こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、ヘッダーメニュー(グローバルメニュー)をおしゃれにカスタマイズしたいです。
以上のような、ブログデザインについての要望にお答えします。
このブログではWordPressテーマのCocoonを使っていますが、ヘッダーメニュー(グローバルメニュー)は以下のようなデザインにしています。

このようにページ上部に表示され、ブログ内の流動性を高めるのがヘッダーメニューです。
この記事では、以上のようなCocoonのヘッダーメニューを簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
ヘッダーメニューを編集します
まずは、ヘッダーメニューのカスタマイズの流れから説明します。
- ヘッダーメニューのカスタマイズの流れ
-
- メニューを作成する
- デザインを整える
このように作成していきます。
また、Cocoonの全体的な基本設定がまだの方は、以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定

それでは早速、メニューから作成していきます。
①メニューを作成する
現在のブログの状態は以下のようになっています。

こちらのページ上部にヘッダーメニューを構築していきます。
ヘッダーメニューを選択する
まずはヘッダーメニューの内容を作成します。
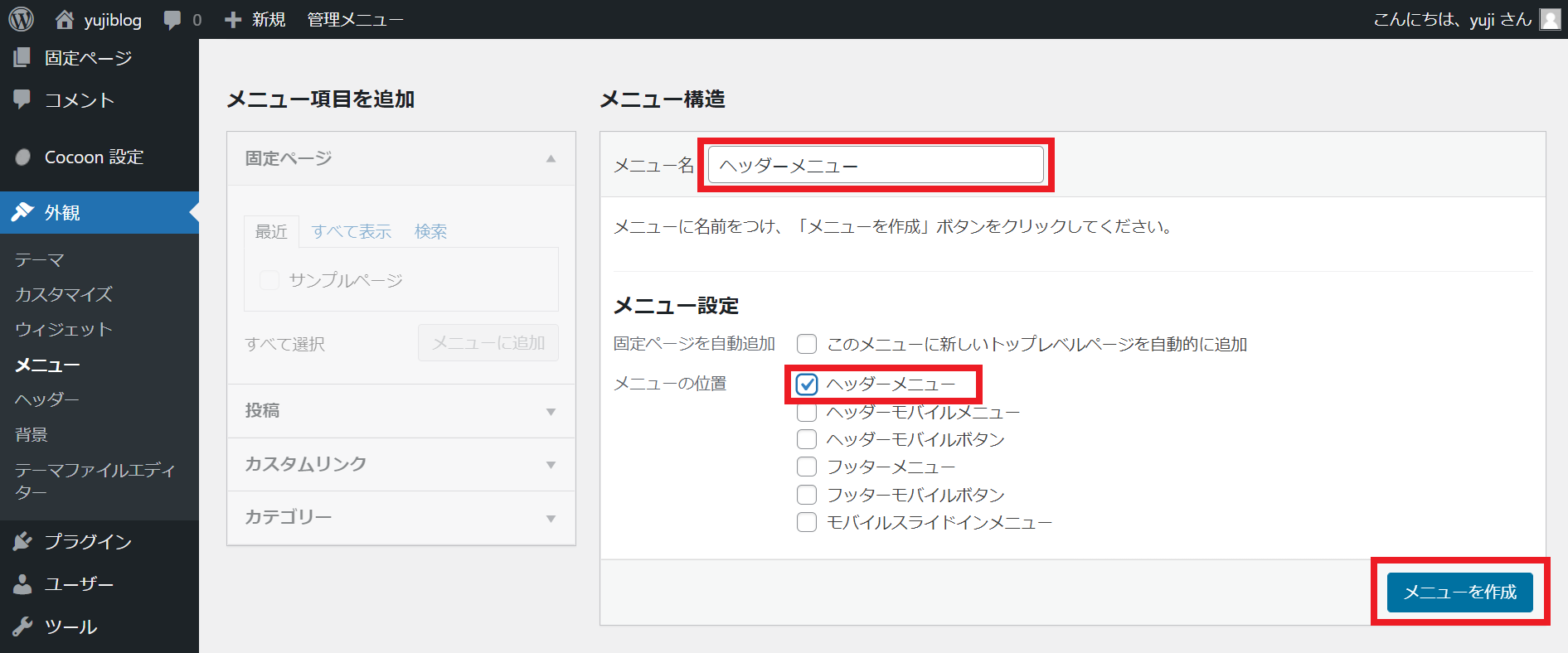
1.WordPressメニューの「外観」から「メニュー」を開きます。
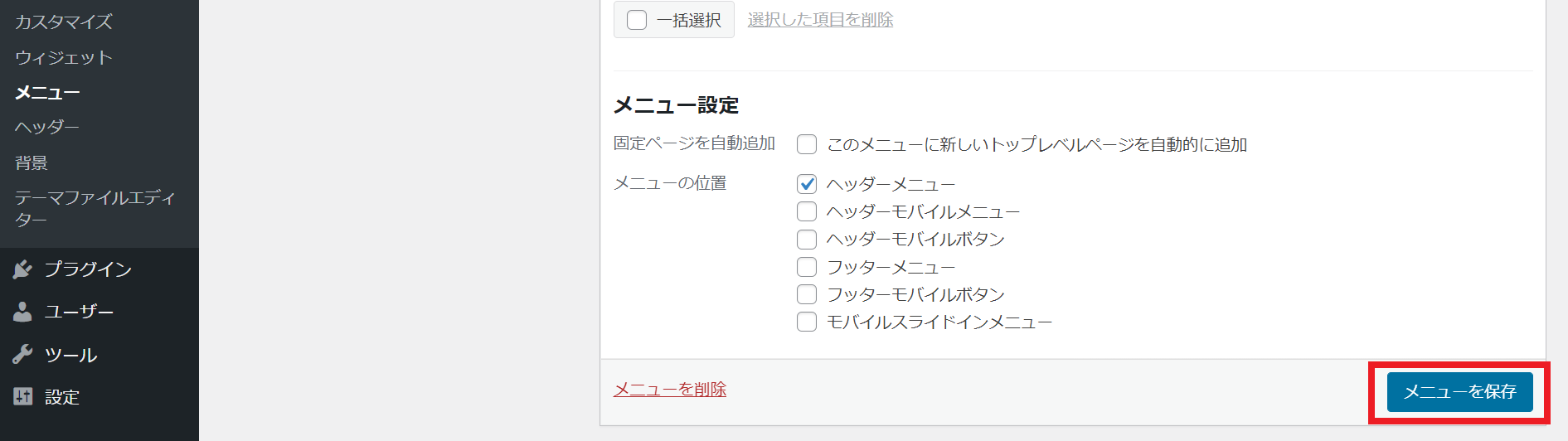
2.メニュー名に【ヘッダーメニュー】と入力して、メニュー位置で「ヘッダーメニュー」を選択し、「メニューを作成」をクリックします。
3.「メニュー項目を追加」からメニューに並べたいコンテンツを複数選び、「メニューに追加」をクリックします。
ヘッダーメニューとして選択できる項目は以下の通り。
- 選べるコンテンツ
-
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
- タグ
今回は「投稿」のなかからテスト記事を選びました。
4.追加したコンテンツが並んで表示されるので、それぞれの「▼」をクリックして表示名を編集します。
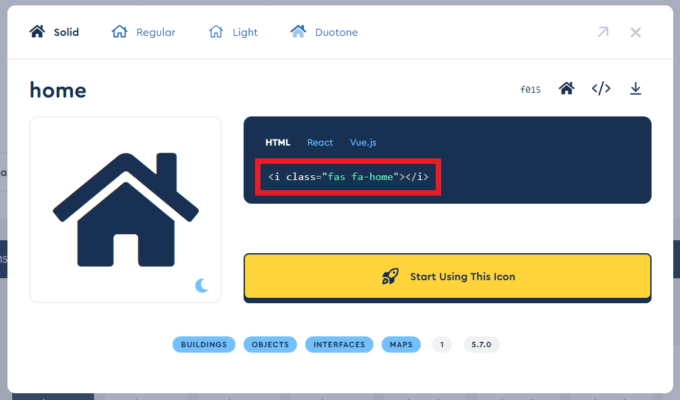
5.FontAwesomeからアイコンを選び、ナビゲーションラベルに「<i class=”fas fa-home”></i> テスト1」と入力します。(※ここに入力した文字がそのまま表示されることになります。)
※アイコンはFontAwesome5から選んでください。
FontAwesomeでアイコンを選んだら赤枠の「<i class=”fas fa-home”></i>」がコードになります。(※Cocoon設定でもFontAwesome5を選んでください。またFontAwesome6などの一部アイコンは使用不可です。)
6.表示名の編集が終わったら「メニューを保存」をクリックします。
7.ブログでは以下のように表示されます。
サブメニュー(副項目)を選択する
Cocoonではヘッダーメニューの下層に、副項目としてサブメニューを追加できます。
サブメニュー化する場合は、選択したコンテンツをドラッグして、1段下げた位置に並べます。
このように、カーソルを当てるとサブメニューが表示されます。
以上でメニューの作成は完了です。

続いて、CSSでデザインを整えていきます。
②デザインを整える
以下ではスタイルシートとCocoon設定を編集して、ヘッダーメニューのデザインを整えていきます。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** ヘッダーメニュー
************************************/
.navi-in > ul{/*メニューを中央に配置する場合は4~7行目を削除してください*/
justify-content:flex-start;
}
.navi-in>ul li {
line-height: 40px;
height: 40px;
}
.navi-in a{
font-size:15px;
}
#navi .navi-in a:hover {
transform: none!important;
}
.navi-in > ul .sub-menu a {
padding: 0;
}
.navi-in > ul .sub-menu{
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
}
.sub-menu .caption-wrap {
color:#333;/*サブメニューの文字色*/
border-top: dotted #dddddd;
background:#fff;/*サブメニューの背景色*/
padding:0 0 0 2em;
margin:0;
}
.navi-in > ul .sub-menu a:hover {
transform: none!important;
}
div#header-container {
box-shadow: none;
}
div.item-label{
font-weight:bold;
}3.コピペができたら「ファイルを更新」をクリックします。
これでスタイルシートのコピペは完了です。
Cocoon設定で色と幅を変える
「Cocoon設定」から「ヘッダー」タブを編集します。
ページ下部に「グローバルナビメニュー色/幅」という項目があるので、こちらを編集します。
- グローバルナビメニュー色
:グローバルナビ色
:グローバルナビ文字色 - グローバルナビメニュー幅
:メニュー幅をテキストに合わせる
:サブメニュー幅…220(※文字数に合わせて変更します。)
背景色・文字色・メニュー幅など、デザインを確認しつつ自由に変更してください。
設定ができたら「変更をまとめて保存」をクリックして、ヘッダーメニューのカスタマイズは完了です。
デザインを確認する

ブログでこのように表示されていればOKです。

うまく表示できた方は、以下のモバイル版も試してみてください。
モバイル表示版ヘッダーメニューの設定はこちら
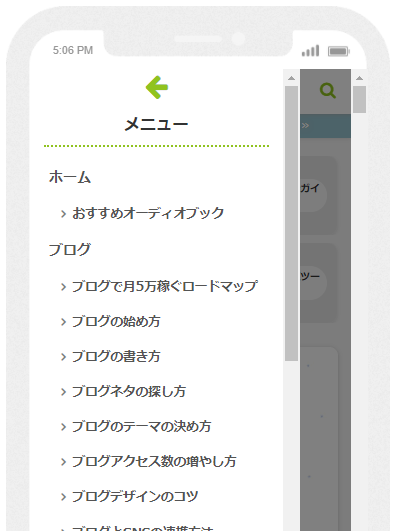
ヘッダーメニューのモバイル表示版カスタマイズは、以下のようなデザインです。


このように統一性のあるデザインにすることで、読者にとって読みやすく良い印象を与えることができます。
》モバイル表示版ヘッダーメニューのカスタマイズはこちら
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》【コピペでOK】ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント
ヘッダーメニューのコードの一行目に間違ってコレ→ } が入ってしまっています!
なんか全然違うところにエラーが出て調べてたらこれでした。直しておいてもらえると有難いです。
エラー見つけていただき、ありがとうございます!
早速訂正しました。感謝します。