こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログのアイキャッチ画像を設定しようと思います。
デザインの作り方とおすすめの設定を教えてください。
以上のような、ブログのアイキャッチ画像についての質問にお答えします。
- この記事の内容
-
- アイキャッチのデザインの6つのコツ
- アイキャッチ画像の作り方
- WordPressのアイキャッチ画像設定

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、アイキャッチ画像の作り方やおすすめの設定について解説しました。
アイキャッチ画像はブログを魅力的に見せるための大きな役割を持っています。
「デザインに自信がない…」という人でもおしゃれなアイキャッチ画像を簡単に作れるので、是非挑戦してみてください。
ブログでアイキャッチ画像が効果的な3つの理由
アイキャッチを設定しておくと、記事へのアクセスが増えます。
アイキャッチが効果的な理由はこちら。
- アイキャッチ画像が効果的な理由
-
- 記事内容が一目でわかる
- ブログ内でも表示される
- 画像検索での流入がある
以下で解説します。
①記事内容が一目でわかる
アイキャッチ画像では、記事内容を視覚的に伝えることができます。
ブログの主な要素は文字ですが、画像があれば「パっと見でどんな記事か予想できる」というメリットがありますね。
そして特に、SNSでシェアされたときにはアイキャッチ画像がよく目立ちます。
ブログのプロフィール画像は、記事中やSNSなどに幅広く使えるので、できるだけ早めに設定しておくのがおすすめ。
・信頼を生み出す
・認知性を上げる
・差別化できるといったメリットがあるので、是非オリジナルのデザインを作ってみてくださいね☺️#ブログ初心者 #ブログhttps://t.co/TmaM8r1UM1
— yuji@ブログ (@yujiblog) October 4, 2021
現在SNSからのアクセスは欠かすことができない流入経路なので、アイキャッチの重要性が高まっていますね。
②ブログ内でも表示される
アイキャッチ画像は、ブログ内でも表示されます。

このように、魅力的なアイキャッチ画像があれば読者は次のページを読んでくれるようになり、結果的に「SEO評価」や「収益化」への効果が期待できます。
③画像検索での流入がある
アイキャッチ画像を設定しておくと、画像検索されることがあります。
アクセス数はそれほど多くはないですが、ブログを立ち上げてすぐの初心者の方でも流入を期待できます。
また、ピンタレストなどの画像投稿サイトを利用してアクセス数を増やすことも可能ですよ。
》Pinterest
以上が、ブログでアイキャッチ画像が効果的な3つの理由です。
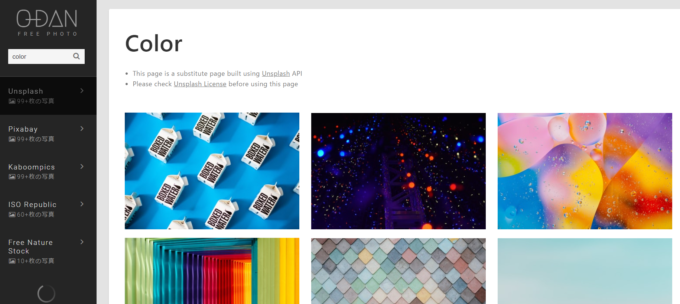
アイキャッチ画像に使えるおすすめフリー素材サイトは以下に紹介しています。是非おしゃれな画像をダウンロードしてくださいね。
》ブログに使える無料画像・フリー素材サイト27選

続いて、アイキャッチ画像を作りたい人向けにデザインのコツを紹介します。
ブログのアイキャッチ画像のデザインのコツ6つ
アイキャッチ画像のデザインのコツはこちらです。
- アイキャッチ画像のデザインのコツ
-
- キーワードを重点的に使う
- テキストにこだわる
- 色は2~3色までにおさえる
- きれいな画像を使う
- ロゴやアイコンを利用する
- 必ずスマホでチェックする
①キーワードを重点的に使う
アイキャッチ画像内のテキストは長文になると見にくいので、キャッチフレーズを載せるのがおすすめ。
そしてSEOを意識している人なら、記事で狙うキーワードをメインに配置しましょう。
テキスト表記が少ない方が「読者の求める情報」が瞬時に伝わりやすくなりますよ。
②テキストにこだわる
アイキャッチ画像に載せるテキストは、読みやすさ重視でデザインしましょう。

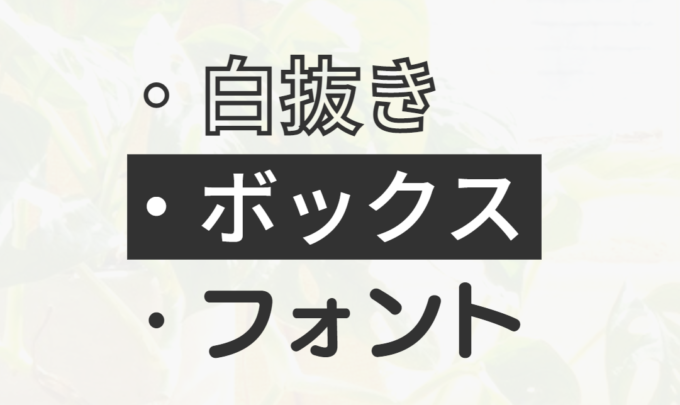
- 背景と同化しないように白抜きやボックスを使う
- ブログの雰囲気に合ったフォントを厳選する
といったこだわりを見せることで、サイト全体の質が上がります。
③色は2~3色までにおさえる

アイキャッチ画像に使用する色は、できるだけ少なくするのがおすすめです。
色味が多すぎると、
- サイトの雰囲気が崩れる
- テキストが見にくい
というように、アイキャッチ画像が逆効果となってしまいます。
記事内に表示されることを意識しつつ、サイトのテーマカラーに合わせましょう。
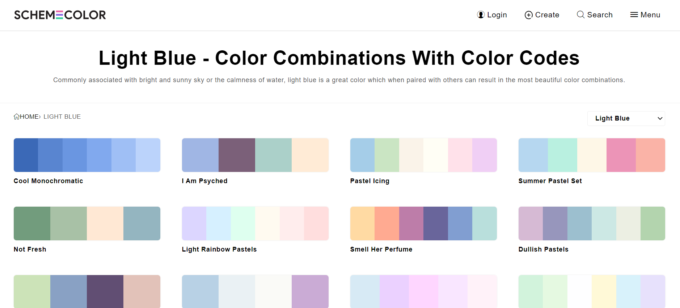
デザイン性の高い配色パターンは、以下のサイトが参考になりますよ◎
》Scheme Color.com
④きれいな画像を使う

アイキャッチ画像に使う素材は、キレイに写った写真やデザイン性の高いイラストを選びましょう。
- ぼやけた画像
- 汚い印象の写真
- 関係のないイラスト
などは、記事の印象を下げるので要注意です。
》ブログに使える無料画像・フリー素材サイト27選
⑤ロゴやアイコンを利用する

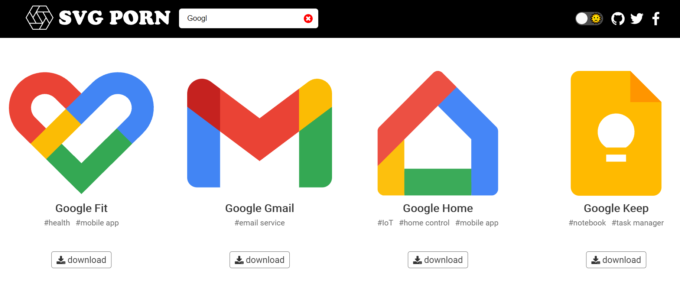
アイキャッチ画像は一瞬でイメージを伝えるために、ロゴやアイコンを利用すると効果的です。
ロゴは以下のページから探せます。(※どちらも帰属表示の必要のないフリー素材サイトです。)
》SVG PORN
》ICOON MONO
⑥必ずスマホでチェックする

アイキャッチ画像は、スマホ表示でも見やすいのが理想的。
アイキャッチを作成したあとは、必ずスマホでチェックしましょう。
- 画像内のテキストを小さくしすぎない
- 両端が見切れた場合を考えて余白を多めにとる
といったことも意識しておくとOKです。
以上がアイキャッチ画像デザインのコツ6つです。
※ちなみに、記事に誘導するために大げさな表現をする必要はありません。
読者にとって見やすく、役に立つアイキャッチ画像を心がけましょう。
また、ブログ全体をおしゃれにデザインするコツは以下にまとめています。
_________________
①シンプルな色使いにする
②ブランドカラーを決める
③統一性を持たせる
④アイキャッチの雰囲気を合わせる
⑤余白をつくる
_________________
この他にも「読みやすさを意識した記事デザイン」や「わかりやすい図解」を入れることで、完読率・リピート率が上がります。

読者体験が改善されると「ユーザビリティが高いサイト」と評価され、Google検索での上位表示も可能になります。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

続いてCanvaでアイキャッチ画像を作る方法をまとめます。
Canvaでブログのアイキャッチ画像を作る方法
Canvaがおすすめな理由
Canvaがおすすめな理由は以下の通りです。
- Canvaを使うべき理由
-
- 無料で使える
- 直感的に操作できる
- テンプレートが優秀
- フレームが各SNSに対応している
- クラウドで編集可能
このように、Canvaは無料とは思えない機能が揃っています。
初めてでも直感的に使えるので、デザインに自信がない人にもおすすめです。

また、テンプレを使えばサクサク作業が進みます。
》Canvaを使ってみる
Canvaでアイキャッチ画像を作る手順
Canvaに登録したら、早速アイキャッチ画像を編集しましょう。
1.ホーム画面の「デザインを作成」から画像サイズを選択します。
2.左端にメニューがあり、テンプレート・素材・テキストなどを選べます。
3.まず「背景」を選びます。(※無料素材を選びましょう)
4.背景を設定できたら素材を乗せます。今回は中心にCanvaのロゴを配置しました。
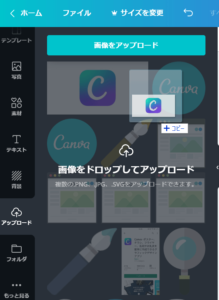
※ちなみに画像やアイコン素材は、画面上にドラッグするだけでアップロードできます。
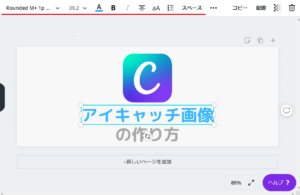
5.左端のメニューから「テキスト」を選び、テキストボックスを表示します。
6.上のメニューからフォント・サイズ・色などを選びます。
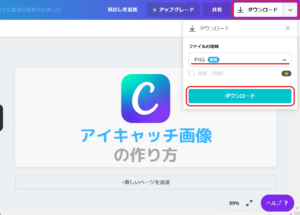
7.デザインが完成したら、画面右上の「ダウンロード」からファイルの種類を選択してダウンロードします。
8.これでダウンロードが完了です。
これで、オリジナルのアイキャッチ画像を3分ほどで作ることが出来ました。
Canvaで図解を作る手順
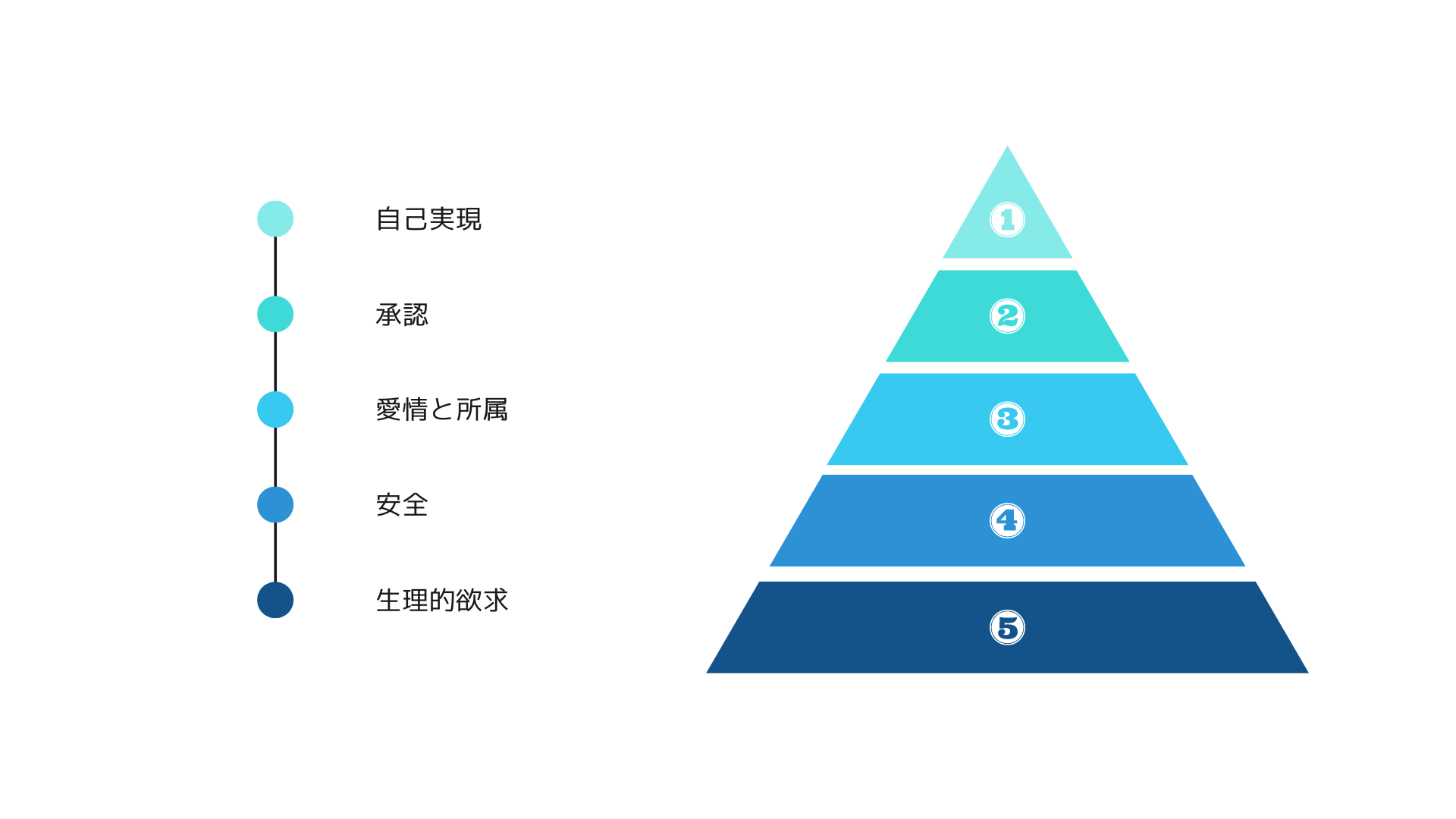
Canvaには、以下のような図解のテンプレが用意されています。



こうした素材はデザインとして完成されているので、ベースを崩さずにこのまま使いましょう。
また、図解は以下の手順で簡単にアレンジすることができます。
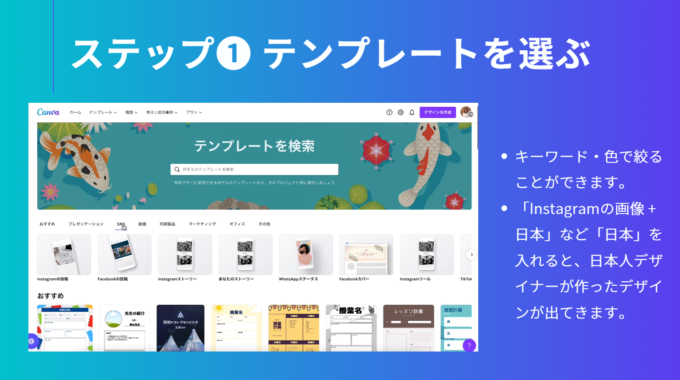
1.Canvaでテンプレートを検索します。
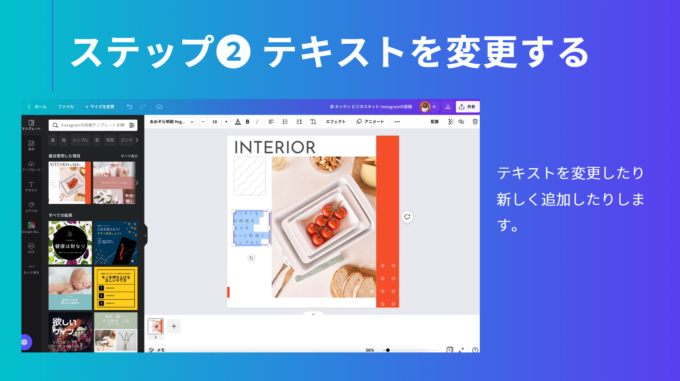
2.テンプレート上のテキストを編集します。 
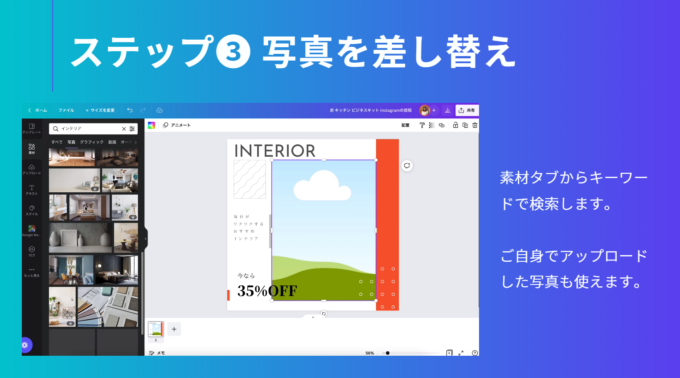
3.テンプレート上の写真を差し替えます。 
4.色を調整します。 
5.これでデザインが完成です。 
Canvaでデザインするコツ
Canvaのデザインを使う場合は「文字の読みやすさ」を意識してみてください。


文字にメリハリやアクセントを付けることで、テキストが際立ちます。

その他のおすすめ画像編集ソフト
Canva以外のおすすめ画像編集ソフトはこちら。
- 画像編集ソフト
最も人気があるのはCanvaなのですが、その他のサイトでもおしゃれなデザインが可能です。
写真の雰囲気を変えるフィルターや、テンプレートの種類も豊富なので、編集作業を楽しんでみてください。

続いて、WordPressのアイキャッチ画像設定方法を解説します。
WordPressのアイキャッチ画像設定方法
WordPressのアイキャッチ画像の設定方法は以下の通りです。
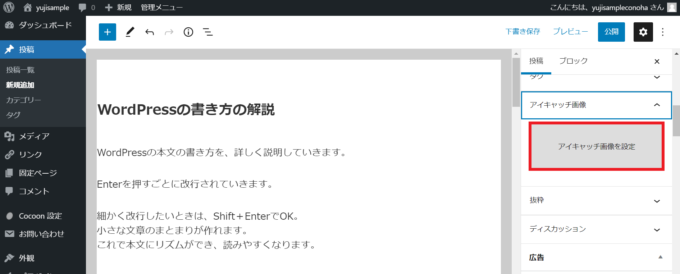
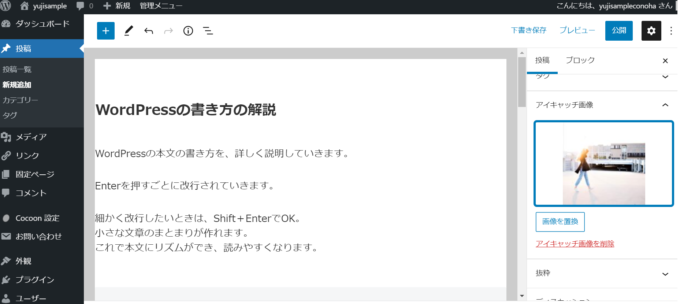
1.記事投稿画面の右側のメニューから「アイキャッチ画像を設定」をクリックします。

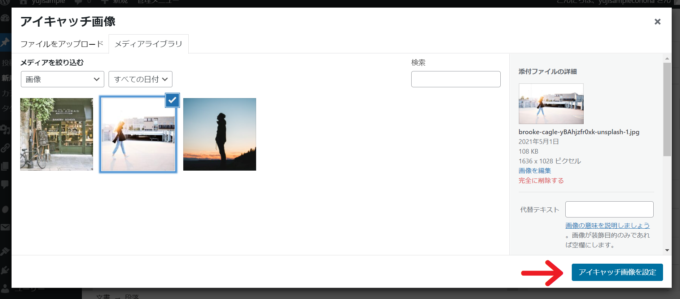
2.写真をアップロードして、アイキャッチ画像を選びます。

※画像アップロード時には「代替テキスト」に画像の意味を入力しておきましょう。目の不自由な人向けの読み上げ機能や、SEOで役に立ちます。
3.画像を選択すると、以下のように表示されます。

これでアイキャッチ画像の設定はOKです。
アイキャッチ画像の設定場所が見つからない場合
「アイキャッチ画像の設定場所が見つからない…」という場合は、以下の方法を試してみてください。
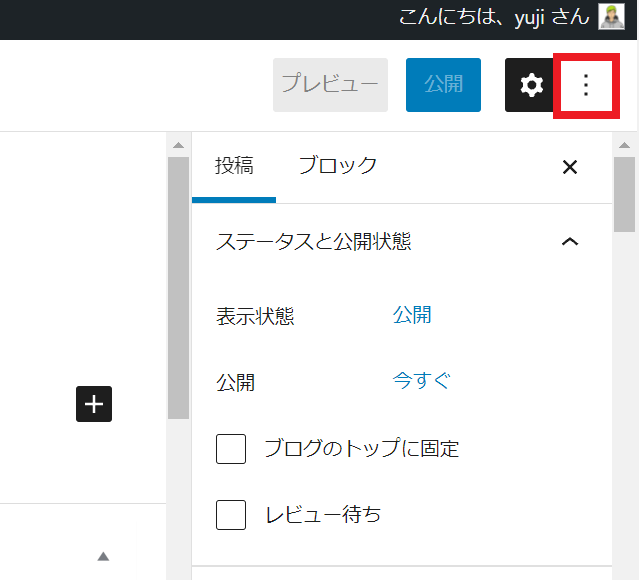
1.ブログ投稿画面右上の「︙」をクリックします。
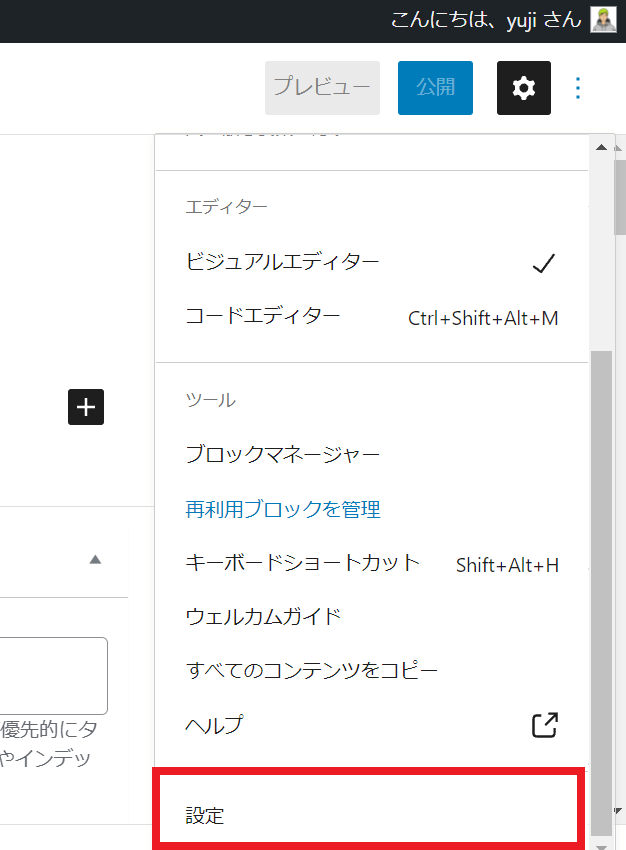
2.「設定」に進みます。 
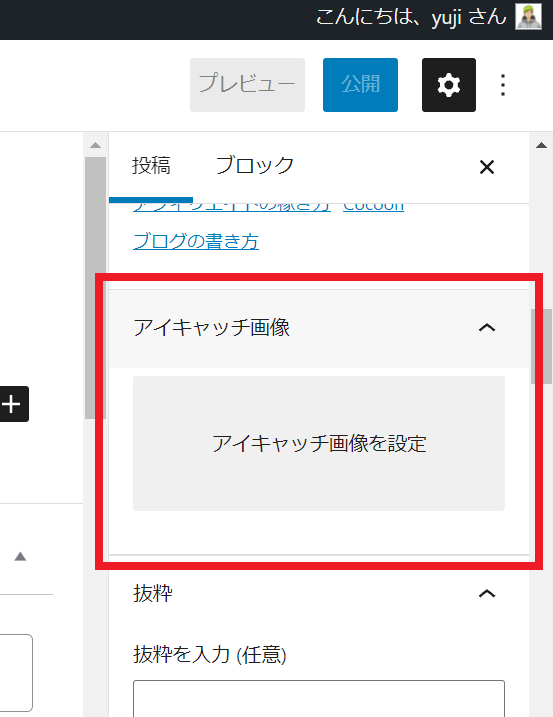
3.「パネル」の「アイキャッチ画像」の表示切り替えをします。 
4.アイキャッチ画像の設定場所が表示されました。 
WordPressのアップロード画像を圧縮しよう
ブログの画像サイズは、ページの読み込み速度に大きく影響します。
なのでWordPressにアップロードした画像は、プラグインを利用して小さく圧縮していきましょう。

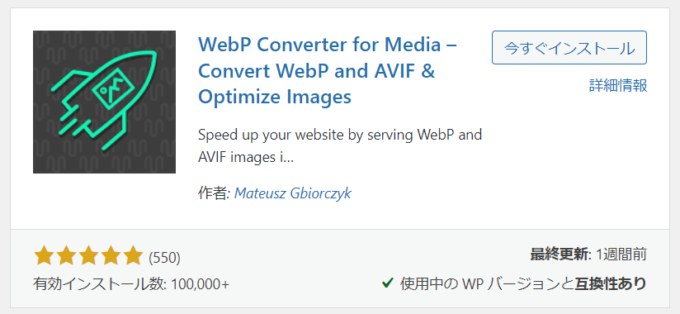
おすすめはWebP Converter for Mediaです。使い方は以下をご覧ください。
》WebP Converter for Mediaの使い方
以上が、WordPressのアイキャッチ画像設定方法です。
アイキャッチ画像の画質を改善する方法4つ
ここからは、アイキャッチ画像の画質設定を解説します。
- 画質設定
-
- 画像をRetinaディスプレイ対応にする
- WordPressのメディア設定を変更する
- functions.phpに書き込む
- アイキャッチ画像を再生成する
①画像をRetinaディスプレイ対応にする
WordPressテーマによって異なりますが「Retinaディスプレイ対応」に設定することで画質を改善できます。(※以下Cocoonの設定画面です。)
1.「Cocoon設定」から「画像」へ進みます。

2.「全体画像設定」欄の「サムネイルをRetinaディスプレイ対応にする」にチェックを入れましょう。
3.「変更をまとめて保存」をクリックして完了です。
②WordPressのメディア設定を変更する
サムネイルに利用される画像の設定サイズを上げることで、アイキャッチ画像の画質を改善できます。
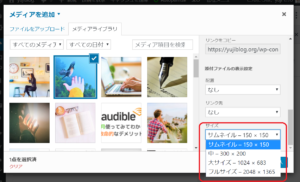
WordPressでは以下のように、4種類の画像サイズが自動的に作成されます。

- WordPressの画像サイズ
-
- サムネイル…150×150
- 中サイズ…300×300
- 大サイズ…1024×1024
- フルサイズ
使うテーマによっては「サムネイル:150サイズ」にトリミングされた粗い画像がアイキャッチに適用されてしまいます。
つまり「150サイズ」の設定を変更することで、画質を上げることできます。
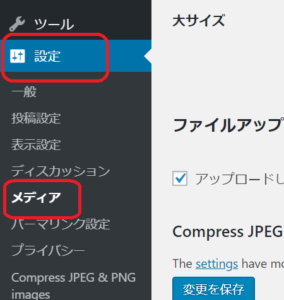
1.サムネイルサイズを変更するには「設定」から「メディア」を開いてください。
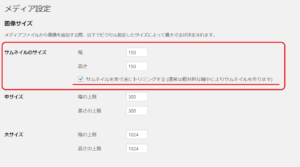
2.「メディア設定」の「画像サイズ」で、画像アップロードの際に生成される画像サイズ(大/中/サムネイル)を設定しましょう。
- トリミング設定
-
- チェックを入れる→オリジナル画像から150サイズの正方形を切り取る
- チェックを外す→オリジナル画像を150サイズに縮小する
- チェックを入れる→オリジナル画像から150サイズの正方形を切り取る
③functions.phpに書き込む
テーマCocoonのPHPを書き換えて、アイキャッチ画像設定を変更する方法は以下の通りです。
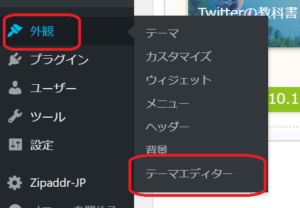
1.「外観」から「テーマエディター」を開きます。
2.「Cocoon Child(子テーマ)」の「functions.php」を開き、以下のコードを貼り付けます。
- 縦型2列インデックス用のコード
- function get_vertical_card_2_thumbnail_size(){
return ‘large’;
}
3.「ファイルを更新」をクリックして完了です。
以上で、アイキャッチ画像の画質を改善できました。

以上の3つの設定後、アイキャッチ画像の画質が変わらない場合は、次の手順でアイキャッチ画像を再生成して下さい。
④アイキャッチ画像を再生成する
アイキャッチ画像の画質が改善されない場合は「Regenerate Thumbnails」を使ってサムネイルの再生成を行いましょう。
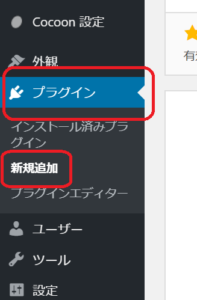
1.「プラグイン」→「新規追加」と進みます。
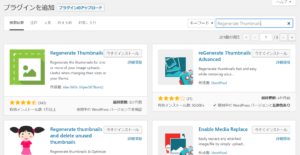
2.検索欄で「Regenerate Thumbnails」を検索します。
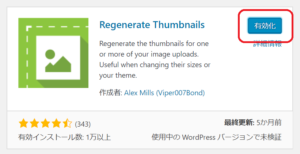
3.検索結果から「Regenerate Thumbnails」をインストール→有効化します。
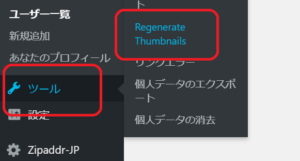
4.有効化ができたら「ツール」から「Regenerate Thumbnails」を表示します。
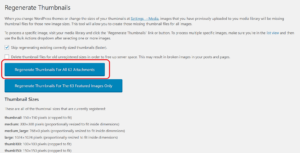
5.「Regenerate Thumbnails For All…」をクリックします。
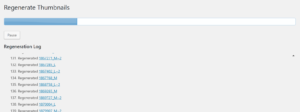
6.プロセスが開始するので、この画面のまま待機します。
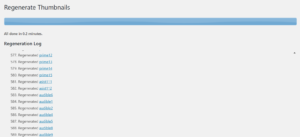
7.15分ほどでプロセス完了です。
このようにアイキャッチ画像の設定変更後、旧アイキャッチ画像が保持されている場合は「Regenerate Thumbnails」でサムネイルを再生成すれば問題解決できます。

最後に、ブログ運営に必要なデザイン素材を紹介します。
ブログ運営に必須のデザイン2つ
①オリジナルアイコン
![]()
ブログに本腰を入れたい方はアイコンを設定しましょう。
アイコンには、
- 信頼性に繋がる
- 認知度を上げる
- 差別化できる
といった役割があり使い道も多いので早めの作成がおすすめです。
無料で作る方法はこちらで解説しています。
》ブログアイコンの作成方法
②WordPressテーマ

ブログ収入を稼ぐには、WordPressテーマの導入が必須です。
WordPressテーマとは、Webサイトのデザインや構成などを手軽に設定できるテンプレートのことで、ブログの機能や見た目を「着せ替え」のように変更することができます。
WordPressテーマを導入すると、
- SEOに強いブログになる
- デザインは選ぶだけで実装できる
- すぐに記事を書き始められる
といったメリットがあり、Web知識がない初心者の方でもデザインを整えることができますよ。
おすすめテーマは以下の記事で紹介しているので、是非好みのデザインを選んでください。
》おすすめWordPressテーマ15選
以上が、ブログ運営に必須のデザイン2つです。
アイキャッチ画像で、ブログの価値を上げよう
この記事では、ブログのアイキャッチ画像についてのノウハウをまとめました。
きれいなアイキャッチ画像には、
- 記事へのアクセスが増える
- ブログ内での回遊が増える
といった効果があります。
アイキャッチ画像1つで、ブログの第一印象・記事の拡散性が圧倒的に変わるので、手を抜かずにこだわりを持って作成していきましょう。
また、おしゃれなブログの参考サイトは下記にて紹介していますので是非ご覧ください。
》おしゃれなブログデザインの参考サイト17選
ブログ運営におすすめのフリー素材サイトは、以下が役立つかと思います。
》ブログに使える無料画像・フリー素材サイト27選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!







コメント
アイキャッチ画像が綺麗ですね。
こういう素材はどこのサイトから利用されてるのでしょうか?
フリー素材を利用しています。