こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

WordPressテーマのCocoonを実装しました。
おすすめのCocoon設定を教えてください。
以上のような、Cocoon設定についての質問にお答えします。
このブログではWordPressテーマのCocoonを使っていますが、以下のようにデザインをカスタマイズしています。

このようにCocoonを利用する最大のメリットは、細かくカスタマイズすることでサイト内の回遊性が上がり、結果的にSEOで上位表示されやすくなることです。
この記事にまとめたCocoon設定でスムーズなブログ運営ができるので、是非参考にしていただけたらと思います。
※ブログ収益化を目指している方には、WordPress有料テーマの利用をおすすめしています。詳しくは以下の記事をご覧ください。
》おすすめWordPressテーマ15選
Cocoonのダウンロード

Cocoonのダウンロード方法は、以下の記事をご覧ください。
》Cocoonのダウンロード方法
CocoonChildの有効化

続いて、ダウンロードしたCocoonの有効化設定をします。
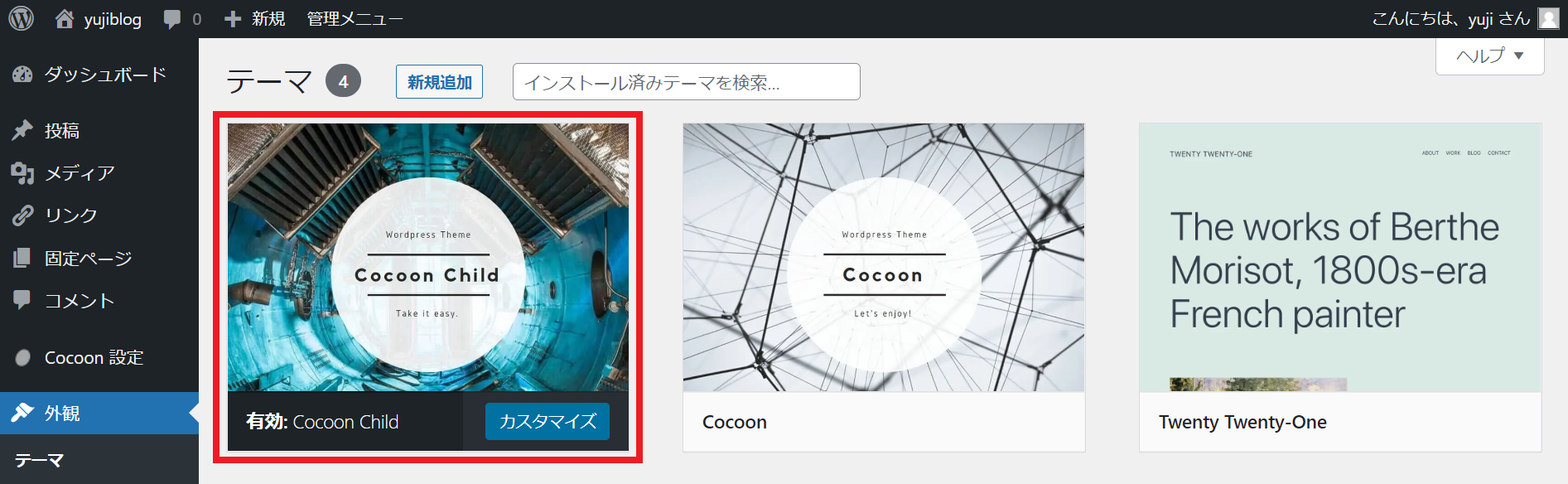
1.WordPressメニュー「外観」の「テーマ」から、CocoonChildが有効化されていることを確認してください。
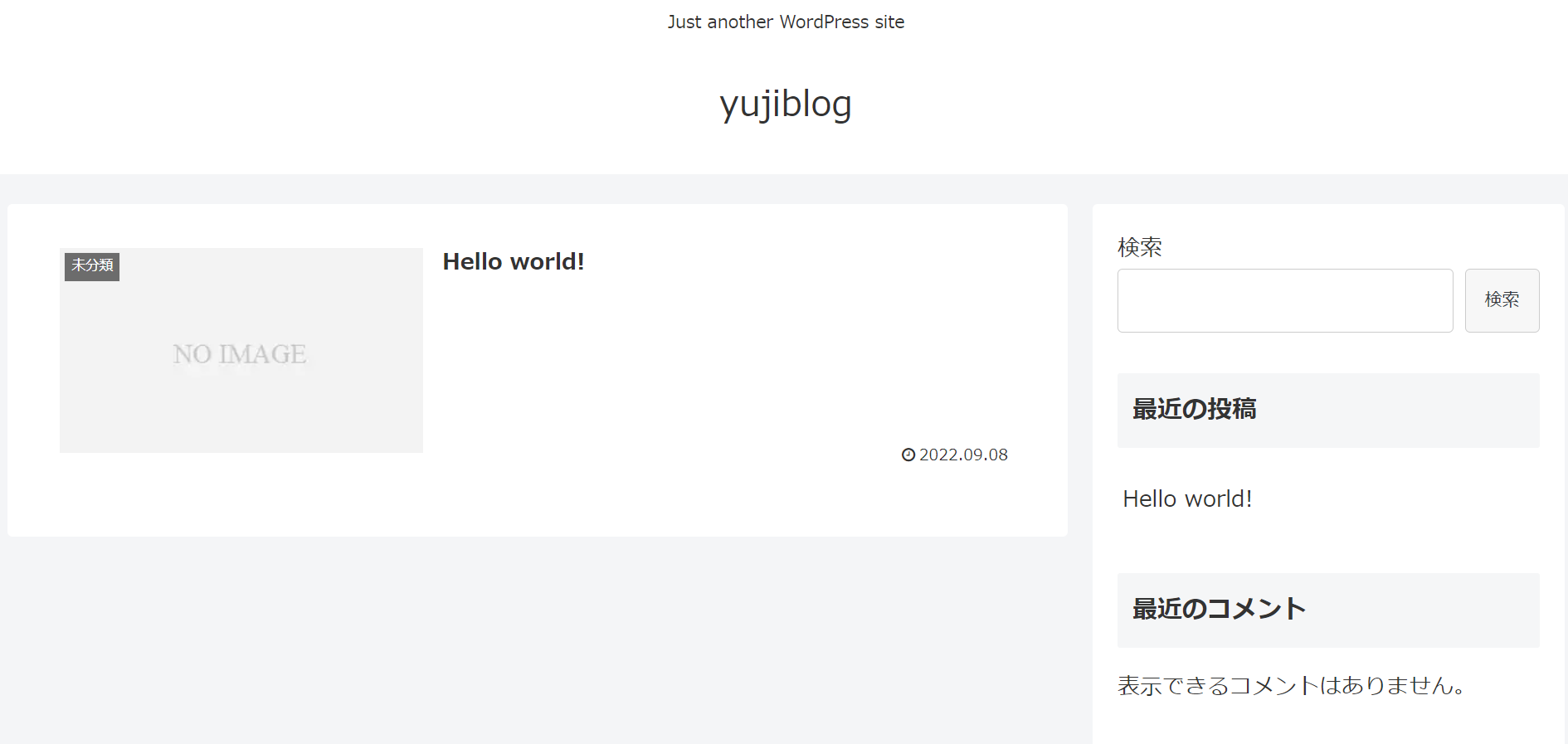
2.ブログを表示すると、以上のようなデフォルトのデザインになっています。
スキン設定
Cocoonでは「スキン」機能があり、洗練されたデザインを1クリックで実装することができます。
yujiblogではスキンのホワイトラーメンを実装して、若干の変更を加えています。
1.WordPressメニューから「Cocoon設定」を開きます。
2.表示されたページの「スキン」タブから、好みのデザインを選ぶことができます。
3.スキン一覧の中から「ホワイトラーメン」を選択します。
4.スキンを選択できたら「変更をまとめて保存」をクリックします。

以下ではCocoon設定を詳しく見ていきます。
全体設定
次に「Cocoon設定」の「全体」タブを開き、サイトカラーや文字スタイルなどを設定します。
主な設定内容は以下の通りです。
- 全体設定
-
- キーカラー
:サイトキーカラー…そのまま
:サイトキーテキストカラー…「#333333」を入力 - サイトフォント
:フォント… ヒラギノ角ゴ,メイリオ(デフォルト)
:文字サイズ…17px
:文字色…「#333333」を入力 - モバイルサイトフォント
:文字サイズ…15px - サイトアイコンフォント
:Font Awesome 5 - サイトリンク色
:文字色…「#1e73be」を入力
- キーカラー
その他の文字の太さなどの項目は、デザインを確認しつつ自由に変更してください。
設定ができたら「変更をまとめて保存」をクリックします。
タイトル設定
「タイトル」タブを開き、Google検索で表示される内容を設定します。

- フロントページ設定
-
- フロントページタイトル
:サイト名 – キャッチフレーズ - サイトの説明
:ブログについての説明を書きます
- フロントページタイトル
※サイト名・キャッチフレーズは、WordPress管理画面の「設定」→「一般」で変更できます。
設定ができたら「変更をまとめて保存」をクリックします。
SEO設定
次に「Cocoon設定」の「SEO」タブを編集します。
SEOとは「Search Engine Optimization=検索エンジン最適化」の意味で、検索順位に影響する設定です。
※SEO系プラグインを使わない場合の設定となっています。以下の記事と連動していますので、確認してみてください。
》SEOの設定はAll In One SEOと併用で大丈夫?

- SEO設定
-
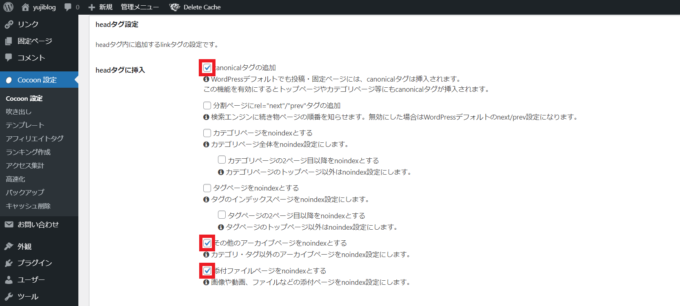
- headタグに挿入
:canonicalタグの追加
:その他のアーカイブページをnoindexとする
:添付ファイルページをnoindexとする
- headタグに挿入

- SEO設定
-
- 構造化データ
:JSON-LDを出力 - 表示する日付
:投稿日・更新日を表示
- 構造化データ
設定ができたら「変更をまとめて保存」をクリックします。
OGP設定
「Cocoon設定」の「OGP」タブを編集します。
OGPとは「Open Graph Protocol」の略で、SNSでブログがシェアされたときの画像を指定する仕組みです。

- SEO設定
-
- OGPの有効化
:OGPタグの挿入 - Twitterカードの有効化
:Twitterカードタグの挿入 - Twitterカードタイプ
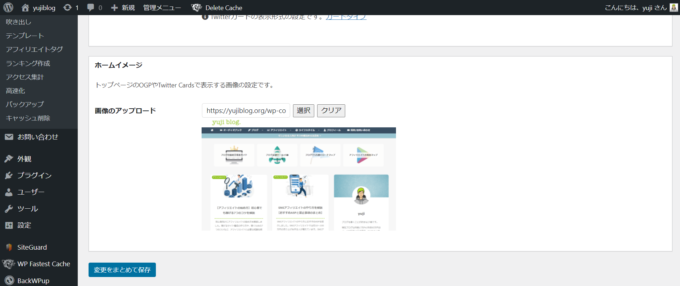
:大きな画像のサマリー - ホームイメージ
:こちらに好きな画像をアップロードします
- OGPの有効化
設定ができたら「変更をまとめて保存」をクリックします。
OGP画像設定の詳細は、以下をご覧ください。
》SNS記事シェア用サムネイルの設定方法を解説
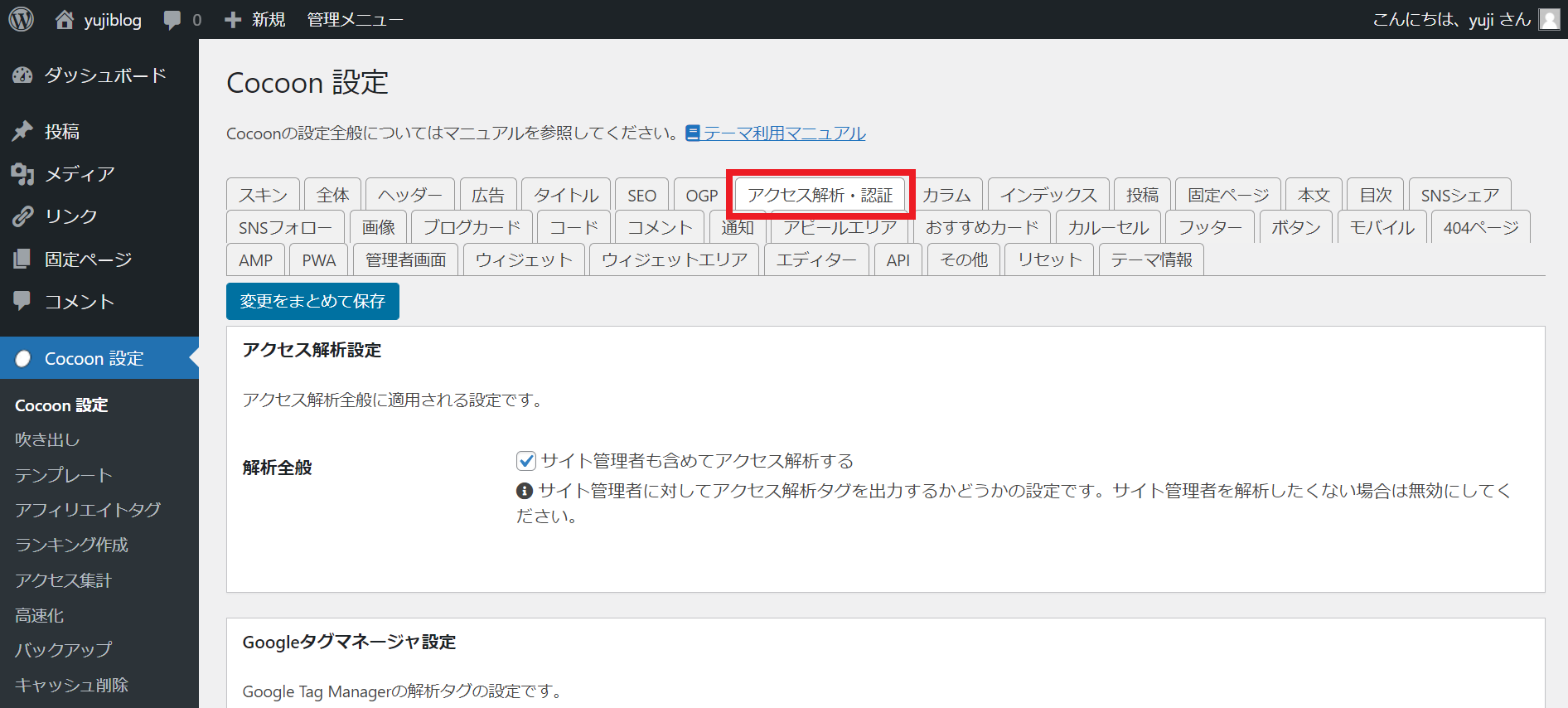
アクセス解析・認証
「Cocoon設定」の「アクセス解析・認証」タブでは、GoogleアナリティクスやGoogleサーチコンソールの設定ができます。

詳細は下記をご覧ください。
》Googleアナリティクス4とGoogleサーチコンソールの設定方法
カラム設定
「Cocoon設定」の「カラム」タブを編集します。
カラムとはブログページの全体を縦に区切る設定で、多くのブログではメインの記事が並ぶ「インデックス」と、プロフィール欄やアーカイブが並ぶ「サイドバー」に分かれます。

- メインカラム設定
-
- コンテンツ幅:780
- コンテンツ余白幅:10
- コンテンツ枠線幅:0
- コンテンツ枠線色:未入力

- サイドバー設定
-
- サイドバー幅:360
- サイドバー余白幅:10
- サイドバー枠線幅:0
- サイドバー枠線色:未入力

- カラム間余白設定
-
- カラム間の幅:5
設定ができたら「変更をまとめて保存」をクリックします。
インデックス設定
「Cocoon設定」の「インデックス」タブを編集します。
インデックスは、ブログのトップページでメインの記事が並ぶ部分を指します。

- インデックス設定
-
- フロントページタイプ
:一覧(デフォルト) - 並び順
:投稿日(降順) - カードタイプ
:縦型カード2列
:スマホ端末で縦型&タイル型のエントリーカードを1カラムにする - 投稿関連情報の表示
:スニペット(抜粋)の表示
:スマホ端末でスニペットを表示(480px以下)
:投稿日の表示
:更新日が存在しない場合は投稿日を表示
:更新日の表示
- フロントページタイプ
その他の枠線や文字数などの項目は、デザインを確認しつつ自由に変更しましょう。
設定ができたら「変更をまとめて保存」をクリックします。
投稿設定
続いて「Cocoon設定」の「投稿」タブを編集します。
投稿設定では、記事本文の周辺の表示について細かくカスタマイズすることができます。

- 投稿設定
-
- ページ送りナビ設定:非表示
投稿設定では基本的に初期設定のままでOKです。その他のコメントやパンくずリストなどの項目は、デザインを確認しつつ自由に変更しましょう。
設定ができたら「変更をまとめて保存」をクリックします。
固定ページ設定
続いて「Cocoon設定」の「固定ページ」タブを編集します。
固定ページ設定では、通常記事以外のプロフィールページやお問い合わせフォームなどをカスタマイズできます。

- 固定ページ設定
-
- 記事タイトル:パンくずリストに記事タイトルを含める
その他項目は初期設定のままでOKです。
設定ができたら「変更をまとめて保存」をクリックします。
本文設定
続いて「Cocoon設定」の「本文」タブを編集します。
本文設定では、SEOに重要な外部リンク・内部リンクなどの設定ができます。

- 本文行間設定
-
- 行の高さ:2
- 行の余白:3.5

- 外部リンク設定
-
- 外部リンクの開き方
:新しいタブで開く(_blank) - フォロータイプ
:フォローしない(nofollow) - 追加rel属性 noopenerを追加
:noopenerを追加
:target=”_blank”の際はnoopenerを追加
- 外部リンクの開き方

- 内部リンク設定
-
- 内部リンクの開き方
:新しいタブで開く(_blank) - フォロータイプ
:フォローする(follow) - 追加rel属性 noopenerを追加
:noopenerを追加
- 内部リンクの開き方

- その他の設定
-
- レスポンシブテーブル
:横幅の広いテーブルは横スクロール - 投稿関連情報
:投稿日の表示
:更新日の表示
- レスポンシブテーブル
その他のアイコンや記事を読む時間などの項目は、デザインを確認しつつ自由に変更しましょう。
設定ができたら「変更をまとめて保存」をクリックします。
画像設定
続いて「Cocoon設定」の「画像」タブを編集します。
画像設定では、アイキャッチや画質についての調整ができます。

- 本文画像設定
-
- アイキャッチの表示
:本文上にアイキャッチを表示する(スキン制御) - アイキャッチの自動設定
:なし - 画像の囲み効果
:なし - 画像の拡大効果
:baguetteBox(軽量・スマホ向け)
- アイキャッチの表示

- 全体画質設定
-
- サムネイル画像
: 9:16, 1:1.777..(地デジ・YouTube比)デフォルト - Retinaディスプレイ
:サムネイルをRetinaディスプレイ対応にする
- サムネイル画像
このように設定ができたら「変更をまとめて保存」をクリックします。
ブログカード設定
続いて「Cocoon設定」の「ブログカード」タブを編集します。
ブログカード設定は、記事本文にURLを張ったときに表示されるカード形式の設定です。

- 内部ブログカード設定
-
- ブログカード表示
:ブログカード表示を有効にする
:コメント欄のブログカード表示を有効にする - サムネイルスタイル
:左側 - 日付表示
:更新日 - リンクの開き方
:なし
- ブログカード表示

- 外部ブログカード設定
-
- ブログカード表示
:ブログカード表示を有効にする - サムネイルスタイル
:左側 - リンクの開き方
:新しいタブで開く - キャッシュの保存期間
:30 - キャッシュの更新
:なし
- ブログカード表示
以上の設定ができたら「変更をまとめて保存」をクリックします。
カルーセル設定
続いて「Cocoon設定」の「カルーセル」タブを編集します。
- カルーセルの表示:「表示しない」
カルーセルとは、サイトのヘッダー下におすすめ記事などを並べて、コンテンツを順番に表示する機能です。
フッター設定
続いて「Cocoon設定」の「フッター」タブを編集します。
フッター設定では、ページ最下部の表示をカスタマイズできます。

- フッター設定
-
- フッター色
:好きな色を選択してください - フッター表示タイプ
:メニュー&クレジット(中央揃え) - クレジット表記
:好きな表示を選択してください
- フッター色
その他のメニュー幅などの項目は、デザインを確認しつつ自由に変更しましょう。
設定ができたら「変更をまとめて保存」をクリックします。
ファビコン設定

ファビコンとは、ブラウザのタブなどに表示される小さなアイコンです。
Webページの目印になり、ブラウザのブックマークなどにも利用されるので、忘れずに設定しておきましょう。
》WordPressのファビコンの設定方法
以上でおすすめのCocoon設定は完了です。
【限定公開】Cocoonのオリジナルデザインを紹介
当ブログでは、Cocoonのオリジナルデザインを多数紹介しています。

是非以下の記事からご覧ください。
》ブログ初心者でもできるCocoonカスタマイズの完全マニュアル
- おしらせ
- Cocoonカスタマイズに関するご質問は、Twitterからのみ受け付けています。
@yujiblogのDMまでご連絡くださいませm(__)m
「カスタマイズが上手くいかない…」と感じる方へ
当ブログのカスタマイズは、1つ1つのパーツが複雑に関連し合っているため、個別でデザインを使う際などは上手く表示されないことがあります。
そこで、カスタマイズが難しい場合はSWELLの利用をおすすめしています。(※僕も2サイト目以降はSWELLで運用しており、デザイン性の高さに魅力を感じています。)
現在人気急上昇中のテーマなので、詳しいレビューをチェックしてみてください。
》SWELLの評判は本当?デメリットと口コミ・レビューを見る

ちなみにSWELLは、Cocoon開発者のわいひらさんが「Cocoonからの乗り換え先」として公認しています。
その他のおすすめテーマも紹介していますので、デザイン設定はサクっと終わらせて1日でも早く記事を書き始めましょう。
》おすすめWordPressテーマ15選
また、ブログデザインのお手本になるサイトや、配色・ブランドカラーなどの知識を紹介しているので、こちらも参考にしてください。
》おしゃれなブログデザインを作る16のコツ&参考サイト22選

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!








コメント
cocoonの設定がとてもわかりやすく、全て参考にさせていただいています。
ありがとうございます。
一つ出来ないことがあるのですが、プロフィール画像を円形にしたく、画像を円形にするにチェック、完了、保存をしても円形になりません。
一度円形になったのですが、その他の設定をしていく中で四角になっていたようで、円形にならなくなりました、、。
何をどうすれば円形になるか、もしお分かりでしたら教えて頂きたいです。
よろしくお願いします。
コメントありがとうございます。
プロフィール画像を円形にしたいときは、プロフィールのカスタマイズ記事を見ながら、以下の手順でチェックしてみてください。
【プロフィールカスタマイズ記事】
▶https://yujiblog.org/wordpress-profile
【手順】
①まず、ウィジェット設定で「画像を円形にする」にチェックが入っていることを確認してください。
②次にstyle.cssに貼り付けるコードのなかで、「border-radius: 0%;」の部分を削除してください。
.author-box img.avatar.photo{
border-radius: 0%; ←この1行をまるまる削除
background-image: none;
padding: 0!important;
box-shadow:none;
}
③それでもだめなら、「border-radius: 0%;」を削除した部分に「border-radius:50%!important;」を挿入してください。
.author-box img.avatar.photo{
border-radius:50%!important; ←こちらに挿入
background-image: none;
padding: 0!important;
box-shadow:none;
}
以上の手順で、プロフィール画像が円形になるかと思います。また、プロフィール画像は正方形が望ましいです。
無事表示できましたら、報告お待ちしています(^^)/
ブログ作成にトライしたアラフィフサラリーマンです。
yujiさんのワードプレスブログを研究しています。お世話になっています。
考え方もしっかりしてリスペクトしています。
さて、コメントはそのお礼と、もしも・・?と思い、ご連絡した次第です。
ブログカードの記事の「外部ブログカード設定」の標題が「内部」になっていませんか。間違えでしたらすいません。
ご指摘ありがとうございます!
おかげさまで修正できました(^^)/