こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

「ブログのCSS」とは何ですか?
初心者でもできるデザインのやり方を教えてください。
以上のような、ブログのCSSについての質問にお答えします。
- この記事の内容
-
- ブログCSSとは?
- ブログCSSの書き方
- ブログCSSの参考サイト
- ブログCSSを編集できるメリット
本記事では、ブログのCSSについての基礎知識を解説しました。
僕はプログラミング未経験だったのですが、独学できれいなデザインのWebサイトを作れるようになり、ブログ収益がアップしました。
「CSSって難しそう…」と感じている人向けに、内容を簡単にまとめましたので、ぜひ参考にしてみてください。
ブログはHTMLとCSSでできている
すべてのWebページは、HTMLとCSSで構成されています。
HTMLは「骨組み」として構造を作り、CSSは「デザイン」として装飾を決定しています。

HTMLとCSSを習得できれば、簡単なブログならすぐに自分で制作できるようになりますよ。
ブログのCSSとは?
CSSとは「Cascading Style Sheets(カスケーディングスタイルシート)」の意味で、Webページのデザインで使うプログラミング言語のことです。
- 文字のフォントや太さ
- 画像のレイアウト
- 枠線の幅や高さ
- 背景の色
など、Webページ上に表示されるもの全般を装飾することができます。
ちなみに、WordPressでブログ運営をしていく場合は、HTMLの知識がゼロでもデザイン性の高いWebサイトを作ることが可能。
そのため、CSSのみを習得すれば、好きなようにデザインを作ることができます。
ブログのCSSの書き方
例えば、CSSを使って「h1(ブログ記事のタイトル)」を装飾してみます。
h1{
font-size:18px;
color:black;
background-color:white;
}
突然プログラミングっぽくなりましたが、以上のCSSを日本語で解説すると、
h1(ブログ記事のタイトル){
文字の大きさ:18ピクセル;
文字の色:黒;
背景の色:白;
}
ということになります。
このように、CSSは書きながらでも内容をイメージしやすいので簡単に理解できます。
例えばコードを見れば英単語そのままの意味が使われており、
- color:文字の色
- background-color:背景の色
- font-family:フォントの種類
- font-weight:フォントの太さ
- width:幅
- height:高さ
- border:枠線
というように、ひとつひとつ調べながらデザインを組み合わせていくだけで完成します。
続いて、CSSを編集するときに役に立つサイトをご紹介します。
ブログCSSの参考サイト2選
僕は独学でCSSを学びましたが、参考になったWebサイトはこちらです。
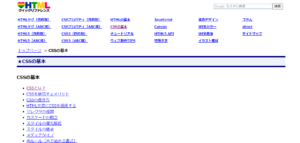
①HTMLクイックリファレンス CSSの基本

HTMLとCSSの基本が全て書かれたサイトです。
殺風景なサイトですが、ここで検索すればすべての疑問が解決します。
》HTMLクイックリファレンス CSSの基本
②WEB色見本 原色大辞典

HTMLカラーコードが一目で確認できるサイトです。
色のジャンル別に、約4000色を掲載しています。
》WEB色見本 原色大辞典
以上がブログCSSの参考サイト2つです。
ここで、ブログのCSSを編集できるようになって「良かったな」と感じた出来事についてまとめます。
ブログのCSSを編集できるメリット2つ

CSSを編集できるメリットはこちらです。
- この記事の内容
-
- オリジナルデザインを作れる
- ブログの信頼性が上がる
①オリジナルデザインを作れる
ブログのCSSを編集できると、オリジナルのデザインを作成できます。
また、
- 少しだけ色を変更したい
- 画像を大きく表示したい
- 線の幅を変更したい
というときにも、自分で細かく調整できることがメリットになります。
特に、人気WordPressテーマを使っていると他の人とデザインが被ってしまうので、独自性を出すことにも繋がりますね。
②ブログの信頼性が上がる
個人的な体感ですが、デザインが洗練されたブログは読者満足度が高くなります。
逆にデザインの整っていないブログは、内容が良くても読まれにくくなってしまう印象です。
ブログのCSSは信頼性に繋がるので、自分好みに見やすく編集するのがおすすめです。
以上が、ブログのCSSを編集できるメリット2つです。
そして、CSSは誰でも3か月で習得可能なので、独学のやり方を解説します。
ブログのCSS編集は独学でOK

僕が独学でプログラミングを学んだというと「パソコン系が得意なんですね」なんて言われたりしますが、実はプログラミングは苦手な分野です。
そもそも、このブログの立ち上げ当初は、ブラインドタッチもできず、パソコンすら持っていませんでした。
しかし、わからないことを調べつつのゆっくりした成長で、本業の月収を超えるブログを作ることができました。
Web制作のプログラミングに必要な知識は、誰でも3か月で習得可能なので、独学のやり方は以下を参考にしてみてください。
》プログラミング初心者が独学でWeb制作を習得できた勉強法
また「社会人が効率良く学ぶため」のプログラミングスクールについても解説します。
プログラミングスクールの活用もおすすめ

ちなみに、僕が悩みに悩んで3か月かけて習得したcssは、プログラミングスクールなら1週間で習得できてしまいます。
僕は貧乏会社員だったので「独学」の選択肢しかなかったのですが、自己投資の余裕がある社会人の方なら、最適な環境での学習も視野に入れてみてください。
cssの基本からWeb制作の応用まで学べるスクールはこちら。
- デイトラ:SNSで評判の業界最安値スクール
- TechAcademy
:毎日15〜23時のチャットサポート
- DMM WEBCAMP
:
DMMグループが運営、副業案件サポート付き
①デイトラ
SNSで評判のいい、業界最安級のオンラインスクール。
- Web制作コース
- Webデザインコース
がおすすめです。
》デイトラの料金を見る
②TechAcademy
毎日15〜23時のチャット・レビューサポートがあるスクール。
- Webデザインコース
- WordPressコース
がおすすめです。
》TechAcademyの料金を見る
③DMM WEBCAMP
副業案件サポートの「DMM WEBCAMPワークス」が人気のスクール。
- はじめてのプログラミングコース
- Webデザインコース
がおすすめです。
》DMM WEBCAMPの料金を見る
以上が、無料で試せるプログラミングスクール3選です。
プログラミングを学んで人生の可能性を広げよう
この記事では、ブログのCSSについての知識を解説しました。
プログラミングができると、副業・転職の幅がぐっと広がります。
是非体験してみるところから始めてくださいね。
- デイトラ:SNSで評判の業界最安値スクール
- TechAcademy
:毎日15〜23時のチャットサポート
- DMM WEBCAMP
:
DMMグループが運営、副業案件サポート付き





コメント