こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

SNSやLINEで記事をシェアしたときに、画像が初期設定のままになってしまいます。
好きな画像を表示するにはどうすればいいですか?
以上のような、SNSシェア時の画像について解説します。
- この記事の内容
-
- WordPressのOGP画像の設定方法
- TwitterやLINEでURLを送るときの画像設定

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、WordPressのOGP設定について解説しました。
SNSやLINEで記事をシェアしたときに表示される画像を「OGP画像」と言います。
こちらは特に設定をしなければ、以下のようにWordPressテーマのデフォルト画像で表示されます。

この記事では、こういったSNSシェアで表示される「OGP画像」の設定方法を解説します。
リンク共有先でのページの印象は「サムネイル」で決まるので、きちんと設定しておいてください。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
OGP画像を設定する方法
OGP画像とは?
OGPとは「Open Graph protocol」の略称。
FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・サムネイルなどを正しく表示させる仕組みです。
SNSなどでページを共有したとき、通常の投稿ページならアイキャッチ画像が反映されますが、トップページの場合は「OGP画像」が表示されます。
- 表示されるサムネイル
-
- 【通常のページ】アイキャッチ画像
- 【トップページ】OGP画像
ちなみにOGP画像には画質制限もあります。詳細は以下の通り。
- OGPの画質制限
-
- Facebookは600×315ピクセル以上
- Twitter は300×157ピクセル以上
こういった画質が推奨されているので、サムネイルにはこの基準の画質のものを使います。
CocoonのOGP画像設定方法
1.まずは「Cocoon設定」から「OGP」をクリック。
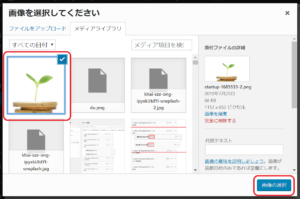
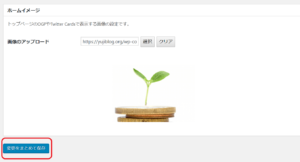
2.一番下に「ホームイメージ」があるので「選択」をクリックすると、「メディアライブラリ」が表示されます。ここから設定したい画像を選択します。
3.「画像の選択」をクリックで、元の画面に戻ります。
4.「変更をまとめて保存」でOGP画像の設定は完了です。
※その他のWordPressテーマをご利用の場合は「OGP画像設定」で調べてみてください。

続いて、変更した画像が実際に反映されているか確認します。
OGP画像が反映されているか確認する
設定が終わったら、OGP画像が変更できているかを確認するためシェアデバッガーでFacebookページのキャッシュをクリアします。
1.サイトURLを入力し「新しいスクレイピング情報を取得」をクリックします。
2.シェアされたときのサムネイルのプレビューを更新できます。先ほど設定した画像になっていることが確認出来たらOK。
3.実際にFacebookで共有してみると、先ほど設定し直したOGP画像が表示されています。
これでOGP画像の確認が完了です。
反映されない場合は、キャッシュを削除してもう一度試してみてください。
OGP画像を変更した場合も同じです
ちなみに、OGP画像を変更したときも同様の手順で画像キャッシュをクリアできます。
OGP画像を変更した場合は、SNS投稿前に「どのような見た目になるか?」を確認しておきましょう。

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!





コメント