こんにちは、yuji(@yujiblog)です。
このブログでは、WordPressとアフィリエイトのノウハウを解説しています。

WordPressでブログを始めました。
初心者におすすめのプラグインを教えてください。
以上のような、WordPressプラグインについての質問にお答えします。
- この記事の内容
-
- WordPressのプラグインとは?
- WordPressのおすすめプラグイン9選
- WordPressプラグインの基本操作

当ブログはコツコツ更新した結果、月間26万PVとなりました。
またアフィリエイト収入も増えており、現在は月20万ほどを稼いでいます。
本記事では、WordPressの必須プラグインを紹介しました。
当ブログでも利用中のプラグインを9個まとめたので、参考にしていただければと思います。
「プラグインって何…?」という人でも設定できるように解説したので、この記事を見ながらWordPress環境を整えてみてください。
WordPressプラグインとは?

プラグインとは、WordPressに機能を追加する仕組みです。
例えるなら、スマホのアプリのように好きな機能を無料でダウンロードすることが可能。
プラグインを導入するとブログ運営が快適になり、また読者にとってもサイトが使いやすくなるメリットがあります。
プラグインの導入は最小限にしよう
WordPressでは、不要なプラグインをなるべく入れないようにしましょう。
プラグインを入れすぎると、
- サイト表示が遅くなる
- プラグイン同士で不具合を起こす
- セキュリティが弱まる
というように、思わぬ誤作動が起こる可能性があります。
入れすぎはパフォーマンスの低下に繋がるので、プラグインは10個程度に抑えておくのがおすすめです。
プラグインを選ぶときの注意点
プラグインを選ぶときは、セキュリティ対策として以下に注意して下さい↓
- ダウンロード回数が多いものを選ぶ
- 最新バージョンがリリースされているものを選ぶ
このようにある程度ユーザー数が多く、メンテナンスが定期的に行われているものを選ぶのがおすすめ。
なぜなら、WordPressのプラグインは個人が提供しているものも含まれているので、開発上の小さなミスが見逃されていたり、セキュリティの担保ができないからです。
そのためプラグイン利用時は、
- 口コミやレビューを検索する
- 導入前にはバックアップを取る
- 定期的にアップデートを行う
などの対策をしましょう。
WordPressのおすすめプラグイン9選

WordPressのおすすめプラグインはこちら。
- おすすめプラグイン
-
- WP Multibyte Patch
- Akismet Spam Protection
- SuiteGurd WP Plugin
- XML Sitemaps
- BackWPup
- WebP Converter for Media
- WP Fastest Cache
- Broken Link Checker
- Contact Form 7
①WP Multibyte Patch

WP Multibyte Patchは、WordPressで日本語サイトを運営するときに必須のプラグインです。
WordPressは英語圏で作られたシステムなので、日本語表示をする際に文字化けが起こりやすいです。
WP Multibyte Patchは、こうした文字化けに関するトラブルをまとめて解決できます。(※インストールして有効化しておくだけで機能します。)
②Akismet Spam Protection

Akismet Spam Protectionは、Automattic社(WordPressの開発元)が提供するスパム対策プラグインです。
WordPressに初めからインストールされており、スパムコメント・スパムメールをブロックできます。
無料で利用できるので、以下から設定してください。
》Akismet Spam Protectionの設定方法
③SuiteGurd WP Plugin

SiteGuard WP Pluginは、WordPressのセキュリティーを強化するプラグインです。
WordPressはログインURL(https://○○.com/wp-admin)に誰でもアクセスできるため、攻撃にさらされやすい性質があります。
不正アクセスへの対策は必須なので、今すぐ設定しておきましょう。
》SiteGuard WP Pluginの設定方法
④XML Sitemaps

XMLSitemapsは、XMLサイトマップを作成するプラグインです。
記事を作成するたびに自動でXMLサイトマップを生成するので、Googleに最新のサイト情報を伝えることができます。
XML SitemapsはブログのSEO対策では必須なので、検索上位を狙うなら設定しておきましょう。
XML Sitemapsの使い方は以下をご覧ください。
》XML Sitemapsの設定方法
※追記
2022/5/25現在、XML Sitemapsプラグイン(Ver. 4.1.3)が不具合を起こしています。
代替案として「XML Sitemap & Google News」でXMLサイトマップを作成する手順を紹介しています。
⑤BackWPup

BackWPupは、WordPressのバックアップができるプラグインです。
バックアップの範囲と日時を決めておけばスケジュール通りに作動するので、設定しておくと安心です。
WordPressのバックアップはサーバー側でも準備されていますが、念のために自分でもデータを保存しておきましょう。
BackWPupの使い方は以下で解説しています。
》BackWPupの設定方法
⑥WebP Converter for Media

WebP Converter for Mediaは、WordPressにアップロードした画像を軽量化してくれるプラグインです。
画像が軽くなるとページ読み込み速度が改善されるので、SEO評価が上がります。
同様のプラグインにEWWW Image Optimizerがありますが、画像の圧縮性能を比較した結果、当ブログではWebP Converter for Mediaを利用中。
使い方はこちらで解説しています。
》WebP Converter for Mediaの使い方
⑦WP Fastest Cache

WP Fastest Cacheは、ブログ表示速度を速くするキャッシュ管理用プラグインです。
具体的なキャッシュ管理については、
- ブラウザキャッシュ
→レンタルサーバーで管理 - ページキャッシュ
→WP Fastest Cacheで管理
というように使い分けるのがおすすめです。
使い方は以下をご確認ください。
》WP Fastest Cacheの設定方法
⑧Broken Link Checker

Broken Link Checkerは、ブログ内のリンク切れを知らせてくれるプラグインです。
リンク切れを放置するのはSEOでは良くない状態なので、Broken Link Checkerですぐに対応しましょう。(※使い方はインストールして有効化しておくだけでOK)
また、Broken Link Checkerの作動中はブログの動作が重くなるので、リンク切れをチェックする時のみ起動するのがおすすめです。
⑨Contact Form 7

Contact Form 7は、お問い合わせフォームを作るプラグインです。
ブログを収益化する場合はお問い合わせフォームが必須なので、Contact Form 7で作成してください。
Contact Form 7の使い方は、別記事で解説しています。
》Contact Form 7の設定方法
以上が、WordPressおすすめプラグイン9選です。
SEO系プラグインは不要

WordPressのSEO系プラグインですが、当ブログでは利用していません。
なぜなら、
- ブログの表示速度が遅くなる
- SEO設定はWordPressテーマだけで十分
というように、SEO系プラグインの機能はブログを重くするだけだからです。
プラグインの入れすぎはブログのパフォーマンスを落とすので、必ずWordPressテーマを導入して動作を軽くしておきましょう。
おすすめのWordPressテーマは、以下の記事で紹介しています。
》おすすめWordPressテーマ15選
WordPressプラグインの使い方

以下では、WordPressのプラグイン設定方法の基本をまとめます。
- プラグインの設定方法
-
- インストールする
- 有効・無効を切り替える
- 最新バージョンに更新する
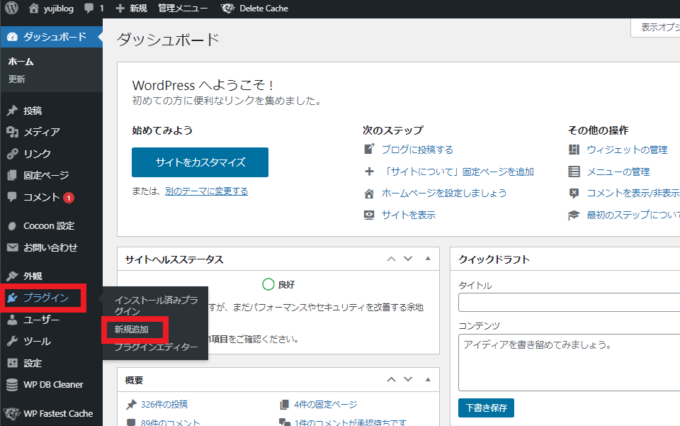
①インストールする
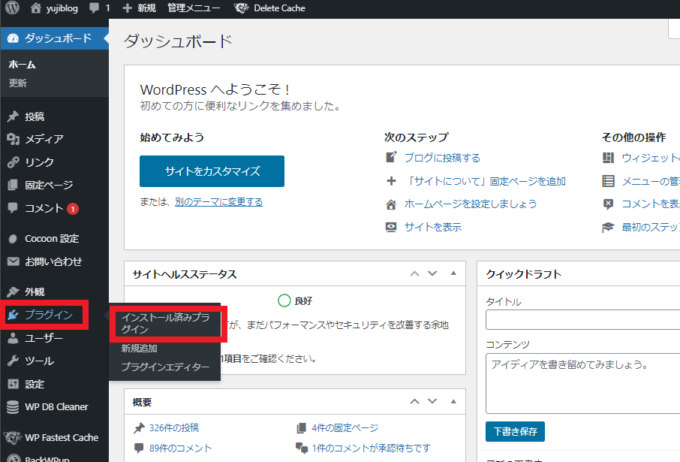
1.WordPress管理画面の「プラグイン」→「新規追加」をクリックします。

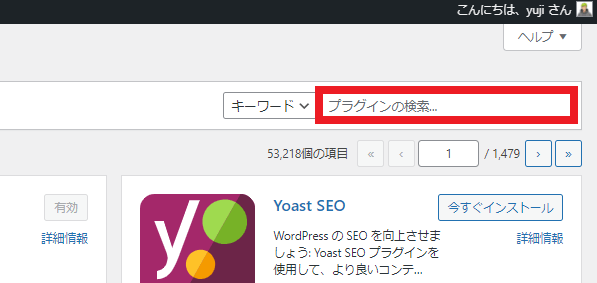
2.プラグインの追加画面の右上で検索します。

3.「今すぐインストール」→「有効化」と2回クリックします。

これでプラグインのインストールが完了です。
②有効・無効を切り替える
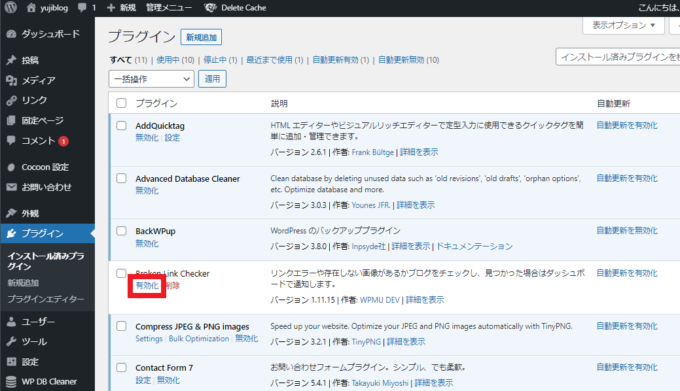
1.WordPress管理画面の「プラグイン」→「インストール済みプラグイン」を開きます。

2.プラグインの一覧から「有効化・無効化」の切り替えが可能です。

※プラグインの削除もこちらの画面でできます。
③最新バージョンに更新する
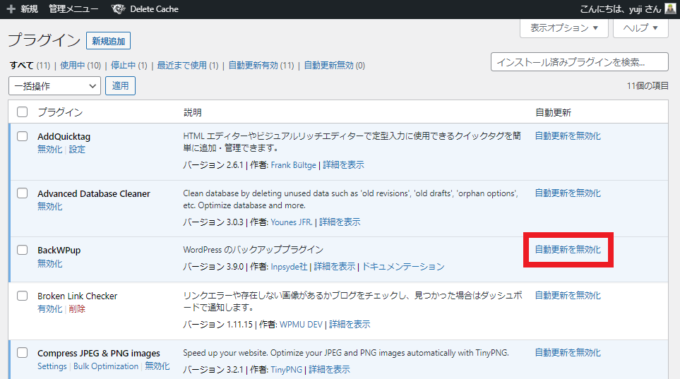
プラグイン最新バージョンがリリースされたら、その都度更新しましょう。
また、プラグインを自動更新にしておくと、気づかないうちに不具合が起こる場合があります。
そのため、プラグイン一覧から「自動更新を無効化」に設定して、手動更新に切り替えておきましょう。
以上が、WordPressのプラグイン設定方法です。
プラグインでWordPressを快適にしよう

この記事では、WordPressのおすすめプラグイン9選を紹介しました。
導入するプラグインはできるだけ少ない方がいいので、WordPressテーマで機能を補ってくださいね。
》おすすめWordPressテーマ15選
WordPressのおすすめの設定については、以下の記事で詳しく解説しています。
》WordPress初期設定でやるべきこと

以下は、ブログ収入を伸ばしたい方へのおすすめ記事です。
多くの人に読まれる記事を書こう

当ブログではSEOで検索上位を獲得した結果、アクセス数が大幅に伸びました。
このような「読まれる記事の書き方」をテンプレにまとめたので、参考にしていただけたらと思います。
》ブログ記事の書き方9ステップ【月26万PV読まれる14のコツ】
アフィリエイト神ツールを使いこなそう
また、当ブログの現在の収益は月20万ほどとなっていますが、このようなブログ運営を支えてくれた「神ツール」を以下にて紹介しています。
》ブログアフィリエイトのおすすめツール15選
この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!






コメント