こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

Cocoonを更新をしたらページの表示が崩れてしまいました。
どこに問題がありますか?
以上のような、Cocoon更新のエラーに関する疑問にお答えします。
- この記事の内容
-
- Cocoon更新エラーの対処法

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
先日Cocoonを更新したところ、ページの表示が崩れるエラーが発生しました。

エラーを読むとどうやらCocoonの子テーマに不具合が起きているらしく、以下のようにWordpress側からもメールでの報告が来ています。

そこでこの記事ではCocoon更新エラーの対処法を紹介します。
「事前にバックアップを取る方法」も解説したので、ぜひ参考にしてみてください。
Cocoon更新エラーの原因とは?
今回のようなエラーは、Cocoonのphpを編集している場合に起こることがわかりました。
なので、自分でCocoonをカスタマイズして使っている人は以下のエラー内容が当てはまるかと思います。
- エラーの原因
- Cocoonが正常に実装されるには、親テーマ/子テーマの両方のphpの構造が同じである必要があります。
僕の場合、子テーマでphpを編集していたのですが、親テーマの更新でphpの内容が大幅に変わったタイミングで、子テーマが機能しなくなりました。
なので、子テーマ内のファイルを手動で最新の状態に更新することで解決します。
サーバー内のファイルを更新する方法
ここで解説する方法は、自分のパソコンとサーバーを繋げて、ファイルのやり取りをする方法です。
バックアップや画像の管理なども、こちらの手順で簡単になります。
ファイルはローカル環境で編集します
テーマエディタ内でphpファイルの書き換えができれば楽なのですが、WordPressでは編集ができません。

このように、WordPressのテーマエディタ内でファイルを編集しようとすると、「何かうまくいかなかったようです。変更が保存されていないかもしれません。手動で修正し、FTP経由でファイルをアップロードすることもできます。」と表示されます。
これは遠回しに書いてありますが「ファイルを編集する場合は、ローカル環境で編集して、FTPでアップロードしてください」という意味です。
- ファイルの編集手順
-
- サーバー内のファイルをダウンロード
↓ - ローカル環境でファイルを書き換え
↓ - 編集したファイルを再度サーバーにアップロード
- サーバー内のファイルをダウンロード
このように、ローカル環境でファイルを書き換えてから再度サーバーに上げなおす必要があります。
FFFTPを使うと早いです
ローカルとサーバーのやり取りには、FFFTPを利用するとスムーズに処理ができます。

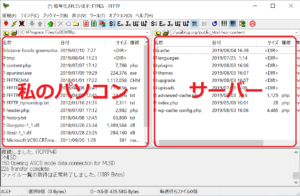
これがFFFTP使用中の様子で、左側が僕のパソコン内・右側がサーバー内です。
ファイルのやり取りを同じ画面上で、ドラッグのみでできます。
FTPを使ってファイルのやり取りをする手順
①サーバー内のファイルをFTPでダウンロード
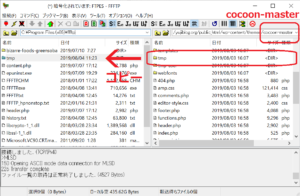
今回は例として、サーバー側の親テーマからtmpファイルをパソコン内にダウンロードします。

- 親テーマの位置
-
- /独自ドメイン.com/public_html/wp-content/themes/cocoon-master
更新済みのCocoonMasterのtmpファイルを、左のローカルへコピーします。
②ローカル環境でtmpファイルを書き換える
tmpファイルを編集する場合は、テキストエディタで書き換えます。
③tmpファイルを再度サーバーにアップロード
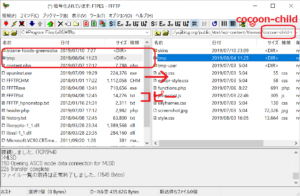
書き換えたtmpファイルを、子テーマへアップロードします。

- 子テーマの位置
-
- /独自ドメイン.com/public_html/wp-content/themes/cocoon-child
先ほどローカルで編集したtmpファイルを、右のCocoonChildへコピーします。
これで、子テーマ内のtmpファイルを手動で更新できました。
ページの状態を確認する
ページの状態は以下の通りです。

表示がもとに戻りました。

続いて、Cocoon設定のバックアップの取り方を説明します。
Cocoon設定のバックアップ方法
ブログのデータが崩れた場合、今回のようにうまく回復できるとも限りません。
なので、今後のためにバックアップを取っておこうと思います。
- バックアップの取り方
-
- WordPress全体
- Cocoon設定
- style.css
以下で詳しく解説します。
①「WordPress全体」のバックアップ

ブログが軌道に乗って、収益を上げられるようになってきたときに、まさかのトラブルでデータがすべて飛んでしまった…
そんなときのために必要なのが「BackWPup」です。
プラグインを利用することで自動的にデータを安全な場所に保管してくれます。
BackWPup導入方法は、以下の記事で詳しく解説しています。
》BackWPup設定方法
②Cocoon設定のバックアップ
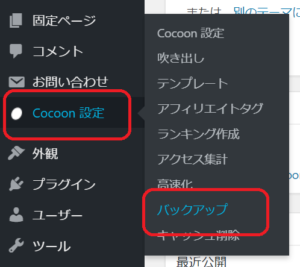
1.「Cocoon設定」→「バックアップ」と進みます。
2.「バックアップファイルの取得」をクリック。
3.「cocoon_settings.txt」がダウンロードされました。
③style.cssのバックアップ
1.「style.css」はメモ帳などにコピペすればOKです。
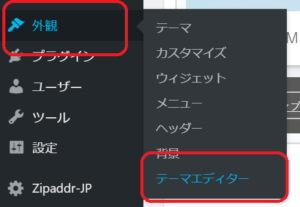
2.「外観」から「テーマエディター」に進みます。
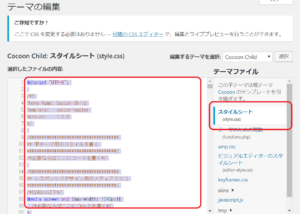
3.「style.css」をコピーします。
4.「style.css」をメモ帳で作成しました。
SEO上位表示と収益化について
このブログでは、以上のようなCocoonを使ったブログ運営について、ノウハウをまとめています。
Cocoonの初心者向けSEO対策は、こちらにまとめています。
また、おしゃれなカスタマイズもすべてコピペでOKなので、初心者の方にもおすすめです。

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!






コメント