こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

ブログ初心者なりに、WordPressブログをおしゃれにデザインしたいです。
以上のような、ブログデザインについての要望にお答えします。
このブログではWordPressテーマのCocoonを使っていますが、以下のカスタマイズをまとめて紹介します。
- この記事で紹介するカスタマイズ
-
- フッターメニュー
- トップへ戻るボタン
- コメントを書き込むボタン
- 次のページボタン
- フッター(モバイル用)おすすめカード
この5つのCocoonのデザインを再現できるので、参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
①フッターメニューの設定方法


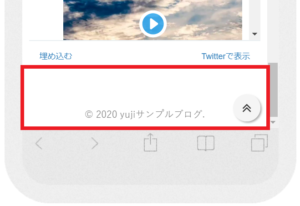
Cocoon/ホワイトラーメンのデフォルトでは、フッターメニューは未設定なので表示されていません。
また、Cocoonの全体的な基本設定がまだの方は以下の記事をご覧ください。
》Cocoonの使い方とおすすめ初期設定
フッターメニューを作成する
まずはフッターメニューの内容を作成します。
1.WordPressメニューの「外観」から「メニュー」を開きます。
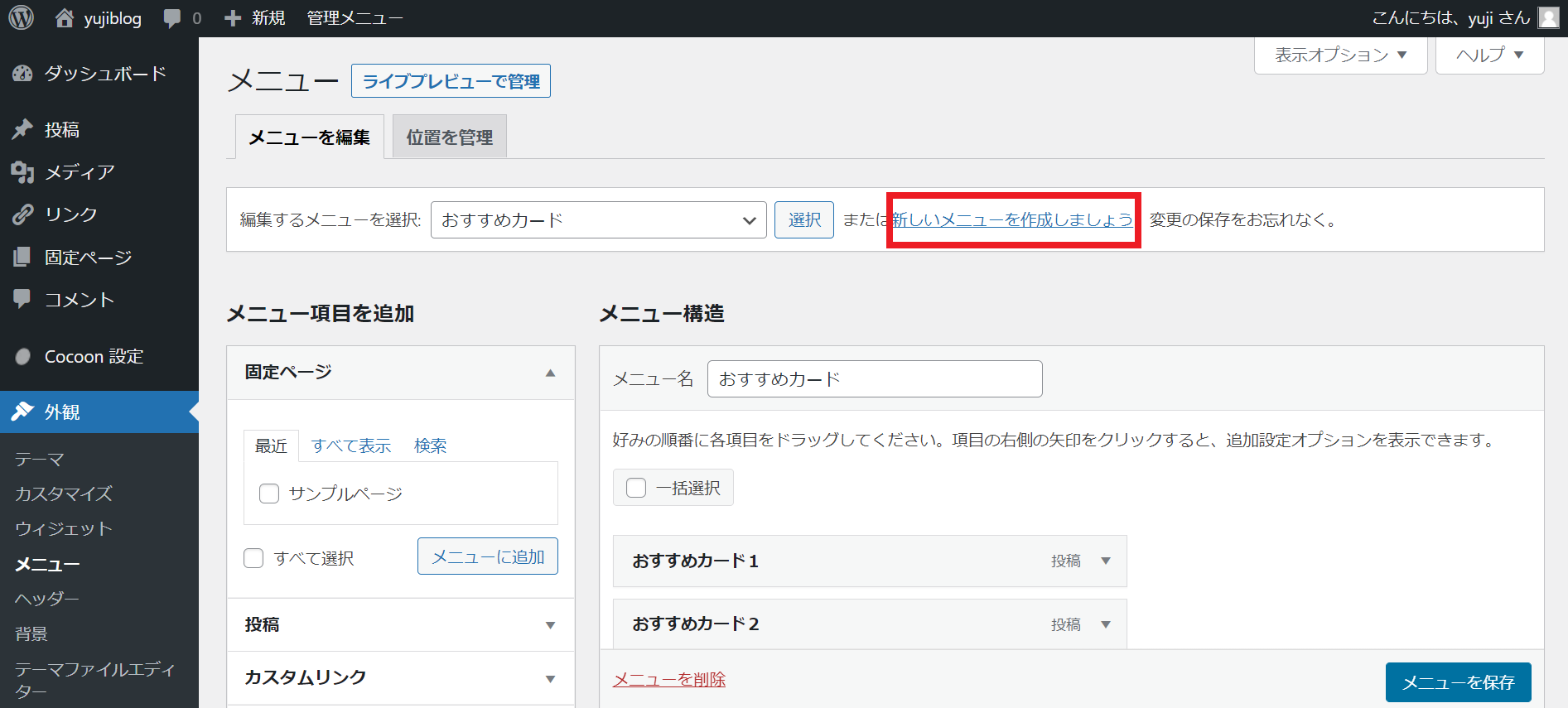
2.上部に表示されている「新しいメニューを作成しましょう。」をクリックします。
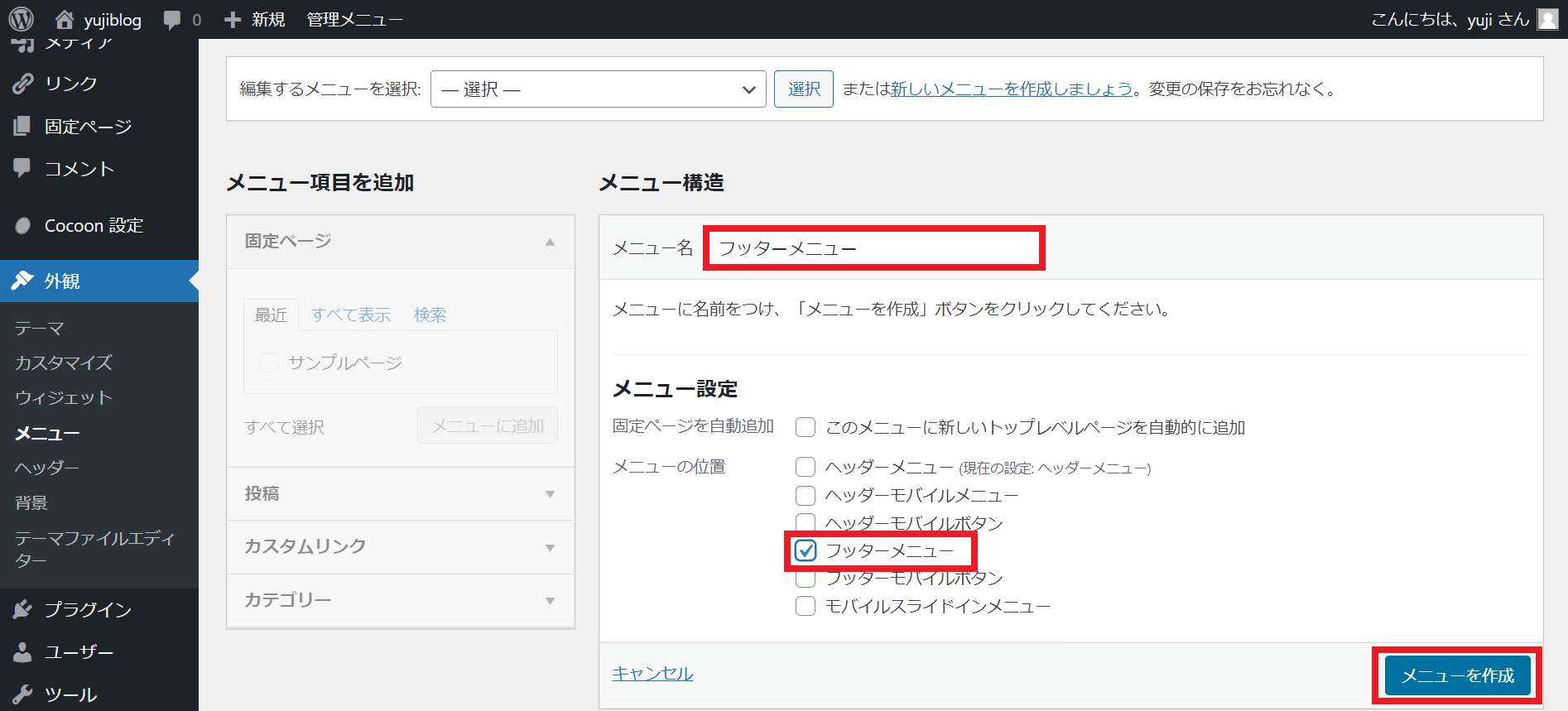
3.メニュー名に【フッターメニュー】と入力して「フッターメニュー」を選択し、「メニューを作成」をクリックします。
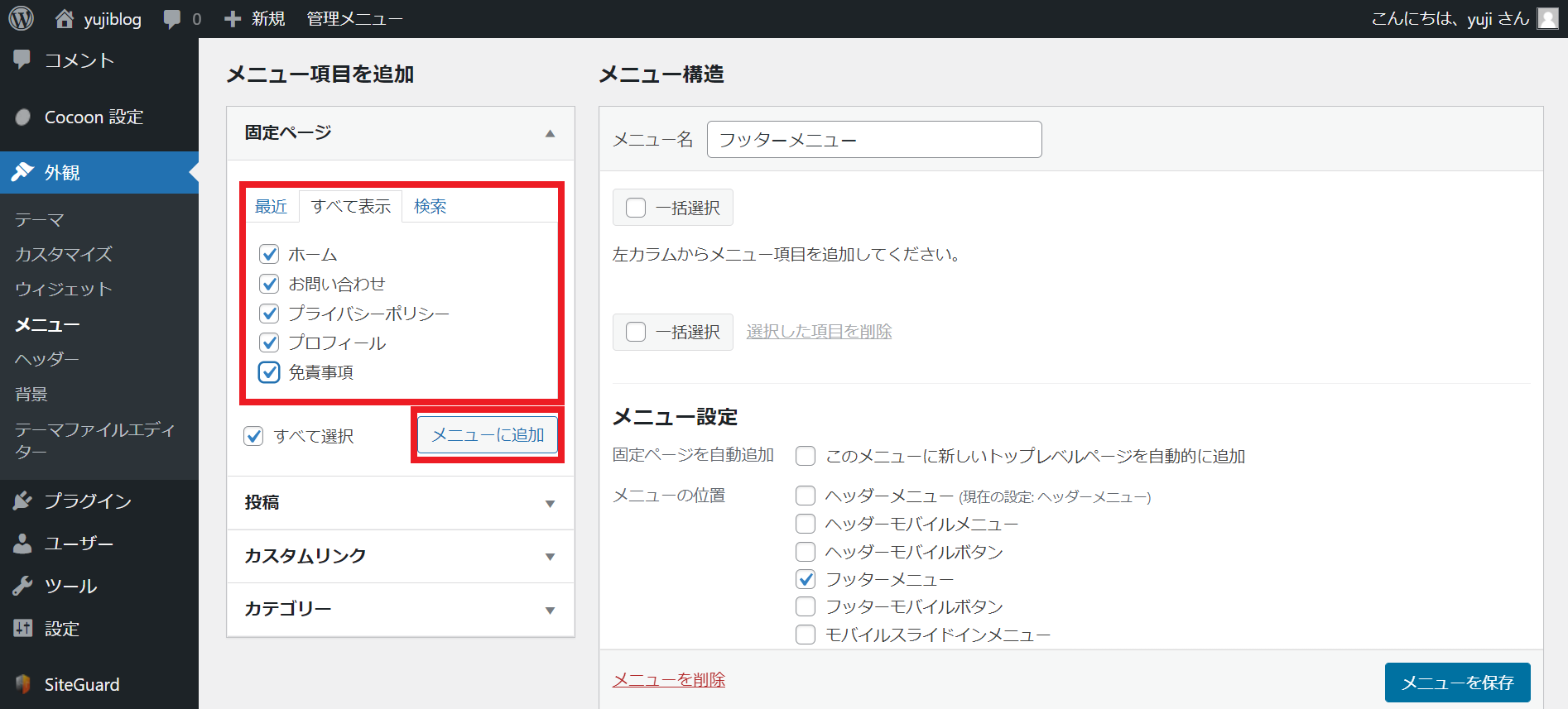
4.「メニュー項目を追加」からメニューに並べたいコンテンツを複数選び、「メニューに追加」をクリックしまします。
フッターメニューとして選択できる項目は以下の通りです。
- 選べるコンテンツ
-
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
- タグ
今回は事前に作成した「固定ページ」のなかから「ホーム/プライバシーポリシー/免責事項/プロフィール/お問い合わせ」の5記事を選びました。
》お問い合わせフォームの設定方法
》プライバシーポリシーと免責事項の書き方
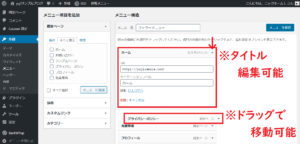
5.このように追加したコンテンツが並んで表示されるので、それぞれの「▼」をクリックして表示名などを編集できます。
※追加したコンテンツをドラッグして、順番を並び替えることもできます。
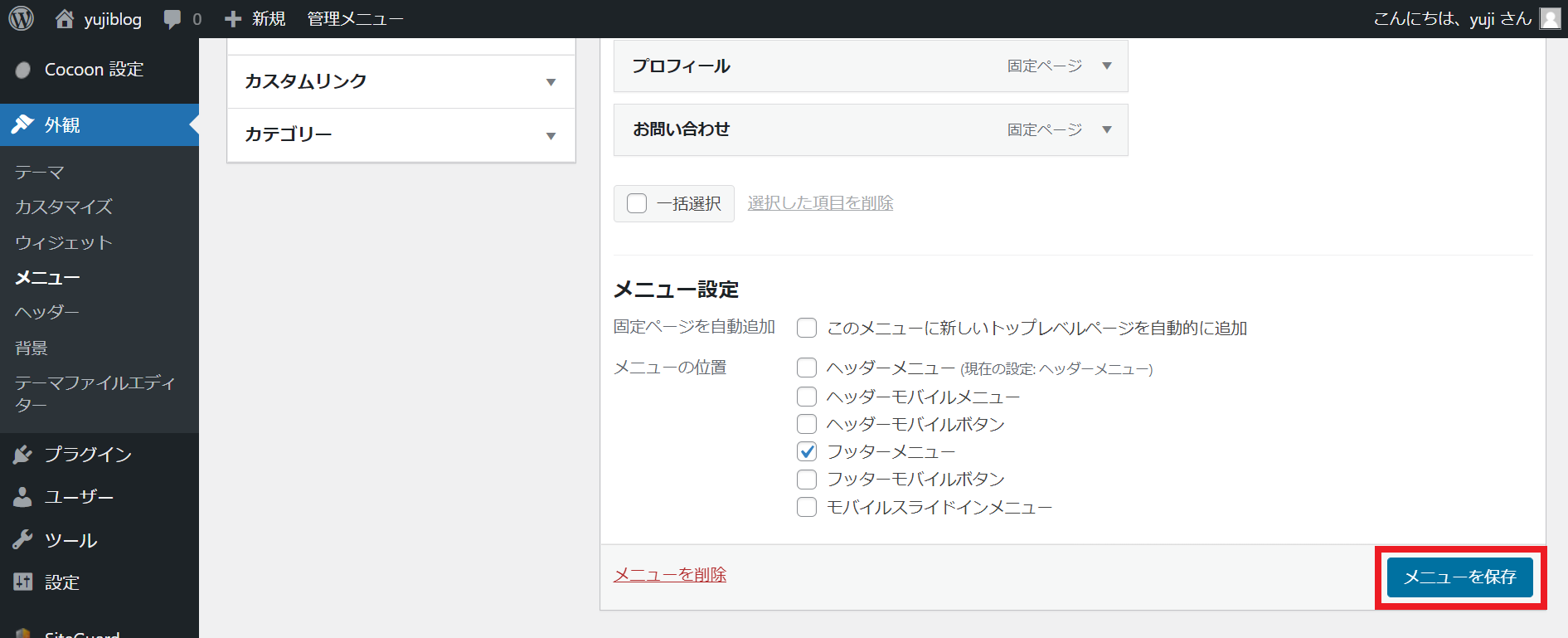
6.表示名などの編集が終わったら「メニューを保存」をクリックします。
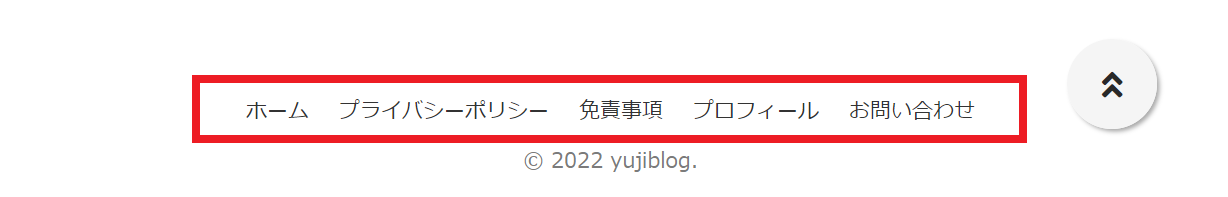
7.以下のように表示されていればOKです。

②トップへ戻るボタンの設定方法


Cocoon/ホワイトラーメンのデフォルトでは、トップへ戻るボタンはこのように表示されています。
ボタン設定
1.WordPressメニューから「Cocoon設定」を開きます。
2.「Cocoon設定」から「ボタン」タブを選択し、上から順に設定していきます。
3.設定内容はこちら。
- トップへ戻るボタン設定
-
- ボタン色
:背景色…「#3B5B78」(紺)など好きな色を選択
:文字色…「#FFFFFF」(白)など好きな色を選択
- ボタン色
その他のアイコンフォントなどの項目は、デザインを確認しながら変更してください。
4.これでトップへ戻るボタンの設定は完了です。

③コメントを書き込むボタンの設定方法

Cocoon/ホワイトラーメンのデフォルトでは、コメントを書き込むボタンはこのように表示されています。
スタイルシートにコードをコピペする
1.「外観」から「テーマファイルエディター」に進み「Cocoon Child: スタイルシート (style.css)」を開きます。
2.スタイルシートに以下のコードをコピペしてください。
- スタイルシートに入力するときの注意点
-
- 編集前に必ずスタイルシートのバックアップを取る
- 編集するテーマが「CocoonChild」になっていることを確かめる
- 「@charset “UTF-8”;」から始まる部分(最初から入力されている内容すべて)は消さずに下に追記していく
/************************************
**** コメントボタン
************************************/
.comment-btn{
background-color:#f7f7f7;
transition:0.3s;
}
.comment-btn:hover {
background-color:#3B5B78;/*色の変更はこちら*/
color:#fff;
box-shadow: 0px 1px 5px 0 rgba(0,0,0,.2);
}
div#comment-area {
margin-bottom: 0;
}
section.comment-list {
margin-bottom: 1em;
}
.comment-content p {
margin: 0.3em !important;
}
3.SNSシェアボタンのカスタマイズを入力していない場合は「COMMENTS」部分のコードもコピペしてください。
.sns-share-message:before, .sns-follow-message:before, span.related-entry-main-heading.main-caption:before, .comment-title:before {
letter-spacing:.3em;
border-radius:20px;
border: 0;
padding: 0;
background-color:#3f5569;/*COMMENTS 背景色の変更はこちら*/
color:#fff;
display: inline-block;
width: 40%;
}
4.コピペができたら「ファイルを更新」をクリックします。
5.これで、コメントボタンのカスタマイズは完了。以下のように表示されていればOKです。(※画像はマウスオーバー時のようすです。)
④次のページボタンの設定方法

Cocoon/ホワイトラーメンのデフォルトでは、次のページボタンはこのように表示されています。
スタイルシートにコードをコピペする
スタイルシートにコピペするコードはこちらです。
/************************************
**** 次のページボタン
************************************/
.pagination-next-link{
transition:0.4s;
}
@media (max-width:1023px){
.pagination-next-link{
box-shadow: 0px 1px 5px 0 rgba(0,0,0,.2);
}
}
@media (max-width:600px){
.pagination-next-link{
width:92%;
margin-right:auto;
margin-left:auto;
}
}
.pagination-next-link:hover{
background-color:#f7f7f7;
transition:0.3s;
}
.pagination-next-link:hover{
background-color:#3B5B78;/*色の変更はこちら*/
color:#fff;
box-shadow: 0px 1px 5px 0 rgba(0,0,0,.2);
}
.pagination .current {
background-color: #3B5B78;/*色の変更はこちら*/
}
.page-numbers.current{
color:#fff;
box-shadow: 0 1px 2px slategrey;
}
.pagination a:hover {
background-color: #3B5B78;/*色の変更はこちら*/
transition: all 0.3s;
color: #fff;
}
a.page-numbers:hover {
transform: none;
box-shadow: 0 1px 1px slategrey;
}
コピペができたら、次のページボタンのカスタマイズは完了。以下のように表示されていればOKです。(※画像はマウスオーバー時のようすです。)

⑤フッター(モバイル用)おすすめカード

モバイルフッター用のおすすめカードの作成方法です。
こちらのカスタマイズはおすすめカードのカスタマイズを反映済みの人向けです。
ウィジェット設定
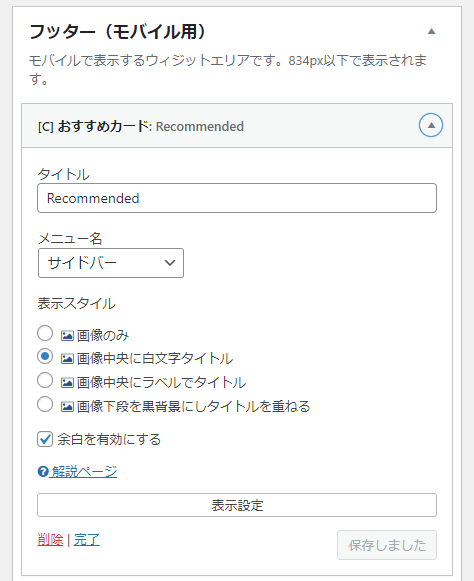
WordPressの「外観」→「ウィジェット」から「フッター(モバイル用)」を編集します。
- おすすめカード
-
- 画像中央に白文字タイトル
- 余白を有効にする
を選択してください。
※「ウィジェット管理画面が違う…」という方は以下で操作画面を設定してください。
》WordPress5.8以降でウィジェット画面をもとに戻す方法
スタイルシートにコードをコピペする
スタイルシートにコピペするコードはこちらです。
/************************************
**** フッターモバイル用おすすめカード
************************************/
div.footer-mobile div.navi-entry-card.widget-entry-card.e-card.cf{
max-height:300px;
margin:0;
}
div.footer-mobile div.navi-entry-card-title.widget-entry-card-title.card-title{
font-size:.85em;
padding: .6em .5em;
}
コピペができたら、フッター(モバイル用)おすすめカードのカスタマイズは完了です。
当ブログでは、Cocoonのオリジナルカスタマイズを多数紹介しています。是非以下の記事からご覧ください。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント
yujiさん こんにちは。
cocoonの設定で検索していたらyujiさんにたどり着きました。
大変勉強になります。ありがとうございます。
書かれているように、順に設定させていただいております。汗
最後の最後で壁に当たってしまい教えていただきたいのですが、フッターの設定で「固定ページ」を選択してメニューを作成されているのですが、そもそもの固定ページの作成方法を教えて頂けないでしょうか。
プライバシーポリシーや免責事項などを作成されているのですが、これはどのように作ったらよろしいでしょうか?
yujiさんのサイト中を拝見したのですが、この件に関しての記事が見つけられれず…。
年末から始まった会社の在宅ワークで副業を決意し始めたばかりの超初心者です。
何卒、ご教授いただけたら幸いです。
よろしくお願いいたします。
コメントありがとうございます。
固定ページは、WordPress管理画面の「固定ページ」→「新規追加」で作成可能です。