こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、ブログのプロフィールをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
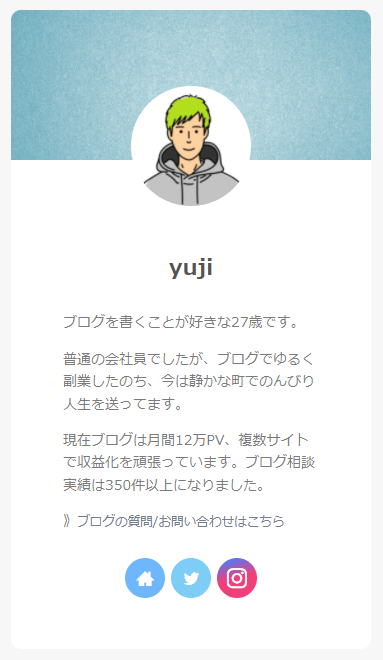
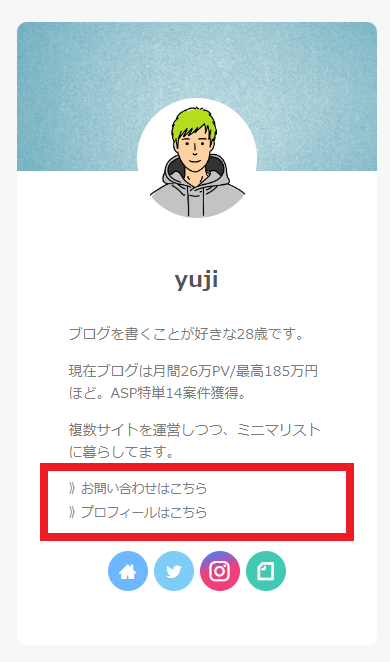
このブログではWordPressテーマのCocoonを使っていますが、プロフィールは以下のようなデザインにしています。

このようにできるだけシンプルにまとめることで、圧迫感のない自己紹介ができます。
この記事では、以上のようなCocoonのプロフィールを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
プロフィールの設定方法

何も設定してないブログの状態では、このようなデザインになっています。
また、Cocoonの全体的な基本設定がまだの方は以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
ウィジェット設定
まずは、ブログにプロフィール欄を表示します。
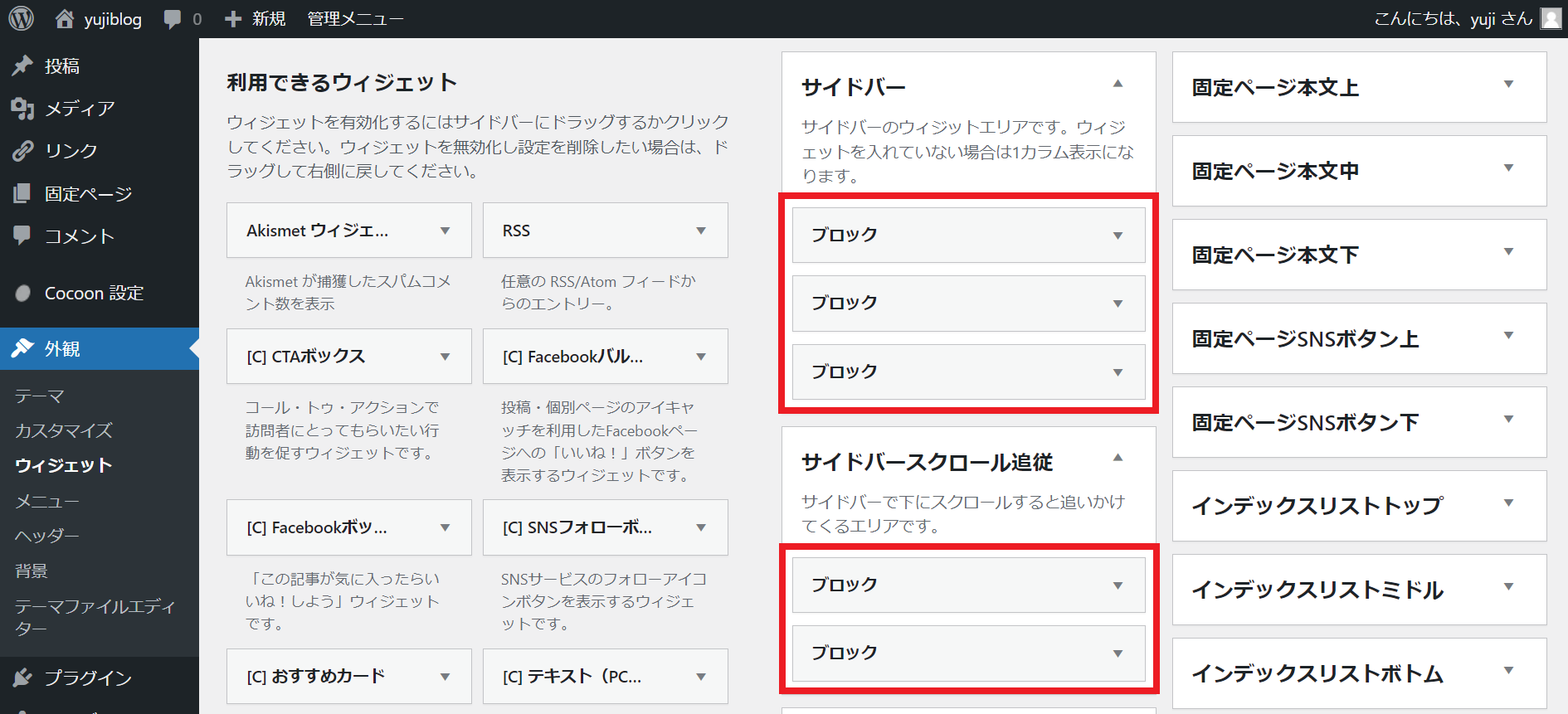
1.WordPressメニューの「外観」から「ウィジェット」を開きます。
2.「サイドバー」「サイドバースクロール追従」に初期から入っているブロックがあれば、削除します。
※「ウィジェット管理画面が違う…」という方は以下で操作画面を設定してください。
》WordPress5.8以降でウィジェット画面をもとに戻す方法
3.左側に並んでいる一覧から「[C]プロフィール」を選択し、「サイドバー」にチェックを入れて「ウィジェットを追加」をクリックします。
4.サイドバーの枠の中に「[C]プロフィール」が表示されるので、ドラッグして1番上に移動。「画像を円形にする」にチェックを入れて「保存」をクリックしてください。
これでウィジェット設定は完了です。
プロフィール設定
続いて、プロフィールに表示する内容を編集します。
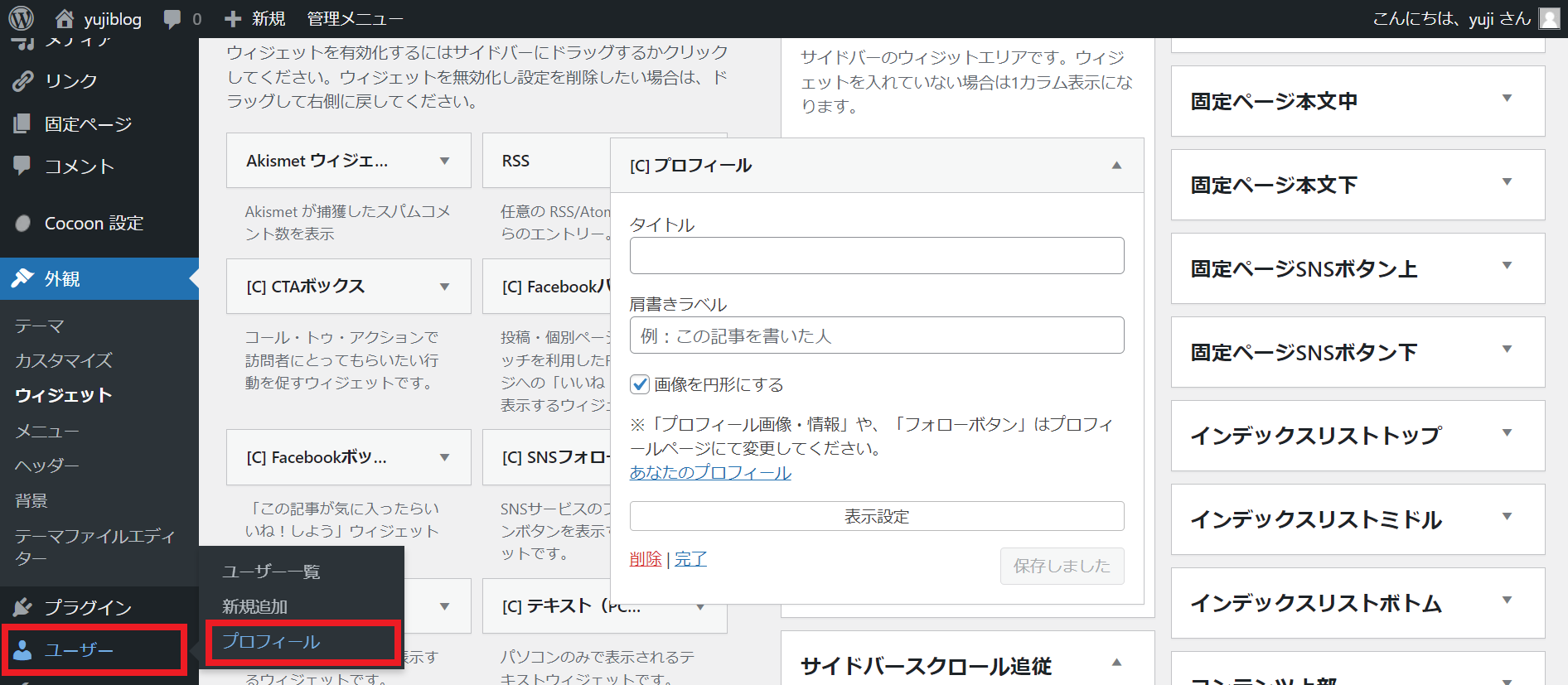
1.WordPressメニューの「ユーザー」から「プロフィール」を開きます。
2.こちらで名前やTwitterリンクなどを入力します。「ニックネーム(必須)」に入力した名前が「ブログ上の表示名」に反映され、プロフィールに表示されます。
3.「プロフィール情報」に自己紹介文を入力します。
4.「プロフィール画像のアップロード」から「選択」をクリックして、プロフィール画像を選択します。(※プロフィール画像は正方形のものを用意してください。)
5.以上のように設定できたら「プロフィールを更新」をクリックします。これでプロフィール欄が表示されました。
※プロフィール画像にはオリジナルアイコンを設定しましょう。ブログPVの伸びや、SNSでの反応率が大きく変わります。作成方法は以下にてご確認ください。
》ブログアイコンの作り方
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** プロフィール欄
************************************/
.nwa .author-box {
max-width:none;
padding: 0;
margin-bottom:0;
}
aside#author_box-2.widget.widget-sidebar.widget-sidebar-standard.widget_author_box{
padding: 0!important;
border-radius: 10px;
}
@media (max-width: 1023px){
aside {
padding: 0 .5em;
}
}
.nwa .author-box .author-thumb {
width: 100%;
height:9em;
margin:0 0 5em 0;
border-radius: 10px 10px 0 0;
}
.author-box figure.author-thumb{
float: none;
text-align: center;
background: url( /*こちらに背景画像のアップロードURLを入力*/) center no-repeat;
background-size: cover;
position: relative;
z-index: 0;
}
.author-box img.avatar.photo{
background-image: none;
padding: 0!important;
box-shadow:none;
}
.author-box figure.author-thumb img{
width: 40%;
max-width:180px;
margin-top:5em;
}
@media (min-width:1023px){
.nwa .author-box .author-thumb {
height:8em;
}
.author-box figure.author-thumb img{
max-width:120px;
}}
@media (max-width:480px){
.nwa .author-box .author-thumb {
height:8em;
}
.author-box figure.author-thumb img{
max-width:130px;
}}
.author-box .author-name {
margin: 0 0 1.5em 0;
}
.author-box .author-content .author-name a{
text-decoration: none;
font-size:1.2em;
color:#545454;
}
.nwa .author-box .author-description {
margin-bottom:1.5em
}
.author-box .author-content .author-description p{
font-size:14px;
color:#7b7b7b;
line-height:1.6em!important;
margin:1em;
}
#author_box-2 p{
margin:1em 2.5em;
}
div.author-follows{
padding-bottom:2em;
}
.author-box .author-content .author-description p a{ text-decoration: none; }
.author-box .author-content .author-description p a:hover{ text-decoration: underline; }
.author-box .author-content .author-follows .sns-buttons{ justify-content: center; }
.author-box .author-content .author-follows .sns-buttons a.follow-button{
border-radius: 50%;
border: none;
width: 40px;
height: 40px;
color: #fff!important;
margin:3px;
transition: .5s;
}
div.author-follows a.follow-button.website-button.website-follow-button-sq{background-color: #6eb6fd!important;}
div.author-follows a.follow-button.twitter-button.twitter-follow-button-sq{background-color: #000000!important;}
div.author-follows a.follow-button.facebook-button.facebook-follow-button-sq{background-color: #7c9dec!important;}
div.author-follows a.follow-button.hatebu-button.hatebu-follow-button-sq{background-color: #2c6ebd!important;}
div.author-follows a.follow-button.instagram-button.instagram-follow-button-sq{background: linear-gradient(165deg, #427eff 5%, #f13f79 50%) no-repeat !important;}
div.author-follows a.follow-button.pinterest-button.pinterest-follow-button-sq{background-color: #bd081c!important;}
div.author-follows a.follow-button.youtube-button.youtube-follow-button-sq{background-color: #cd201f!important;}
div.author-follows a.follow-button.tiktok-button.tiktok-follow-button-sq{background-color: #000000!important;}
div.author-follows a.follow-button.linkedin-button.linkedin-follow-button-sq{background-color: #0A66C2!important;}
div.author-follows a.follow-button.note-button.note-follow-button-sq{background-color: #41C9B4!important;}
div.author-follows a.follow-button.soundcloud-button.soundcloud-follow-button-sq{background-color: #FF5500!important;}
div.author-follows a.follow-button.flickr-button.flickr-follow-button-sq{background-color: #111!important;}
div.author-follows a.follow-button.line-button.line-follow-button-sq{background-color: #00c300!important;}
div.author-follows a.follow-button.amazon-button.amazon-follow-button-sq{background-color: #ff9900!important;}
div.author-follows a.follow-button.twitch-button.twitch-follow-button-sq{background-color: #5C16C5!important;}
div.author-follows a.follow-button.rakuten-room-button.rakuten-room-follow-button-sq{background-color: #C61E79!important;}
div.author-follows a.follow-button.slack-button.slack-follow-button-sq{background-color: #4A154B!important;}
div.author-follows a.follow-button.github-button.github-follow-button-sq{background-color: #4078c0!important;}
div.author-follows a.follow-button.codepen-button.codepen-follow-button-sq{background-color: #47CF73!important;}
div.author-follows a.follow-button.feedly-button.feedly-follow-button-sq{background-color: #2bb24c!important;}
div.author-follows a.follow-button.rss-button.rss-follow-button-sq{background-color: #f26522!important;}
.author-box .author-content .author-follows .sns-buttons a.follow-button span{ line-height: 40px; }
.author-box .author-content .author-follows .sns-buttons a.follow-button span::before{ font-size: 20px !important; }
@media (max-width:1023px){
.nwa .author-box .author-thumb {
height:11em;
margin:0 0 7em 0;
}
.author-name{
font-size:16px!important;
}
.author-description{
line-height: 1.5 !important;
text-align:center;
margin:0 auto;
}
}
@media screen and (max-width: 1023px){/*スマホ画面でサイドバーを非表示*/
div.sidebar {
display: none;
}
}※プロフィール欄の余白が大きくなってしまう場合は、9行目・75行目の「#author_box-2」の数字を「#author_box-3」「#author_box-4」などに変更すると改善します。
※28行目の背景画像にはアップロードした画像URLを入力してください。画像URLは「メディア」→「画像を選択」→「ファイルのURL」で確認できます。
例:background: url(https://yujiblog.org/wp-content/uploads/2020/02/madison-ralg-kxED2shuUg-unsplash-scaled.jpg) center no-repeat;
※グレーの枠線が表示されてしまう場合は、以下を追記してください。
.author-box {
border: none;
}
※スマホ画面でサイドバーが非表示になるように設定しています。
スマホ記事下にプロフィールを表示したい場合は「フッター(モバイル用)」をご利用下さい。
》フッターのカスタマイズはこちら
3.コピペができたら「ファイルを更新」をクリックします。
4.以下のようなデザインになればOK。
これでプロフィールのカスタマイズは完了です。
SNSフォローボタンを非表示にしたい場合

プロフィール欄の「SNSフォローボタン」は、表示/非表示を切り替えることができます。
WordPress管理画面の「ユーザー」→「プロフィール」から編集可能。

- 入力する
→SNSフォローボタンは自動的に表示される - 入力せずに空欄にする
→SNSフォローボタンは非表示になる
となります。

また「FEED」と「RSS」の2つのボタンを非表示にするには、以下のコードを追加入力してください。
a.follow-button.feedly-button.feedly-follow-button-sq{
display:none;
}
a.follow-button.rss-button.rss-follow-button-sq{
display:none;
}
これでSNSフォローボタンを非表示にすることができました。
リンクを表示したい場合

プロフィール内にリンクを表示する方法は、Twitterにて追加コードをお伝えしますので、下記までDMしてください。
》Twitterはこちら
プロフィール画像の作り方
プロフィール画像は、ブログの印象を左右する大切な要素です。
オリジナルアイコンを設定すると、読者に覚えてもらいやすく信頼感を与えることができます。

実際に当ブログでオリジナルアイコンを設定したところ、ブログのリピート率やSNSフォロワー数が改善されました。
このように、アイコンは記事中やSNSなどに幅広く使えるので、できるだけ早めに設定しておくのがおすすめです。
プロフィール画像の作成方法は下記にて解説しています。
》ブログアイコンの作り方
また当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!









コメント
はじめまして!
yujiさんのサイトを参考にブログカスタマイズできました。
勝手ながら、コードも利用させていただきました。
初心者ブロガーで、わからないことばかりでしたが
大変分かりやすく記載してくださっていて
いつもありがたく利用させてもらっています。
一言お礼をお伝えしたくてコメントさせていただきました。
これからも応援しています!
メッセージありがとうございます。
もし設定でうまくいかないところや、わかりにくい箇所があれば、メール・コメント欄・DMへ気軽に質問してください。
はじめまして。大変参考になる記事をありがとうございます。
こちらの記事の通りに、プロフィールをカスタマイズしてみたのですが1点わからないことがありまして・・・
SNSフォローボタンが真っ白で表示されるということです。
リンクはちゃんとされており問題ないのですが、ボタンの表示の仕方がわかりません。
お手数ですが、教えていただけますすと助かります。よろしくお願いします。
お問い合わせありがとうございます。
『SNSフォローボタンが真っ白で表示される』ということですが、ボタンの色は現在どのような状態でしょうか?
「よく見ると薄いグレーに表示されている」などであれば、エラーが特定しやすいです。
【追記】
コードに変更を加え、新たにボタンの種類を追加しました。
最新版で試してみてください。
yujiさんのサイトを参考にかわいいカスタマイズができました。
本当にありがとうございます!
プロフィール欄について2つ質問があります。
①プロフィール写真を丸く使っていますがフチ無し、シャドウなしにしたい。
②PCでみた文章の左右の余白を縮小したいです。
yujiさんのPCのプロフィール欄が理想です。
同じようにする方法をお教えいただけませんでしょうか。
CSSのどこをどのように変更すればよいですか。よろしくお願いします。
ありがとうございます(^^)
②の余白ですが、https://yujiblog.org/cocoon-customizationの記事で全体のバランスについてコードを載せています。
.entry-content {
padding:1em;
padding-top:0;
margin: 0 auto;
}
の部分が余白に該当するので、数値を変更してみてください!
①プロフィールについては、サイトの状態を見たいので、TwitterのDMでURLをお知らせくださm(__)m
ありがとうございます。
TwitterにDMを送らせていただきました。
よろしくお願いいたします。
Yujiさんこんにちは。
Yujiさんのようなプロフィールを作成したいと思い、
参考にさせていただいております!
1つ質問があります。
私のSNSのボタンが縦長の楕円形になってしまいます。
解決策があれば教えていただきたいです。
よろしくお願いします。
確認したいので、TwitterのDMでご連絡ください!
yuji さんこんにちは!
はじめまして、日向と申します。
ブログ運営の参考にさせていただきました。
わかりやすいサイトありがとうございます!
一点ご相談があります…
・プロフィールカスタマイズした際に、ウェジェット追加で本文上にプロフィールを設置すると背景画像が崩れます…
※サイドバーのプロフィールは正常です。
解決方法などありますでしょうか?
ご連絡ありがとうございます。
こちらのカスタマイズは、サイドバーだけでなく本文上のプロフィールにも影響が出てしまう仕様となっています。
本文上のプロフィールのデザインが気になる場合は個別対応しますので、TwitterのDMへご連絡ください。
ご返信ありがとうございます。
2日前ほどにTwitterにてDMを送らせていただきました!
ご確認よろしくお願いいたします。
コメント失礼致します。FEED」と「RSS」の2つのボタンを非表示にするには、以下のコードを追加入力とあったのですが、どこに入力するのでしょうか?初心者なのですがご教授いただけると嬉しいです!
通常のカスタマイズと同様、スタイルシートに入力してください。