こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

CocoonのFAQブロックをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
このブログではWordPressテーマのCocoonを使っていますが、FAQブロックは以下のようなデザインにしています。
- QFAQブロックのカスタマイズはできますか?
- A
はい、できます。
このようにブログ内で統一性のあるデザインにすることで、読者にとって読みやすく、良い印象を与えることができます。
この記事では、以上のようなCocoonのFAQブロックを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
FAQブロックの使い方
CocoonのFAQブロックは、ブロックエディタ限定の機能となっています。
FAQブロックの使い方は、次の通りです。
FAQブロックの基本的な使い方
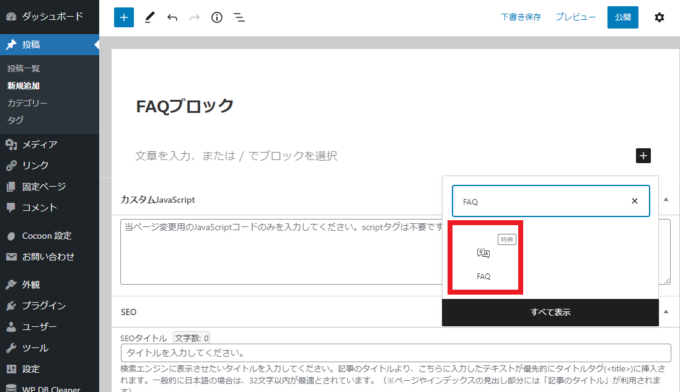
1.ブロックエディタで「FAQ」と検索すると、FAQブロックが表示されます。
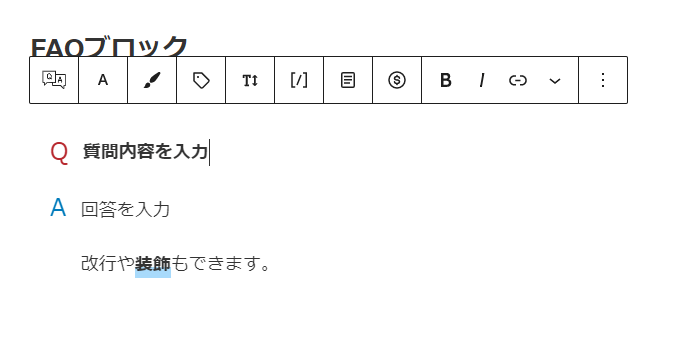
2.シンプルなデザインのFAQに、以下のように質問と回答を入力できます。
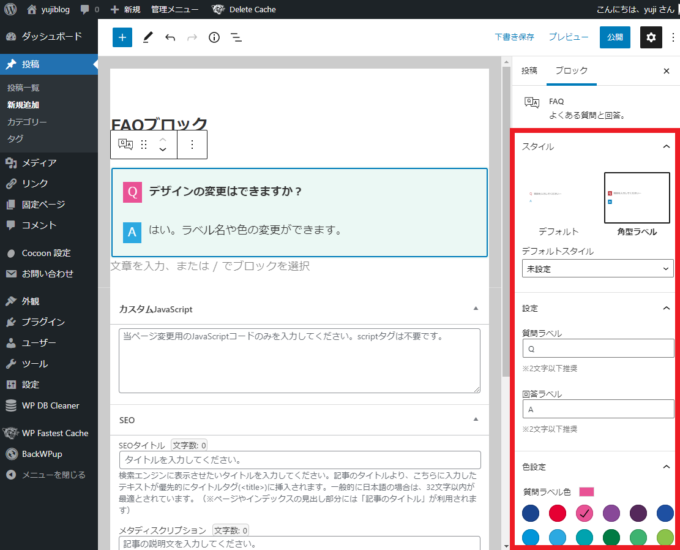
3.デザインの変更も可能で、右側メニューから質問ラベルや色・枠などを選べます。
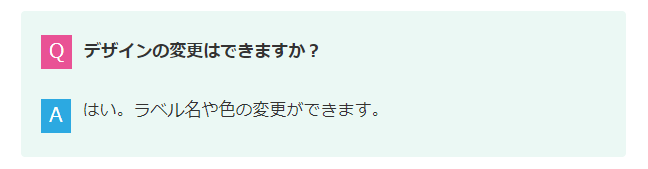
4.このように、標準機能でも以下のようなデザインが簡単に作れました。
以上が、FAQブロックの基本的な使い方です。
そして、当ブログでは以下で紹介するオリジナルのカスタマイズを利用しています。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** FAQ 角型ラベル
************************************/ .is-style-square { background-color: #f7f7f7;/*背景色の変更はこちら*/ } .is-style-square div.faq-question-label.faq-item-label{ background-color: #D55656; font-size: 16px; padding: 3px 8px; border-radius: 10%; font-weight: bold; } .is-style-square div.faq-answer-label.faq-item-label{ background-color: #6599B7; font-size: 16px; padding: 3px 8px; border-radius: 10%; font-weight: bold; }
3.コピペができたら「ファイルを更新」をクリックします。
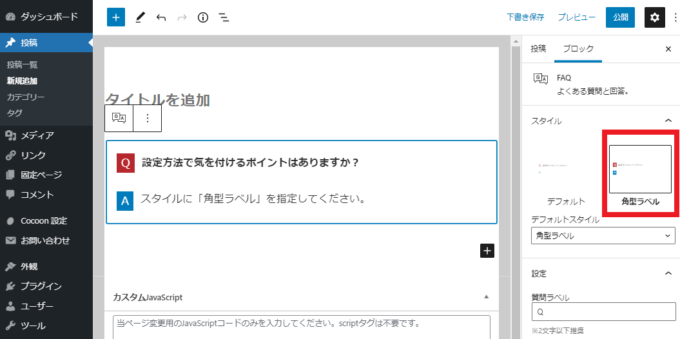
4.FAQブロック作成時は、スタイルに「角型ラベル」を指定してください。
5.以下のように表示されていればOKです。
- Q設定方法で気を付けるポイントは?
- A
スタイルに「角型ラベル」を指定してください。
6.続いて「アコーディオン」のカスタマイズです。
/************************************
**** FAQ アコーディオン
************************************/
.is-style-accordion div.faq-question-label.faq-item-label{
color: #D55656;
font-size: 18px;
padding: 3px 8px;
margin-right: 0.4em;
border-radius: 10%;
font-weight: bold;
}
.is-style-accordion div.faq-answer-label.faq-item-label{
color: #6599B7;
font-size: 18px;
padding: 3px 8px;
border-radius: 10%;
font-weight: bold;
}
.is-style-accordion .faq-question {
background-color: #f0f0f0;
padding: 1em 2em 1em 1em;
margin: -25px 0px;
}
.is-style-accordion .faq-answer {
padding: 1em;
margin-top: 30px;
}
.is-style-accordion .faq-question-content.faq-item-content {
color: #337AB7;
}
.is-style-accordion .faq-question::before {
font-weight: 700;
}
@media screen and (max-width: 390px){
.is-style-accordion div.faq-question-label.faq-item-label{
margin-right: 0.3em;
}
.is-style-accordion .faq-question {
padding-left: .5em;
}}
.faq p,.faq .wp-block-image{
margin-bottom:0;
}
7.FAQブロック作成時に「アコーディオン」を指定すると、以下のように表示されます。
- Q設定方法で気を付けるポイントは?
- A
スタイルに「アコーディオン」を指定してください。
これでFAQブロックのカスタマイズは完了です。
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント