こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、ブログ記事の目次をおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
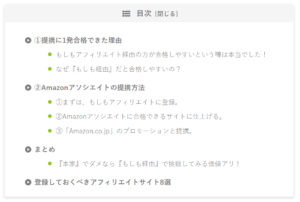
このブログではWordPressテーマのCocoonを使っていますが、目次は以下のようなデザインにしています。


このように段落ごとの内容が一目でわかるようになっているので、読者が読みたい部分を探しやすくなります。
この記事では、以上のようなCocoonの目次を簡単に再現できる方法を解説したので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
目次の設定方法
※Cocoonの全体的な基本設定がまだの方は、以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
目次設定
1.WordPressメニューから「Cocoon設定」を開きます。
2.「Cocoon設定」から「目次」タブを選択し、上から順に設定していきます。
3.設定内容はこちら。
- 目次設定
-
- 目次切り替え
:目次の表示切替機能を有効にする
:最初から目次内容を「表示しない」 - 表示条件
:2つ以上見出しがあるとき - 目次表示の深さ
:H3見出しまで - 目次ナンバーの表示
:表示しない - 目次の中央表示
:目次をメインカラムの中央に表示する - 目次の表示順
:広告の手前に目次を表示する - 見出し内タグ
:H見出し内のタグを有効にする
- 目次切り替え
その他「表示ページ」や「目次タイトル」などの項目は、デザインを確認しつつ自由に変更してくださいね。
4.上記のように設定できたら「変更をまとめて保存」で目次設定は完了です。Cocoon/ホワイトラーメンのデフォルトでは、以上のように表示されています。
事前準備はこれでOKです。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** 目次
************************************/
.toc-title{
font-weight:bold;
}
.toc-title::after {
color:#337ab7;
}
.toc-list > li a {
font-weight: bold;
display:block;
margin-top:10px;
margin-left: 10px;
}
.toc-list > li a::before {
font-family: "Font Awesome 5 Free";
content : "\f144";
margin-right: 7px;
}
.toc-list > li li a {
font-weight: normal;
font-size: 95%;
margin-top:0;
margin-left: 2em;
}
.toc-list > li li a::before {
content: "";
width: 7px;
height: 7px;
left: -2px;
display: inline-block;
border-radius: 50%;
background: #90C31F;/*こちらで緑点の色を変更できます*/
position: relative;
margin-bottom: 2px;
}
@media (max-width:880px){
.toc-list > li a {
margin-left: -10px;
}
.toc-list > li li a {
margin-left: -2em;
}
.toc-list > li li a::before {
left: 3px;
margin-bottom:1px;
}
}
.toc a:hover {
color: #333333;
text-decoration: underline;
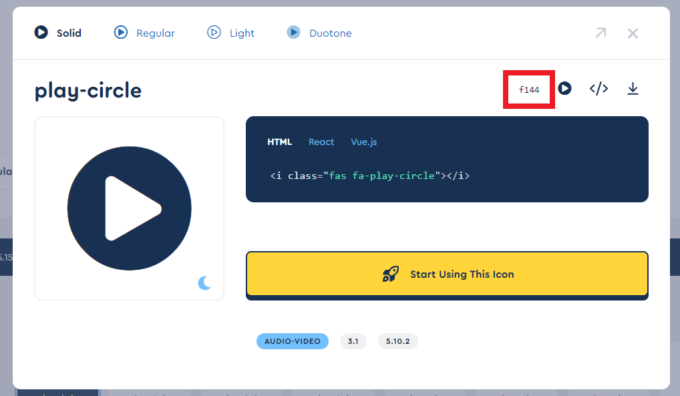
}3.小見出し(H2)の先頭につけるアイコンはFontAwesome5から選んでください。
FontAwesomeでアイコンを選んだら、赤枠の「f144」をコード18行目に埋め込みます。(※Cocoon設定でもFontAwesome5を選んでください。またFontAwesome6などの一部アイコンは使用不可です。)
4.コピペができたら「ファイルを更新」をクリックします。
これで目次のカスタマイズは完了です。
デザインを確認する


このように表示されていればOKです。
ちなみに、目次のキーワードの入れ方でSEO評価が大きく変わります。ブログを伸ばしたい方は下記をお読みください。
》ブログのキーワードの入れ方4つを解説
当ブログのCocoonカスタマイズはこちら。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント
記事を参考に設定させていただいています。ありがとうございます。
目次のスタイルシートをコピペしたのですが、アイコンや緑点が表示されません。
何か解決策がございましらご教示いただけないでしょうか。
何卒よろしくお願いいたします。
こんにちは。
確認しますので、ページURLと実際に貼り付けたコードを送ってください。
コメント欄の他、お問い合わせフォームやツイッターのDMからでもOKです。
ご返信ありがとうございます。
先ほどお問い合わせフォームからお送りいたしました。
ご確認よろしくお願いいたします。
.toc-list > li a::before {/*小見出し(H2)の先頭につけるアイコン*/
font-family: FontAwesome;
content : “\f144”;
margin-right: 7px;
}
こちらの【”\f144″】ですが、すべて半角で打ち直してみてください。
コピペで入力すると、フォントの関係で【””】の引用符部分が別文字に変更されてしまうようです。
.toc-list > li li a::before {/*小見出し(H3)の先頭につける「・」*/
content: “”;
width: 8px;
height: 8px;
こちらの【content: “”;】も同様に、【””】の部分に引用符を手で入力してみてください。
変更したところ、改善されました!
迅速なご対応ありがとうございます。大変助かりました!
いままで、目次のデザインの仕方がよく分からず微妙な目次を使っていました。
しかし、こちらの記事を参考にcssを書いたところ、見違えるような見やすい目次になりました。
ありがとうございました!
コメントありがとうございます!
わからないことがあれば、TwitterのDMまでどうぞ(^^)/