こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

WordPressの画像をWebPに変換したいです。
おすすめのやり方を教えてください。
以上のような、WebPの対応方法についての質問にお答えします。
- この記事の内容
-
- WebP(ウェッピー)とは?
- WebP Converter for Mediaの使い方
- WebPが読み込まれているかの確認方法
- 画像圧縮系プラグインとの併用について

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、WordPressの画像をWebPに変換する方法を解説しました。
Webページの表示速度を上げるには、Googleが推奨している画像形式「WebP」の利用がおすすめです。

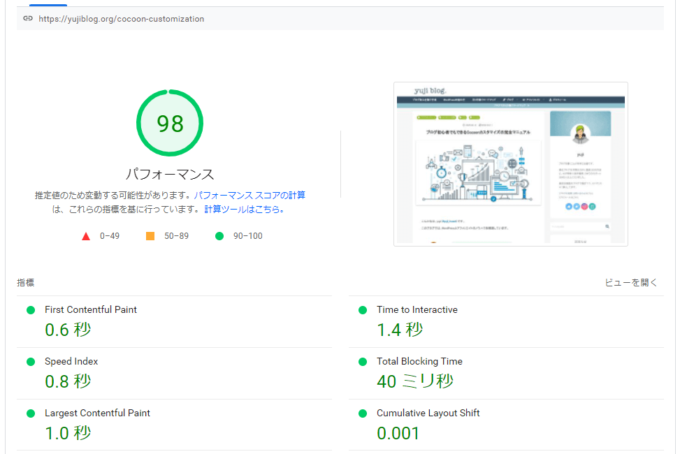
当ブログでも導入したところ、Page Speed Insightsのスコアが大幅に上昇しました。
WebPへの変換はプラグインで簡単に対応できるので、今すぐできるSEO対策として、是非実践してみてください。
WebP(ウェッピー)とは?

WebPとは、Googleが開発している次世代の画像フォーマットです。
WebPはPNGやJPEGに比べて圧縮率が高く、劣化が少ないことが特徴。
Googleはページの軽量化を強く推し進めているので、現在のSEO対策では必須となっています。
ちなみに、唯一のデメリットはInternet Explorerで表示されないことですが、この部分はプラグインが解決してくれます。
WebP変換でどれくらい改善される?
当ブログでWebP変換をしてみたところ、Page Speed Insightsで大きな改善がありました。
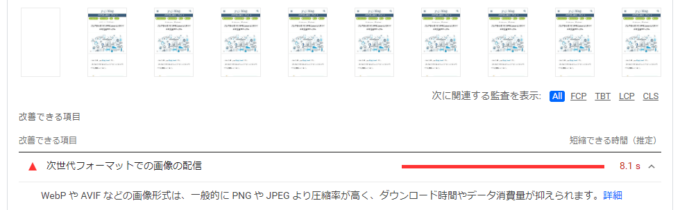
変換前 8.1s ↓
↓
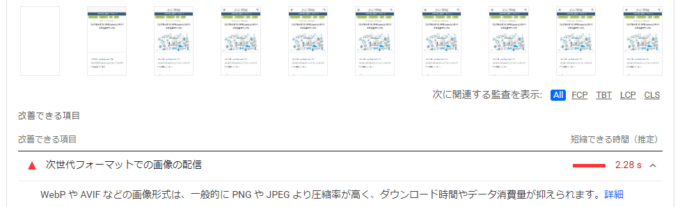
変換後 2.28s
このように「改善できる項目」の常連だった「次世代フォーマットでの画像の配信」で、読み込み時間を4分の1に短縮しています。
実際にやったことはプラグインの導入だけなので、「もっと早く利用していれば…」というのが率直な感想です。
WebP Converter for Mediaの特徴

WebP変換プラグイン「WebP Converter for Media」は、以下のような特徴があります。
- WebP Converter for Mediaの特徴
-
- アップロード時にWebPに自動変換できる
- アップロード済み画像をWebPに一括変換できる
- 新しい画像は別フォルダに保存される
- プラグインを停止するだけで元の状態に戻せる
- Internet ExplorerにはJPEGやPNGを表示してくれる
このような優れた機能を、無料で利用可能です。
また、
- 画像アップロード先:/wp-content/uploads
- WebP変換の保存先:/wp-content/uploads-webpc
というように、オリジナル画像を保持しつつWebP画像を利用するので、いつでも元に戻せる安心感があります。

早速、WebP Converter for Mediaの使い方を解説していきます。
WebP Converter for Mediaの使い方
WebP Converter for Mediaの設定方法は、以下の通りです。
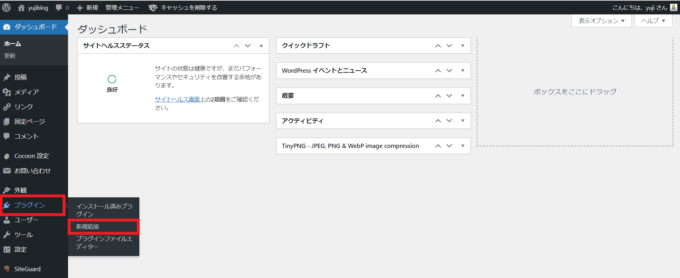
1.「プラグイン」→「新規追加」を開きます。
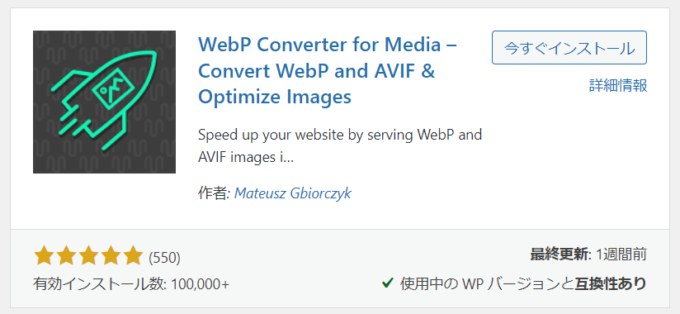
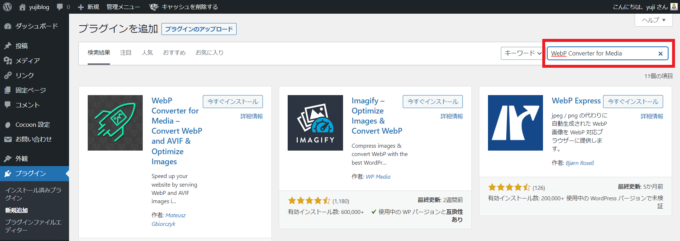
2.「WebP Converter for Media」を検索します。
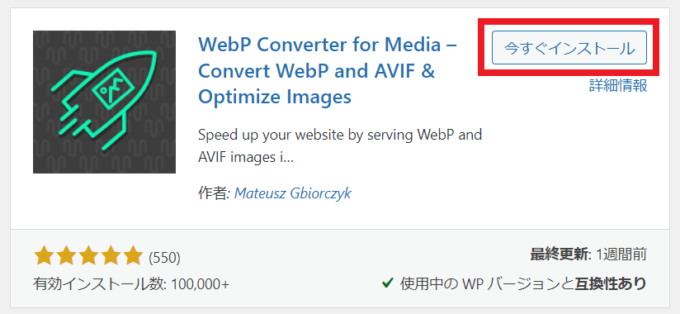
3.WebP Converter for Mediaが表示されるので「今すぐインストール」→「有効化」をクリックします。
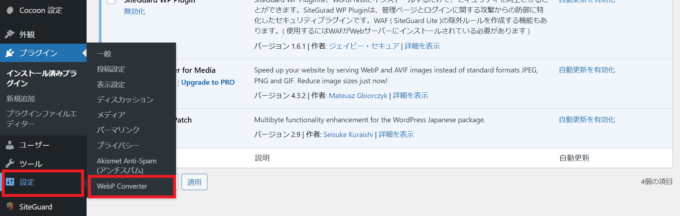
4.有効化できたら「設定」→「WebP Converter」を開きます。
アップロードする画像のWebP変換設定
まずは、今後アップロードしていく画像のWebP変換設定をします。
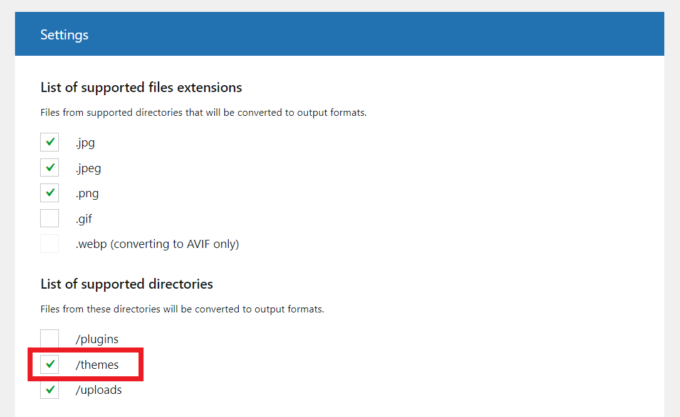
1.「/themes」にチェックを入れます。
- List of supported files extensions
:GIFはWebPに変換すると静止画になるので、チェックしないでください。 - List of supported directories
:メディアライブラリの「/uploads」に加えて、WordPressテーマに利用される「/themes」内の画像も変換します。
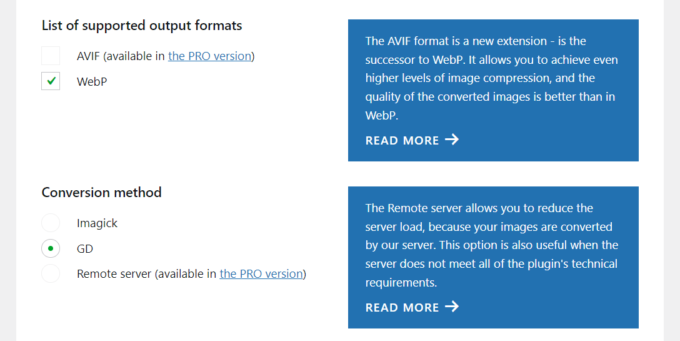
2.こちらは初期設定のままでOKです。
- List of supported output formats
:無料版で使えるのはWebPのみです。(AVIFはWebPの上位互換) - Conversion method
:GDを選択します。
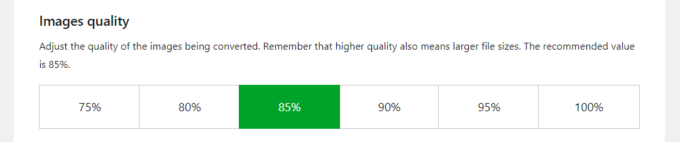
3.WebP画像の品質を調整します。(※推奨値は85%)
当ブログでアップロードしたところ、以下のような画像サイズとなっています。
- JPEG画像 177KB
-
- 100%:140KB
- 90%:81.5KB
- 80%:55.4KB
- 75%:46.8KB
- PNG画像 325KB
-
- 100%:142KB
- 90%:96.9KB
- 80%:73.9KB
- 75%:66.4KB
ちなみに、最軽量の75%でも見た目の劣化は感じられませんでした。
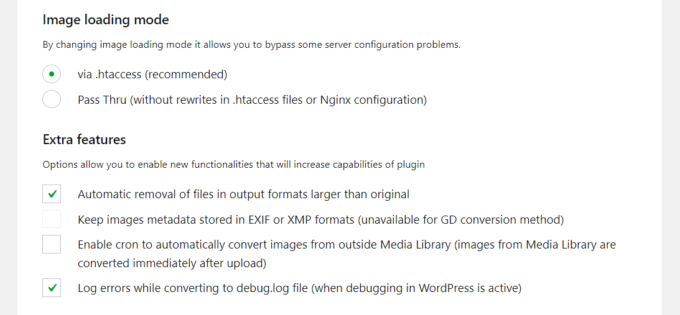
4.こちらは初期設定のままでOKです。
- Image loading mode
:via.htaccessを選択します。 - Extra features
✔オリジナルよりサイズが大きくなった場合に削除
□画像メタデータを保持
□メディアライブラリ外の画像を自動変換
✔変換時のログエラーを記録
5.最後に「Save Changes」をクリックして、設定は完了です。
これで、今後アップロードする画像はすべてWebPに変換されます。
アップロード済み画像のWebP一括変換
続いて、アップロード済み画像の一括変換を行います。
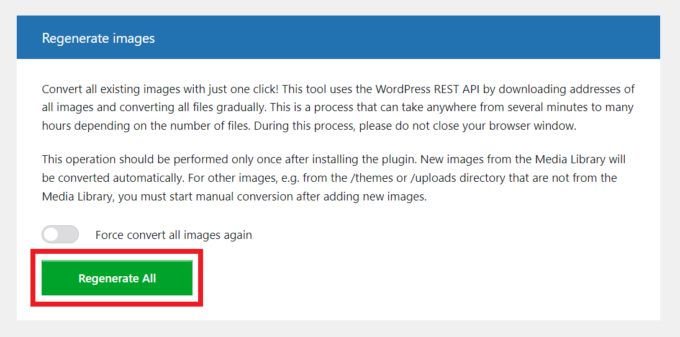
1.設定画面下の「Regenetrate images」をクリックすると、先ほど設定したWebP画像の品質に変換されます。
※処理が終わるまでウィンドウを閉じないでください。
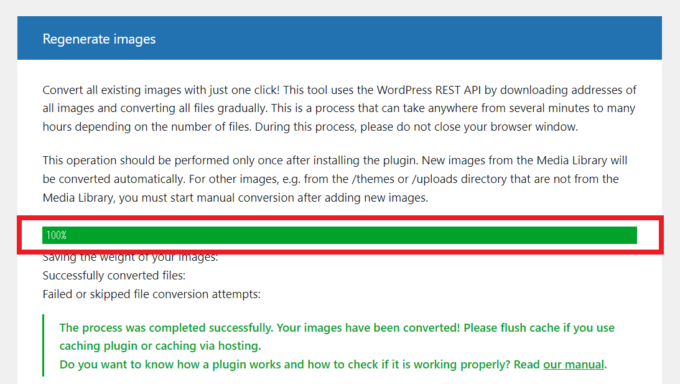
2.ゲージが100%になると変換完了です。(※数十分~1時間ほどかかります。)
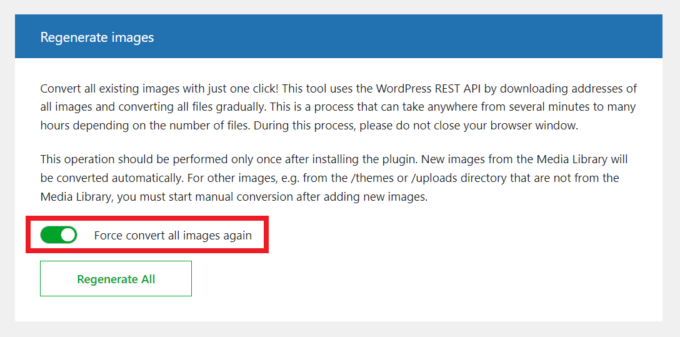
3.WebP画像生成をやり直したい場合は「Force convert all images again」をONにして「Regenetrate images」をクリックします。
これでWebP画像が表示されるようになりました。
エラーが表示された場合の対処法
一括変換中にエラーとなった場合は、以下の方法を試してみてください。
- An error occurred while connecting to REST API. Please try again.
→WordPressのパーマリンク設定で「基本」以外を選択する。 - Out of Memory
→WebP画像の品質設定を下げる。

続いて、WebP画像が正しく読み込まれているかを確認します。
WebPが読み込まれているか確認する方法
WebPへの変換が終わったら、ページに反映されているかどうかをチェックしましょう。
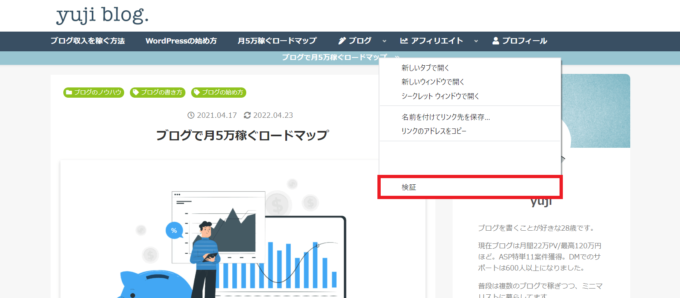
1.ページ上で右クリックをして「検証」を開きます。
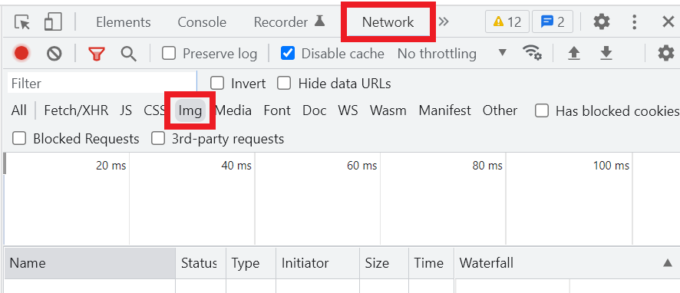
2.「Network」→「img」をクリックして、スーパーリロード(Shift+F5)をします。
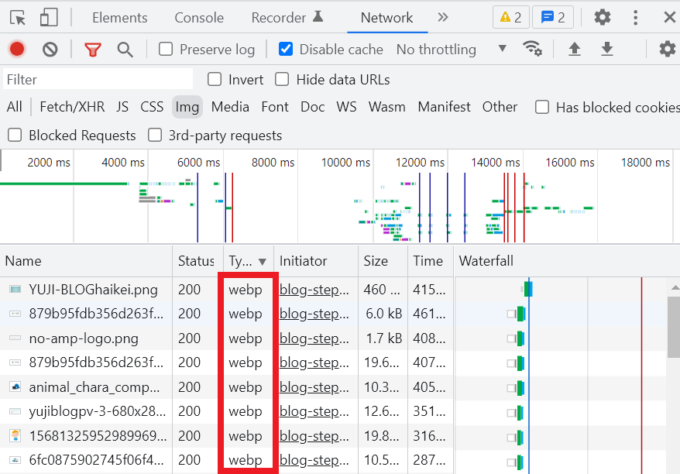
3.Type欄に「webp」が表示されればOKです。
※反映されない場合は、キャッシュを削除してから再度確認してみてください。
※一部、PNGやJPEGで配信される画像もあります。
画像圧縮系プラグインとの併用について

当ブログでは、画像圧縮系プラグインの「Compress JPEG & PNG images」を利用してきました。
Compress JPEG & PNG imagesは、画像アップロード時にtinypng.comを経由することで圧縮処理を行います。
そこでJPEG画像とPNG画像を用意して「tinypngで圧縮→WebP変換」「WebP変換のみ」2パターンを比較してみたのですが、結果は以下のようになりました。
- JPEG 117KB
-
- tinypng経由でWebP変換:45.6KB
- WebP変換のみ:46.8KB
- PNG 328KB
-
- tinypng経由でWebP変換:65.2KB
- WebP変換のみ:66.4KB
このように、最終的な画像サイズに大きな違いは見られませんでした。
そこで現在は、WebP Converter for Mediaのみの利用に統一しています。
画像をWebPに変換してWordPressを最適化しよう
この記事では、WordPressの画像をWebPに変換する方法を解説しました。
WebPは超軽量ながら、JEPGやPNGと見分けがつかないくらい劣化が少ないです。
プラグインで簡単に導入できるので、今すぐできるSEO対策として是非取り入れてみてください。
その他のおすすめプラグインは以下の記事で紹介していますので、参考にしていただければと思います。
》WordPressの必須プラグイン9選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!





コメント