こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログにTwitterを埋め込む方法を教えてください。
あと、ツイートを引用するときに許可は必要なのでしょうか?
以上のような、Twitterの埋め込みに関する質問にお答えします。
- この記事の内容
-
- ツイートを埋め込む方法
- Twitterのタイムラインを埋め込む方法
- ツイート引用に許可は必要?

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、ブログへのTwitterの埋め込み方法を解説しました。
Twitterの埋め込みは「コピペ」するだけの簡単な操作なので、ブログ初心者の方も是非実践してみてください。
またこの他にも「ツイート引用の許可が必要なのか?」「著作権の侵害はあるか?」などの情報もまとめています。
法的なトラブル回避のためにも、最後までご覧くださいませ。
ブログにツイートを埋め込む方法
まず、ツイートの埋め込み手順を解説します。
実際にツイートを埋め込むと、以下のような表示になります。
SEOで集客を頑張った結果、ブログがじわじわと伸びるようになりました。
SEOほど再現性の高い集客方法はないです。今月も過去最高PVを目指していきます✍️ pic.twitter.com/GhdVP0pVFg
— yuji@ブログ (@yujiblog) May 10, 2021
手順はとても簡単なので、すぐに実践できますよ。
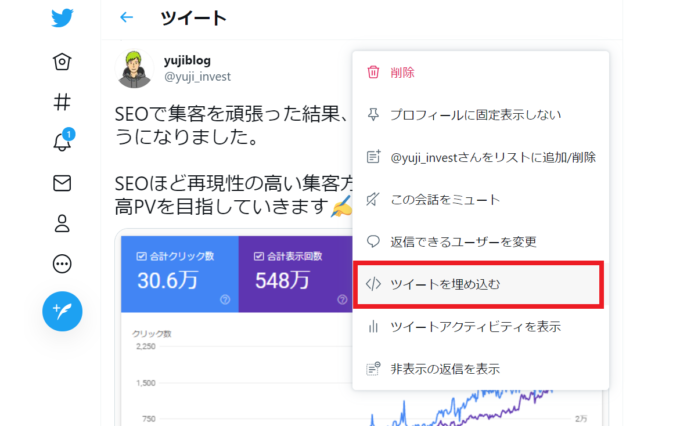
1.ツイートの右上にある「…」をクリックします。
2.「ツイートを埋め込む」をクリックします。 
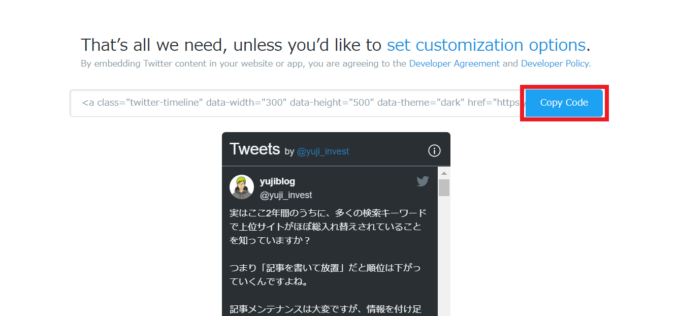
3.続いて「Copy Code」をクリック。 
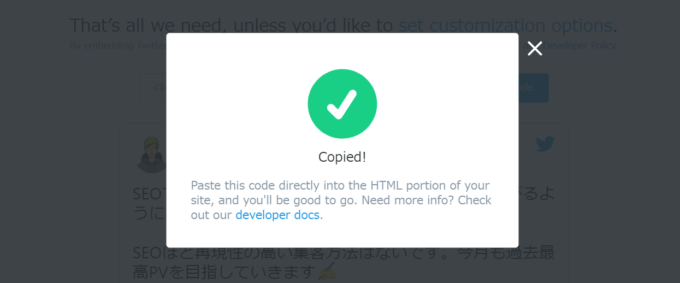
4.「Copied!」と表示されれば、このページは閉じてOKです。 
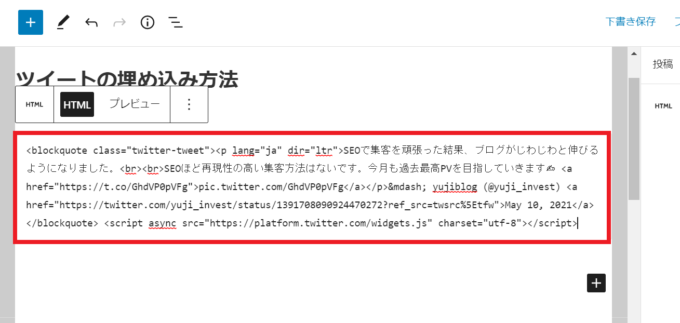
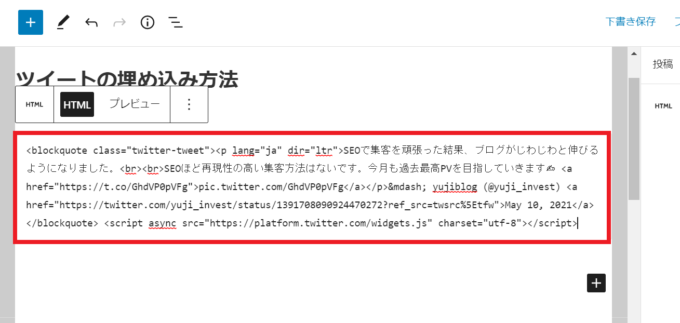
5.コピーしたコードを「カスタムHTML」で貼り付けます。 
6.実際に貼り付けると、以下のような表示になります。 
7.これで、以下のようなツイートの埋め込みができました。
SEOで集客を頑張った結果、ブログがじわじわと伸びるようになりました。
SEOほど再現性の高い集客方法はないです。今月も過去最高PVを目指していきます✍️ pic.twitter.com/GhdVP0pVFg
— yuji@ブログ (@yujiblog) May 10, 2021
ダークモードに変更する方法
埋め込みツイートは、ダークモードへの切り替えも可能です。
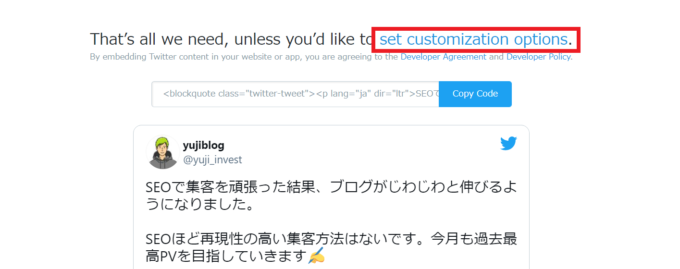
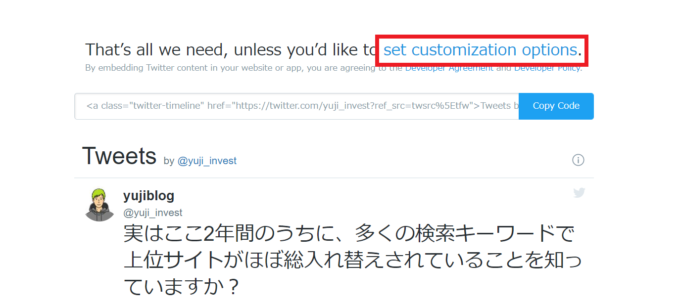
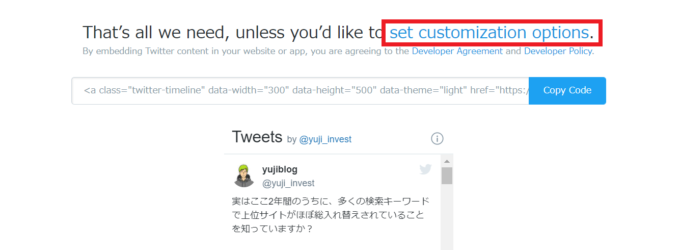
1.コード取得画面にて「set customization options.」をクリックします。
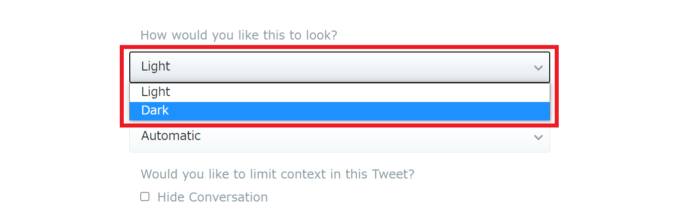
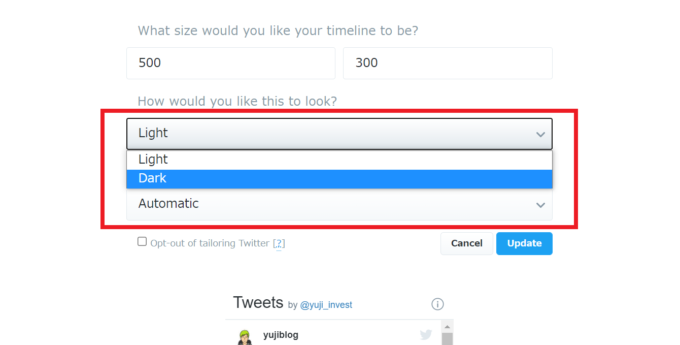
2.色の選択肢があるので「Dark」を選びます。
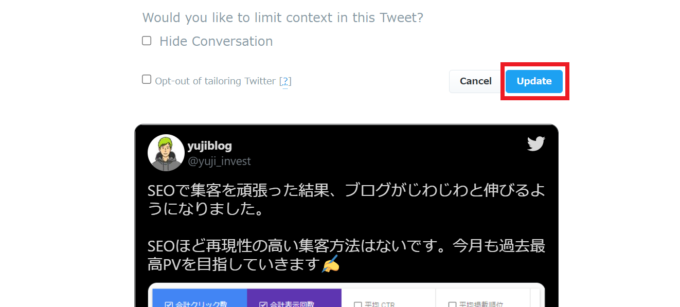
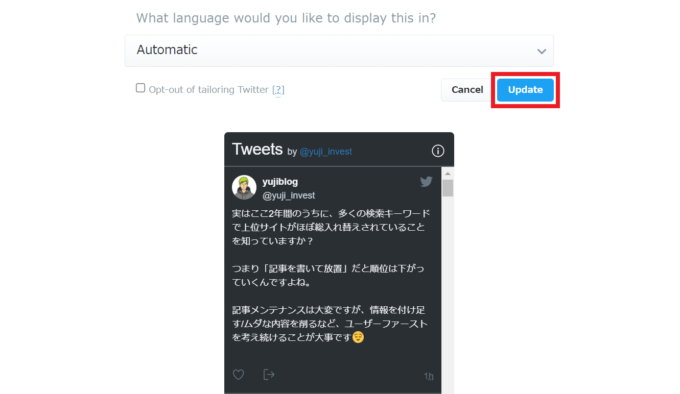
3.プレビューが切り替わったことを確認して「Update」をクリックします。 
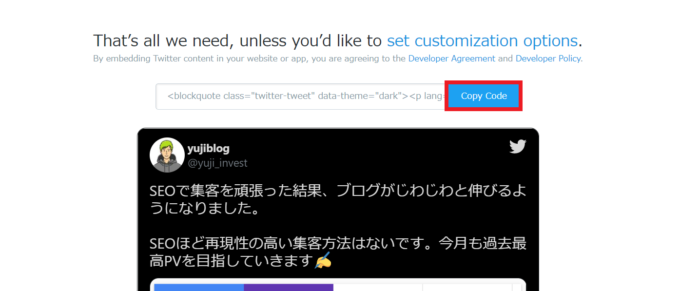
4.コードを取得します。 
5.これで、以下のようにダークモードの表示ができました。
SEOで集客を頑張った結果、ブログがじわじわと伸びるようになりました。
SEOほど再現性の高い集客方法はないです。今月も過去最高PVを目指していきます✍️ pic.twitter.com/GhdVP0pVFg
— yuji@ブログ (@yujiblog) May 10, 2021
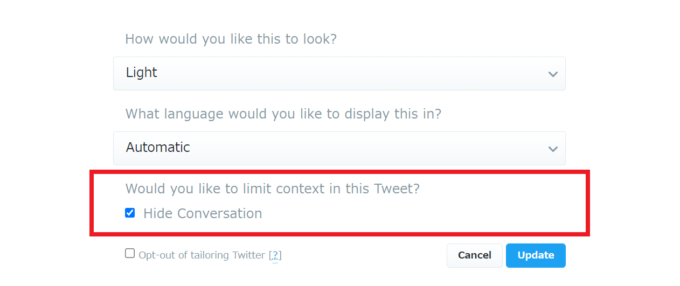
※コード取得画面では「会話を非表示にする」などのオプションも選択可能なので、試してみてください。
ブログにTwitterのタイムラインを埋め込む方法
続いて、タイムラインの埋め込み手順を解説します。
ブログにTwitterのタイムラインを埋め込むと、以下のような表示になります。
埋め込み手順は以下の通りです。
1.ツイートの埋め込みコード取得画面を開きます。
》https://publish.twitter.com
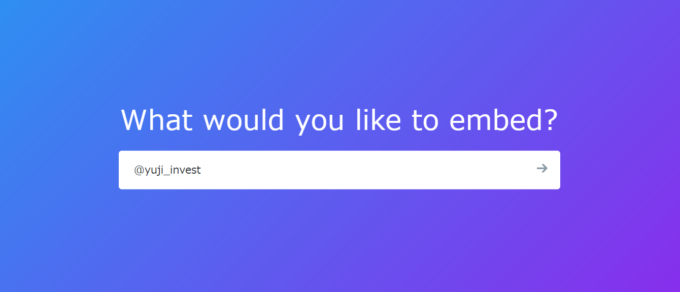
2.表示したいツイッターのID(例:@yujiblog)を入力します。 
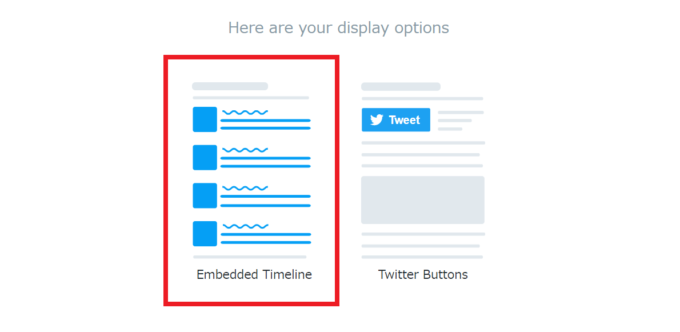
3.「Embedded Timeline」をクリックします。 
4.「set customization options.」に進みます。
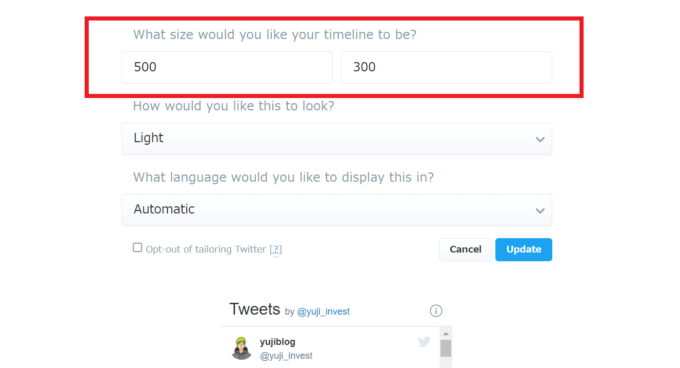
5.例として、縦500px×横300pxの大きさに指定します。 
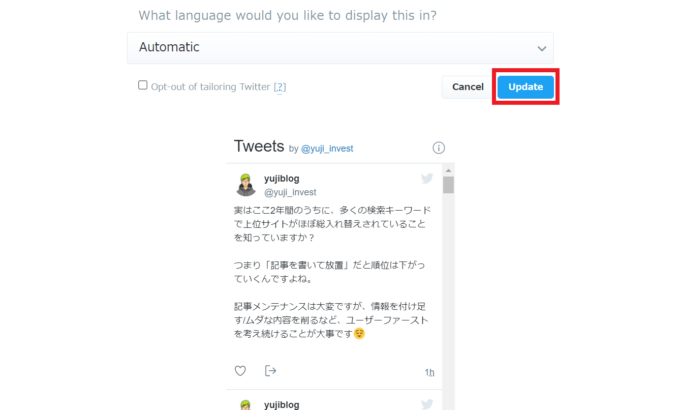
6.プレビューで大きさを確認して「Update」をクリックします。 
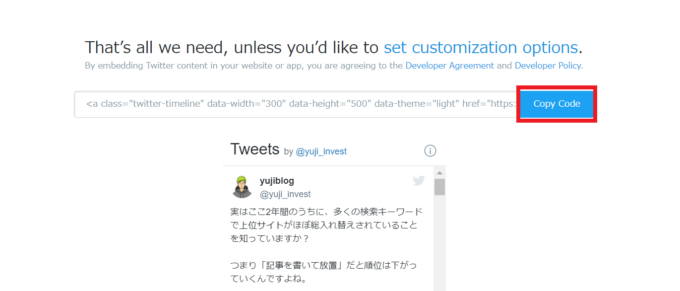
7.続いて「Copy Code」をクリック。
8.「Copied!」と表示されれば、このページは閉じてOKです。 
9.コピーしたコードを「カスタムHTML」で貼り付けます。 
10.実際に貼り付けると、以下のような表示になります。 
11.これで、以下のようにTwitterのタイムラインの埋め込みができました。
ダークモードに変更する方法
タイムラインの埋め込みは、ダークモードへの切り替えも可能です。
1.コード取得画面にて「set customization options.」をクリックします。
2.色の選択肢があるので「Dark」を選びます。
3.プレビューが切り替わったことを確認して「Update」をクリックします。
4.コードを取得します。
5.これで、以下のようにダークモードの表示ができました。
サイドバーやフッターにタイムラインを埋め込むには?
フッターの右側にタイムラインを表示する場合は以下の通りです。
1.WordPressメニューの「外観」から「ウィジェット」を開きます。
2.左側に並んでいる一覧から「テキスト」を選択し、「フッター右」にチェックを入れて「ウィジェットを追加」をクリックします。
※「ウィジェット管理画面が違う…」という方は以下で操作画面を設定してください。
》WordPress5.8以降でウィジェット画面をもとに戻す方法
3.フッター右の枠の中に「テキスト」が表示されるので、「テキスト」にツイッターの埋め込みコードを貼り付けてください。
4.コード貼り付け後に「保存」をクリックして設定は完了。
以上の方法で、サイドバーやフッターにタイムラインを表示できます。

続いて、Twitterを埋め込むメリット・デメリットをまとめます。
ツイートを埋め込むメリットとデメリット
ブログにツイートを埋め込むメリット・デメリットは以下の通りです。
- メリット:引用や口コミでブログ記事の信頼性が上がる
- デメリット:サイト表示速度が落ちる
以下で簡単にまとめます。
メリット:引用や口コミでブログ記事の信頼性が上がる
ツイートを引用するメリットは、第三者の意見を反映することでブログ記事の信頼性が上がることです。
例えばSEOについて記事を書きたい場合、SEOの権威であるGoogleのジョンミュラーさんのツイートを掲載しておくと記事の信頼性が上がります。
@Slava_Varenia Sure; we look at the sites overall. Is that the most important page of the site?
— 🍌 John 🍌 (@JohnMu) February 22, 2016
- 質問者:
高品質なサイトに内容の薄い記事があったとき、サイト全体の評価は下がりますか? - ジョンミュラー:
もちろん。Googleはサイト全体を見ているよ。
このように引用することで「低品質な記事による悪い影響がある」という話に信憑性が出ますね。
また、アフィリエイト記事を作成する場合も、
- 「○○を使ってみた!」
- 「○○が便利だった!」
といったつぶやきをTwitterで探せば、第三者の口コミとして記事に利用できますよ。
デメリット:サイト表示速度が落ちる
ツイートを埋め込むデメリットは、サイトの表示速度が落ちる点です。
読者が体感するほどの遅延は発生しませんが、ページ読み込み速度が悪化するとSEOの評価に影響します。
そのため、必要以上に引用をするのはおすすめできません。
注意点:ツイートの埋め込みは公式コードを利用しよう
ブログにツイートを埋め込む場合は、Twitter公式が発行するコードを利用しましょう。
アフィリエイトをしている場合、ASPによっては公式の埋め込みコード以外を使うと規約違反になる場合があります。
そのため、
- ツイートのスクショを掲載する
- 公式以外の方法でツイートを掲載する
といった埋め込み方法には注意が必要です。

最後に、ツイート引用の許可や著作権について解説します。
ツイートの埋め込みに許可は必要? 著作権は?

ツイートの引用は、Twitterによって正式に許可されています。
- ツイートの引用について
-
- コンテンツを他の媒体やサービスで配給、放送、配信、リツイート、プロモーションまたは公表することを目的として、その他の企業、組織または個人に提供する権利が含まれていることに同意するものとします。
- コンテンツの複製、または他の形での使用を望む場合には(中略)、当社が提供するインターフェースおよび手順を使用しなければなりません。
(Twitterサービス利用規約)
このように、Twitter公式の埋め込み機能を使うならツイートを自由に利用してOK。
ツイッターはネット上に公開されている有益な一次情報なので、どんどん活用していきましょう。
※アカウントによっては独自に無断転載NGとしている人もいますので、その際はDMなどで許可を取るのがマナーかと思います。
Twitterを最大限に活用しよう
この記事では、ブログへのTwitterの埋め込み方法を解説しました。
Twitterを上手く活用しつつ、ブログを運営していくのがこれからの時代に必須スキルです。
- 信頼性のあるツイートを引用して記事の質を上げる
- 口コミを掲載してアフィリエイトの売り上げを伸ばす
といった使い方をしつつ、上手にブログのクオリティーを上げていきましょう。
また、ブログとTwitterを連携させつつ集客していくと、相乗効果でアクセス&売り上げを伸ばしていけます。
ブログとSNSには必ずオリジナルのプロフィール画像を用意して、執筆者をイメージをアップさせてくださいね。
》ブログアイコンの作り方
そしておすすめの連携方法と集客のコツを以下でまとめているので、是非参考にしてみてくださいね。
》ブログとTwitterの連携方法【SNS集客の3つのコツ】
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!




コメント