こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

WordPressでブログを始めました。
初期設定はどうすればいいですか?
以上のような、WordPressの初期設定についての質問にお答えします。
- この記事の内容
-
- WordPress初期設定
- サイト運営に必須の設定

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、WordPressのおすすめ初期設定を解説しました。
WordPressでブログを始めたら、SEOやセキュリティ面などで最初にするべき設定があります。
後から設定を変更すると不具合が起きてしまうので、できるだけ早めに済ませてください。
初心者の方でも簡単に作業できるようにまとめたので、ぜひ参考にしていただければと思います。
WordPressの初期設定6つ
 WordPressで必要な初期設定はこちらです。
WordPressで必要な初期設定はこちらです。
- WordPressの初期設定
-
- 一般設定
- 表示設定
- ディスカッション設定
- パーマリンク設定
- サンプルページの削除
- 不要プラグインの削除
詳しく解説します。
①一般設定
一般設定では、サイトに関する情報を管理できます。
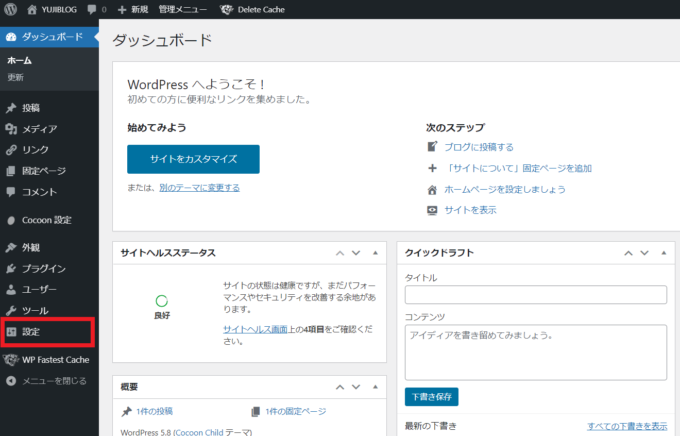
1.WordPress管理画面から「設定」を開きます。
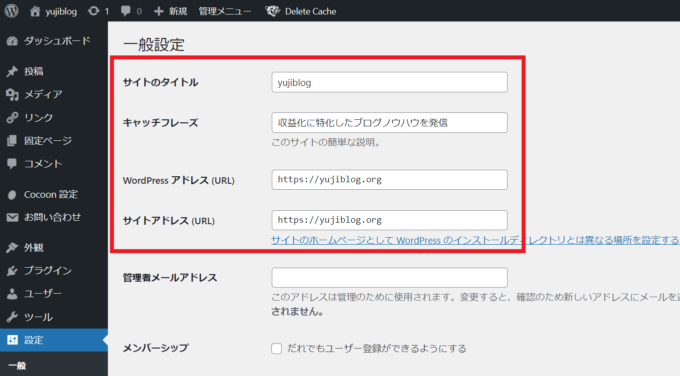
2.一般設定の4項目を設定します。
- サイトのタイトル
:サイトのタイトルを入力します。 - キャッチフレーズ
:サイトの説明を入力します。(空白でもOKです) - WordPressアドレス
:ブログURLが「https:~」になっている場合は「http」→「https」に変更します。 - サイトアドレス
:ブログURLが「https:~」になっている場合は「http」→「https」に変更します。
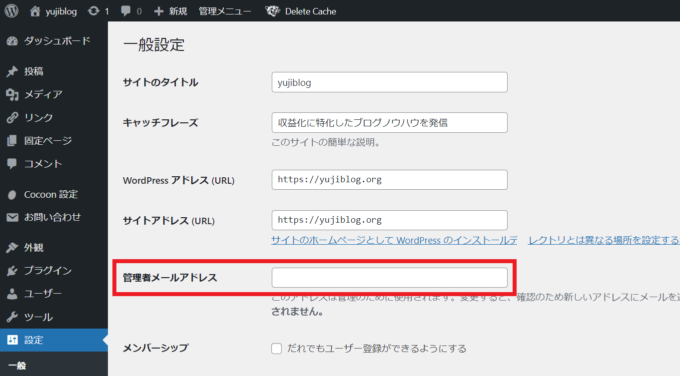
3.「管理者メールアドレス」にはWordPressのアップデート通知などが届くので、確実にチェックできるメールアドレスを入力してください。
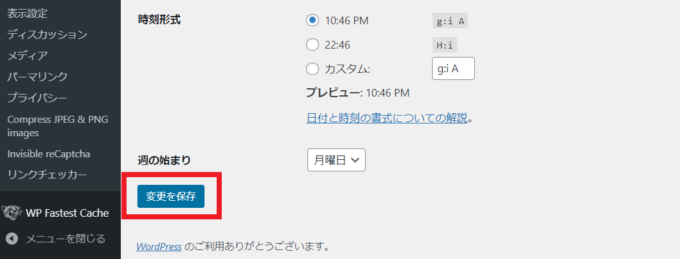
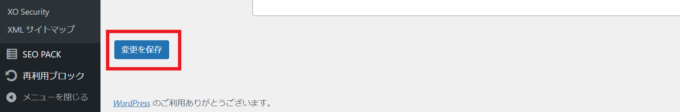
4.以上の設定ができたら、画面下の「変更を保存」をクリックします。 
5.一旦ログアウトするので、再度ログインしてください。
これで一般設定は完了です。
②表示設定
表示設定では、トップページに表示される記事数を調整します。
1.「設定」→「表示設定」を開きます。
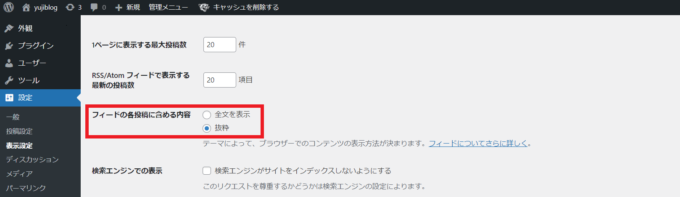
2.投稿数についての項目を設定します。
- 1ページに表示する最大投稿数
:トップページの投稿数は10~20程度がおすすめです。ブログ運営をしながら調節していきましょう。 - RSS/Atomフィードで表示する最新の投稿数
:目安として1ページに表示する最大投稿数と同じにしておくと良いです。(※それほど重要ではありません)
3.「フィードの各投稿に含める内容」は「抜粋」を選択します。
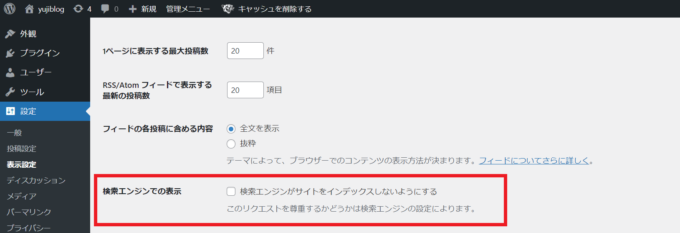
4.「検索エンジンでの表示」の項目のチェックが外れていることを確認してください。
※チェックが入っている場合、記事に「noindex」が適用されてGoogle検索に表示されなくなります。
5.最後に「変更を保存」をクリックします。
これで表示設定は完了です。
③ディスカッション設定
ディスカッション設定では、コメントについての機能をできます。
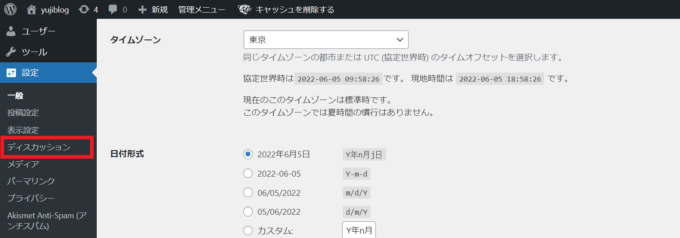
1.「設定」→「ディスカッション設定」を開きます。
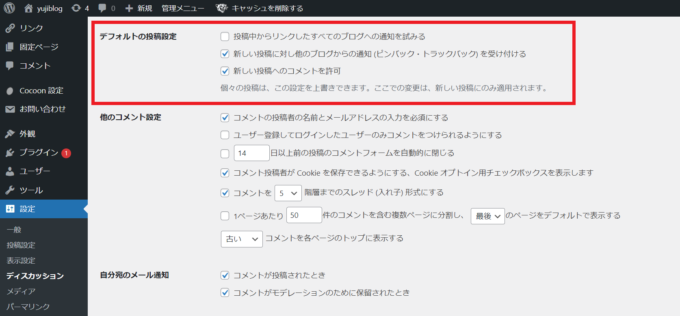
2.「デフォルトの投稿設定」の項目を設定します。
- 投稿中からリンクしたすべてのブログへの通知を試みる
:不要なのでチェックを外します。 - 新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける
:チェックを入れます。 - 新しい投稿へのコメントを許可
:コメント欄を開放する場合はチェックを入れます。
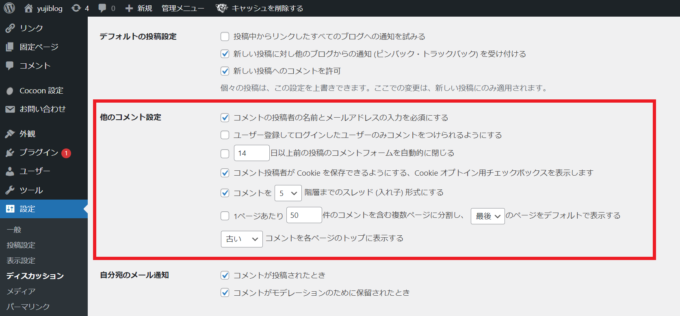
3.「他のコメント設定」の項目を設定します。
- コメントの投稿者の名前とメールアドレスの入力を必須にする
:こちらを有効にしておくことで、スパムコメントを防ぐことができます。 - コメントを5階層までのスレッド (入れ子) 形式にする
:スレッド形式にすると、コメントのやり取りがわかりやすくなります。4階層~5階層でOKです。
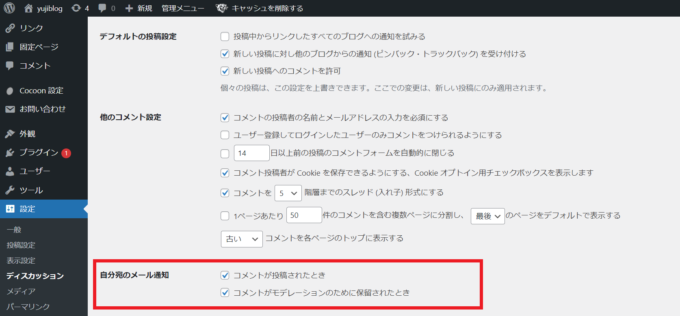
4.「自分宛てのメール通知」の項目を設定します。
- コメントが投稿されたとき
:チェックを入れます。 - コメントがモデレーションのために保留されたとき
:チェックを入れます。
5.最後に「変更を保存」をクリックします。
これでディスカッション設定は完了です。
④パーマリンク設定
パーマリンク設定では、記事URLについての機能を管理できます。
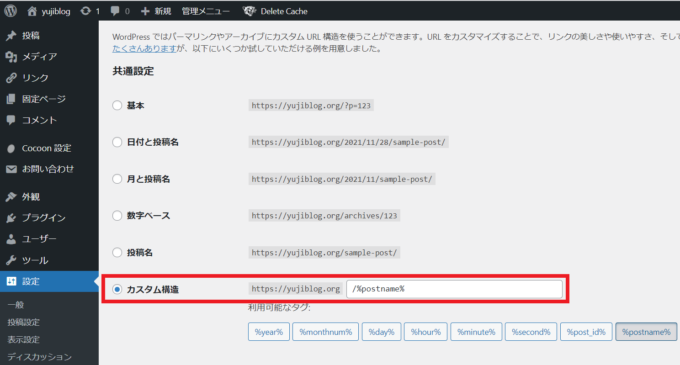
1.WordPress管理画面の「設定」から「パーマリンク」に進みます。

2.「カスタム構造」にチェックを入れて、空欄に「/%postname%」と入力します。
3.「変更を保存」をクリックします。

これでパーマリンク設定は完了です。
⑤サンプルページの削除
次に、サンプルページを削除します。
1.「投稿」→「投稿一覧」を開きます。
2.「Hello world!」の投稿があるので、カーソルを当てて「ゴミ箱へ移動」をクリックします。
3.投稿が削除されました。
これでサンプルページの削除は完了です。
⑥不要プラグインの削除
最後に、不要なプラグインを削除します。
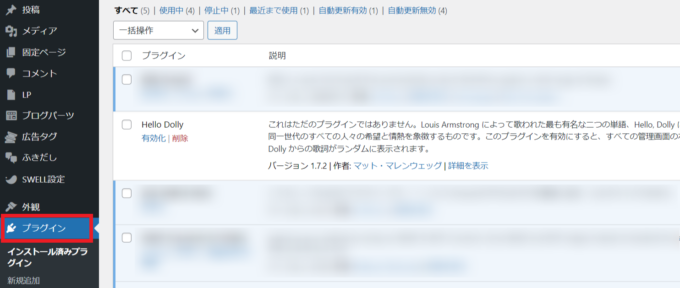
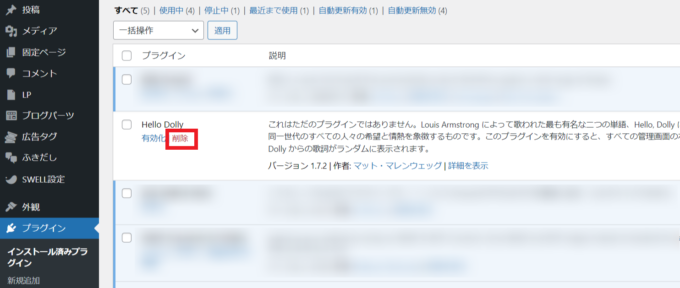
1.「プラグイン」を開きます。
2.「Hello Dolly」プラグインは不要なので「無効化」→「削除」とクリックします。 
3.プラグインが削除されればOKです。
※同様に「TypeSquare Webfonts for エックスサーバー」などのプラグインも不要なので削除してください。
以上が、WordPressの初期設定6つです。

続いて、WordPressを実際に活用するために必要な設定をご紹介します。
WordPress運営に必要な設定7つ

次に、WordPress運営に必要な設定をまとめます。
- WordPress運営の必須設定
-
- WordPressテーマの設定
- プラグインの設定
- ブログアイコンの作成
- お問い合わせフォームの設置
- プライバシーポリシーの公開
- アナリティクス/サーチコンソールの設定
- WordPress自動更新の停止
最初の段階で設定を済ませておけば、記事投稿までが楽になるので、できることから済ませておいてください。
①WordPressテーマの設定
WordPressの初期設定が終わったら、WordPressテーマでデザインを設定します。
WordPressテーマとは、Webサイトのデザインを手軽に決められるテンプレートのことで、ブログの機能や見た目を「着せ替え」のように変更することができます。
WordPressテーマ使用前
 ⇓
⇓
WordPressテーマ使用後

このように、Webデザインの知識がなくても、ブログ機能や見た目を簡単に整えることができますよ。
以下の記事では詳しい設定方法を解説しているので、是非好みのデザインを選んでくださいね!
》おすすめWordPressテーマ15選
②プラグインの設定
WordPressテーマを設定できたら、プラグインを導入しましょう。
プラグインを利用すると、
- セキュリティ対策
- データのバックアップ
- お問い合わせフォーム作成
- スパムメール、スパムコメント対策
などの機能を使えるようになります。
初心者におすすめのプラグインを以下に紹介したので、すぐにWordPress環境を整えてくださいね。
》WordPressの必須プラグイン9選
③ブログアイコンの作成
![]()
ブログに本腰を入れたい方はアイコンを設定しましょう。
アイコンには、
- 信頼性に繋がる
- 認知度を上げる
- 差別化できる
といった役割があり、使い道も多いので早めの作成がおすすめ。

実際に当ブログでオリジナルアイコンを設定したところ、ブログリピート率・SNSフォロワー数がアップしました。
無料で作る方法はこちらで解説していますので、ぜひ実践してみてください。
》ブログアイコンの作成方法
④お問い合わせフォームの設置
WordPress運営では、運営者への連絡手段を公開する必要があります。
お問い合わせフォームを設置すると、
- 読者からの質問
- 企業からの案件連絡
- アフィリエイト特単アップの連絡
などの連絡を受け取ることが可能です。
設置作業は5分で完了しますので、サクっと終わらせましょう。
》WordPressブログお問い合わせフォームの作り方
⑤プライバシーポリシーの公開
WordPressでブログを運営するなら、プライバシーポリシー・免責事項の記載は必須です。
こちらはコピぺするだけでOKなので、手順に沿って5分で完成させてください。
》ブログのプライバシーポリシー・免責事項の書き方
⑥アナリティクス/サーチコンソールの設定
Googleアナリティクス/Googleサーチコンソールは、ブログ開設と同時に設定しておくべきアクセス解析ツールです。
- どんな記事が読まれているか?
- どのようなキーワードで検索されているか?
を調べることができ、アクセスアップに活かせます。
設定方法は下記よりご覧ください。
》Googleアナリティクス4とGoogleサーチコンソールの設定方法
また、詳しい使い方を解説したので、以下の記事もご活用いただければと思います。
⑦WordPress自動更新の停止
最新のWordPressでは、自動でアップデートが行われる設定となっています。
しかし、これによって不具合が起きることがあり、「自動更新機能」は停止させておくのがおすすめです。
設定変更の手順を紹介したので、ぜひ参考にしてみてください。
》WordPress自動更新を停止する方法
以上が、WordPress運営に必要な設定6つです。
WordPress設定は一気に終わらせよう
この記事では、WordPressのおすすめ初期設定を紹介しました。
慣れない作業だとは思いますが、WordPressは使いながら慣れていくのが一番の近道です。
今は手を動かしつつ「ブログ記事を書く段階」まで準備を進めておきましょう。
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた神ツールを以下の記事でまとめて紹介しました。
こちらも参考にしてみてください。
》ブログアフィリエイトの必須ツール15選
そして、実際にWordPressで記事を投稿する手順は以下で解説しています。
》WordPressの記事の書き方・投稿する手順

ブログの設定が一通り終わったら、以下の流れでブログの方向性を決めつつ記事を書いていきましょう。
稼げるブログテーマの決め方
ブログ収入を稼ぐなら、売り上げが発生しやすいテーマ(発信内容)を選んで発信を始めましょう。
- ブログのテーマの選び方
-
- 稼げる市場がある
- 売れる商品がある
- 競合サイトが少ない
- ブログ記事を書きやすい
このような条件に当てはまるテーマを、3つほどに絞って記事を書いていくのがおすすめ。
以下のではブログ初心者向けに「稼げるテーマ」の決め方を解説しています。
_________________
①記事になりそうな話題をリストアップ
②10記事書けそうな題材を3~5個ピックアップ
③商品をリサーチする
④テーマを3つに絞り込んで記事を書く
⑤アクセスが集まるテーマをメイン化
⑥メインテーマを軸にマネタイズ
_________________
》稼げるブログテーマの決め方
SEOに強いブログ記事を書く
続いて、Google検索で上位を獲れる記事を書きます。
Google検索で上位表示ができれば、アクセスが増えブログ収入がアップします。
そこで、SEOに強い記事の書き方を以下にまとめたので、テンプレを真似しつつ10記事ほど完成させてください。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
ブログを収益化する
続いて、10本ほど記事数を書けたらブログを収益化していきましょう。
おすすめのASPを下記にまとめていますので、こちらでアフィリエイト商品を探してくださいね。
》おすすめアフィリエイトASP12選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!




コメント