こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

WordPressで画像をきれいに圧縮したいです。
Compress JPEG & PNG imagesの設定方法を教えてください。
以上のような、WordPressの画像圧縮についての質問にお答えします。
- この記事の内容
-
- Compress JPEG & PNG imagesの特徴
- Compress JPEG & PNG imagesの設定方法
- 過去にアップロードした画像の圧縮方法
- EWWW Image Optimizerとの比較

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、WordPressの画像圧縮プラグインCompress JPEG & PNG imagesの設定方法をまとめました。
ブログの表示速度を上げるには、画像圧縮が効果的です。
Compress JPEG & PNG imagesは画像の圧縮率が高く、きれいに処理できるおすすめプラグインとなっています。
「画像を圧縮して軽くしたい…!」という方は、無料で利用できるCompress JPEG & PNG imagesを是非導入してください。
※設定は3分で完了します。
Compress JPEG & PNG imagesとは?

Compress JPEG & PNG imagesは、WordPressにアップロードした画像を自動圧縮してくれるプラグインです。
特徴は以下の通りです。
- 画像圧縮サイトTinyPNGのプラグイン
- 画像の圧縮率が高く、画質の劣化も少ない
- 無料で月500枚まで利用可能
このようにきれいに画像圧縮ができるので、おすすめのプラグインです。
Compress JPEG & PNG imagesの設定方法
Compress JPEG & PNG imagesの設定方法を解説します。
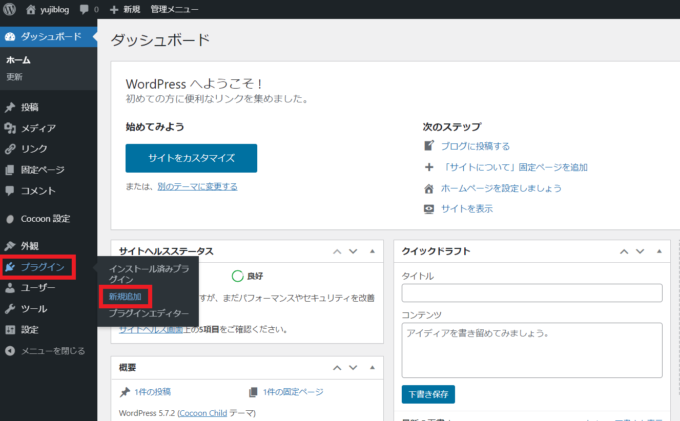
1.WordPress管理画面から「プラグイン」→「新規追加」に進みます。
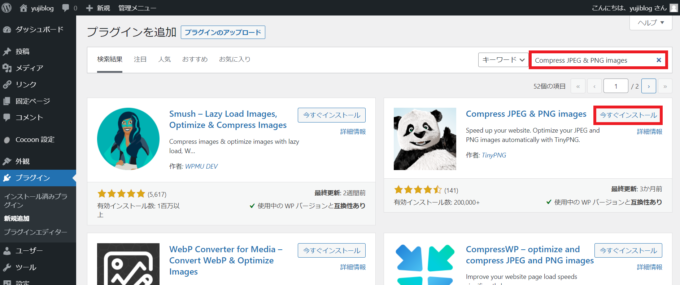
2.「Compress JPEG & PNG images」を検索して、パンダのプラグインを「今すぐインストール」→「有効化」します。
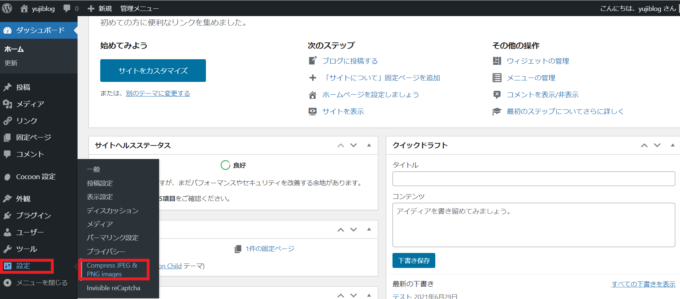
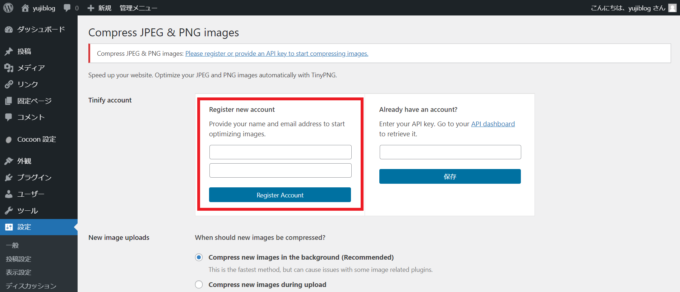
3.「設定」→「Compress JPEG & PNG images」を開きます。
4.「Register new account」に名前とメールアドレスを入力して「Register Account」をクリックします。
※TinyPINGで事前に作ったアカウントからAPIキーを発行する方法もあります。(画面右枠)
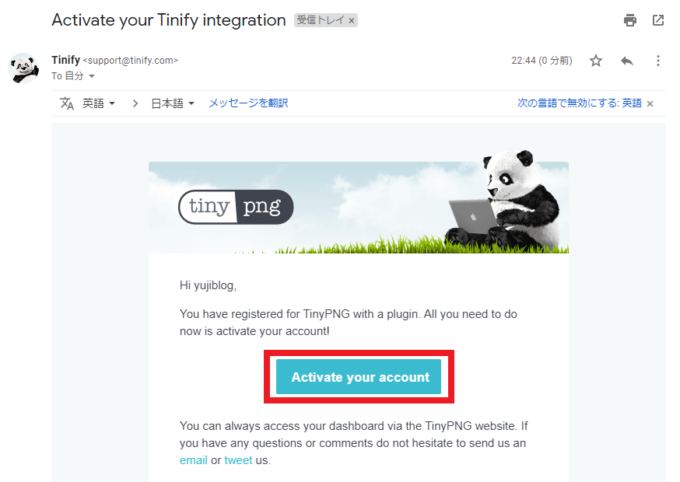
5.メールが届くので「Activate your account」をクリックします。
6.以下のような画面が表示されれば登録完了です。
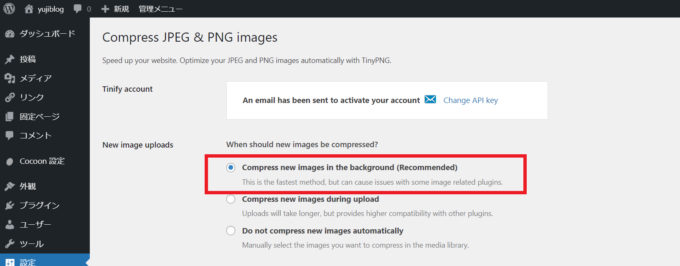
7.設定に移ります。
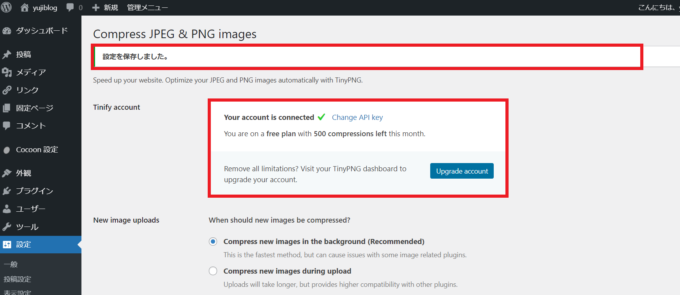
- Compress new images in the background (Recommended)
:新しい画像をバックグラウンドで圧縮(推奨)
→処理が最も速い方法だが、画像関連のプラグインによっては問題を引き起こす可能性あり - Compress new images during upload
:アップロードと同時に新しい画像を圧縮
→アップロードに時間がかかるが、他のプラグインとの相性はいい - Do not compress new images automatically
:圧縮しない
→圧縮したい画像を手動選択
一番上の推奨設定を選んでおいて、もし不具合があれば2番目を選べばOKです。
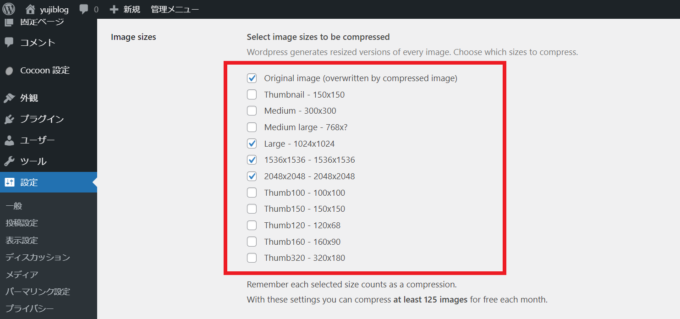
8.Image sizesで圧縮する画像サイズを選択します。(※利用中のテーマによって違いがあります。)
一番上の「Original image (overwritten by compressed image)」はフルサイズ画像なので、必ずチェックを入れてください。
その他は自動で生成される画像サイズになりますが、サイズの大きいものだけ選択するのがおすすめです。 (※小さい画像のファイルサイズはそれほど大きくなりません。)
また、圧縮数上限は月500枚ですが、ここでチェックを入れると1枚の画像をアップロードするごとに2~3枚圧縮することになるので、実質の上限は200枚ほどになります。
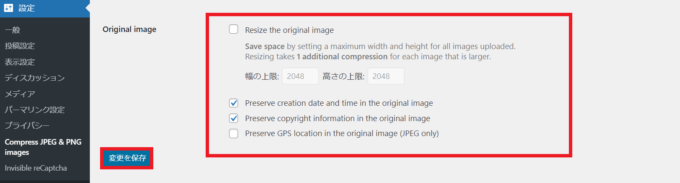
9.Original imageを設定して「変更を保存」をクリックしてください。
- オリジナル画像のサイズ変更(幅×高さ)
- 作成日時を保存する
- 著作権情報を保存する
- GPSの位置情報を保存する
以上のように設定できるので、必要に応じてチェックを入れましょう。
10.「設定を保存しました」と表示されれば完了です。「Your account is connected」となっていることを確認でき、こちらで今月の残り圧縮枚数を確認できます。
以上で Compress JPEG & PNG images の設定は完了です。
この設定以降にアップロードした画像は、自動的に圧縮されます。

続いて、アップロード済み画像の圧縮方法をまとめます。
Compress JPEG & PNG imagesで過去にアップロードした画像を圧縮する方法
Compress JPEG & PNG imagesでは、過去にアップロード済みの画像もまとめて圧縮できます。
※過去画像のすべてに対し処理が行われるので、不具合が起きないよう慎重に確認してください。
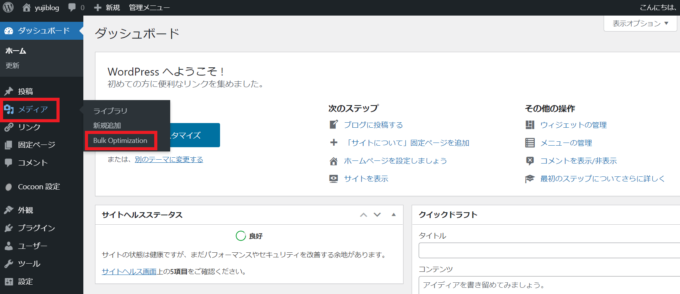
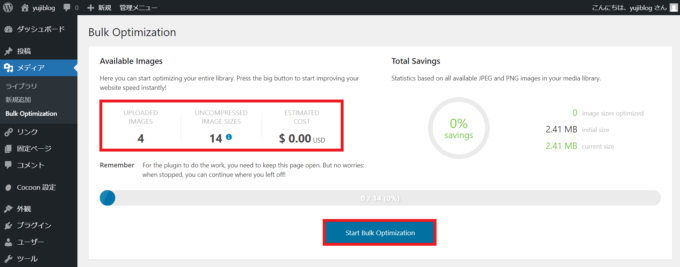
1.「メディア」→「Bulk Optimization」を開きます。
2.画像の圧縮枚数と、上限500枚を超えた場合の予算を確認し、「Start Bulk Optimization」をクリックします。
これでアップロード済画像の圧縮は完了です。
個別で圧縮する方法
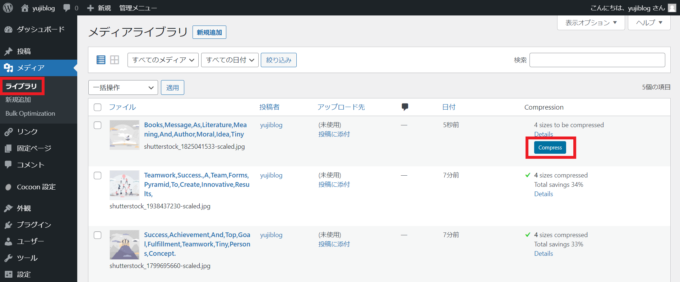
また、一括圧縮を避けたい場合は、ライブラリの画像を1枚ずつ圧縮することもできます。

メディアライブラリから圧縮したい画像を選んで「Compress」ボタンを押すだけでOKなので、心配な方はこちらをご利用ください。
EWWW Image Optimizer と Compress JPEG & PNG images の比較

画像圧縮プラグインとして有名なEWWW Image Optimizerですが、比較するとCompress JPEG & PNG imagesの圧縮率の方が高いです。(※利用環境によって変わります。)
また、画像圧縮の過程が違っており、
- Compress JPEG & PNG images
→Tiny PINGのサーバーで処理してくれる - EWWW Image Optimizer
→自分のサーバー内で処理のため負荷がかかる
となっており、Compress JPEG & PNG imagesを使うことでサーバーへの負担を減らせます。
Compress JPEG & PNG imagesは利用枚数に上限はあるものの、サイト表示スピードを改善できるプラグインとしては優秀です。
追記:当ブログではWebP Converter for Mediaを利用しています

当ブログでは現在、「WebP Converter for Media」を利用しています。
これからのSEO対策には、Googleが推奨している画像形式「WebP」の利用がおすすめ。

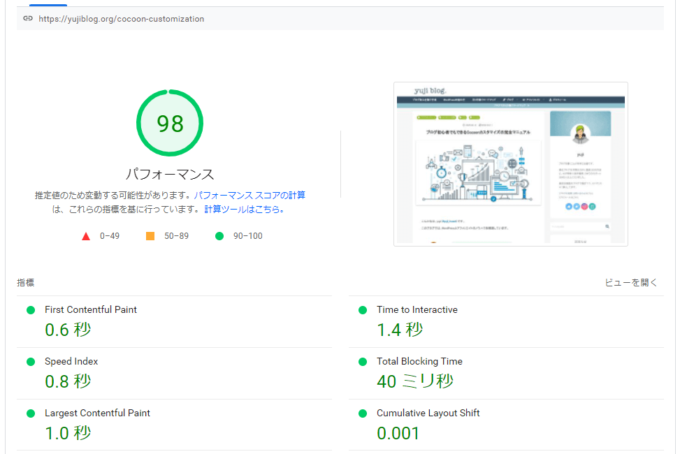
当ブログでもWebPを導入したところ、Page Speed Insightsのスコアが大幅に上昇しました。
WebPへの変換はプラグインで簡単に対応できるので、今すぐできるSEO対策として、是非実践してみてください。
》WebP Converter for Mediaの使い方
Compress JPEG & PNG imagesで画像圧縮しよう
この記事では、Compress JPEG & PNG imagesの設定方法をまとめました。
その他のおすすめプラグインは以下の記事で紹介していますので、参考にしていただければと思います。
》WordPressの必須プラグイン9選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!





コメント