。
というのも、Googleはまず見出しタグを優先的に認識して、記事全体を把握しているからです。
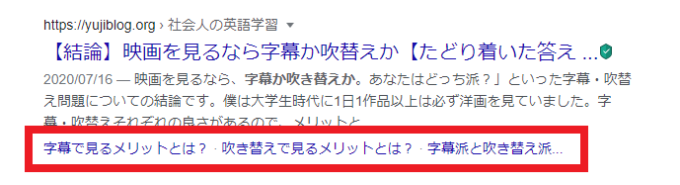
また、見出しの情報がうまくGoogleに伝われば、検索結果にも表示されるようになります。

このように表示されることで、検索流入も増えやすくなります。
②文章が読みやすくなる
ブログで見出しを使うと、読者がスムーズに記事を読めるようになります。
例えば見出しを使わない文章は、以下のように読みにくいです。

このように、明らかに読者に情報は届きません。
そこで見出しを加えると、

このように、文章のまとまりがはっきりするので、読者は情報を探しやすくなります。
③目次になる
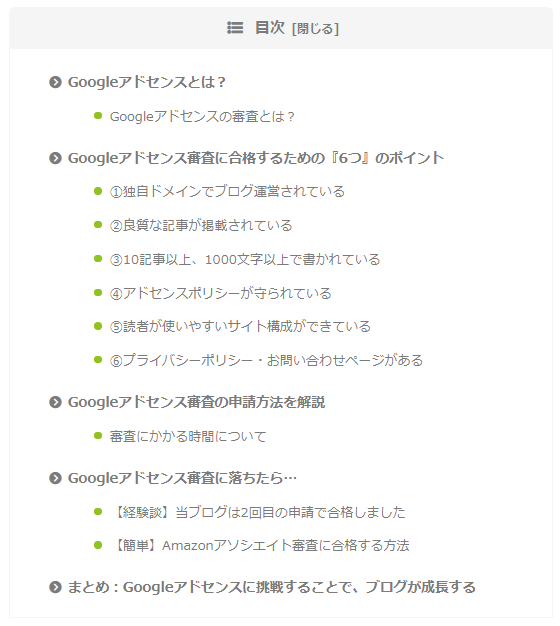
ブログの見出しは、目次の作成にも役に立ちます。

このように見出しがそのまま目次になるので、読者が情報を探しやすくなりますね。
④記事を書きやすくなる
ブログ記事は、見出しから考えると書きやすくなります。
見出しには、
- どの順番で情報を並べるか
- 抜け落ちている情報はないか
というように記事の大枠を決める役割があるので、ロジックの通った見出しができれば、質の高い記事はほぼ完成です。
以上が、ブログの見出しの4つの役割です。

ここからは、見出しタグの正しい使い方を紹介します。
ブログの見出しの効果的な作り方4つ

ブログの見出しタグの正しい作り方をまとめます。
- 見出しの作り方
-
- H1~H6までの大小関係を守る
- 本文ではH2から使う
- H2にキーワードを入れる
- シンプルにまとめる
①H1~H6までの大小関係を守る
まず、ブログの見出しには以下のような種類があります。
- 見出しの種類
-
- H1
- H2
- H3
- H4
- H5
- H6
このようにH1が最も大きい見出しで、その下層にH2・H3・H4・H5・H6と続きます。
Googleが見出しを認識するときは、H1から順に重要度が高いと判断するので、H1~H6までの大小関係を間違えないように注意しましょう。
②本文ではH2から使う
ブログの記事内では、H2以下の見出しを使いましょう。
※H1は記事タイトルになるので、本文で使うことはありません。
まとめると、
- H1:タイトルに使う
- H2:本文中で使う
- H3:H2の下層で使う
というように、見出しタグの役割が決まっています。
また、記事内で使う見出しはH2~H3までにするのがおすすめ。
2段階までで情報をまとめると、構造がシンプルで文章がわかりやすくなります。
③H2にキーワードを入れる
H2見出しには、その記事で狙うキーワードを入れてください。
繰り返しになりますが、Googleは見出しで記事内容を判断しているので、H2見出しにキーワードを入れておくとSEOに効果的です。
そしてH2見出しにキーワードを入れるときには、バランスを考えつつ、読者の読みやすさを優先しましょう。
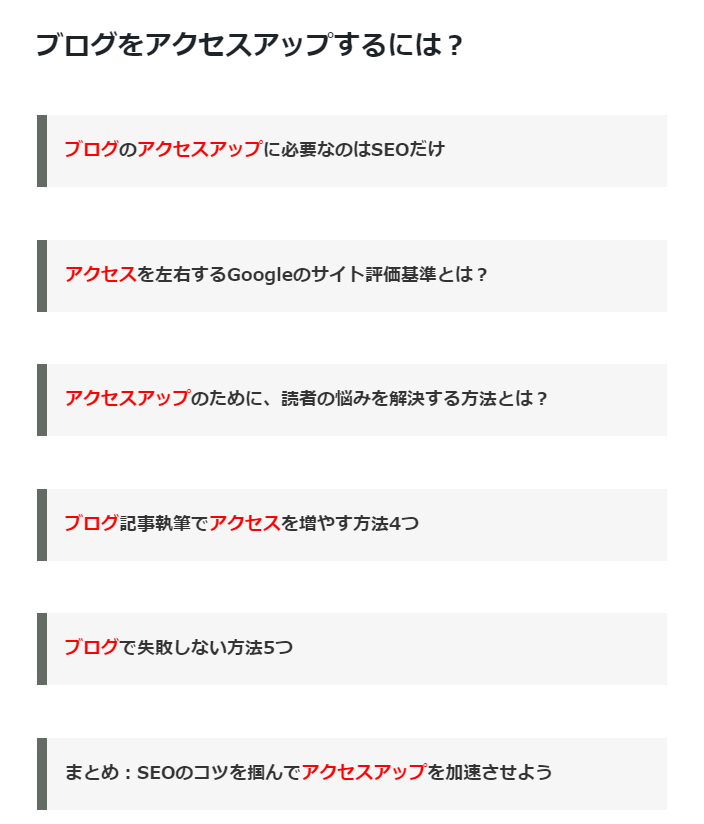
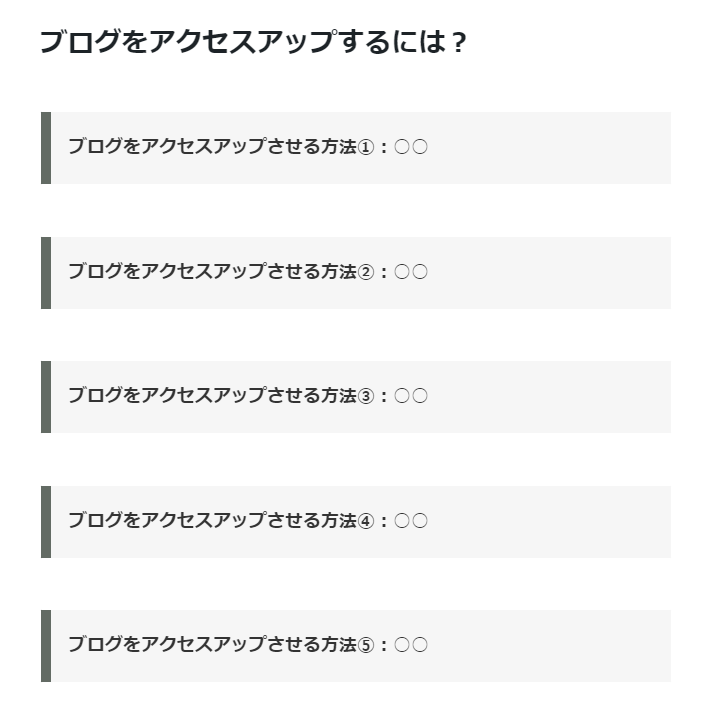
具体的にキーワードが「ブログ アクセスアップ」の記事の場合は、以下のようになります。

このように読者の読みやすさを優先しつつ、適度にキーワードを入れることが大切です。
キーワードの入れ方のNG例はこちら。

SEO的には問題ありませんが、読者が違和感を感じてしまうのでおすすめできません。
※ブログにはH2以外にもキーワードを入れるべきポイントがあるので、以下を参考にしていただければと思います。
》ブログのキーワードの入れ方4つを解説
④シンプルにまとめる
見出しを書くときは、シンプルに記事内容をまとめるだけでOKです。
見出しの役割は、読者とGoogleに正しく情報を伝えることなので、回りくどい表現を使う必要はありません。
- 見出しだけで記事内容がわかる
- キーワードが入っている
ということが大切なので、わかりやすい見出しを付けましょう。
短い文章を書くならコピーライティングの技術が役に立つので、以下から1冊選んで学ぶのもおすすめです。
》Webライティング本おすすめ10選
以上が、ブログの見出しの正しい使い方4つです。

次に、見出しを考える手順を解説します。
読まれるブログの見出し構成の考え方4つ

続いて、ブログの見出しを考える手順を解説します。
- 見出し構成の考え方
-
- キーワードを設定する
- 読者像をイメージする
- 読者のニーズを考える
- 見出しを作る
①キーワードを設定する
まず、記事で狙うキーワードを設定します。
キーワードを決めると次のようなメリットがあり、読まれるブログを作りやすくなります。
- SEOに強い記事が書ける
- 読者のニーズが明確になる
- 記事を書きやすい
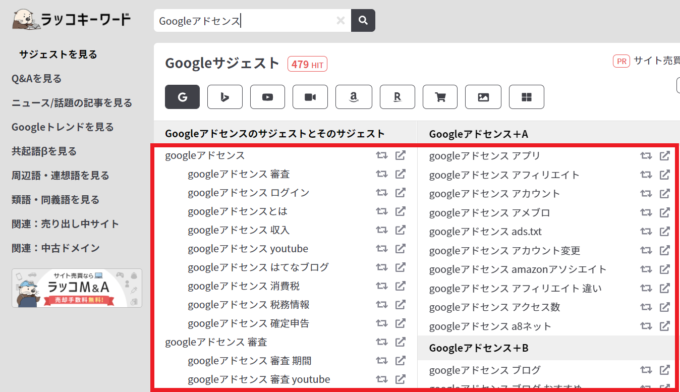
そしてキーワードを選ぶときはラッコキーワードを使うと、読者がどんなことを知りたがっているのかが手に取るようにわかります。

読まれるブログ記事を書くには、こうして「検索されるキーワード」を狙って書くことが必須なので、キーワード選定は必ず実施してください。
_________________

このように、無数にあるキーワードの中から「書く意味のあるキーワードだけ」を選び、効率的にブログを伸ばしていきましょう。
》ブログキーワード選定のやり方6ステップ
②読者像をイメージする
続いて、記事を必要としている読者像を設定します。
例えばキーワードが「Googleアドセンス 審査」の場合、
- ブログを始めて1か月
- WordPressについて勉強中
- 副業で稼ぎたいと思っている
という読者像を考えます。
また、読者像は「1年前の自分」を考えるとイメージしやすく、読者の悩みに共感できるので質の高い記事を書けますよ。
③読者のニーズを考える
読者像が決まったら、その人がもつニーズを書き出します。
読者の持つニーズには2種類あり、
- 顕在ニーズ:キーワードを検索した直接の目的
- 潜在ニーズ:さらに一歩踏み込んで知りたい情報
というように分類できます。
具体的に「Googleアドセンス 審査」の場合は、
- 顕在ニーズ
→審査に合格したい
→審査の申し込み方法を知りたい - 潜在ニーズ
→合格後にやるべきことを知りたい
→落ちたときの対処法を知りたい
→ブログで稼ぐ方法を知りたい
となり「審査に落ちたらどうなるの?」という潜在ニーズまでを想定できます。
④見出しを作る
読者のニーズを書き出せたら、最後に見出しを作ります。
記事の見出しの作り方はこちら。
- 見出しの作り方
-
- 顕在ニーズ→潜在ニーズの順で並べる
- 見出しだけで記事内容がわかるようにする
- 検索キーワードを入れる
ポイントは、まずは読者が1番知りたい情報(顕在ニーズ)をしっかり提供して、後で追加情報(潜在ニーズ)を出す流れにすることです。
具体的に「Googleアドセンス 審査」の場合は、
- H2:Googleアドセンスとは?
H3:審査とは? - H2:Googleアドセンスに合格する方法
H3:ポイントを解説 - H2:Googleアドセンスの申請方法
H3:申請手順の解説
H3:審査にかかる時間について
H3:合格後にやるべきこと - H2:審査に落ちたら?
H3:対応方法
H3:自分の経験談
H3:その他の収益化方法 - H2:まとめ
H3:Googleアドセンスに挑戦することで、ブログが成長する
のようにまとめます。
ここから先の記事構成の流れは、下記にて解説しています。
》ブログ記事の文章構成を考える6つの手順
以上が、読まれるブログ見出し構成の考え方4つです。
WordPressのブログ見出しタグの設定方法
以下では、WordPressの見出しタグの設定方法をまとめます。
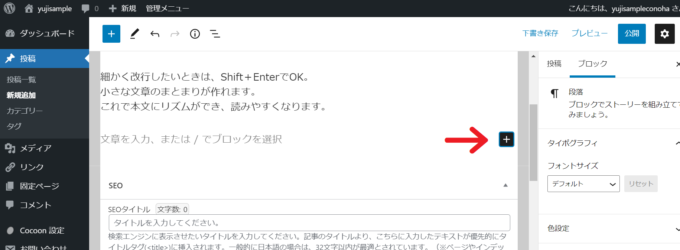
1.新しいブロックの右側にある「+」をクリックします。

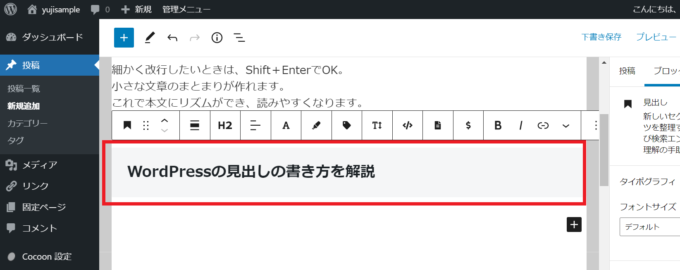
2.メニューの中から「見出し」を選択します。

3.表示された枠の中に、文章を入力します。

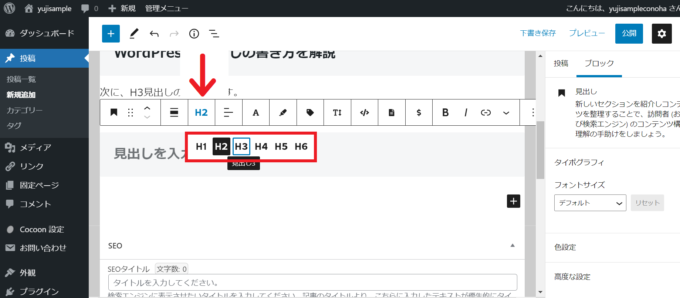
4.「H2」と表示されているところクリックすると「H3」以降の見出しを選べます。

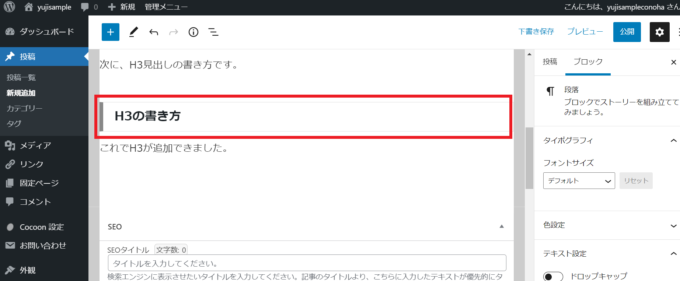
5.H3を選び、小さい見出しを作りました。

これで見出しを追加できました。
また、見出しは目立たせることが大切なので、WordPressテーマでデザインしてくださいね。
》おすすめWordPressテーマ15選
ブログの見出しでSEO評価を上げよう

この記事では、SEOで結果を出すためのブログの見出しの使い方を解説しました。
再度まとめると、見出しの役割はこちらです。
- Googleに情報が伝わる
- 文章が読みやすくなる
- 目次になる
- 記事を書きやすくなる
このように、読者やGoogleに加え、ブログを書く自分自身へのメリットがあります。
正しく使えばSEO効果も期待できるので、見出しで記事のクオリティを上げましょう。
また、見出しを最適化したらSEOを意識した記事執筆にも挑戦してみてください。
》ブログアクセス数を増やす方法9選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

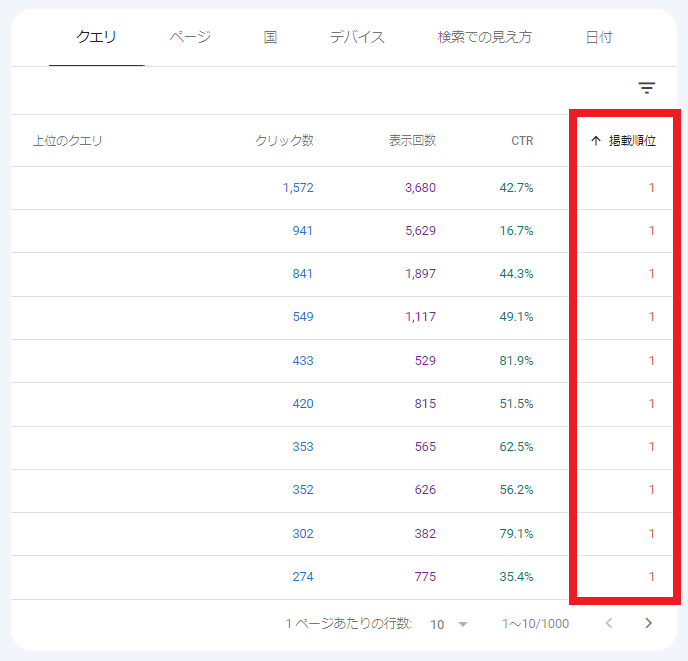
当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!





コメント